Jumlah kandungan berkaitan 10000
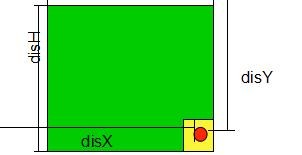
拖拽改变div的大小
Pengenalan Artikel:拖拽改变div的大小
2016-10-08
komen 0
1565
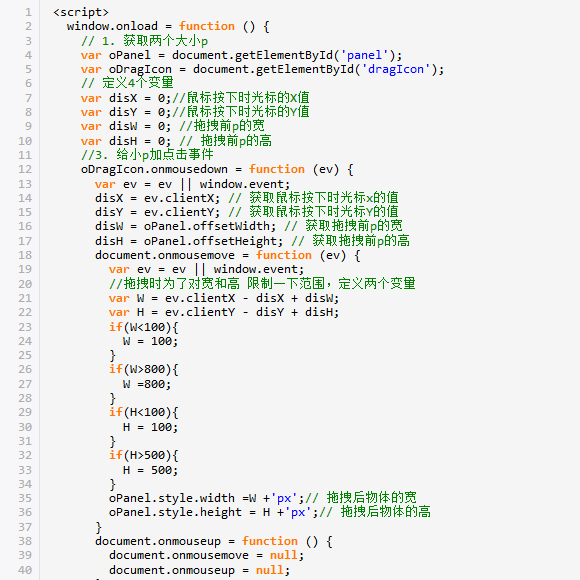
JS用拖拽事件改变物体大小
Pengenalan Artikel:这次给大家带来JS用拖拽事件改变物体大小,JS用拖拽事件改变物体大小的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
1357

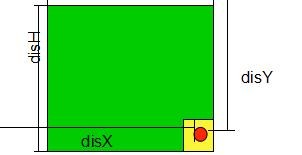
JS实现拖拽改变物体大小
Pengenalan Artikel:拖拽改变物体大小,本文主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-24
komen 0
1613

CSS 实现拖拽改变布局大小
Pengenalan Artikel:这篇文章主要介绍了纯CSS实现左右拖拽改变布局大小,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-06-22
komen 0
2709
JQuery拖拽元素改变大小尺寸实现代码_jquery
Pengenalan Artikel:"元素拖拽改变大小"其实和"元素拖拽"一个原理,以下附出源码原型,弄明白了原理再扩展其他实际应用,思路就变得简单、清晰得多了
2016-05-16
komen 0
1272

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi menyeret dan menjatuhkan untuk menukar saiz elemen?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi menyeret dan menjatuhkan untuk menukar saiz elemen? Dengan perkembangan teknologi Web, semakin banyak halaman web perlu mempunyai fungsi menyeret dan menjatuhkan untuk menukar saiz elemen. Sebagai contoh, anda boleh menyeret dan mengubah saiz elemen div untuk melaraskan lebar dan ketinggiannya. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Sebelum kita mula, kita perlu memahami beberapa konsep asas: kedudukan dan sifat saiz elemen: dalam CSS, melalui t
2023-10-21
komen 0
1199

在JS中如何实现通过拖拽改变物体大小
Pengenalan Artikel:这篇文章主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-06-09
komen 0
1679

JS实现基于拖拽改变物体大小的方法
Pengenalan Artikel:这篇文章主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,对JavaScript感兴趣的朋友可以参考下本篇文章
2018-01-24
komen 0
1875

怎样解决textarea标签大小不可变不能通过鼠标拖动的方式来拖动的问题
Pengenalan Artikel:这次给大家带来怎样解决textarea标签大小不可变不能通过鼠标拖动的方式来拖动的问题,解决textarea标签大小不可变不能通过鼠标拖动的方式来拖动的问题的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-02
komen 0
2447
JS menyedari kesan seretan tetingkap yang cantik (boleh menukar saiz, memaksimumkan, meminimumkan, menutup)_kemahiran javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan seretan tetingkap cantik yang dicapai oleh JS, yang mempunyai fungsi seperti mengubah saiz, memaksimumkan, meminimumkan, menutup, dll., dan menganalisis secara terperinci perubahan saiz, pemulihan dan penutupan tetingkap operasi JavaScript dalam bentuk contoh lengkap Untuk kemahiran pelaksanaan fungsi yang berkaitan, rakan-rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
2289

Bagaimana untuk menukar saiz dan kedudukan pembolehubah dalam JavaScript
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan popular yang membantu pembangun web mencipta aplikasi web yang lebih interaktif. Dalam JavaScript, pembolehubah adalah konsep yang sangat penting Ia digunakan untuk menyimpan data dan menyokong operasi pengiraan. Semasa menulis kod JavaScript, kami mungkin perlu menukar saiz dan lokasi pembolehubah yang ditentukan Artikel ini akan meneroka cara melaksanakan fungsi ini dalam JavaScript. Menukar saiz pembolehubah Pembolehubah dalam JavaScript boleh menyimpan pelbagai jenis nilai, termasuk rentetan
2023-04-21
komen 0
568

Cari nilai maksimum yang mungkin bagi nilai minimum tatasusunan yang diubah suai dalam C++
Pengenalan Artikel:Dalam masalah ini, kita diberi arr[] tatasusunan saiz n dan nombor S. Tugas kami adalah untuk mencari nilai maksimum yang mungkin bagi nilai minimum tatasusunan yang diubah suai. p>Berikut ialah peraturan untuk mengubah suai tatasusunan Jumlah elemen tatasusunan sebelum dan selepas pengubahsuaian hendaklah S. Nilai negatif tidak dibenarkan dalam tatasusunan yang diubah suai. Jika tatasusunan diubahsuai, nilai minimum tatasusunan perlu dimaksimumkan. Tatasusunan boleh diubah suai dengan menambah atau menolak mana-mana elemen tatasusunan. Menggunakan kekangan ini, kita perlu mencari tatasusunan baharu dan mengembalikan nilai maksimum unsur terkecil dalam tatasusunan. Mari kita ambil contoh untuk memahami masalah ini Input:arr[]={4,5,6}S=2Output:4 menunjukkan bahawa tatasusunan yang diubah suai ialah {4,5,5}. tatasusunan
2023-09-09
komen 0
1351