Jumlah kandungan berkaitan 10000

apa itu css cascading
Pengenalan Artikel:Lata CSS "Helaian Gaya Lata" bermakna apabila berbilang peraturan gaya CSS digunakan pada elemen HTML yang sama pada masa yang sama, gaya penggunaan terakhir ditentukan berdasarkan keutamaan dan peraturan tertentu Apabila berbilang pemilih peraturan sepadan dengan elemen pada masa yang sama , Cascading akan berlaku Melalui CSS cascading, pembangun boleh mengawal dan melaraskan penampilan dan reka letak halaman web dengan mudah untuk mencapai gabungan fleksibel dan warisan gaya.
2023-12-05
komen 0
795

Bagaimana untuk menyediakan tindanan menu klik kanan dalam Haoyao Bagaimana untuk menyediakan tindanan menu klik kanan dalam Haoyao.
Pengenalan Artikel:Pengguna di sini mesti biasa dengan perisian Haoyai, tetapi adakah anda tahu cara menyediakan tindanan menu klik kanan dalam Haoyai? Di bawah, editor akan membawakan anda kaedah untuk menyediakan tindanan menu klik kanan Mari kita lihat di bawah. Bagaimana untuk menyediakan tindanan menu klik kanan dalam Haoyao? Bagaimana untuk menyediakan menu klik kanan melata dalam Haoyi Pertama, anda perlu membuka perisian Haoyi yang dipasang pada komputer anda, dan kemudian menyediakan menu lata. Dalam antara muka Haoyi, klik menu "Pilihan" dalam bar menu, dan kemudian pilih pilihan "Tetapan" dalam senarai. Kemudian dalam antara muka tab "Komprehensif" antara muka tekanan yang baik, anda boleh menetapkan fungsi tindanan tekanan yang baik. Semak pilihan "Menu konteks klik kanan berlatarkan". Kemudian klik butang "OK" dalam antara muka untuk menyimpan tetapan dan menutup borang semasa.
2024-08-06
komen 0
676

Tafsirkan sifat z-index CSS dalam reka letak berlatarkan
Pengenalan Artikel:Penjelasan terperinci tentang penggunaan atribut z-index dalam CSS dalam reka letak bertingkat Dalam pembangunan web, susun atur elemen sering diperlukan untuk mencapai kesan liputan antara elemen. Sifat z-index dalam CSS digunakan untuk mengawal susunan susunan elemen. Artikel ini akan memperkenalkan penggunaan atribut z-index dalam reka letak bertingkat secara terperinci dan memberikan contoh kod khusus. 1. Konsep asas atribut indeks-z Atribut indeks-z digunakan untuk menentukan susunan susunan elemen dalam susun atur bertingkat. Nilai adalah integer Semakin besar nilai, semakin tinggi nilainya.
2024-02-19
komen 0
651

Apakah maksud melata gaya CSS?
Pengenalan Artikel:Lata gaya CSS bermakna apabila berbilang peraturan CSS digunakan pada elemen yang sama, gaya penggunaan terakhir ditentukan berdasarkan keutamaan peraturan dan kekhususan peraturan. Dalam pembangunan web, sifat gaya yang melata adalah sangat penting. Melalui cascading, pembangun boleh memberikan fleksibiliti dengan mudah dalam reka bentuk dan susun atur tapak web, dan menjadikan gaya lebih konsisten dan lebih mudah untuk dikekalkan. Memahami prinsip dan penggunaan gaya lata adalah pengetahuan asas yang penting untuk setiap pembangun bahagian hadapan. Pertama, melata gaya CSS menentukan gaya yang akan digunakan pada elemen berdasarkan keutamaan peraturan.
2024-02-18
komen 0
1145

Apakah maksud melata halaman web?
Pengenalan Artikel:Lata web ialah teknologi yang digunakan untuk menerangkan gaya halaman web Ia adalah konsep helaian gaya berlatarkan (CSS), yang digunakan untuk mengawal penampilan dan susun atur halaman web Melalui helaian gaya berlatarkan, pereka web boleh menggunakan peraturan gaya pada web halaman pada elemen yang berbeza untuk merealisasikan pengindahan dan penyesuaian halaman web. Kelebihan melata halaman web bukan sahaja dapat meningkatkan fleksibiliti penampilan dan susun atur halaman web, tetapi juga boleh memisahkan peraturan gaya daripada kandungan web Dengan meletakkan peraturan gaya dalam fail CSS luaran, pereka web boleh mencapainya kawalan gaya.
2023-10-09
komen 0
1174

Tafsiran sifat cascading CSS: indeks-z dan kedudukan
Pengenalan Artikel:Tafsiran sifat cascading CSS: indeks-z dan kedudukan Dalam CSS, reka bentuk susun atur dan gaya adalah sangat penting. Dalam reka bentuk, selalunya perlu melapis dan meletakkan elemen. Dua sifat CSS yang penting, indeks-z dan kedudukan, boleh membantu kami mencapai keperluan ini. Artikel ini akan menyelami dua sifat ini dan memberikan contoh kod khusus. 1. Atribut indeks-z Atribut indeks-z digunakan untuk menentukan susunan susunan elemen dalam arah menegak. Penimbunan unsur
2023-10-20
komen 0
1557

Bagaimana untuk menangani masalah melata gaya CSS
Pengenalan Artikel:Cara mengendalikan cascading gaya css memerlukan contoh kod khusus CSS (CascadingStyleSheets) ialah bahasa yang digunakan untuk menentukan gaya elemen HTML. Lata gaya berlaku apabila elemen HTML dipengaruhi oleh pelbagai takrifan gaya. Lantunan gaya yang dipanggil merujuk kepada keutamaan dan mekanisme penyelesaian konflik antara peraturan gaya berbilang. Dalam lata gaya CSS, terdapat tiga faktor utama yang mempengaruhi paparan gaya: Keutamaan pemilih: Keutamaan pemilih menentukan peraturan gaya yang
2024-02-19
komen 0
1147

Apakah css cascading
Pengenalan Artikel:Lata CSS merujuk kepada cara penyemak imbas memutuskan peraturan yang akan digunakan pada elemen apabila berbilang peraturan CSS digunakan pada elemen yang sama pada masa yang sama dalam dokumen HTML dan cara mengendalikan konflik antara peraturan. Mekanisme cascading CSS berfungsi berdasarkan satu siri peraturan dan keutamaan yang menentukan gaya yang akan digunakan pada elemen dan gaya yang akan diutamakan apabila berbilang gaya bercanggah. Susunan peraturan ialah gaya lalai penyemak imbas, helaian gaya luaran, helaian gaya dalaman dan gaya sebaris.
2023-10-10
komen 0
1657

Analisis sifat cascading CSS: indeks-z dan kedudukan
Pengenalan Artikel:Analisis sifat melata CSS: indeks-z dan kedudukan Dalam CSS, indeks-z dan kedudukan ialah dua sifat melata yang biasa digunakan, yang digunakan untuk mengawal susunan susunan dan kedudukan elemen. Artikel ini akan menganalisis kedua-dua sifat ini secara terperinci dan memberikan contoh kod yang berkaitan. 1. atribut z-index Atribut z-index digunakan untuk mengawal susunan susunan elemen. Ia menerima nilai integer sebagai parameter Semakin besar nilai, semakin tinggi elemen dipaparkan. Secara lalai, nilai indeks z sesuatu elemen ialah 0.
2023-10-20
komen 0
1530

Petua susun atur HTML: Cara menggunakan atribut z-index untuk mengawal tahap elemen melata
Pengenalan Artikel:Kemahiran susun atur HTML: Cara menggunakan atribut z-index untuk mengawal tahap elemen melata Dalam reka bentuk dan pembangunan web, kita selalunya perlu mengawal tahap elemen untuk mencapai kesan reka letak yang diingini. Pada masa ini, atribut z-index ialah pembantu kami yang baik. Atribut indeks-z boleh mengawal susunan susunan elemen dalam arah menegak, membolehkan kami melaraskan keutamaan paparan elemen dengan mudah. Mari kita pelajari cara menggunakan atribut z-index untuk mengawal tahap elemen melata melalui contoh kod tertentu.
2023-10-18
komen 0
771

Bagaimana untuk melaraskan keutamaan cascading gaya css
Pengenalan Artikel:Kaedah pengoptimuman cascading gaya CSS Dalam pembangunan web, kami menggunakan CSS untuk menambah gaya dan reka letak pada halaman web. Walau bagaimanapun, apabila berbilang peraturan gaya digunakan pada elemen pada masa yang sama, masalah lata gaya berlaku. Dalam kes ini, kita perlu memahami cara menyesuaikan keutamaan gaya. Artikel ini menerangkan beberapa cara untuk menyesuaikan keutamaan gaya dan menyediakan contoh kod khusus. Keutamaan lata gaya CSS ditentukan oleh faktor berikut: sumber helaian gaya: gaya sebaris > helaian gaya dalaman > pemilihan helaian gaya luaran
2024-02-23
komen 0
1347


Kaedah susun atur Kedudukan CSS untuk mencapai kesan tindanan berbilang lapisan
Pengenalan Artikel:Kaedah susun atur CSSPositions untuk mencapai kesan tindanan berbilang lapisan memerlukan contoh kod khusus Dalam reka bentuk web, kita selalunya perlu melaksanakan kesan tindanan berbilang lapisan untuk memaparkan elemen yang berbeza pada tahap yang berbeza. CSS menyediakan pelbagai sifat kedudukan yang boleh membantu kami mencapai kesan ini. Dalam artikel ini, kami akan meneroka cara menggunakan reka letak CSSPositions untuk mencapai kesan tindanan berbilang lapisan dan memberikan contoh kod yang sepadan. 1. Kedudukan mutlak Kedudukan mutlak ialah kedudukan yang paling biasa digunakan dalam CSS.
2023-09-26
komen 0
1514

Bagaimana untuk mengelakkan berbilang fail daripada bertindih dalam WPS Bagaimana untuk membuka berbilang fail dalam WPS pada masa yang sama tanpa bertindih
Pengenalan Artikel:Bagaimana untuk mengelakkan berbilang fail daripada bertindih dalam WPS? Perisian WPS ialah perisian penting untuk pejabat kami. Ia boleh membantu pengguna menyelesaikan beberapa masalah data dengan mudah Namun, terdapat juga pengguna yang ingin mengelakkan pertindihan apabila membuka berbilang tetingkap. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara membuka berbilang fail dalam WPS pada masa yang sama tanpa bertindih. Cara membuka berbilang fail pada masa yang sama tanpa bertindih dalam wps 1. Pengguna membuka fail jadual dalam perisian wps dan memasuki halaman penyuntingan. 2. Kemudian pengguna mengklik pada ikon tiga mendatar di sebelah pilihan fail di sudut kiri atas halaman, dan tab yang berkaitan akan dipaparkan, dan pengguna boleh memilih fungsi pilihan. 3. Sekarang memasuki tetingkap pilihan, pengguna terus memilih pilihan paparan dalam tab di sebelah kiri.
2024-09-03
komen 0
1033

Bagaimana untuk memisahkan ikon desktop bertindih dalam Windows 11? Penyelesaian kepada tingkap bertindih dalam win11
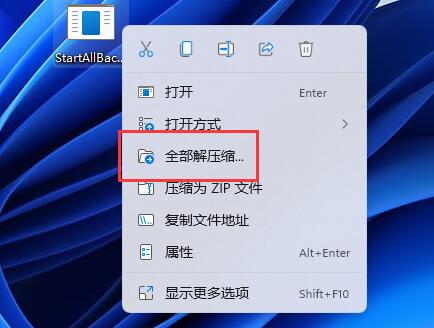
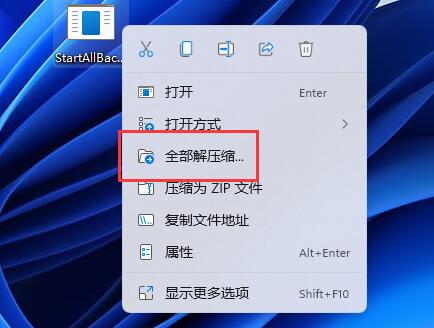
Pengenalan Artikel:Apabila kami menggunakan sistem win11, kami akan mendapati bahawa ikon desktop bertindih, yang menghalang kami daripada mengklik aplikasi pada bar tugas secara normal, yang bukan sahaja mempengaruhi penggunaan kami, tetapi juga menjejaskan penampilan. Ramai pengguna telah bertanya bagaimana untuk memisahkan ikon desktop bertindih dalam Win11? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna penyelesaian kepada masalah pertindihan tingkap Windows 11. Penyelesaian kepada tingkap bertindih dalam win11 Kaedah 1: 1. Win11 tidak mempunyai fungsi pembatalannya sendiri. 2. Oleh itu kita perlu memuat turun "startallback". [Klik di sini] 3. Selepas muat turun selesai, "unzip" pakej termampat Selepas penyahmampatan selesai, buka
2024-02-14
komen 0
1622

Bagaimana untuk membatalkan tindanan tetingkap dan kesan lata dalam Win11
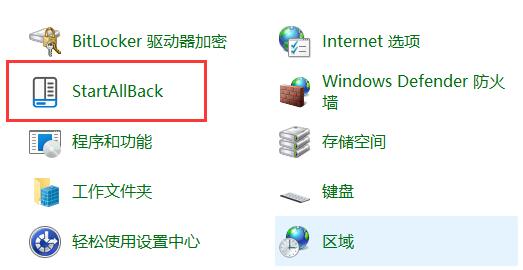
Pengenalan Artikel:Tetingkap lalai yang bertindih dalam win11 sangat menjengkelkan, jadi ramai rakan ingin membatalkan tetingkap yang bertindih, tetapi tidak tahu cara membatalkannya, sebenarnya, kami hanya perlu menggunakan perisian yang berkaitan. Cara membatalkan tingkap bertindih dalam win11 Kaedah 1: Batal melalui bar tugas 1. Win11 tidak mempunyai fungsi pembatalan sendiri, jadi kita perlu memuat turun "startallback" 2. Selepas muat turun selesai, "unzip" pakej termampat penyahmampatan selesai, buka folder, jalankan program pemasangan bergambar untuk menyelesaikan pemasangan. . 3. Selepas pemasangan selesai, anda perlu membuka "Panel Kawalan" dan kemudian menukar "Lihat oleh" di sudut kanan atas kepada "Ikon Besar". 4. Dengan cara ini, anda boleh mencari "startallback", klik untuk membukanya dan masukkan "Tugas" di sebelah kiri
2024-01-10
komen 0
3187


Bagaimana untuk melaksanakan susun atur berlatarkan mudah menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bertingkat yang mudah ialah kaedah reka letak yang biasa dalam pembangunan bahagian hadapan Ia boleh merealisasikan susunan berbilang elemen, menambahkan estetika dan kesan interaktif pada halaman web. Dalam artikel ini, kami akan memperkenalkan cara melaksanakan reka letak berlatarkan mudah menggunakan HTML dan CSS, dan memberikan contoh kod khusus. Mula-mula, kami mencipta fail HTML dan menambah kod berikut: <!DOCTYPEhtml><html>&
2023-10-19
komen 0
1268