Jumlah kandungan berkaitan 10000

Cara menggunakan Layui untuk mencapai kesan penyamaran imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan penyamaran imej Dalam pembangunan web, kesan penyamaran imej ialah kesan interaktif yang biasa digunakan untuk meningkatkan daya tarikan visual gambar dan juga memainkan peranan tertentu. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan pelekat imej dan memberikan contoh kod khusus. Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan pelbagai komponen dan antara muka dan sangat sesuai untuk membina antara muka bahagian hadapan dengan cepat. Untuk mencapai kesan pelekat imej, anda perlu menggunakan beberapa komponen dan ciri Layui.
2023-10-25
komen 0
1545

Cara menggunakan Golang untuk menutup dan menutup kesan pada gambar
Pengenalan Artikel:Cara menggunakan Golang untuk menutup dan menutup kesan pada gambar Dalam pemprosesan imej moden, menutup dan menutup kesan adalah kesan khas yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan Golang untuk menutup dan menutup kesan pada imej. Memasang Perpustakaan yang Diperlukan Sebelum kita mula, kita perlu memasang beberapa perpustakaan yang diperlukan untuk memproses imej. Jalankan arahan berikut untuk memasang perpustakaan yang diperlukan: goget-ugithub.com/fogleman/gggoget-ugolang.org/x/im
2023-08-27
komen 0
1363

Bagaimana untuk menambah kesan topeng bulat dalam tutorial Ae Ae untuk menambah kesan topeng bulat
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka perisian Ae, klik butang Sintesis Baharu, lukis bulatan sempurna, dan tambahkan kesan anjakan bergelora padanya 2. Kemudian, laraskan kesan kerumitan untuk menjadikannya mempunyai burr bulatan untuk bulatan Animasi dari besar ke kecil 4. Kemudian, alihkan kesan komposit ke lapisan atas gambar untuk paparan 5. Akhir sekali, tambahkan butang komposit topeng Alpha pada gambar.
2024-05-09
komen 0
1142

css鼠标悬浮图片遮罩效果实现代码
Pengenalan Artikel:本文主要和大家分享css鼠标悬浮图片遮罩效果实现代码,希望能帮助到大家。
2018-02-28
komen 0
3208

html添加遮罩效果
Pengenalan Artikel:本文为大家分享了html如何添加遮罩效果,具有一定的参考价值,希望可以帮助到大家。
2020-08-26
komen 0
4163

纯CSS3鼠标滑过图片遮罩层动画特效
Pengenalan Artikel:这篇文章主要介绍纯CSS3鼠标滑过图片遮罩层动画特效
2017-03-06
komen 0
3097

JS实现鼠标放到图片上产生遮罩效果的代码案例
Pengenalan Artikel:这篇文章主要为大家详细介绍了js实现鼠标移动到图片产生遮罩效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-10-21
komen 0
2245

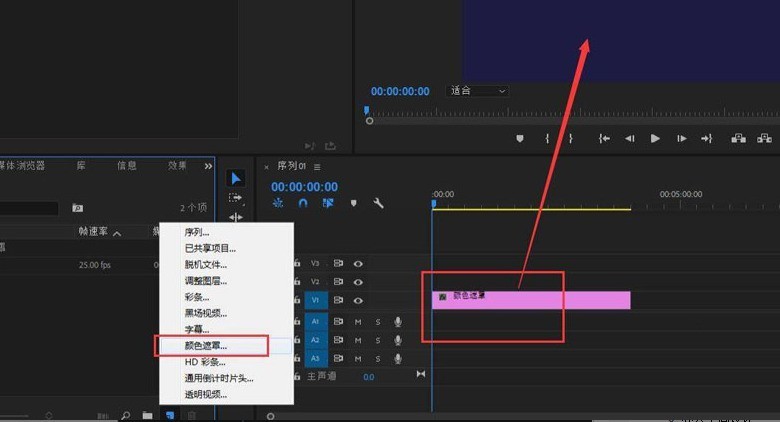
Cara menambah skrin video pada tayangan dalam PR_Pengenalan kepada kaedah mencipta kesan projektor dalam PR
Pengenalan Artikel:1. Selepas membuka antara muka, buat urutan baharu dalam PR dan tambahkan kesan topeng warna 2. Import gambar projektor dalam trek dan zum ke sudut kiri bawah video 3. Tambah topeng warna putih pada kotak merah dalam gambar di bawah Mask, gunakan alat pen untuk menggariskan julat tayangan, dan kemudian kurangkan kelegapan topeng dengan sewajarnya. 4. Akhir sekali, import bahan video ke kedudukan trek V3, dan gunakan alat pen untuk menggariskan saiz video menjadi warna. laluan topeng.
2024-04-29
komen 0
1174

html5怎么添加图片动画效果
Pengenalan Artikel:html5添加图片动画效果的方法:1、利用css3 animation的steps实现spirit精灵动画;2、利用html5 canvas实现gif图片。
2021-03-04
komen 0
5857

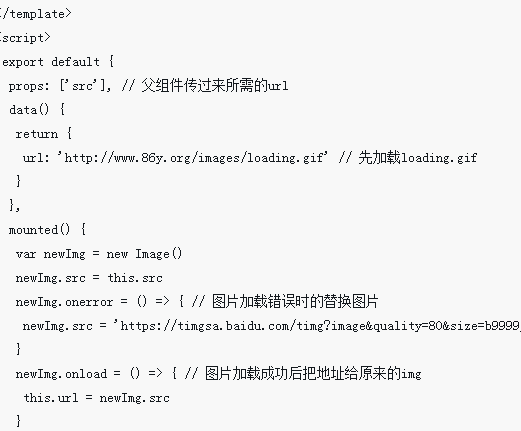
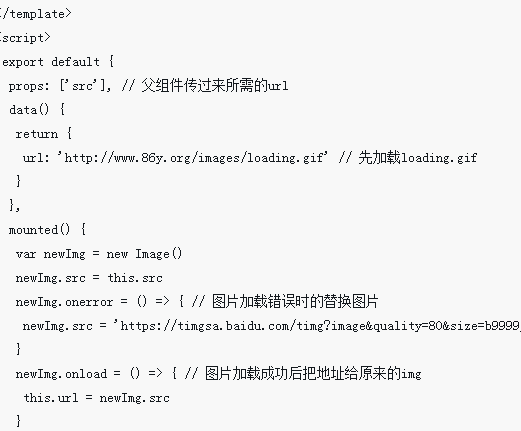
vue图片加载完成前增加loading效果
Pengenalan Artikel:这次给大家带来vue图片加载完成前增加loading效果,vue图片加载完成前增加loading效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-12
komen 0
8611

Bagaimana untuk melaksanakan topeng imej dan animasi sempadan dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan topeng imej dan animasi sempadan dalam Vue? Dalam reka bentuk web, gambar adalah salah satu elemen yang paling biasa. Untuk menjadikan gambar lebih berkesan dan berkesan secara visual, kami biasanya menambahkan kesan topeng dan animasi sempadan pada gambar. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk mencapai dua kesan ini dan memberikan contoh kod yang sepadan. 1. Kesan pelekat imej Kesan penutup imej adalah untuk menindih lapisan topeng lut sinar pada imej untuk menjadikan imej kelihatan lebih cerah dan lebih menonjol. Berikut ialah contoh penggunaan Vue.js untuk mencapai kesan pelekat imej.
2023-08-27
komen 0
1001