Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan ppt skrin lebar
Pengenalan Artikel:ppt menyediakan skrin lebar dengan membuka perisian PowerPoint, memilih templat skrin lebar, menyesuaikan tetapan skrin lebar, melaraskan susun atur slaid, menambah elemen skrin lebar, melihat dan menyimpan. Pengenalan terperinci: 1. Buka ppt, klik dua kali ikon untuk membuka perisian 2. Pilih templat skrin lebar, dan dalam senarai templat, pilih templat yang sesuai untuk skrin lebar 3. Sesuaikan tetapan skrin lebar, pilih "Reka Bentuk", dan kemudian dalam "Tetapan Halaman" , pilih "Saiz halaman tersuai" 4. Laraskan susun atur slaid, dsb.
2023-12-06
komen 0
2288

html手机网站需要加的那些meta标签
Pengenalan Artikel:1、移动网站要加的html5相关meta和标签 a、 网页宽度默认等于屏幕宽度(width=device-width), 初始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。 b、 c、 d、 e、 f、
2017-06-29
komen 0
2136

CSS滚动条样式如何兼容IE8和Chrome浏览器?
Pengenalan Artikel:最近在完善自己的网站时,偶然发现点击导航处不同的栏目的时候,网页文字会有左右闪动(漂移)的现象,经过仔细检查思考,发现问题出在浏览器右侧的滚动条上,即:当网页内容高度不到一屏的时候;右侧没有出现滚动条,此时计算的屏幕宽度应为整个显示器的宽度(假设为1440),而当网页内容高度超过一屏的时候,计算的屏幕宽度应为1440-滚动条宽度,由于这个原因,当你设置了margin: 0 auto,在短屏和长屏之间切换时,就会造成网页的微弱跳动感。
2017-07-21
komen 0
3963

Bagaimana untuk menetapkan lebar halaman web dalam dreamweaver
Pengenalan Artikel:Dalam Dreamweaver, anda boleh menetapkan lebar halaman web dengan membuka panel Halaman Properties dan mencari medan Lebar di bawah bahagian Saiz Halaman. Masukkan nilai piksel tersuai atau pilih lebar yang dipratentukan seperti 480 piksel (skrin kecil), 768 piksel (skrin sederhana), 1024 piksel (skrin besar). Pilih unit ukuran lebar (biasanya piksel) dan simpan perubahan.
2024-04-09
komen 0
1312

Cara menggunakan unit CSS Viewport vw dan vh untuk melaksanakan reka letak yang menyesuaikan diri dengan skrin tablet dan mudah alih
Pengenalan Artikel:Cara menggunakan unit CSSViewport vw dan vh untuk melaksanakan reka letak yang menyesuaikan diri dengan skrin tablet dan telefon mudah alih Apabila mereka bentuk reka letak halaman web responsif, kita sering perlu mempertimbangkan isu penyesuaian saiz skrin peranti yang berbeza. Unit CSSViewport vw (lihat lebar tetingkap) dan vh (lihat ketinggian tetingkap) menyediakan cara mudah untuk mencapai kebolehsuaian reka letak pada skrin tablet dan telefon mudah alih. Unit viewport vw dan vh dikira relatif kepada lebar dan ketinggian viewport.
2023-09-13
komen 0
1421

Mengapakah tapak web hari ini menggunakan reka letak responsif?
Pengenalan Artikel:Mengapakah tapak web hari ini menggunakan reka letak responsif? Dengan populariti peranti mudah alih dan perkembangan pesat Internet, cara orang mengakses laman web juga telah berubah. Pada masa lalu, orang ramai terutamanya mengakses tapak web melalui komputer meja, tetapi kini semakin ramai orang menggunakan peranti mudah alih seperti telefon mudah alih dan tablet untuk menyemak imbas web. Saiz skrin dan resolusi peranti mudah alih ini berbeza-beza, yang membawa cabaran baharu kepada reka bentuk tapak web. Kaedah reka bentuk laman web tradisional ialah susun atur tetap, yang membetulkan lebar halaman web kepada saiz tertentu untuk disesuaikan dengan skrin komputer desktop.
2024-02-21
komen 0
1173


Bagaimana untuk menggunakan PHP untuk pembangunan reka bentuk responsif?
Pengenalan Artikel:Dengan populariti besar peranti mudah alih dan tablet, reka bentuk responsif telah menjadi kemahiran yang diperlukan untuk reka bentuk tapak web. Reka bentuk responsif bermakna tapak web boleh menyesuaikan reka letak, saiz imej, saiz fon, dsb. tapak web secara adaptif mengikut saiz dan resolusi skrin yang berbeza, supaya pengguna boleh mendapat pengalaman menyemak imbas yang baik sama ada pada komputer meja, tablet atau mudah alih telefon. Bagaimana untuk melaksanakan reka bentuk responsif dalam pembangunan PHP? Artikel ini akan memperkenalkan anda kepada kaedah menggunakan PHP untuk reka bentuk dan pembangunan responsif. Gunakan cssmediaquerie
2023-05-23
komen 0
1612

Bagaimana SEO tapak web dipengaruhi oleh reka letak responsif
Pengenalan Artikel:Reka letak responsif ialah kaedah reka bentuk tapak web yang menyesuaikan diri dengan peranti dan saiz skrin yang berbeza. Memandangkan populariti dan penggunaan peranti mudah alih terus meningkat, semakin ramai pengguna mengakses tapak web melalui telefon mudah alih dan tablet. Oleh itu, reka bentuk laman web bukan sahaja perlu cantik dan berfungsi, tetapi juga perlu memberikan pengalaman pengguna yang baik pada peranti yang berbeza. Pada masa lalu, untuk menampung saiz skrin yang berbeza, pembangun mungkin mereka tapak web yang berasingan untuk setiap saiz skrin. Pendekatan ini sudah pasti meningkatkan kesukaran dan kos pembangunan dan penyelenggaraan. Penggunaan susun atur responsif
2024-01-27
komen 0
1024

HTML如何将网页设计自动适应屏幕宽度
Pengenalan Artikel:今天本文主要和大家谈谈HTML如何将网页设计自动适应屏幕宽度 ,需要的朋友可以参考下,希望能帮助到大家。
2018-03-21
komen 0
13620

Pre-order dibuka! NexDock XL dilengkapi dengan papan kekunci bersaiz penuh untuk menjadikan telefon anda berjalan lancar seperti sutera
Pengenalan Artikel:Menurut berita pada 7 Jun, aksesori telefon pintar bernama NexDockXL bakal dilancarkan. Aksesori itu kelihatan seperti komputer riba flip-up dengan skrin sentuh 15.6 inci, tetapi ia sebenarnya hanya peranti tambahan yang perlu disambungkan ke telefon pintar. Dengan menyambungkan telefon ke NexDockXL, pengguna boleh menjalankan aplikasi pada skrin sentuh yang besar dan memanfaatkan papan kekunci dan pad sentuh bersaiz penuh. Mengikut pemahaman editor, NexDockXL dilengkapi dengan skrin sentuh IPSLCD bersaiz 15.6 inci dengan resolusi 1920x1080 dan kadar penyegaran 120Hz. Skrin menyokong sehingga 300 nits kecerahan, dan ia juga mempunyai reka bentuk engsel 360 darjah yang boleh ditukar dengan mudah kepada tablet atau mod berdiri
2023-06-07
komen 0
1578

bootstrap框架怎么自适应手机
Pengenalan Artikel:通过响应式开发使得一个网站能够兼容多种终端。 通过响应式布局能使网站在电脑、平板和手机上有更好的阅览体验,屏幕尺寸不一样展示给用户的网页内容也不一样,我们利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,实现响应式
2019-07-10
komen 0
4589

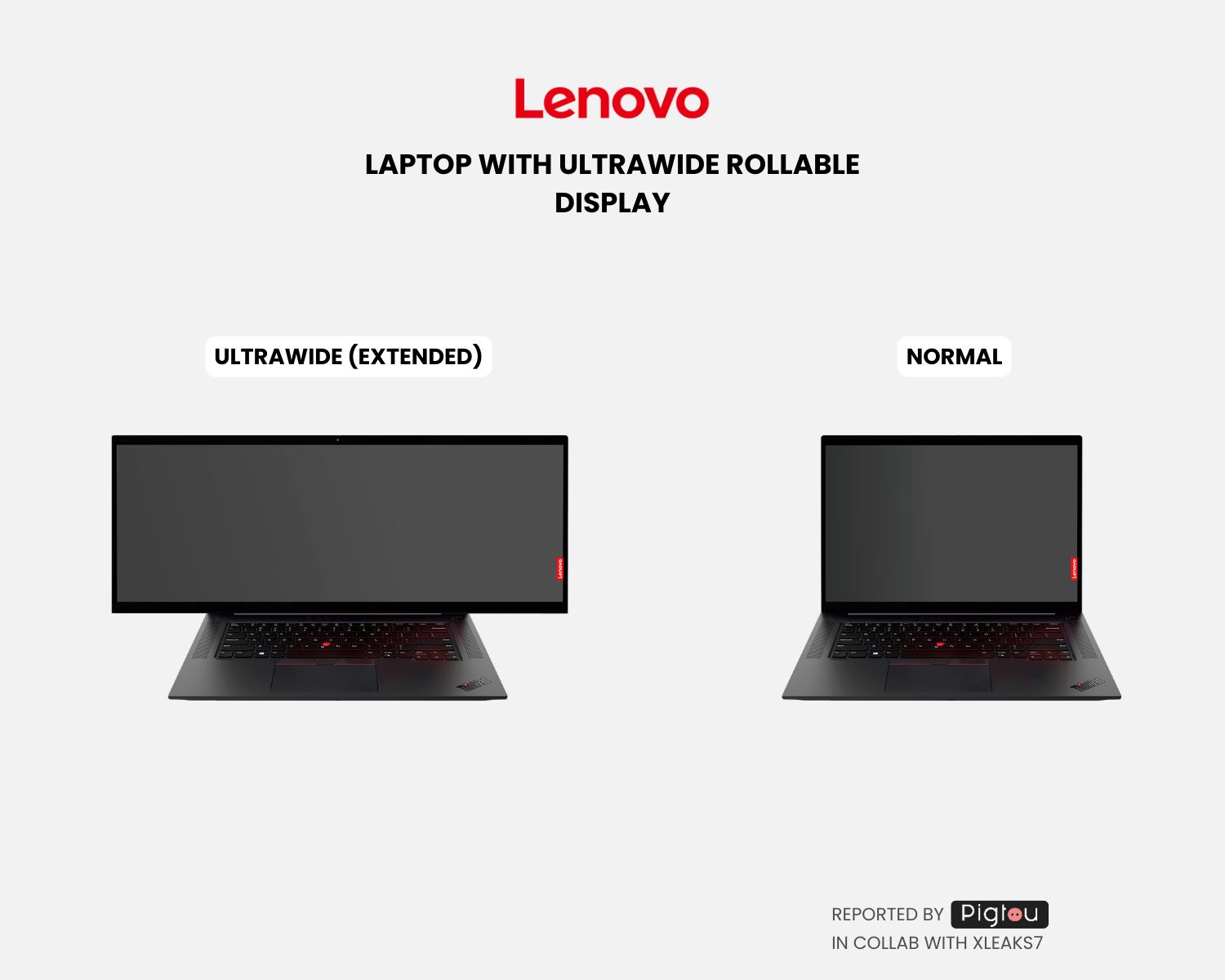
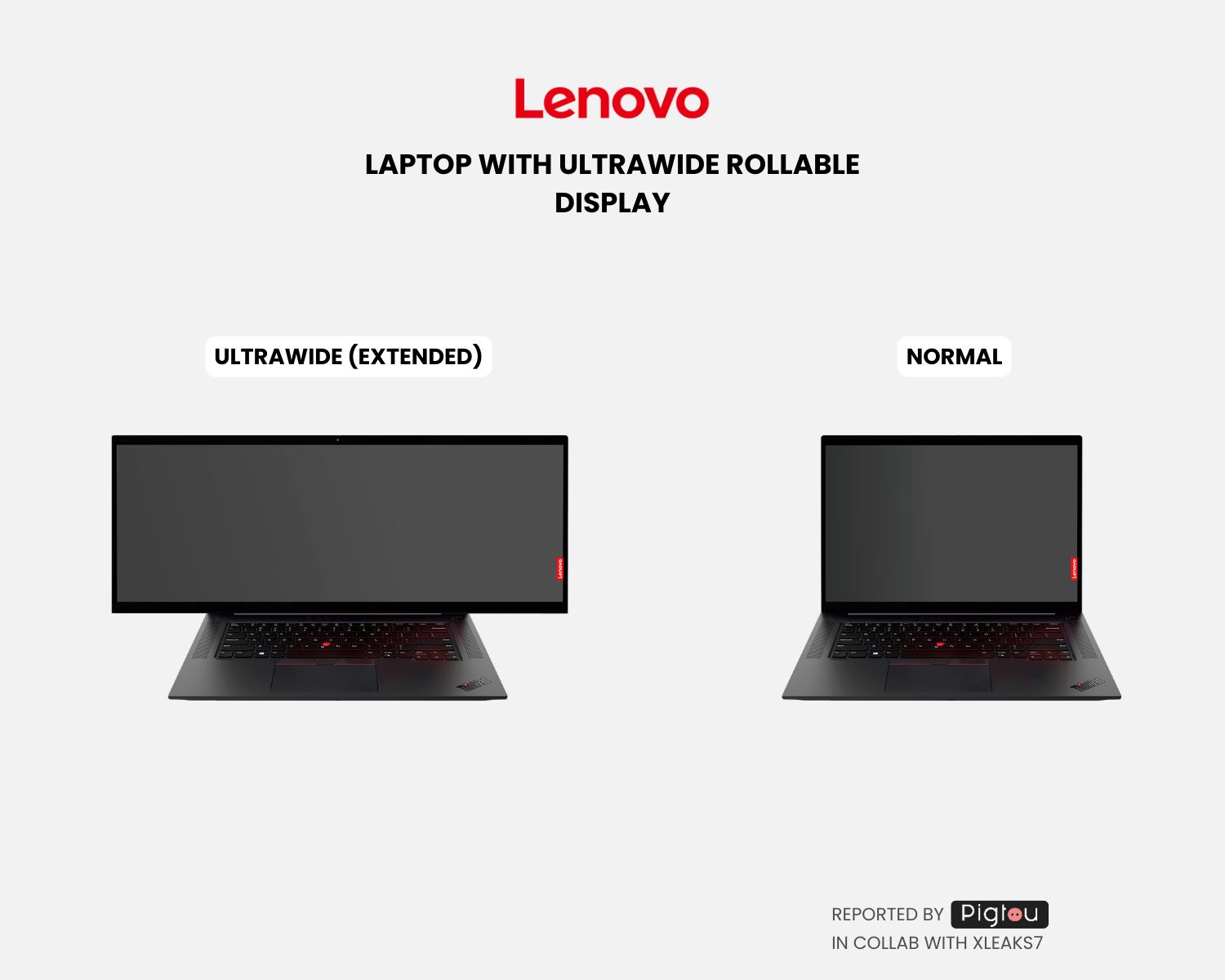
Paten Lenovo membayangkan masa depan buku nota skrin skrol: skrin standard bertukar kepada skrin ikan
Pengenalan Artikel:Menurut berita dari laman web ini pada 17 Februari, Lenovo baru-baru ini telah diluluskan untuk paten teknologi, membayangkan reka bentuk konsep buku nota masa depan Kemuncaknya ialah penggunaan skrin tatal yang secara automatik meluas ke kedua-dua belah apabila pengguna memerlukannya, membawa pengalaman "skrin ikan" yang sangat luas. Sumber: Pigtou Paten reka bentuk ini meneroka senario aplikasi skrin fleksibel pada buku nota Badan fleksibel ditambahkan pada struktur peranti, yang terdiri daripada bahagian tetap dan boleh alih, dan saiz skrin boleh dilaraskan mengikut keperluan. Gambar-gambar yang dicatatkan di laman web ini adalah dari Pigtou Secara ringkasnya, berkat penggunaan teknologi skrin boleh tatal, skrin komputer riba standard boleh menjadi skrin ultra lebar. Ini bermakna pengguna boleh menggunakan skrin yang lebih besar semasa dalam perjalanan dan meningkatkan kecekapan kerja.
2024-02-17
komen 0
1054

dedecms织梦手机模板使用和制作的方法介绍
Pengenalan Artikel:最新版的dedecms系统添加了很多针对手机移动端的设计,织梦更新后,默认的 default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,下面给大家介绍dedecms织梦手机模板使用和制作的方法,有需要的可以参考借鉴。
2017-03-31
komen 0
1746

Panduan Reka Letak HTML: Cara Menggunakan Pertanyaan Media untuk Reka Bentuk Responsif
Pengenalan Artikel:Panduan Susun Atur HTML: Cara Menggunakan Pertanyaan Media untuk Reka Bentuk Responsif Dengan percambahan peranti mudah alih dan kemunculan berbilang saiz skrin, reka bentuk responsif telah menjadi bahagian penting dalam reka bentuk web. Dengan menggunakan pertanyaan media untuk melaraskan dan menyesuaikan diri dengan saiz skrin peranti yang berbeza, anda boleh memastikan bahawa halaman web anda memberikan pengalaman pengguna yang terbaik pada skrin yang berbeza. Pertanyaan media membolehkan kami menyediakan gaya dan reka letak yang berbeza untuk saiz skrin yang berbeza berdasarkan keadaan peranti yang berbeza. Ringkasnya, kita boleh menggunakan lebar skrin
2023-10-21
komen 0
1205

Cara mereka bentuk laman web dengan susun atur halaman responsif
Pengenalan Artikel:Cara mereka bentuk tapak web dengan reka letak halaman responsif Dengan populariti peranti mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk memberikan pengalaman pengguna yang lebih baik, adalah penting untuk mereka bentuk tapak web dengan reka letak halaman responsif. Artikel ini akan menerangkan cara mereka bentuk tapak web dengan reka letak halaman responsif dan menyediakan beberapa contoh kod khusus. Menggunakan pertanyaan media Pertanyaan media ialah ciri penting dalam CSS3 yang boleh menggunakan gaya berbeza berdasarkan peranti berbeza (seperti lebar skrin atau jenis peranti). Dengan menggunakan
2024-01-27
komen 0
729

HTML5实践-使用CSS3 Media Queries实现响应式设计的代码分享
Pengenalan Artikel: 现在屏幕分辨率的范围很大,从 320px (iPhone) 到 2560px (大型显示器),甚至更大。用户也不只是使用台式电脑访问web站点了,他使用手机、笔记本电脑、平板电脑。所以传统的设置网站宽度为固定值,已经不能满足需要了。web设计需要适应这种新要求,页面布局需要能够根据访问设备的不同分辨率自动进行调整。本教程将会向你介绍,如何使用html5和CSS3 Media Queries完成跨浏览器的响应式设计。
2017-03-23
komen 0
1914

Tablet 7.9 inci manakah yang terbaik?
Pengenalan Artikel:1. Tablet 7.9 inci manakah yang terbaik? Tablet iPadmini5 adalah yang terbaik. iPad mini5 mewarisi reka bentuk penampilan iPad mini4 dan masih dilengkapi dengan paparan Retina 7.9-inci dengan resolusi 2048×1536 dan ppi 326, yang merupakan yang tertinggi antara semua iPad pada masa ini Ia juga menyokong paparan True Tone dan Gamut warna lebar P3, dan mempunyai salutan anti-reflektif Lapisan 2: Seberapa besar komputer tablet 7.9 inci? Komputer tablet adalah 7.9 inci, 16.05 cm panjang dan 12.04 cm lebar. 7.9 inci bermakna panjang pepenjuru skrin ialah 7.9 inci, dan 1 inci bersamaan dengan 2.54 sentimeter, jadi kita boleh tahu bahawa panjang pepenjuru skrin ialah 20.066 sentimeter. Nisbah bidang skrin tablet ialah kira-kira 4:3
2024-09-02
komen 0
880

Adakah DreamWeaver CMS menyokong fungsi tiga stesen dalam satu?
Pengenalan Artikel:DreamWeaver CMS ialah sistem pembinaan laman web yang sangat popular yang digunakan secara meluas dalam membina pelbagai laman web. Fungsi tiga tapak dalam satu merujuk kepada penggabungan tapak web PC, mudah alih dan skrin sentuh (tablet, dll.) menjadi satu, menggunakan reka bentuk responsif untuk menyesuaikan diri dengan saiz skrin peranti yang berbeza dan meningkatkan pengalaman pengguna. Banyak tapak web perlu mengambil kira perkara ini dalam era Internet mudah alih, jadi sama ada DreamWeaver CMS menyokong fungsi tiga tapak dalam satu telah menjadi kebimbangan bagi banyak pembina laman web. Dalam DreamWeaver CMS, kaedah utama untuk merealisasikan fungsi tiga stesen dalam satu adalah bergantung kepada
2024-03-14
komen 0
494