Jumlah kandungan berkaitan 10000

Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi seret dan lepas peta
Pengenalan Artikel:Tajuk: Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi seret dan lepas peta Teks: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan maklumat lokasi atau melaksanakan kedudukan geografi. Tencent Map ialah API peta berkuasa yang boleh dibenamkan dengan mudah ke dalam halaman web untuk digunakan. Dalam melaksanakan fungsi peta, menyeret peta adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan Tencent Map API untuk melaksanakan fungsi seret dan lepas peta dan memberikan contoh kod khusus. Pertama, kita perlu merujuk Tencent Map AP
2023-11-21
komen 0
1032

Gunakan applet WeChat untuk melaksanakan fungsi seret dan lepas gambar
Pengenalan Artikel:Menggunakan Program Mini WeChat untuk Melaksanakan Fungsi Seret dan Lepas Imej Pengenalan: Dengan populariti program mini WeChat, lebih ramai pembangun telah mula meneroka pelbagai fungsi dan ciri program mini. Antaranya, melaksanakan fungsi seret dan lepas imej adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan API dan komponen applet WeChat untuk mencapai kesan menyeret gambar dan memberikan contoh kod khusus. 1. Idea Reka Bentuk Idea asas untuk melaksanakan fungsi seret dan lepas imej adalah seperti berikut: pantau peristiwa sentuhan jari dan dapatkan lokasi titik sentuh. Mengikut pergerakan titik sentuh, kedudukan gambar dikemas kini dalam masa nyata. Hadkan penyeretan imej
2023-11-21
komen 0
1674

Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengisihan seret dan lepas imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengisihan seret dan lepas imej? Dalam pembangunan web moden, adalah keperluan biasa untuk melaksanakan fungsi pengisihan seret dan lepas imej. Dengan menyeret dan menjatuhkan gambar, anda boleh menukar kedudukan gambar pada halaman dengan mudah untuk mencapai pengisihan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini, dengan contoh kod khusus. Pertama, kita perlu menyediakan beberapa kod HTML dan CSS untuk memaparkan imej dan menentukan gaya. Katakan ada <di
2023-10-18
komen 0
1230

Cara menggunakan Layui untuk melaksanakan fungsi pemangkasan imej seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi pemotongan imej drag-and-drop Dengan perkembangan pesat Internet mudah alih, fungsi pemotongan imej digunakan secara meluas dalam pelbagai produk. Untuk melaksanakan fungsi pemangkasan imej seret dan lepas, kita boleh menggunakan Layui, rangka kerja pembangunan bahagian hadapan yang sangat baik, untuk memudahkan proses pembangunan. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi pemangkasan imej boleh seret, dan memberikan contoh kod khusus. Memperkenalkan rangka kerja Layui dan perpustakaan berkaitan Sebelum melaksanakan fungsi pemangkasan imej boleh seret, kita perlu memperkenalkan rangka kerja Layui terlebih dahulu
2023-10-25
komen 0
1502

Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara seret peta
Pengenalan Artikel:Pengenalan kepada cara menggunakan Peta JS dan Baidu untuk melaksanakan pemprosesan acara seret peta: Apabila membangunkan halaman web, anda sering menghadapi situasi di mana anda perlu menggunakan peta. Menggunakan API yang disediakan oleh Peta Baidu, kami boleh memaparkan peta dengan mudah pada halaman web dan melaksanakan beberapa fungsi interaktif. Antaranya, fungsi seret peta adalah penting, yang membolehkan pengguna menukar lokasi peta dengan mengklik dan menyeret peta. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan API Peta Baidu untuk melaksanakan fungsi pemprosesan acara seret peta dan memberikan contoh kod khusus.
2023-11-21
komen 0
1272

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej? Dalam pembangunan web moden, menyeret dan mengezum imej adalah keperluan biasa. Dengan menggunakan JavaScript, kami boleh menambahkan fungsi seret dan zum pada imej dengan mudah untuk memberikan pengalaman pengguna yang lebih baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi ini, dengan contoh kod khusus. Struktur HTML Pertama, kita memerlukan struktur HTML asas untuk memaparkan gambar dan menambah
2023-10-27
komen 0
1240

Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas Pengenalan: Dalam era Internet hari ini, muat naik imej telah menjadi salah satu keperluan biasa dalam kehidupan seharian kita. Dalam proses pembangunan sebenar, fungsi pengisihan seret dan lepas bukan sahaja dapat meningkatkan pengalaman pengguna untuk memuat naik imej, tetapi juga menguruskan pengisihan imej dengan berkesan. Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan berdasarkan Nodejs Ia menyediakan fungsi berkuasa dan gaya yang kaya, dan sangat sesuai untuk membangunkan fungsi muat naik imej seret dan lepas. Artikel ini akan menunjukkan kepada anda bagaimana untuk
2023-10-26
komen 0
956

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan seret-dan-lepaskan imej Dalam reka bentuk laman web moden, seret-dan-lepaskan imej adalah fungsi yang sangat biasa. Ia membolehkan pengguna mengisih dan menyusun semula gambar pada halaman dengan cara yang intuitif, dengan itu meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. Struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk imej. setiap satu
2023-10-26
komen 0
690

Cara menggunakan JS dan Amap untuk melaksanakan fungsi zum dan seret lokasi
Pengenalan Artikel:Cara menggunakan JS dan Amap untuk melaksanakan fungsi zum dan menyeret lokasi Prakata: Aplikasi peta telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian kita, memainkan peranan penting dalam navigasi masa nyata, perancangan perjalanan, dsb. Dalam aplikasi peta, mengezum dan menyeret lokasi adalah fungsi operasi asas, menjadikannya lebih mudah untuk pengguna menyemak imbas dan beroperasi. Artikel ini akan memperkenalkan cara menggunakan API JS dan Amap untuk melaksanakan fungsi zum dan seret lokasi serta memberikan contoh kod khusus. Langkah 1: Perkenalkan API Amap Pertama, kita perlu menambah
2023-11-21
komen 0
1521

Bagaimana untuk melaksanakan fungsi drag-and-drop dan pengisihan imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi drag-and-drop dan pengisihan imej melalui Vue? Vue, sebagai rangka kerja JavaScript yang popular, menyediakan fungsi yang berkuasa untuk mengendalikan antara muka pengguna. Dalam artikel ini, kita akan mempelajari cara menggunakan Vue untuk melaksanakan fungsi menyeret dan menyusun imej. Pertama, kita perlu memasang Vue dan mencipta contoh Vue. Kita boleh memasang Vue melalui arahan berikut: npminstallvue Seterusnya, buat fail HTML, perkenalkan kebergantungan Vue dan buat contoh Vue
2023-08-18
komen 0
1539

Cara melaksanakan fungsi zum peta dan seret menggunakan Python dan API Peta Baidu
Pengenalan Artikel:Cara melaksanakan fungsi mengezum dan menyeret peta menggunakan Python dan API Peta Baidu ialah salah satu alat yang paling penting dalam masyarakat moden Mereka boleh memaparkan maklumat seperti lokasi geografi, jalan dan keadaan lalu lintas. Dalam aplikasi web, kami selalunya perlu menyepadukan peta supaya pengguna boleh melihat maklumat lokasi yang diperlukan. Dua daripada fungsi penting ialah mengezum peta dan menyeret. Artikel ini akan menggunakan API Peta Python dan Baidu untuk melaksanakan kedua-dua fungsi ini dan menyediakan contoh kod yang sepadan. Pengenalan kepada Peta Baidu API Peta Baidu
2023-07-29
komen 0
1161

Cara menggunakan Layui untuk melaksanakan fungsi teka-teki jigsaw boleh seret
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi teka-teki seret dan lepas Teka-teki jigsaw ialah aktiviti hiburan klasik, dan banyak aplikasi web dan mudah alih kini menawarkan versi permainan ini. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Layui untuk melaksanakan fungsi teka-teki seret dan lepas dan memberikan contoh kod khusus. Layui ialah rangka kerja bahagian hadapan yang ringan yang menyediakan satu set komponen antara muka yang mudah dan kesan animasi interaktif yang kaya. Menggunakan rangka kerja Layui, anda boleh membangunkan aplikasi web yang cantik dan mudah digunakan dengan cepat. Berjuang untuk mencapai
2023-10-25
komen 0
769

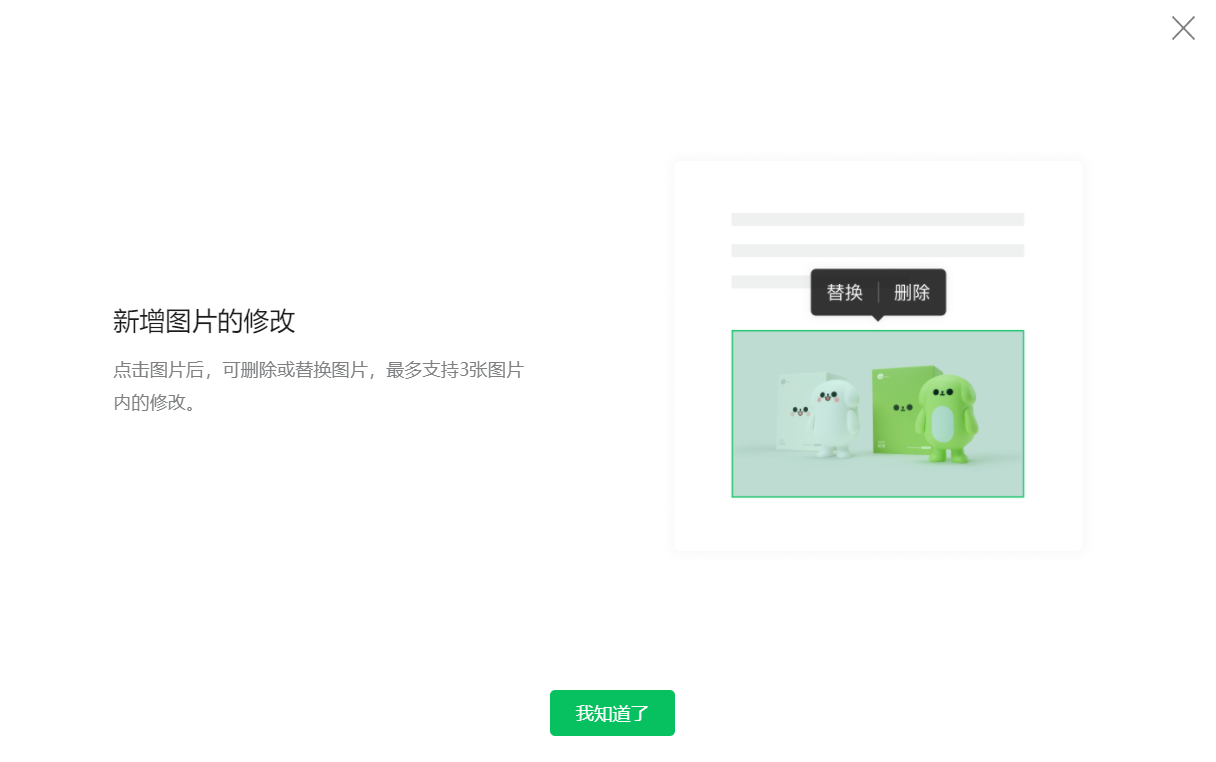
Akaun rasmi WeChat telah menambah fungsi pengubahsuaian gambar baharu: sehingga 3 gambar boleh dipadam atau diganti
Pengenalan Artikel:Menurut sumber yang boleh dipercayai, akaun rasmi WeChat telah menambah fungsi pengubahsuaian imej baru hari ini Pengguna boleh masuk melalui pintu masuk "Ubahsuai" akaun rasmi WeChat Kemudian mereka hanya perlu mengklik pada gambar dalam artikel akaun rasmi untuk memadam atau menggantikannya sehingga 100 pengubahsuaian disokong. Dilaporkan bahawa pengguna hanya perlu mengklik pada gambar yang perlu diubah suai, dan dua pilihan fungsi "Ganti" dan "Ubah suai" akan muncul Pilih "Ganti", dan galeri gambar akan muncul untuk langkah seterusnya daripada memilih gambar baharu; pilih "Padam", Imej asal akan bertukar menjadi kelabu dan tanda "Dipadam" akan muncul di sudut kanan atas. Setelah selesai, hanya "Serahkan perubahan" seperti sebelum ini. Untuk maklumat lanjut, sila beri perhatian kepada laman web ini.
2024-03-04
komen 0
426

Microsoft Photos menambah ciri penyingkiran latar belakang dan penggantian imej
Pengenalan Artikel:Microsoft telah mengeluarkan kemas kini baharu (versi 2023.11110.8002.0) untuk apl Photos untuk pengguna Windows Insider, yang merangkumi beberapa ciri baharu dan penambahbaikan. Ciri baharu yang paling penting ialah keupayaan untuk mengalih keluar dan menggantikan latar belakang imej. Ciri ini sangat dinanti-nantikan dan pastinya popular untuk pengguna yang ingin mencipta foto produk yang kelihatan profesional, mengasingkan logo dan elemen reka bentuk, atau hanya berseronok dengan imej. Daripada melawati tapak web yang tidak dipercayai yang mana kelayakan anda mungkin berisiko, ciri ini menyediakan cara yang lebih selamat dan menyeronokkan untuk mengedit foto anda. Terdahulu, ciri serupa telah dikeluarkan pada aplikasi Microsoft Paints. Apl Foto Microsoft
2023-11-13
komen 0
1256

Langkah-langkah membuat gambarajah PERT menggunakan perisian membuat carta alir Edraw
Pengenalan Artikel:1. Di sebelah kiri halaman lukisan, anda boleh melihat banyak simbol yang digunakan dalam melukis gambar rajah PERT dalam galeri. Seret borang tugas rajah PERT untuk mula melukis dalam pustaka gambar, dan seret borang tugas rajah PERT ke halaman lukisan. (Bentuk tugas gaya yang berbeza, seperti PERT1, PERT2, PERT3, dll., anda boleh memilih mana-mana gaya yang anda suka). 1. Melalui alat kontekstual dalam reben, anda boleh menambah atau memadamkan baris dan lajur, menggabungkan atau menguraikan jadual, menyusun baris dan lajur, menetapkan sempadan, dsb. Isikan maklumat 1. Klik dua kali untuk mengedit kandungan dalam borang. Tukar saiz kotak tugas 1. Seret kotak hijau untuk menukar saiz jadual. 2. Sama seperti dalam Excel, letakkan kursor di tengah-tengah garisan jadual sehingga garis putus-putus biru muncul dan seretnya. Tukar kotak tugas
2024-04-08
komen 0
548

Cara melaksanakan pengisihan seret dan lepas dan operasi seret dan lepas dalam uniapp
Pengenalan Artikel:Uniapp ialah rangka kerja pembangunan merentas platform Keupayaan merentas hujungnya yang berkuasa membolehkan pembangun membangunkan pelbagai aplikasi dengan cepat dan mudah. Ia juga sangat mudah untuk melaksanakan operasi pengisihan seret dan lepas dan seret dan lepas dalam Uniapp, dan ia boleh menyokong operasi seret dan lepas pelbagai komponen dan elemen. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan pengisihan drag-and-drop dan operasi drag-and-drop, serta memberikan contoh kod khusus. Fungsi pengisihan seret dan lepas adalah sangat biasa dalam banyak aplikasi Contohnya, ia boleh digunakan untuk melaksanakan pengisihan seret dan lepas senarai, seret dan lepaskan ikon, dsb. Di bawah kami senaraikan
2023-10-19
komen 0
2163

Ciri baharu pelayar Microsoft Edge 'Super Drag' kini tersedia!
Pengenalan Artikel:Editor baru-baru ini mengetahui bahawa ciri baharu pelayar Microsoft Edge "Super Drag" telah dilancarkan, membuka kunci cara keempat untuk membuka pautan dalam tab baharu, menjadikannya lebih mudah untuk pengguna membuka pautan dengan lebih pantas. Pada masa ini, dalam pelayar Microsoft Edge, jika pengguna ingin membuka pautan atau imej dalam tab baharu, terdapat tiga cara: 1. Klik kanan pautan atau imej, dan kemudian pilih pilihan operasi yang sepadan. 2. Seret pautan atau imej ke bar tab. 3. Gunakan roda tetikus untuk klik pada pautan atau imej. "Seretan hebat" membawa jenis interaksi keempat, di mana pengguna mengklik pada pautan, bahagian teks atau imej dan kemudian menyeretnya ke sisi, ke atas atau ke bawah sedikit untuk membukanya dalam tab baharu. Selepas pengguna menyeret teks, enjin carian lalai pelayar Edge akan dipanggil secara lalai dan tab baharu akan dibuka.
2024-03-04
komen 0
1141

Bagaimana untuk memadam fail dalam phpstorm
Pengenalan Artikel:Terdapat kaedah berikut untuk memadam fail dalam PHPStorm: 1. Kekunci pintasan (Windows/Linux: Ctrl + Alt + Delete; macOS: ⌘ + Option + Delete 2. Klik kanan "Padam" 3. Seret ke projek lihat ikon "Tong Kitar Semula" ”; 4. Bar menu “Fail” > “Padam”. Sila pastikan fail disimpan dan dinyahrujuk sebelum memadam, dan apabila menggunakan sistem kawalan versi anda perlu melakukan perubahan sebelum memadam secara kekal.
2024-04-07
komen 0
679

Bagaimana untuk melaksanakan fungsi drag-and-drop dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi drag-and-drop dalam JavaScript? Seret dan lepas ialah salah satu fungsi yang biasa digunakan dalam pembangunan web, yang boleh meningkatkan pengalaman interaksi pengguna. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi seret dan lepas dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu mencipta struktur HTML untuk berfungsi sebagai elemen sasaran untuk menyeret. Berikut ialah contoh struktur HTML asas: <divclass="drag-element"&g
2023-10-21
komen 0
1011

Vue dalam amalan: seret dan lepas pembangunan komponen
Pengenalan Artikel:Vue dalam amalan: pembangunan komponen seret dan lepas Memandangkan aplikasi web semakin digunakan secara beransur-ansur, keperluan pengguna untuk pengalaman pengguna semakin tinggi dan lebih tinggi. Fungsi drag-and-drop telah menjadi fungsi yang sangat biasa dalam aplikasi web, seperti pengisihan seret dan lepas, saiz semula seret dan lepas, dsb. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan komponen seret dan lepas. Pelaksanaan komponen drag-and-drop melibatkan titik pengetahuan seperti peristiwa tetikus, animasi CSS dan operasi DOM, dan Vue, sebagai rangka kerja JavaScript yang progresif, boleh membantu kami dalam melengkapkan fungsi ini. Perkara berikut akan diluluskan
2023-11-24
komen 0
770