Jumlah kandungan berkaitan 10000

Cara mencipta kesan serakan zarah untuk tajuk potongan filem_Cara mencipta kesan serakan zarah untuk tajuk potongan filem
Pengenalan Artikel:1. Mula-mula, import video ke klip. 2. Klik pada teks untuk mencipta teks tajuk anda, seperti tutorial penyuntingan video. 3. Kemudian klik Picture-in-Picture, tambah Picture-in-Picture, dan import bahan zarah (bahan berada di penghujung filem). 4. Pilih Mod pengadun skrin, laraskan saiz dan kedudukan kampung biasa, dan letakkannya di atas teks Anda boleh menyalin berbilang lapisan bahan dan meletakkannya dalam kedudukan yang berbeza untuk menambah tekstur. 5. Akhir sekali, tambah animasi pada teks tajuk, tambahkan kesan larut dalam animasi keluar, dan laraskan tempoh animasi. Hanya selaraskan permulaan animasi dengan pelesapan zarah.
2024-04-16
komen 0
991


Cara membuat animasi susunan teks dalam AE_Cara membuat huruf AE bergerak secara rawak dan kemudian susun menjadi animasi garis
Pengenalan Artikel:1. Selepas mencipta sintesis baharu, masukkan huruf dan laraskan fon, kedudukan, warna dan parameter lain huruf. 2. Klik kanan huruf dan pilih Cipta--Buat topeng daripada teks. 3. Cari [Slider Control] dalam kesan dan tambahkannya pada lapisan huruf. 4. Tekan alt dan klik pada jadual kod di hadapan parameter kedudukan huruf. 5. Masukkan ungkapan wiggle(1,effect("Slider Control")("Slider")). 6. Cipta animasi parameter gelangsar, daripada lebih kepada kurang, untuk menghasilkan animasi di mana huruf bergerak secara rawak dan kemudian berbaris.
2024-06-03
komen 0
630

Cara menggunakan AE untuk melukis kesan melalui awan
Pengenalan Artikel:Buat gubahan baharu, pintasan ctrl+n, dan namakannya [Kesan Awan]. Cipta warna pepejal baharu (lapisan pepejal), kekunci pintasan ctrl+y, namakan [cloud] dan cipta kesan berikut. Jenis: kotak, kadar dan kelajuan rawak: 0, saiz pemancar x bertambah, z bertambah dan lebih dekat dengan kami. Zarah bertambah. Tarik ke bawah sepanjang paksi-y. Laraskan parameter untuk menukar zarah menjadi awan. Jenis zarah di sini boleh dipilih daripada awan atau asap. Ambil perhatian bahawa mobiliti awal mestilah 100. Akan ada zarah (awan) bermula dari bingkai 0. Abang Ding boleh melaraskan ketelusan. Buat lapisan pepejal baharu di sini, namakannya [Sky], tambahkan kecerunan dan seretnya ke bawah. Cipta kamera baharu dan buat objek kosong baharu. Jadikan kamera mengikut objek kosong dan wujudkan hubungan ibu bapa-anak. Seterusnya, lakukan animasi bingkai utama pada objek kosong untuk
2024-04-28
komen 0
883

Bagaimana untuk membuat kanvas dengan kursor teks menggunakan FabricJS?
Pengenalan Artikel:Dalam artikel ini, kami akan menggunakan FabricJS untuk mencipta kanvas dengan kursor teks. Kursor teks mewakili teks yang boleh dipilih. teks ialah salah satu gaya kursor asli yang tersedia untuk kanvas FabricJS. FabricJS menyediakan pelbagai jenis kursor seperti lalai, tatal penuh, silang, saiz semula lajur, saiz semula baris, dll., yang menggunakan semula kursor asli di bawah tudung. Kursor ini kelihatan sedikit berbeza bergantung pada sistem pengendalian. Sintaks newfabric.Canvas(elemen:HTMLElement|String,{defaultCursor:String}:Object) parameter elemen&tolak
2023-08-23
komen 0
1106

Bagaimana untuk membuat segitiga dengan kursor tunggu pada objek bergerak menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kami akan menggunakan FabricJS untuk mencipta segitiga dengan objek menunggu kursor bergerak. tunggu ialah salah satu gaya kursor asli yang tersedia dan juga boleh digunakan dalam kanvas FabricJS. FabricJS menyediakan pelbagai jenis kursor seperti lalai, tatal penuh, silang, saiz semula lajur, saiz semula baris, dll. yang menggunakan semula kursor asli di belakang tabir. Sifat moveCursor menetapkan gaya kursor apabila objek bergerak dalam kanvas. Syntax newfabric.Triangle({moveCursor:String}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk segi tiga kami. Menggunakan parameter ini, anda boleh
2023-09-10
komen 0
1493

Prinsip kontras PPT 'Ripu PPT'.
Pengenalan Artikel:1. Isi utama pelajaran ini adalah tentang prinsip kontras animasi. Dalam reka bentuk grafik, aplikasi animasi adalah sangat penting. Apabila warna latar belakang terlalu terang, anda boleh mempertimbangkan untuk menambah blok warna topeng di atas latar belakang untuk menyerlahkan maklumat teks. Ini boleh meningkatkan kesan visual dengan berkesan, menjadikan teks lebih menonjol dan meningkatkan daya tarikan keseluruhan reka bentuk. 3. Adalah perlu untuk menyerlahkan set data tertentu dalam carta dan menyerlahkan perkara utama dengan mengubah suai warna. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 4. Susunan teks dalam reka letak menyerlahkan maklumat utama dengan mengubah suai saiz fon dan warna utama dan sari kata. Operasi khusus adalah seperti yang ditunjukkan dalam rajah. 5. Kedua, aplikasi animasi dalam animasi Melantun ke dalam animasi untuk membolehkan skrin menukar antara muka melalui zoom berulang, yang lebih ditekankan. Rujukan khusus ditunjukkan dalam rajah. 6. Animasi putaran dilakukan dengan menambahkan animasi roda dan pergerakan atas
2024-03-20
komen 0
572

Bagaimana untuk mencipta segi empat tepat yang membantu kursor melayang pada objek menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kami akan menggunakan FabricJS untuk mencipta segi empat tepat dengan kursor pembantu melayang di atas objek. "bantuan" ialah salah satu gaya kursor asli yang tersedia dan juga tersedia dalam kanvas FabricJS. FabricJS menyediakan pelbagai jenis kursor seperti lalai, tatal penuh, silang, saiz semula lajur, saiz semula baris, dll. yang sebenarnya menggunakan semula kursor asli di bawah tudung. Sifat hoverCursor menetapkan gaya apabila kursor melayang di atas objek kanvas. Syntax newfabric.Rect({hoverCursor:String}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan pada segi empat tepat kami. Gunakan parameter ini
2023-08-27
komen 0
924

Bagaimana untuk mencipta segi empat tepat yang menunggu kursor menuding pada objek menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kami akan menggunakan FabricJS untuk mencipta segi empat tepat dengan objek yang menunggu kursor untuk melayang di atasnya. tunggu ialah salah satu gaya kursor asli yang tersedia dan juga boleh digunakan dalam kanvas FabricJS. FabricJS menyediakan pelbagai jenis kursor seperti lalai, tatal penuh, silang, saiz semula lajur, saiz semula baris, dll. yang menggunakan semula kursor asli di belakang tabir. Sifat hoverCursor menetapkan gaya apabila kursor melayang di atas objek kanvas. Syntax newfabric.Rect({hoverCursor:String}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan pada segi empat tepat kami. Menggunakan parameter ini, anda boleh menukar
2023-08-23
komen 0
726

Kandungan operasi mudah untuk membuat basikal dengan AI
Pengenalan Artikel:Buka ai, cipta kanvas baharu (Ctrl+N), lukis bulatan dan salin bulatan (mula-mula Ctrl+C, kemudian Ctrl+B), tekan shift untuk mengurangkan perkadaran yang sama, gunakan alat pen untuk melukis garisan, kemudian gunakan alat putar (R), salin Tambah, laraskan sendiri bilangan kili. Ulangi langkah pertama sekali lagi untuk membuat fender kereta dan lukis beberapa bayang. Untuk menyalin, tekan Ctrl dahulu dan kemudian tekan shift untuk bergerak secara mendatar. Cat bingkai. Saya mula-mula melukis secara kasar bentuk bingkai dan kemudian membuat pelarasan halus. Lukis kusyen, pemegang dan pedal. Tambahkan teks, gunakan alat teks laluan dan hanya memperhalusinya, dan ia selesai.
2024-04-23
komen 0
939


Cara melukis balkoni dalam lukisan reka bentuk grafik dalaman dengan coreldraw_Cara melukis balkoni dalam lukisan reka bentuk grafik dalaman dengan coreldraw
Pengenalan Artikel:1. Lukis garis lurus dengan F5, tebalkan hujung pen, salin garisan, tukar panjang, isi dengan kelabu, dan lukis rupa dinding dan pintu 2. Lukiskan garis besar balkoni dengan alat segi empat tepat, lukis tiga segi empat tepat, dan gunakan arahan kimpalan 3. Lukiskan balkoni dengan alat segi empat tepat 4. Isi - Isian corak, laraskan parameter isian 5. Lukiskan elips dengan alat Ellipse, isi dengan warna putih, dan hujungnya. adalah hitam 6. Lukis dua bujur, isi dengan warna kecerunan, lukis beberapa garis, ctrl+g kumpulan, salin satu Cermin mendatar 7. Alat teks menambah teks, kesan akhir
2024-05-08
komen 0
518

Cara membuat animasi pembukaan Stars Falling in Ae Cara membuat animasi opening Stars Falling in Ae
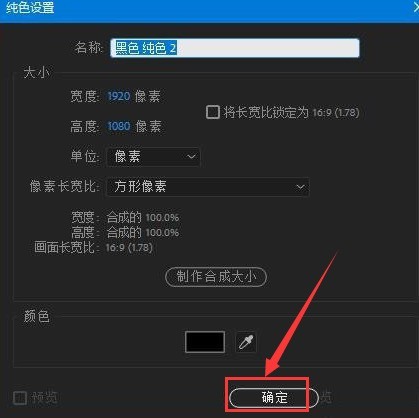
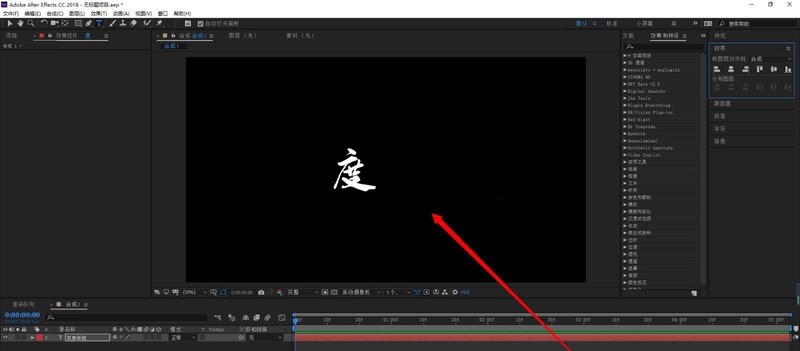
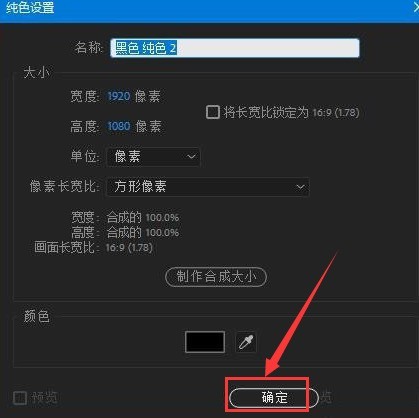
Pengenalan Artikel:1. Mula-mula, dalam Ae, cipta lapisan pepejal hitam tulen baharu, klik OK untuk menyimpan 2. Kemudian, cari lajur Superluminal dalam menu lapisan dan tambahkan pemalam zarah bintang Stardust 3. Kemudian, tetapkan berbilang pelepasan pada masa yang sama dalam pilihan cahaya 4. Laraskan parameter Zarah seperti yang ditunjukkan dalam rajah di bawah 5. Akhir sekali, gulungkan tetikus kepada 3 atau 4 saat pada garis masa untuk mencipta kaedah animasi pembukaan bintang di sini saya harap ia akan berguna kepada semua.
2024-05-09
komen 0
807

AE mereka bentuk kandungan operasi teks pembakaran
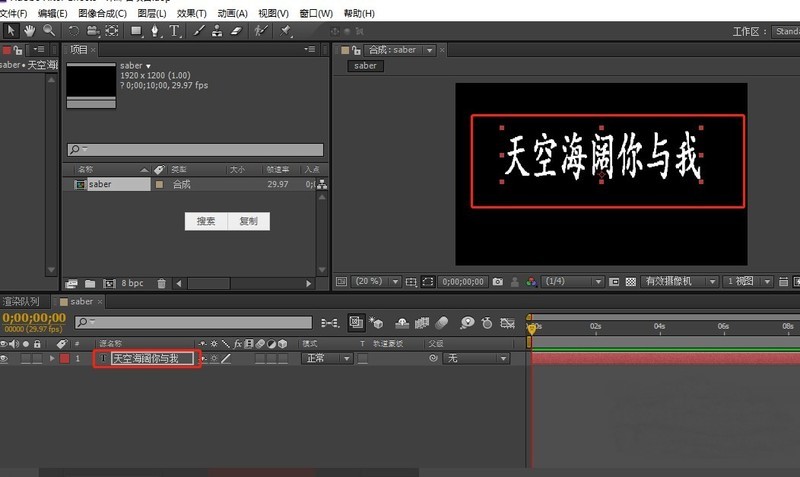
Pengenalan Artikel:1. Buka AE, namakan kesan teks nyalaan, dan laraskan parameter yang sepadan. 2. Tekan ctrl+t untuk memasukkan kandungan teks yang diingini: Api. 3. Ctrl+y mencipta lapisan warna pepejal baharu, dinamakan lapisan pembawa, dan muncul sebagai pembawa pemalam. 4. Pilih lapisan pembawa dan tambahkan saber-effect-videocopilot-saber. 5. Saber ialah pemalam luaran Ia datang dengan banyak pratetap, seperti nyalaan, tenaga, dsb. Apa yang kita mahu capai ialah kesan nyalaan, jadi kali ini kita memilih nyalaan, kita boleh menetapkan beberapa parameter nyalaan , dan kemudian tentukan teras sebagai lapisan teks yang kami tetapkan, supaya ia akan mengenali lapisan teks secara automatik, dan kemudian kami akan memperhalusi kesan nyalaannya ini berdasarkan keperluan peribadi.
2024-04-07
komen 0
742

Cara membuat animasi pengecaman perkataan menggunakan PPT
Pengenalan Artikel:1. Mula-mula buat nota lekat dengan perkataan di dalamnya. Sisip - Bentuk - Bentuk Asas - Bentuk Doggy. Tarik keluar bentuk bersudut dengan saiz yang sesuai di bawah garisan melintang pentas. 2. Alat Lukisan - Format - Kesan Bentuk - Bayang - Pilihan Bayang. 3. Parameter ditetapkan seperti yang ditunjukkan dalam rajah. Tetapan parameter adalah berdasarkan saiz pentas, saiz gambar yang dilukis dan pilihan semua orang Tetapan dalam gambar adalah untuk rujukan sahaja. 4. Tahan kekunci Ctrl dan seret bentuk, buat tiga salinan, dan letakkannya dalam kedudukan yang sesuai. 5. Sisipkan - Gambar, masukkan gambar PNG yang disediakan, laraskan saiz, dan masukkan setiap satu ke dalam nota. 6. Masukkan - kotak teks - kotak teks mendatar, masukkan perkataan, dan tetapkan fon dan bayang-bayang seperti yang ditunjukkan dalam rajah. 7. Dalam panel animasi tersuai, tetapkan animasi untuk kotak teks: tambah kesan - masukkan -
2024-03-26
komen 0
604

Panduan pelepasan prestasi mesyuarat tahunan: Ambil 'I Have Good Eyes' sebagai contoh untuk membantu guru berjaya menyesuaikan peringkat
Pengenalan Artikel:"Only My Eyes Are Good" ialah permainan mencari masalah kasual yang menggabungkan pelbagai meme hangat semasa dan mempunyai banyak tahap yang menarik. Antaranya, tahap prestasi mesyuarat tahunan memerlukan kami membantu guru menyesuaikan pentas, watak dan babak untuk menjadikannya lebih sempurna. Di sini, editor laman web ini membawakan anda panduan untuk membersihkan tahap prestasi mesyuarat tahunan "My Eyes Are Good" untuk rujukan anda. "Only My Eyes Are Good" persembahan mesyuarat tahunan Membantu guru melaraskan strategi perlaksanaan mesyuarat tahunan: Membantu guru menyesuaikan pentas ini, kita perlu membantu guru laraskan pentas. Watak dan adegan perlu diperbaiki 2. Pertama, seret cat ke atas perkataan "earthy" dan tukar kepada "Persembahan Artistik". , luncurkan pakaian ke bawah dan klik pada tangan kanan 4. Lelaki berbaju hijau: Klik
2024-01-17
komen 0
1517

Cara menggunakan pemalam kesan khas sabre dalam AE_Tutorial menggunakan pemalam kesan khas sabre dalam AE
Pengenalan Artikel:1. Buat gubahan baharu, klik kanan pada panel lapisan untuk mencipta lapisan teks baharu dan tambah teks yang anda mahu. 2. Kemudian klik kanan pada panel lapisan dan buat lapisan pepejal baharu dengan sebarang warna. 3. Seterusnya, anda boleh memilih saber, klik pada lapisan pepejal (2019CC ialah lapisan warna pepejal), effect-videosopilot-saber, 4. Dalam badan tersuai, pilih lapisan teks untuk jenis tema, dan pilih lapisan teks anda baru sahaja memasuki lapisan Teks. 5. Anda boleh melihat bahawa teks telah berkuat kuasa Terdapat pelbagai kesan untuk dipilih dalam pratetap, dan parameter boleh dilaraskan mengikut keperluan anda sendiri. 6. Anda juga boleh menambah bingkai utama untuk mencipta kesan animasi
2024-06-01
komen 0
503

Kaedah khusus untuk mencipta blok warna bergerak dalam AE
Pengenalan Artikel:Buat gubahan baharu, namakannya Blok Warna dan masa selama 5 saat. Buat lapisan pepejal putih baharu. Tambahkan perintah [Kesan][Bunyi dan Zarah][Bingar Fraktal]. Pemilihan terbesar bagi kategori fraktal. Blok pemilihan kategori hingar. Tingkatkan kontras kepada 500 dan rendahkan kecerahan kepada 250. Tompok-tompok kecil warna terang dan gelap yang berbeza terbentuk. Kembangkan bar parameter transformasi dan batalkan Perkadaran Bersepadu. Tetapkan ketinggian zum kepada 300. Kembangkan bar parameter tetapan tambahan. Tetapkan nilai pengaruh tambahan kepada 50, subskala kepada 25, dan laraskan kesan terperinci. Tetapkan bingkai utama. Kedudukan masa 0 saat. Tambah bingkai kunci lebar dan ketinggian skala untuk menghidupkan ubah bentuk blok warna. Tambah kesan tambahan dan kerangka utama subskala untuk variasi butiran tambahan. Akhir sekali tambahkan bingkai kunci nilai evolusi. Tekan kekunci U untuk memaparkan sifat bingkai utama. Laraskan masa ke kedudukan terakhir dan tukar nilai lebar zum kepada 30
2024-04-28
komen 0
511

Peribadikan fon skrin kunci dengan lebih bebas, Samsung One UI 6.1 melonggarkan sekatan fon
Pengenalan Artikel:Menurut berita pada 16 Januari, blogger digital @ibinguniverse baru-baru ini menulis tweet bahawa Samsung sedang meningkatkan kebolehsesuaian sistem OneUI6.1, membolehkan pengguna menyesuaikan antara muka skrin kunci secara bebas. Dilampirkan tangkapan skrin seperti berikut: Dalam kemas kini versi Samsung OneUI6.0, pengguna boleh dengan bebas meletakkan dan melaraskan saiz widget jam skrin kunci, tetapi hanya menyediakan beberapa pilihan fon dalam kemas kini OneUI6.1, pengguna boleh menukar saiz widget jam skrin kunci Font, kedudukan dan saiz untuk pilihan penyesuaian tanpa had. Di samping itu, berita itu juga menunjukkan bahawa OneUI6.1 juga akan menggunakan animasi yang lebih lancar dan kesan peralihan. Laporan menunjukkan bahawa versi OneUI 6.1 yang akan datang akan menjadikan telefon dan tablet Samsung lebih lancar dan lancar disebabkan peningkatan dalam kualiti animasi, zum dan peralihan.
2024-01-16
komen 0
1447

Apakah sebab tindak balas lambat PS_Pengenalan kepada sebab tindak balas lambat PS
Pengenalan Artikel:1. Yang pertama ialah pemilihan cakera sementara Apabila anda menjalankan perisian buat kali pertama selepas pemasangan, anda harus memilih cakera sementara yang sesuai untuk menyimpan fail sampah Anda harus memilih cakera dengan ruang yang lebih besar selain daripada pemacu C. dan tekan ctrl+k untuk membuka kotak dialog pilihan. 2. Kemudian klik tab Prestasi, dan di bawah cakera sementara, pilih cakera dengan ruang yang lebih besar kecuali pemacu C. Sebaiknya pilih lebih daripada satu. 3. Klik tab Umum dan nyahtanda dua pilihan zum dengan animasi dan ketik kuali. 4. Kemudian klik tab Prestasi, dan simpan nombor di belakang Sejarah dan Cache Pelarasan dalam keadaan lalainya, iaitu 20 dan 4 masing-masing 5. Kemudian klik tab Antara Muka, dan nyahtanda kotak di hadapan panel ikon Autoruntuh dan Papar automatik panel tersembunyi. 6. Jika anda tersekat selepas tetapan akhir, anda boleh menyelesaikan masalah keserasian.
2024-04-23
komen 0
722