Jumlah kandungan berkaitan 10000

PHP页面输出搜索后跳转下一页的处理方法
Pengenalan Artikel:这篇文章主要介绍了PHP页面输出搜索后跳转下一页的处理方法,用js来给url加上搜索的条件,保证跳转下一页时输出的是搜索到的数据,对实现代码感兴趣的朋友可以参考下本文
2016-12-28
komen 0
1766

ajax结合豆瓣搜索进行分页如何实现(附代码)
Pengenalan Artikel:这次给大家带来ajax结合豆瓣搜索进行分页如何实现(附代码),ajax结合豆瓣搜索进行分页实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-03
komen 0
1590

Bagaimana untuk melaksanakan fungsi melompat halaman dengan parameter dalam laravel
Pengenalan Artikel:Tajuk: Lompatan Laravel dengan Parameter: Melaksanakan Hantaran Parameter tanpa Arah Semula Dalam rangka kerja Laravel, lompat halaman adalah operasi yang sangat biasa. Kadangkala perlu membawa beberapa parameter semasa melompat, seperti kata kunci carian, bilangan halaman, dsb. Pada masa ini, anda perlu melaksanakan fungsi melompat ke halaman dengan parameter. Artikel ini akan memperkenalkan cara melaksanakan fungsi melompat halaman dengan parameter dan mencapai lulus parameter tanpa ubah hala. 1. Lompat asas Dalam rangka kerja Laravel, terdapat dua cara untuk melompat, satu adalah menggunakan fungsi ubah hala, dan satu lagi adalah menggunakan fungsi pandangan. surat ubah hala
2023-04-19
komen 0
1409

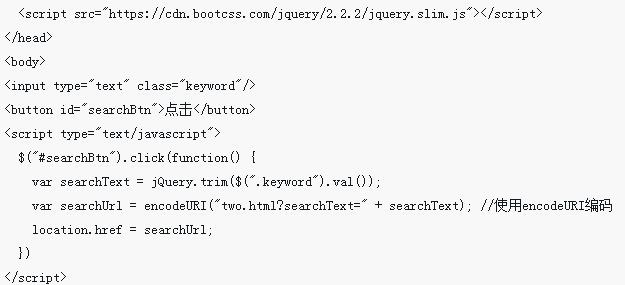
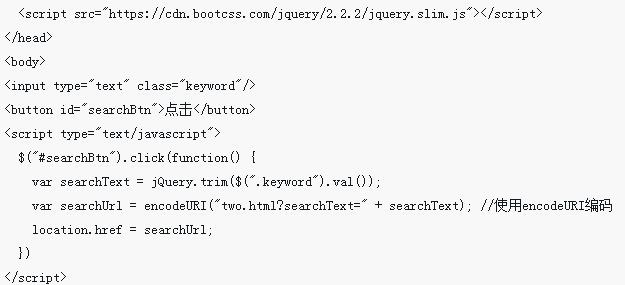
通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数
Pengenalan Artikel:这次给大家带来通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数,通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-03
komen 0
1682

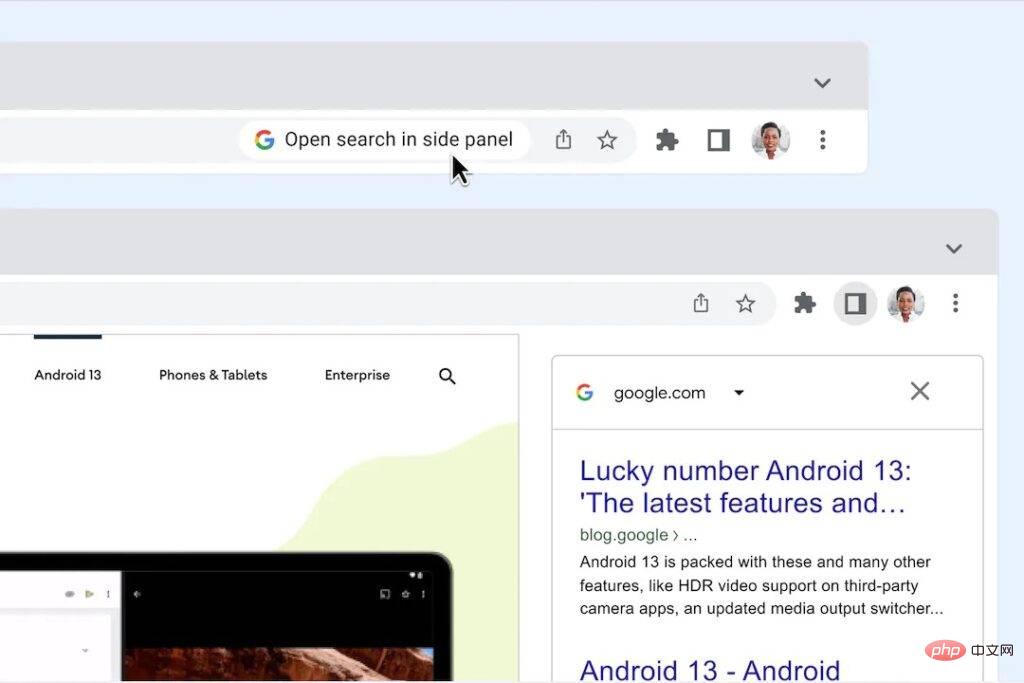
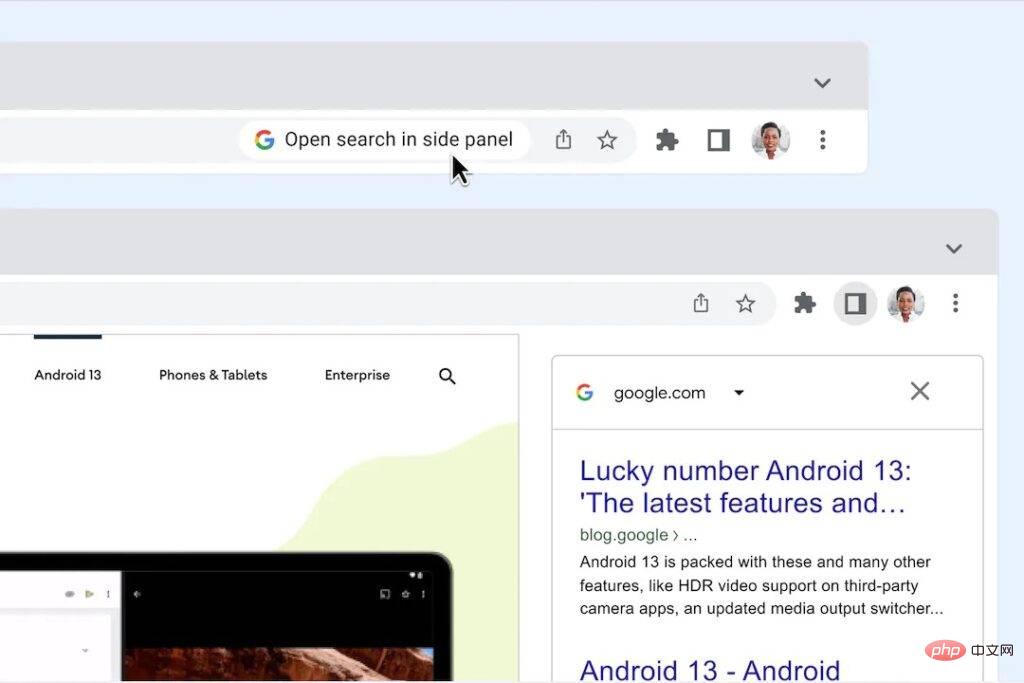
Cara menggunakan ciri Bar Sisi baharu Chrome untuk memudahkan carian Google
Pengenalan Artikel:Google Chrome hari ini mengumumkan penambahan Bar Sisi baharu pada Chrome untuk memudahkan carian. Pada masa lalu, apabila kami memasukkan kata kunci dalam Bar Alamat tab Chrome, skrin akan beralih ke halaman hasil Google.com atau enjin carian lalai lain. Chrome telah membawa perubahan baharu kepada pengguna Pengguna boleh melihat hasil carian melalui tab dan menyemak imbas web dengan pantas menggunakan tab. Jika anda tidak berpuas hati, anda boleh melompat ke URL hasil carian lain yang dipaparkan melalui Bar Sisi. Ini menghapuskan keperluan untuk mengklik "Halaman Sebelumnya" untuk memaparkan hasil carian sekali lagi dan kemudian melompat ke halaman lain.
2023-04-21
komen 0
1521

Javascript页面跳转间的常用方法有哪些
Pengenalan Artikel:Javascript页面跳转间的常用方法一:JS 重载页面,本地刷新,返回上一页 复制代码 代码如下: 返回上一页 重载页面,本地刷新 返回上一页重载页面,本地刷新 返回前二页并刷新的JS代码应该怎样写。 复制代码 代码如下: history.go(-2); location.reload(); window.history.go(-1);//返回上一页不刷新 window.l
2017-09-25
komen 0
1764

jsp如何重定向网页
Pengenalan Artikel:使用request对象中的sendRedirect()方法实现重定向(网页跳转)到另一个页面。格式:request.sendRedirect(*.jsp);与转发的区别:前者可以跳转到任一个地址的页面,后者只能在本网站内跳转。前者带着request中的信息跳 转,后者不带。示例:用户在登录界面输入登录名和密码,输入正确和错误分别跳转到不同的页面。代码
2017-09-26
komen 0
2229

Langkah-langkah untuk melaksanakan paging data dan carian menggunakan rangka kerja Yii
Pengenalan Artikel:Langkah-langkah untuk melaksanakan paging data dan carian menggunakan rangka kerja Yii Pengenalan: Dalam aplikasi web moden, paging data dan carian adalah fungsi yang sangat biasa. Sebagai rangka kerja PHP yang berkuasa dan mudah digunakan, rangka kerja Yii menyediakan banyak alat dan kaedah yang mudah untuk melaksanakan halaman dan carian data. Artikel ini akan memperkenalkan langkah-langkah untuk melaksanakan halaman dan carian data menggunakan rangka kerja Yii, dan menyediakan contoh kod yang berkaitan. Langkah-langkah halaman data: Paging data adalah untuk membahagikan sejumlah besar data kepada kepingan kecil dan memaparkan sejumlah data dalam setiap halaman untuk menambah baik halaman
2023-07-28
komen 0
1069

Pelaksanaan dan langkah berjaga-jaga fungsi lompat nombor halaman halaman dalam ThinkPHP3.2
Pengenalan Artikel:Dengan perkembangan berterusan teknologi Internet moden, bilangan lawatan laman web semakin meningkat Bagi memudahkan pengguna mengakses data, fungsi paging telah menjadi salah satu fungsi penting laman web moden. Dalam rangka kerja ThinkPHP3.2, fungsi paging juga sangat fleksibel, dan anda boleh menyesuaikan gaya paging dan fungsi lompat nombor halaman. Artikel ini akan memperkenalkan kaedah pelaksanaan dan langkah berjaga-jaga bagi fungsi lompat nombor halaman halaman dalam ThinkPHP3.2. 1. Fungsi paging ThinkPHP3.2 Dalam rangka kerja ThinkPHP3.2, fungsi paging mudah boleh dilaksanakan melalui kaedah berikut:`
2023-04-17
komen 0
708

Apa yang berlaku apabila kod muncul apabila halaman web php melompat?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet yang berterusan, teknologi pembangunan web telah menjadi semakin matang. Sebagai bahasa pengaturcaraan web yang sangat popular, PHP digunakan oleh semakin ramai pembangun. Walau bagaimanapun, dalam proses pembangunan sebenar, masalah dengan kod yang muncul dalam lompatan halaman web PHP masih berlaku dari semasa ke semasa, menyebabkan masalah besar kepada pengaturcara. Mula-mula, mari kita fahami secara ringkas apa itu "kod lompat halaman web PHP". Lompatan yang dipanggil merujuk kepada operasi melompat secara automatik ke halaman web lain selepas pengguna melawat satu halaman web. Dan apabila lompatan berlaku dalam kod, ia biasanya merujuk kepada
2023-04-10
komen 0
1559

Lompat ke nombor halaman dalam jquery
Pengenalan Artikel:Dengan pembangunan berterusan Internet, halaman web semakin tidak dapat dipisahkan daripada teknologi bahagian hadapan, dan jQuery, sebagai rangka kerja bahagian hadapan yang sangat baik, digunakan secara meluas dalam pembangunan web. Dalam reka bentuk web, selalunya perlu untuk melaksanakan fungsi melompat ke nombor halaman yang ditentukan Seterusnya, kami akan memperkenalkan kaedah melompat ke nombor halaman dalam jQuery. 1. Dapatkan nombor halaman semasa Sebelum melaksanakan nombor halaman lompat, anda perlu mendapatkan nombor halaman semasa terlebih dahulu. Anda boleh mencari elemen nombor halaman semasa dalam kawalan halaman melalui kelas atau id, dan kemudian mendapatkan kandungan teksnya. Sebagai contoh, dalam kod berikut, clas digunakan
2023-05-28
komen 0
519
javascript - 讨论个通知列表和详情的API设计
Pengenalan Artikel:想做一个通知组件,基于MVVM,所有数据走json。列表页带过滤和搜索功能。通知详情带上一条下一条切换。 希望能实现在无过滤和搜索条件下时,在详情页内直接做到全局的上一条下一条切换;而在有过滤条件或搜索条件...
2016-10-17
komen 0
1096

Artikel H5: Berapa banyak cara untuk melaksanakan animasi pada halaman? (dengan kod)
Pengenalan Artikel:Dalam artikel sebelumnya "html5: 5 cara untuk melaksanakan lompatan halaman (perkongsian kod)", saya menunjukkan kepada anda 5 cara untuk menggunakan html5 untuk melompat ke halaman semasa. Artikel berikut akan memberi anda idea tentang beberapa cara untuk melaksanakan animasi pada halaman. !
2021-08-16
komen 0
6841

Bagaimana untuk membeli tiket penerbangan khas di Xianyu
Pengenalan Artikel:Dalam perisian Xianyu, kita boleh membeli tiket penerbangan khas Izinkan saya memperkenalkan anda kepada kaedah pembelian, sila datang dan lihat dengan saya. 1. Klik untuk membuka APP Xianyu pada telefon mudah alih anda dan masukkan tiket penerbangan khas dalam kotak carian di bahagian atas halaman untuk mencari. 2. Selepas halaman hasil carian melompat keluar, klik pada pilihan yang anda mahu lihat untuk masuk. 3. Klik butang "Saya mahu" di bahagian bawah sebelah kanan halaman butiran tiket. 4. Selepas melompat ke antara muka sembang, kami boleh berkomunikasi dengan penjual untuk merundingkan harga tiket istimewa, dan kemudian klik "Beli Sekarang" di sudut kanan atas untuk membuat pesanan. 5. Seterusnya, sahkan alamat penghantaran dan maklumat lain, klik butang "Sahkan Pembelian" di sudut kanan bawah, tetingkap pembayaran akan muncul, dan klik "Sahkan Pembayaran". 6. Gesaan "Pembayaran Berjaya" akan muncul pada halaman akhir.
2024-02-29
komen 0
843

Perkongsian Petua PHP: Satu Baris Kod untuk Melaksanakan Fungsi Lompat Halaman
Pengenalan Artikel:Perkongsian Petua PHP: Satu Baris Kod untuk Melaksanakan Fungsi Lompat Halaman Dalam pembangunan web, lompat halaman adalah operasi biasa, biasanya dilaksanakan melalui PHP. Artikel ini akan berkongsi kaedah yang mudah dan cekap untuk melaksanakan fungsi lompat halaman menggunakan satu baris kod. Dalam PHP, anda boleh menggunakan fungsi pengepala untuk melompat ke halaman, yang boleh dilengkapkan dengan hanya satu baris kod. Contoh dan penggunaan kod khusus diperkenalkan di bawah. Pertama, pastikan tiada apa-apa yang dikeluarkan sebelum melompat ke halaman untuk mengelakkan ralat. Kemudian, gunakan fungsi pengepala untuk
2024-03-07
komen 0
1022

Langkah dan prinsip kod status 301 melompat dalam PHP
Pengenalan Artikel:Langkah dan prinsip kod status 301 melompat dalam PHP Kod status 301 ialah kod status ubah hala dalam protokol HTTP, yang menunjukkan bahawa sumber itu telah dialihkan secara kekal ke URL baharu. Dalam PHP, kita boleh menggunakan kod status 301 untuk mengubah hala halaman, membiarkan penyemak imbas dan enjin carian mengetahui bahawa halaman itu telah dipindahkan secara kekal ke alamat baharu. Artikel ini akan memperkenalkan langkah dan prinsip lompatan kod status 301 dan memberikan contoh kod khusus. Langkah-langkahnya adalah seperti berikut: Tentukan halaman dan URL sasaran yang memerlukan ubah hala 301. PH pada halaman asal
2024-03-28
komen 0
1240

Halaman web melompat dalam html
Pengenalan Artikel:Dalam era Internet moden, lompatan halaman web telah menjadi salah satu operasi biasa. Lompat boleh membantu pengguna mengakses kandungan yang mereka perlukan dengan pantas, dan juga membenarkan tapak web melaksanakan operasi seperti navigasi halaman, interaksi dan analisis tingkah laku pengguna. Dalam HTML, lompatan halaman web boleh dicapai melalui pautan, penyerahan borang dan skrip JS. Artikel ini akan memperkenalkan lompatan halaman web dalam HTML secara terperinci. 1. Lompat pautan Dalam HTML, pautan ialah cara paling asas untuk melompat ke halaman web. Pautan boleh membenamkan teks, gambar atau media lain dalam halaman dan melompat ke halaman dengan menetapkan alamat sasaran hiperpautan. bawah
2023-05-27
komen 0
7586

Perbandingan penyelesaian lompat halaman dalam komunikasi komponen Vue
Pengenalan Artikel:Perbandingan penyelesaian lompat halaman dalam komunikasi komponen Vue Dalam pembangunan Vue, lompat halaman adalah salah satu keperluan yang sering kita hadapi. Walau bagaimanapun, dalam komunikasi komponen, lompatan halaman perlu mempertimbangkan isu seperti pemindahan data dan pengurusan status antara komponen. Artikel ini akan membandingkan dan menganalisis penyelesaian lompat halaman dalam komunikasi komponen Vue dan memberikan contoh kod yang sepadan. 1. Lompat melalui penghalaan Vue menyediakan vue-router untuk menguruskan lompatan penghalaan halaman. Pertukaran halaman antara komponen boleh dicapai melalui lompatan penghalaan, dan parameter boleh dibawa
2023-07-17
komen 0
1683

Pengenalan Artikel:Ramai rakan menyatakan bahawa mereka ingin tahu cara menyambung ke platform lain dalam perisian Mijia. Kaedah operasi dibawakan kepada anda di bawah Kawan-kawan yang berminat boleh lihat dengan saya. Selepas mengklik untuk membuka APP Mijia pada telefon anda, anda boleh mengklik pada item "Saya" di penjuru kanan sebelah bawah halaman untuk menukar, kemudian cari "Sambung ke platform lain" di bahagian bawah halaman Saya, dan klik di atasnya untuk memilih. 2. Selepas tiba di halaman baru, terdapat butang "Tambah" di bahagian bawah, klik padanya untuk masuk. 3. Seterusnya, senarai platform yang biasa digunakan akan muncul pada halaman Anda juga boleh memasukkan nama platform dalam kotak carian di atas untuk mencari dan memilih platform yang sepadan untuk masuk. 4. Klik "Ikat Akaun" di bahagian bawah halaman baharu Selepas melompat masuk, masukkan nombor telefon mudah alih anda, kata laluan dan akaun lain mengikut gesaan halaman.
2024-04-09
komen 0
760

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi carian dalam halaman web
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi carian dalam halaman web Pengenalan: Dengan perkembangan pesat Internet, enjin carian telah menjadi cara penting untuk orang ramai mendapatkan maklumat. Walau bagaimanapun, dalam beberapa kes, kami mungkin perlu melaksanakan fungsi carian dalam halaman web tertentu supaya pengguna dapat mencari dengan cepat perkara yang mereka inginkan. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi carian dalam halaman web, dan memberikan contoh kod khusus. 1. Kod bahagian HTML: Pertama, kita perlu menggunakan HTML
2023-10-25
komen 0
1466