Jumlah kandungan berkaitan 10000
Contoh lengkap bar tatal tersuai jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan bar skrol tersuai jQuery, dan menganalisis teknik berkaitan jQuery dalam bertindak balas kepada acara skrol dan acara tetikus untuk mencapai kesan bar skrol dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1200
友情链接横向文字上下间隙循环滚动JS效果_链接特效
Pengenalan Artikel:友情链接文字上下间隙循环滚动JS效果,仿qq频道上下单行多条滚动js效果代码,可用于新闻,友情链接上下间隙滚动,非常实用,需要了解的朋友可以参考下
2016-05-16
komen 0
1171

div滚动条的颜色设置以及一些问题的总结
Pengenalan Artikel:一般在我们开发过程中,很多时候都能使用到div滚动条,div加滚动条在前端的网页布局中为了达到类似textarea的效果采取的一种方式,然而div滚动条的样式以及颜色一直都是默认,随着审美观的提升,对于样式以及颜色要求越来越高了,那么我们今天就给大家介绍下div滚动条颜色的设置!
2017-06-01
komen 0
3263

Penjelasan terperinci tentang langkah-langkah untuk mencipta berita tatal lancar dengan JQuery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan langkah-langkah untuk mencipta berita tatal lancar berdasarkan JQuery, dan menganalisis secara terperinci langkah-langkah khusus serta kod pelaksanaan yang berkaitan dan langkah berjaga-jaga untuk jQuery mencapai berita tatal lancar dalam bentuk contoh Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1572

Bagaimana untuk mencapai kesan menyembunyikan bar skrol dalam uniapp
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, dengan populariti aplikasi mudah alih dan tapak web, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman pengguna yang baik. Satu aspek penting ialah prestasi kesan tatal. Walau bagaimanapun, sesetengah pereka bentuk dan jurutera bahagian hadapan mungkin merasakan bahawa kesan menatal halaman mengganggu fokus visual pengguna dan menjejaskan pengalaman pengguna, sekali gus mewujudkan keperluan untuk menyembunyikan bar skrol. Artikel ini akan memperkenalkan cara untuk mencapai kesan menyembunyikan bar skrol dalam uniapp. 1. Gunakan gaya CSS untuk mengawal bar skrol CSS menyembunyikan bar skrol dengan menetapkan gaya limpahan:tersembunyi.
2023-04-23
komen 0
6067

Cara menggunakan Vue untuk mencapai kesan tatal yang lancar
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan tatal yang lancar Dengan pembangunan pembangunan web, kesan tatal telah menjadi elemen penting dalam banyak reka bentuk web. Dalam rangka kerja Vue, kita boleh menggunakan idea responsif dan komponenisasinya untuk mencapai kesan penatalan yang lancar. Artikel ini akan memperkenalkan kaedah mudah untuk menggunakan Vue untuk mencapai kesan tatal yang lancar dan memberikan contoh kod yang sepadan. Pertama, kita perlu mencipta komponen Vue untuk mencapai kesan tatal yang lancar. Boleh dinamakan SeamlessScroll: <template
2023-09-19
komen 0
1596

激光函数定义与用法汇总
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。1、CSS3发光进度条动画 超炫酷的样式这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条...
2017-06-15
komen 0
1949

Bagaimanakah uniapp mencapai kesan yang serupa dengan halaman jalur asli?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, apabila kadar penembusan telefon pintar terus meningkat, semakin ramai orang mula menggunakan telefon bimbit untuk melayari Internet, dan aplikasi juga meningkat dengan pesat. Untuk memberikan pengalaman pengguna yang lebih baik, banyak aplikasi menggunakan kesan halaman jalur asli. Jadi, bagaimana untuk mencapai kesan halaman jalur asli yang serupa dalam uniapp? 1. Apakah kesan halaman jalur asli? Kesan halaman jalur asli merujuk kepada kesan jalur dengan bayang-bayang dan kecerunan warna yang biasa dalam aplikasi asli seperti Android dan iOS apabila anda menarik halaman ke atas atau ke bawah. Kesan ini mudah dan cantik
2023-04-14
komen 0
1036

HTML5-9个绚丽多彩的进度条动画赏析
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。 1、CSS3发光进度条动画 超炫酷的样式 这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍..
2017-03-06
komen 0
2414

SQL Server基础:游标
Pengenalan Artikel:查询语句可能返回多条记录,如果数据量非常大,需要使用游标来逐条读取查询结果集中的记录。应用程序可以根据需要滚动或浏览其中的数据。本篇介绍游标的概念、分类、以及基本操作等内容。
2016-12-14
komen 0
1341

BetterScroll在移动端滚动场景的应用
Pengenalan Artikel:BetterScroll 是一款重点解决移动端各种滚动场景需求的开源插件( GitHub地址 ),适用于滚动列表、选择器、轮播图、索引列表、开屏引导等应用场景。为了满足这些场景,它不仅支持惯性滚动、边界回弹、滚动条淡入淡出等效果的灵活配置,让滚动更加流畅,同时还提供了很多 API 方法和事件,以便我们更快地实现滚动场景下的需求,如下拉刷新、上拉加载。
2018-02-09
komen 0
1669

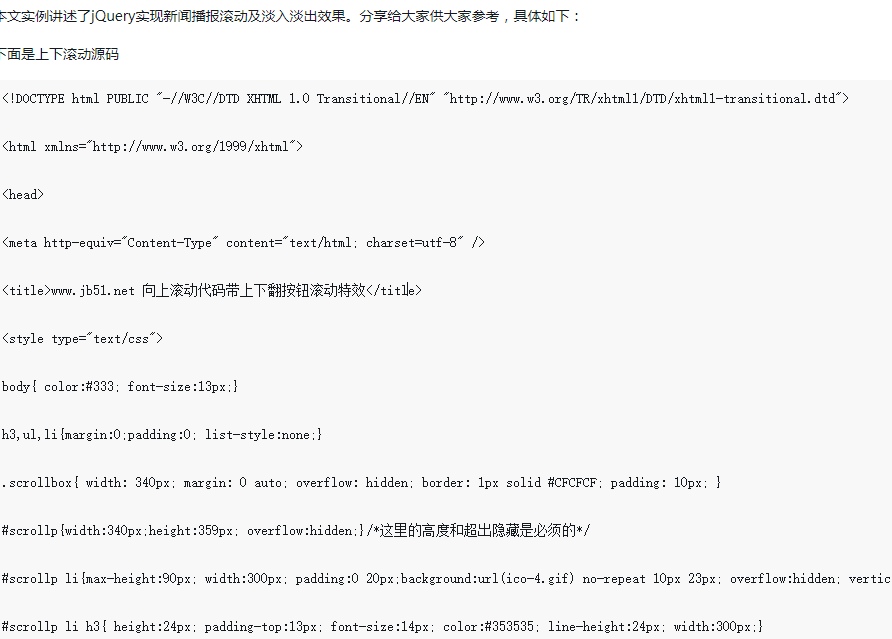
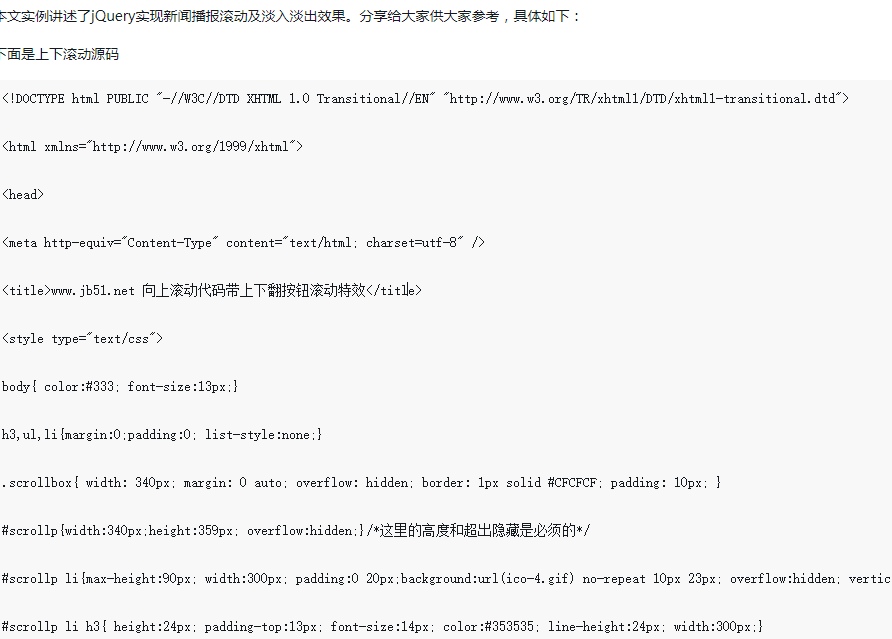
jQuery实现新闻播报滚动及淡入淡出效果示例
Pengenalan Artikel:这篇文章主要介绍了jQuery实现新闻播报滚动及淡入淡出效果,结合实例形式分析了基于jQuery插件的页面元素动态变换相关操作技巧,需要的朋友可以参考下
2018-05-29
komen 0
2715

Gunakan applet WeChat untuk mencapai kesan tatal teks
Pengenalan Artikel:Gunakan applet WeChat untuk mencapai kesan tatal teks Sebagai kaedah pembangunan aplikasi yang baru muncul, applet mempunyai ciri-ciri pembangunan pesat, merentas platform, mesra pengguna, dan lain-lain, dan telah menjadi pilihan pertama lebih ramai pembangun. Dalam program mini WeChat, mencapai kesan tatal teks ialah keperluan biasa Artikel ini akan memperkenalkan cara menggunakan program mini WeChat untuk mencapai kesan tatal teks melalui contoh kod tertentu. Cipta projek applet WeChat baharu Mula-mula, kita perlu mencipta projek applet WeChat baharu. Dalam Alat Pembangun WeChat, pilih Projek Baru dan isikan nama projek.
2023-11-21
komen 0
2122

OPPO Find
Pengenalan Artikel:Terima kasih kepada netizen Yuxuezaiyu kerana menghantar petunjuk! Menurut berita pada 10 April, OPPO Find , kesan ubah bentuk lancar ikon, kesan animasi tarik-turun pusat pemberitahuan dan kawalan, kesan lapisan ikon dan kad, penskalaan kertas dinding dan kesan kecerunan kecerahan skrin apabila menghidupkan dan mematikan skrin, permulaan aplikasi baharu dan keluar kesan gangguan gelongsor sisi Bar kelantangan pusat kawalan telah ditambahkan untuk menyokong 200+ avatar aplikasi Pengarah reka bentuk ColorOS Chen Xi berkata di Weibo bahawa versi ini secara visual lancar, mempunyai operasi yang stabil dan kaya dengan butiran dan animasi. kesan ColorOS 15 sudah pasti
2024-04-10
komen 0
755

关于时间轴的效果解析
Pengenalan Artikel:虽然时间轴早已不是什么新鲜事物了,个人只是感兴趣所以就研究一下,最近从网上搜索了一个个人感觉比较好的时间轴demo,下载下来研究了一下并做了下修改.具体的效果如下图:(该demo实现的是滚动加载图片)
代码地址:http://files.cnblogs.com/files/cby-love/html5响应式时间轴.zip
如何实现滚动加载图片的?最主要是以下的代码部分:
(function()
2017-06-26
komen 0
2669

Kelebihan dan masalah rangka kerja CSS responsif
Pengenalan Artikel:Kelebihan dan Cabaran Rangka Kerja CSS Responsif Dalam beberapa tahun kebelakangan ini, kepopularan peranti mudah alih dan kemunculan berbilang saiz skrin juga telah memberikan dorongan untuk pembangunan reka bentuk responsif. Reka bentuk responsif bermakna reka bentuk boleh melaraskan kesan paparan secara automatik mengikut saiz peranti dan resolusi skrin yang berbeza. Rangka kerja CSS ialah alat yang boleh membantu dalam reka bentuk tapak web responsif Menggunakan rangka kerja CSS membolehkan kami membina tapak web responsif dengan cepat sambil mengurangkan beberapa kerja UI Ini adalah salah satu sebab mengapa semakin ramai pembangun laman web menggunakan rangka kerja CSS. Artikel ini akan
2024-01-16
komen 0
606

Perbincangan tentang kesan kesan paparan berbilang platform pada susun atur responsif
Pengenalan Artikel:Perbincangan tentang Kepentingan Reka Letak Responsif dalam Kesan Paparan Berbilang Platform Dengan pempopularan peranti mudah alih dan perkembangan pesat Internet, permintaan orang ramai untuk kesan paparan berbilang platform menjadi semakin mendesak. Sebagai kaedah reka bentuk web yang boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza, reka letak responsif menerima lebih banyak perhatian dan aplikasi. Artikel ini akan meneroka kepentingan reka letak responsif dalam kesan paparan berbilang platform dan menganalisis serta membincangkan kelebihan dan cabarannya. Pertama, kepentingan susun atur responsif adalah untuk menyediakan pengalaman pengguna yang konsisten. Merentasi platform yang berbeza, pengguna boleh dengan lancar
2024-01-27
komen 0
854

HTML yang Saya Inginkan (pt. 2)
Pengenalan Artikel:HTML Harus Untuk Orang
Sebarang inovasi sepatutnya untuk orang ramai. Hasil akhirnya haruslah kebahagiaan manusia. Peratusan matlamat pemanduan penduduk mempengaruhi ke arah kebahagiaan. Ini adalah bagaimana kebaikan maksimum boleh dicapai.
Kebanyakan orang percaya
2024-09-27
komen 0
1039

Langkah untuk melaksanakan kesan lipatan bar navigasi responsif menggunakan CSS tulen
Pengenalan Artikel:Langkah-langkah untuk melaksanakan kesan lipatan bar navigasi responsif menggunakan CSS tulen Pada masa kini, kebanyakan orang menyemak imbas web melalui peranti mudah alih, jadi reka bentuk responsif telah menjadi bahagian penting dalam reka bentuk web moden. Dalam reka bentuk responsif, bar navigasi ialah elemen penting yang boleh memaparkan struktur navigasi halaman web dengan berkesan di bawah saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan bar navigasi responsif dan mencapai kesan lipatan pada saiz skrin yang lebih kecil. Contoh kod akan membantu pembaca lebih memahami pendekatan pelaksanaan. Langkah-langkah khusus adalah seperti berikut: Bahagian
2023-10-20
komen 0
2136