Jumlah kandungan berkaitan 10000

JavaScript基于定时器实现进度条的实例
Pengenalan Artikel:这篇文章主要介绍了javascript基于定时器实现进度条功能,简单分析了javascript定时器的功能、使用方法并给出了基于定时器实现的进度条功能实例,需要的朋友可以参考下
2018-05-12
komen 0
2129

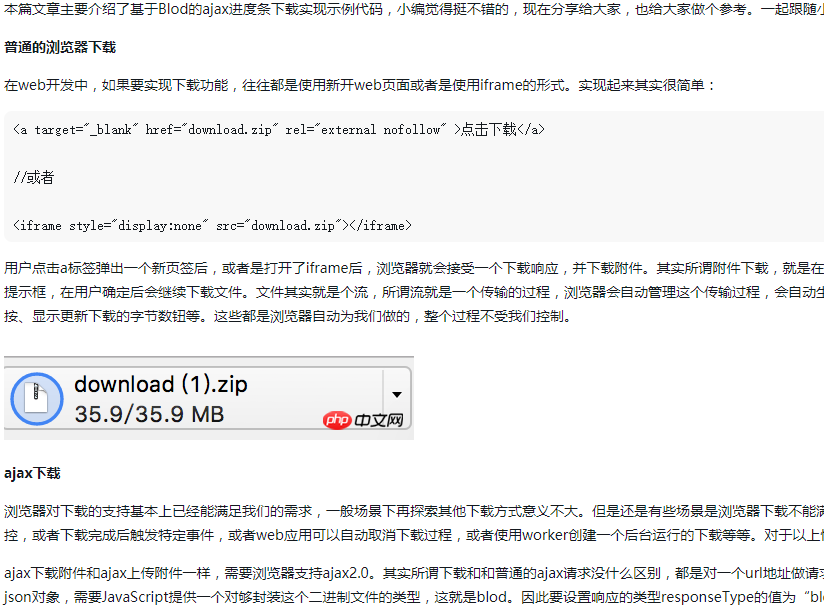
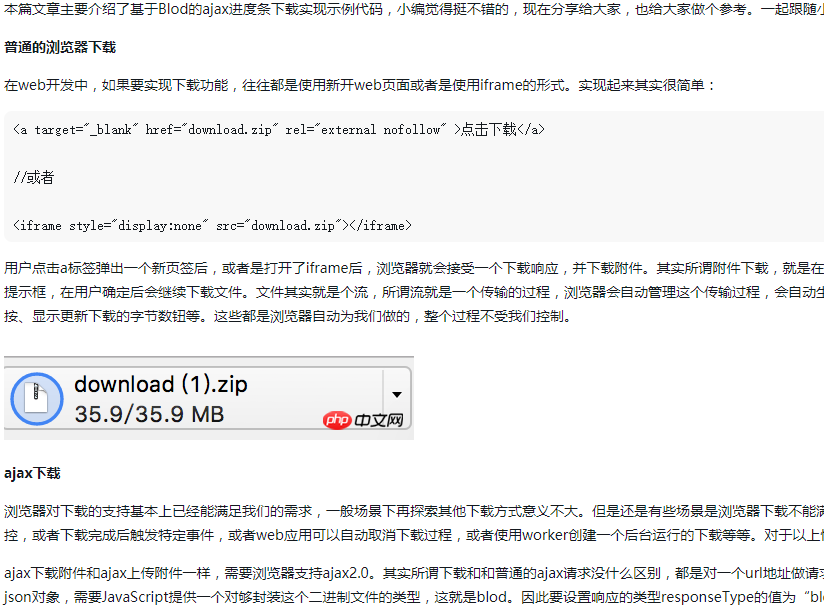
基于Blod的ajax进度条下载实现示例代码
Pengenalan Artikel:本篇文章主要介绍了基于Blod的ajax进度条下载实现示例代码,现在分享给大家,也给大家做个参考。
2018-05-22
komen 0
1959
基于jQuery实现的仿百度首页滑动选项卡效果代码_jquery
Pengenalan Artikel:这篇文章主要介绍了基于jQuery实现的仿百度首页滑动选项卡效果代码,涉及jQuery响应鼠标事件实现页面元素动态变换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2016-05-16
komen 0
1158

html5如何实现简单进度条效果?动态进度条的实现(代码示例)
Pengenalan Artikel:这篇文章就给大家介绍html5实现简单动态进度条效果的方法,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。
2018-10-30
komen 0
19939

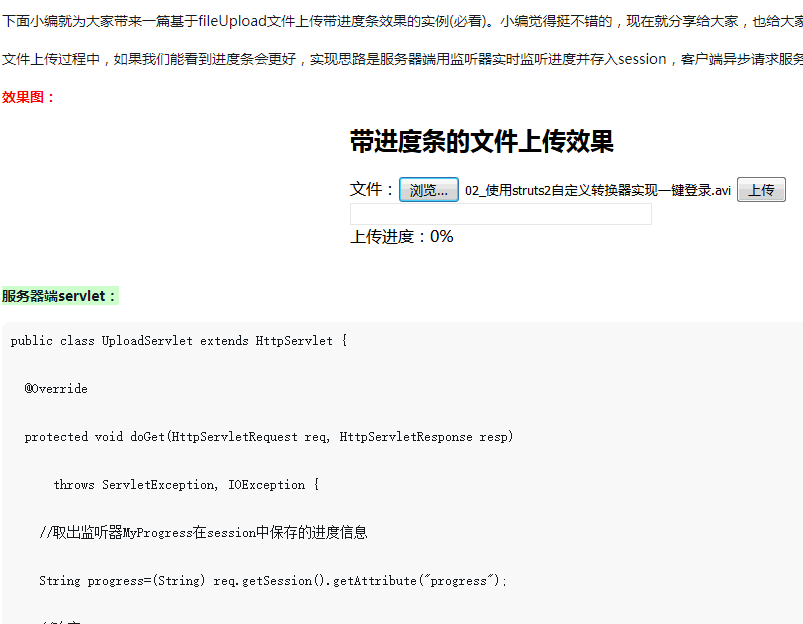
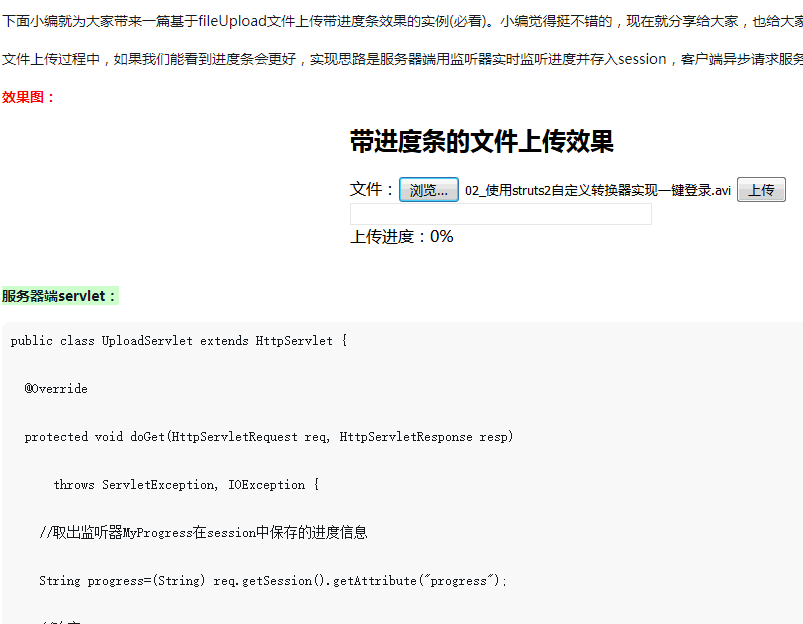
基于fileUpload文件上传带进度条效果的实例
Pengenalan Artikel:下面我就为大家带来一篇基于fileUpload文件上传带进度条效果的实例。现在就分享给大家,也给大家做个参考。
2018-05-22
komen 0
1869
Luncurkan ke bawah kod kesan menu sekunder berdasarkan jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan menu geser ke bawah berdasarkan jQuery Fungsi penukaran menu direalisasikan dengan mengawal operasi rantaian elemen halaman melalui acara tetikus jquery Ia sangat mudah dan praktikal .
2016-05-16
komen 0
1394

javascript基于定时器实现进度条功能实例
Pengenalan Artikel:这篇文章主要介绍了javascript基这篇文章主要介绍了javascript基于定时器实现进度条功能,简单分析了javascript定时器的功能、使用方法并给出了基于定时器实现的进度条功能实例,对JavaScript感兴趣的朋友可以参考下本篇文章于定时器实现进度条功能,简单分析了javascript定时器的功能、使用方法并给出了基于定时器实现的进度条功能实例,需要的朋友可以参考下
2018-01-12
komen 0
1654

javascript定时器实现进度条功能
Pengenalan Artikel:本文主要介绍javascript基于定时器实现进度条功能,简单分析了javascript定时器的功能、使用方法并给出了基于定时器实现的进度条功能实例,需要的朋友可以参考下,希望能帮助到大家。
2018-01-29
komen 0
2668
jQuery melaksanakan contoh lengkap kesan bar kemajuan yang dipaparkan di bahagian atas page_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan bar kemajuan yang dipaparkan di bahagian atas halaman Ia menganalisis dalam bentuk contoh lengkap bagaimana jQuery melaksanakan fungsi paparan progresif bar kemajuan berdasarkan pencetus masa animasi dan setTimeout mudah dan praktikal Rakan-rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1316

HTML5超炫酷粒子效果的进度条图文代码详细介绍
Pengenalan Artikel:本文详细介绍了基于HTML5和JavaScript的进度条应用,这款进度条插件非常有特点,它在进度展示的时候呈现粒子的动画效果
2017-03-30
komen 0
2469
Berdasarkan kod Jquery untuk menyokong PC dan telefon mudah alih kod tayangan slaid_jquery
Pengenalan Artikel:Kod tayangan slaid yang menyokong PC dan telefon mudah alih ialah kod yang menyokong sentuhan mudah alih, penukaran seret dan lepas tetikus, dan mod main balik automatik dengan bar kemajuan Artikel ini akan berkongsi dengan anda kod berdasarkan kod jquery yang menyokong PC dan telefon mudah alih tayangan slaid rasanya Mari belajar bersama-sama dengan rakan-rakan yang berminat
2016-05-16
komen 0
1341

h5曲线滑动确认
Pengenalan Artikel:h5项目需根据几条弯曲的线条让用户进行曲线式滑动,滑动时需实时响应某些样式,于是就有了下面这个实例。(可自定义多个子对象大小分别放在线条各处,以增加曲线滑动确认精度。)
2016-11-01
komen 0
1195

JS与HTML结合实现流程进度条展示方法介绍
Pengenalan Artikel:基于js与html相结合实现的流程进度展示条,非常实用,在各大网站都可以用到,下面小编给大家带来了JS与HTML结合实现流程进度展示条思路详解,需要的朋友参考下吧
2017-09-04
komen 0
2653

Tutorial asas VUE3: Gunakan pemalam Vue.js untuk merangkum komponen bar kemajuan
Pengenalan Artikel:Dalam pembangunan web, komponen bar kemajuan ialah komponen UI biasa yang digunakan untuk memaparkan kemajuan tugas atau pemuatan halaman. Dalam Vue.js, berdasarkan ciri komponenisasi yang berkuasa, kami boleh merangkum komponen bar kemajuan tersuai dengan mudah dan merangkumnya sebagai pemalam untuk digunakan semula dalam pelbagai aplikasi Vue.js. Artikel ini akan menunjukkan cara menggunakan pemalam Vue.js untuk merangkum komponen bar kemajuan melalui contoh komponen bar kemajuan Vue.js yang lengkap. Tutorial asas VUE3: Gunakan pemalam Vue.js untuk merangkum kemajuan
2023-06-15
komen 0
3186

Bagaimana untuk melaksanakan bar kemajuan dalam css
Pengenalan Artikel:Pelaksanaan CSS bar kemajuan Bar kemajuan ialah komponen biasa yang sering muncul dalam pelbagai tapak web dan aplikasi. Contohnya, kemajuan muat turun, kemajuan muat naik, kemajuan pemuatan halaman web, dsb. Sangat mudah untuk melaksanakan bar kemajuan menggunakan CSS Artikel ini akan memperkenalkan pembaca kepada kaedah melaksanakan bar kemajuan secara terperinci. Struktur HTML Untuk melaksanakan bar kemajuan mudah, anda perlu mentakrifkan struktur HTML terlebih dahulu. Berikut ialah struktur HTML yang paling asas:```html<div class="progress"> <div class="progress-ba
2023-04-23
komen 0
4377