Jumlah kandungan berkaitan 10000

Tutorial menggunakan CSS untuk melaksanakan kesan karusel automatik imej responsif
Pengenalan Artikel:Dengan populariti peranti mudah alih, reka bentuk web perlu mengambil kira faktor seperti resolusi peranti dan saiz skrin terminal yang berbeza untuk mencapai pengalaman pengguna yang baik. Apabila melaksanakan reka bentuk responsif tapak web, selalunya perlu menggunakan kesan karusel imej untuk memaparkan kandungan berbilang imej dalam tetingkap visual yang terhad, dan pada masa yang sama, ia juga boleh meningkatkan kesan visual tapak web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan karusel automatik imej responsif dan memberikan contoh dan analisis kod. Idea pelaksanaan Pelaksanaan karusel imej responsif boleh dilaksanakan melalui reka letak fleksibel CSS. wujud
2023-11-21
komen 0
2072

Apakah kegunaan rangka kerja bootstrap?
Pengenalan Artikel:Bootstrap ialah rangka kerja bahagian hadapan percuma untuk membina antara muka web yang responsif dan mengutamakan mudah alih dengan cepat. Kegunaan utamanya termasuk: Reka bentuk responsif Pembangunan pantas Mesra mudah alih Penyesuaian Sokongan komuniti yang kukuh
2024-04-01
komen 0
941

Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif
Pengenalan Artikel:Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif Dengan populariti peranti mudah alih dan kemajuan teknologi, reka bentuk tapak web responsif telah menjadi salah satu trend reka bentuk hari ini. Dalam proses reka bentuk, karusel imej ialah salah satu elemen biasa, yang boleh memaparkan maklumat daripada berbilang imej kepada pengguna dengan berkesan. Tutorial ini akan berkongsi cara menggunakan CSS untuk mencapai kesan karusel imej responsif dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula, dalam fail HTML, kami mula-mula mencipta bekas (div) untuk membungkus imej dan butang navigasi. Kemudian, untuk
2023-11-21
komen 0
971

Panduan Reka Bentuk dan Pembangunan UniApp untuk Melaksanakan Karusel Imej dan Kesan Gelongsor
Pengenalan Artikel:Panduan Reka Bentuk dan Pembangunan untuk UniApp untuk Melaksanakan Karusel Imej dan Kesan Gelongsor 1. Pengenalan Latar Belakang Dengan perkembangan pesat Internet mudah alih, karusel imej dan kesan gelongsor telah menjadi bahagian yang amat diperlukan dalam reka bentuk APP moden. UniApp ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js, yang boleh membangunkan aplikasi untuk berbilang platform seperti iOS, Android dan Web pada masa yang sama. Artikel ini akan memperkenalkan pembaca kepada cara melaksanakan karusel imej dan kesan gelongsor dalam UniApp, dan menyediakan contoh kod yang sepadan untuk membantu pembaca dengan cepat
2023-07-04
komen 0
3786

Rangka kerja bahagian hadapan manakah untuk vue yang lebih baik?
Pengenalan Artikel:Ekosistem Vue menyediakan rangka kerja bahagian hadapan yang sangat baik untuk memenuhi pelbagai keperluan. Pilihan popular termasuk: Vuetify: Komponen UI yang luas dan sokongan reka bentuk responsif. BootstrapVue: Berdasarkan rangka kerja Bootstrap, ia menyediakan komponen biasa dan kemudahan penggunaan. UI Elemen: Reka bentuk yang elegan dan pelbagai pilihan komponen. Quasar: Rangka kerja susunan penuh untuk aplikasi merentas platform. Mand Mobile: Fokus pada aplikasi mudah alih, menyediakan komponen mesra mudah alih dan prestasi yang dioptimumkan. Nuxt.js: Rangka kerja pemaparan pelayan untuk masa pemuatan yang lebih pantas dan SEO yang dipertingkatkan. Pilih penyelesaian terbaik berdasarkan keperluan aplikasi anda, dengan mengambil kira komponen yang diperlukan, reka bentuk responsif, penyepaduan, dokumentasi dan sokongan komuniti.
2024-04-06
komen 0
737

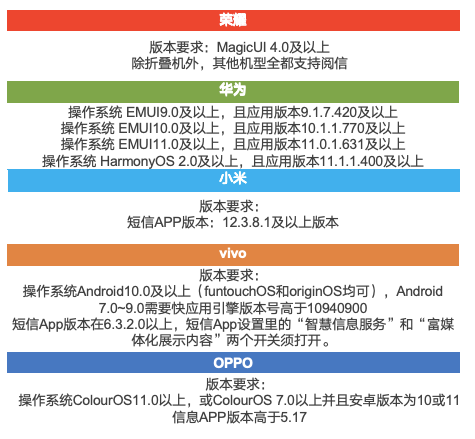
Honor mempunyai akses penuh kepada perkhidmatan membaca surat! Skala pemesejan 5G telah dinaik taraf semula, menyokong sejumlah 451 juta terminal.
Pengenalan Artikel:Menurut berita pada 19 Ogos, China Mobile baru-baru ini mengumumkan bahawa telefon mudah alih Honor telah berjaya menyelesaikan penyepaduan penuh dengan perkhidmatan Yuexin. 1. Perkhidmatan membaca mesej China Mobile adalah berdasarkan pemesejan 5G dan boleh digunakan tanpa memuat turun aplikasi. Honor telah menyertai perkhidmatan Xinxin, dan perkhidmatan analisis terminal meliputi 451 juta unit. Perkhidmatan Yuexin menyokong terminal Huawei, Xiaomi, OPPO, vivo dan Honor, meliputi pengeluar terminal arus perdana. Kesan Templat Perkhidmatan Yuexin Perkhidmatan Yuexin menyediakan pelbagai kesan templat, termasuk: 1. Templat grafik dan teks reka letak yang disokong oleh semua templat grafik dan teks Berbilang templat sampul merah pintu masuk untuk memenuhi keperluan industri yang berbeza dan keperluan pemasaran Perusahaan. 2. Templat diperibadikan ialah templat yang direka khas oleh sesetengah pengeluar, templat karusel grafik, templat teks panjang, templat e-dagang, kupon
2024-08-19
komen 0
447

Apakah bahasa kerangka layui?
Pengenalan Artikel:Rangka kerja layui ialah rangka kerja bahagian hadapan berasaskan JavaScript yang menyediakan satu set komponen dan alatan UI yang mudah digunakan untuk membantu pembangun membina aplikasi web responsif dengan cepat. Ciri-cirinya termasuk: modular, ringan, responsif dan mempunyai dokumentasi lengkap dan sokongan komuniti. layui digunakan secara meluas dalam pembangunan sistem backend pengurusan, laman web e-dagang, dan aplikasi mudah alih. Kelebihannya ialah permulaan yang cepat, kecekapan yang dipertingkatkan, dan penyelenggaraan yang mudah Kelemahannya ialah penyesuaian yang lemah dan kemas kini teknologi yang perlahan.
2024-04-04
komen 0
1151

Selepas Huawei, Xiaomi, OPPO dan vivo, Honor menyepadukan sepenuhnya perkhidmatan membaca surat China Mobile
Pengenalan Artikel:Menurut berita pada 19 Ogos, Yuexin adalah salah satu bentuk multimedia pemesejan 5G China Mobile Ia menyediakan perkhidmatan melalui portal SMS dan boleh digunakan tanpa memuat turun atau mengikuti. China Mobile secara rasmi mengumumkan pada 17 Ogos bahawa Honor baru-baru ini telah menyelesaikan integrasi komprehensif dengan perkhidmatan Yuexin Setakat ini, Yuexin telah menyokong keupayaan analisis terminal Huawei, Xiaomi, OPPO, vivo dan Honor, melengkapkan liputan penuh pengeluar terminal arus perdana. Dengan penambahan telefon mudah alih Honor, liputan perkhidmatan analisis terminal Yuexin China Mobile sekali lagi berkembang, dengan jumlah terminal yang disokong mencecah 451 juta. Paparan kesan templat surat lampiran: templat universal (iaitu format yang disokong oleh semua pengeluar): templat grafik dan teks, templat berbilang grafik dan teks, templat pemberitahuan dan templat sampul merah. Templat diperibadikan (iaitu, hanya reka letak proprietari sesetengah pengeluar): templat karusel imej dan teks,
2024-08-19
komen 0
489

Video responsif CSS: optimumkan main balik video pada peranti yang berbeza
Pengenalan Artikel:Video responsif CSS: Mengoptimumkan main balik video pada peranti berbeza memerlukan contoh kod khusus Dengan populariti peranti mudah alih dan peningkatan lebar jalur rangkaian, video telah menjadi elemen penting di Internet. Walau bagaimanapun, peranti yang berbeza, saiz dan resolusi skrin yang berbeza menjadikan pengalaman video berbeza pada peranti yang berbeza. Untuk mengoptimumkan kesan main balik video pada peranti yang berbeza dengan lebih baik, teknologi video responsif CSS telah wujud. Video responsif CSS dilaksanakan berdasarkan teknologi CSS3 dan bertindak balas kepada saiz dan resolusi skrin yang berbeza melalui gaya CSS.
2023-11-18
komen 0
1234

Cara melaksanakan pengecaman imej dan pengecaman teks dalam uniapp
Pengenalan Artikel:Tajuk: Pengecaman imej dan pelaksanaan pengecaman teks dan contoh kod berdasarkan uniapp Abstrak: Dengan perkembangan teknologi kecerdasan buatan, pengecaman imej dan pengecaman teks telah menjadi aplikasi biasa dalam kehidupan kita. Artikel ini akan memperkenalkan cara melaksanakan pengecaman imej dan fungsi pengecaman teks dalam uniapp dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp Uniapp ialah alat pembangunan merentas platform berdasarkan rangka kerja Vue.js, yang boleh mencapai kesan penulisan sekali dan berjalan pada berbilang terminal. Ia menyokong platform mudah alih biasa seperti iOS dan A
2023-10-21
komen 0
1670

Apakah rangka kerja layui?
Pengenalan Artikel:layui ialah penyelesaian antara muka web sederhana dan besar untuk pembangunan pesat aplikasi web dan tapak web Ia menggunakan reka bentuk modular, menyokong reka letak responsif, dan menyediakan komponen UI yang kaya Ia digunakan secara meluas dalam sistem pengurusan bahagian belakang, pembinaan laman web dan terminal mudah alih dan pembangunan API dan senario lain, kelebihannya termasuk kecekapan pembangunan tinggi, pengoptimuman prestasi dan penyelenggaraan mudah.
2024-04-04
komen 0
696

Bagaimanakah C++ boleh meningkatkan pengalaman pengguna aplikasi mudah alih?
Pengenalan Artikel:C++ meningkatkan pengalaman pengguna aplikasi mudah alih dengan: Meningkatkan prestasi dan responsif: Menyusun ke dalam kod mesin meningkatkan prestasi aplikasi dan masa tindak balas. Penggunaan sumber yang dioptimumkan: pengurusan memori yang terperinci, mengurangkan kebocoran dan ranap memori, memanjangkan hayat bateri. Cipta grafik yang mengasyikkan: Sokong API grafik seperti OpenGL dan Vulkan untuk mencipta kesan visual yang menakjubkan. Menyediakan pengalaman luar talian yang lancar: Membenarkan storan data yang berterusan untuk menyediakan kefungsian kritikal walaupun semasa di luar talian.
2024-06-03
komen 0
948

Apakah reka letak responsif html5
Pengenalan Artikel:Reka letak responsif HTML5 ialah kaedah reka bentuk web berdasarkan teknologi HTML5 dan CSS3, yang membolehkan halaman web melaraskan reka letak dan kesan paparan secara automatik mengikut saiz skrin dan resolusi peranti yang berbeza, menyesuaikan diri dengan menyemak imbas pada pelbagai peranti terminal. Melalui cara teknikal seperti susun atur grid elastik, pertanyaan media, gambar dan media elastik, titik putus dan peningkatan progresif, reka letak penyesuaian dan kesan paparan halaman web pada peranti yang berbeza direalisasikan Ia mempunyai keupayaan untuk menyesuaikan diri dengan peranti yang berbeza dan meningkatkan kebolehgunaan dan kebolehaksesan, menjimatkan masa dan kos, menyokong pengoptimuman enjin carian dan kelebihan lain, ia merupakan amalan penting dalam reka bentuk web moden.
2023-10-18
komen 0
2082

Bagaimana untuk mengklik pautan href dari tab Bootstrap menggunakan Python?
Pengenalan Artikel:Bootstrap ialah rangka kerja HTML, CSS dan JavaScript yang popular yang membantu kami membangunkan aplikasi web bahagian hadapan yang responsif dan mengutamakan mudah alih. Ia menyediakan templat reka bentuk untuk borang, tipografi, navigasi, butang dan komponen antara muka yang lain. Python ialah bahasa terbaik untuk memanipulasi kandungan web. Perpustakaan Selenium Jika kita perlu mengklik pada pautan menggunakan pengaturcaraan Python, kita harus menggunakan perpustakaan selenium. Ia adalah alat ujian automatik sumber terbuka paling popular yang membolehkan kami mengautomasikan pelayar web. Selenium digunakan terutamanya untuk mengautomasikan tujuan ujian aplikasi web, tetapi juga digunakan untuk tujuan lain seperti mengautomasikan tugasan berulang dan mengikis web. Ia menyokong Python, Java, C dan Rub
2023-09-01
komen 0
1492

Cara menggunakan Layui untuk mencapai kesan tapak web satu halaman yang responsif
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan tapak web satu halaman yang responsif Dengan perkembangan pesat Internet mudah alih, reka bentuk tapak web yang responsif telah menjadi faktor yang semakin penting. Layui ialah rangka kerja bahagian hadapan berdasarkan HTML5 dan CSS3 yang boleh membantu pembangun melaksanakan tapak web responsif dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan tapak web satu halaman responsif yang mudah dan memberikan contoh kod khusus. Kerja penyediaan Pertama, kita perlu memperkenalkan fail Layui yang berkaitan. Anda boleh memuat turun versi terkini dari laman web rasmi Layui
2023-10-24
komen 0
745

Apa itu ECharts
Pengenalan Artikel:ECharts ialah perpustakaan visualisasi sumber terbuka berdasarkan JavaScript, yang boleh membantu pembangun mencapai pelbagai kesan visualisasi data kompleks dengan mudah Ia menyediakan pelbagai jenis carta dan fungsi interaktif Ia juga mempunyai penyesuaian yang kuat, kebolehsuaian mudah alih, sokongan komuniti, dsb. sama ada dalam aplikasi perniagaan, analisis data atau paparan data, ECharts ialah alat yang sangat disyorkan.
2023-08-04
komen 0
2479

Untuk apa html5 boleh digunakan?
Pengenalan Artikel:HTML5 memperkenalkan ciri baharu untuk merevolusikan pengalaman web: Reka bentuk responsif: Laraskan tapak web secara automatik agar sesuai dengan pelbagai saiz skrin peranti. Sokongan multimedia: Benamkan video, audio, grafik gerakan dan adegan 3D fotorealistik secara langsung. Penyemakan imbas luar talian: Membenarkan aplikasi web berjalan apabila tiada sambungan rangkaian. Peningkatan borang: Menyediakan jenis kawalan borang baharu dan pengesahan borang untuk memastikan kesahihan data. Geolokasi: Membenarkan akses kepada data lokasi geografi pengguna untuk melaksanakan perkhidmatan berasaskan lokasi. Peningkatan keselamatan: Lindungi aplikasi web daripada serangan dengan penyulitan, perlindungan CSRF dan CSP.
2024-04-05
komen 0
813

Apakah komponen yang terdapat dalam rangka kerja vue?
Pengenalan Artikel:Rangka kerja Vue menyediakan satu set komponen berkuasa untuk membina antara muka pengguna yang interaktif dan boleh guna semula dengan cepat. Komponen asas termasuk: model v: pengikatan data dua hala v-jika: pemaparan bersyarat v-untuk: lelaran gelung v-on: pendengar acara Komponen lanjutan melibatkan penghalaan, pengurusan negeri, pengantarabangsaan dan animasi. Komponen komuniti kaya dan merangkumi pelbagai fungsi seperti UI Elemen, Vuetify dan Bootstrap Vue. Apabila memilih komponen, anda harus mempertimbangkan keperluan fungsian, kesan prestasi, kebolehgunaan semula dan sokongan komuniti untuk membina aplikasi yang cekap dan mudah diselenggara.
2024-04-06
komen 0
1141

Leret ke atas untuk menukar kepala uniapp
Pengenalan Artikel:Dalam pembangunan mudah alih, jika anda perlu menukar kandungan pengepala (seperti tajuk atau warna latar belakang) apabila halaman ditatal, anda boleh menggunakan beberapa teknik untuk mencapai ini. Dalam artikel ini, kami akan memperkenalkan cara menggunakan pendengaran acara dan perubahan gaya dinamik untuk mencapai fungsi ini dalam Uniapp. Uniapp ialah rangka kerja untuk membangunkan aplikasi berdasarkan Vue.js, yang boleh membina aplikasi berbilang platform dengan menulis sekali. Ia menggunakan struktur hierarki dan menyediakan sokongan untuk struktur halaman berbilang peringkat untuk aplikasi. Uniapp juga menyediakan set komponen dan pemalam yang kaya untuk aplikasi, membuat pembangunan
2023-05-21
komen 0
910

Panduan kepada Argentus, Pemburu Tuhan di Era Terakhir
Pengenalan Artikel:Dalam Zaman Akhir, God Hunter Argentus digemari kerana kebolehannya yang luas. Jadi bagaimana untuk menggunakan dia dengan lebih baik? Pertama sekali, disyorkan untuk menggunakan kemahiran beralih dan keupayaan pergerakan pantas; kedua, disyorkan untuk memilih ahli sihir pemanggilan sebagai kerjaya, dan ia juga merupakan cara yang baik untuk menindih ahli sihir ais dan zombi yang memusnahkan diri. Penjelasan terperinci tentang proses panduan Argentus, pemburu era terakhir: 1. Ciri utama Argentus, pemburu era terakhir, adalah putaran cahaya keemasan berterusan dan kesan silang berbentuk X. 2. Kemahirannya sangat berkuasa, jadi anda perlu memberi perhatian yang besar kepada kemahiran operasi dan anjakan, perhatikan peringatan kecederaan pada tapak kaki anda dan bergerak ke kedudukan yang selamat dengan cepat. 3. Bagi pemula atau pemain yang belum mahir dalam kemahiran operasi, adalah disyorkan untuk menggunakan kemahiran anjakan terlebih dahulu. 4. Pilih profesion ahli sihir pemanggilan Adalah disyorkan untuk mengambil cawangan zombi yang memusnahkan diri untuk memanggil zombi.
2024-03-08
komen 0
1195

















