Jumlah kandungan berkaitan 10000

jQuery与vue做出拖动验证的验证码效果
Pengenalan Artikel:这次给大家带来jQuery与vue做出拖动验证的验证码效果,用jQuery与vue做出拖动验证的验证码效果注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
3136

Gunakan sambungan Python dan WebDriver untuk memproses kod pengesahan seret dan lepas secara automatik pada halaman web
Pengenalan Artikel:Gunakan pelanjutan Python dan WebDriver untuk memproses kod pengesahan seret dan lepas secara automatik pada halaman web Pada halaman web, kami sering menemui pelbagai kod pengesahan, yang paling biasa ialah kod pengesahan seret dan lepas. Jenis CAPTCHA ini membezakan antara mesin dan pengguna manusia dengan menghendaki pengguna menyeret peluncur dalam kawasan tertentu untuk mengesahkan. Walau bagaimanapun, mengendalikan CAPTCHA seret dan lepas ialah tugas yang mencabar untuk ujian automatik atau perangkak. Nasib baik, dengan kuasa Python dan WebDriver, kita boleh
2023-07-07
komen 0
1593

js实现拖动滑块和点击水波纹效果
Pengenalan Artikel:本篇文章就给大家介绍js实现拖动滑块,点击水波纹效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-16
komen 0
2402

js实现滑动滑块验证(附代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于js实现滑动滑块验证(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-15
komen 0
5529

Gunakan gabungan Java, Selenium dan OpenCV untuk menyelesaikan masalah pengesahan gelangsar dalam ujian automatik.
Pengenalan Artikel:1. Idea pengesahan peluncur Objek peluncur bagi objek yang diuji kelihatan seperti ini. Secara relatifnya, ia adalah bentuk yang agak mudah Anda perlu menyeret teka-teki di sebelah kiri melalui peluncur di bawah dan membenamkannya ke dalam slot kosong di sebelah kanan untuk melengkapkan pengesahan. Untuk mengautomasikan proses pengesahan ini, perkara utama adalah untuk menentukan jarak slaid gelangsar. Menurut analisis di atas, titik utama pengesahan adalah untuk menentukan jarak gelongsor peluncur. Tetapi keperluan yang kelihatan mudah tidak mudah untuk diselesaikan. Jika anda menggunakan logik semula jadi untuk menganalisis proses ini, ia boleh dipecahkan seperti berikut: 1. Cari kedudukan teka-teki di sebelah kiri Memandangkan bentuk dan saiz teka-teki adalah tetap, anda hanya perlu mencari jarak antaranya sempadan kiri dan sebelah kiri imej latar belakang. (Sebenarnya, dalam contoh ini, kedudukan permulaan teka-teki juga tetap, menjimatkan
2023-05-08
komen 0
2172

Apakah yang perlu saya lakukan jika pengesahan peluncur terus muncul dalam versi web Douyin?
Pengenalan Artikel:Apakah yang perlu saya lakukan jika pengesahan peluncur terus muncul pada versi web Douyin? Baru-baru ini, pengguna bertanya soalan ini Douyin adalah platform video pendek yang digemari oleh pengguna tiada cara untuk menyelesaikannya? Dalam hal ini, artikel ini membawa kaedah terperinci, mari kita lihat. Apakah yang perlu saya lakukan jika pengesahan peluncur terus muncul pada versi web Douyin? 1. Mula-mula buka halaman utama versi web Douyin, dan kemudian log masuk ke akaun di penjuru kanan sebelah atas. 2. Klik butang log masuk dan pilih kaedah log masuk. 3. Jika masalah pengesahan peluncur terus muncul apabila anda log masuk dengan akaun anda, anda boleh memberikan maklum balas melalui tanda soal di penjuru kanan sebelah bawah.
2024-08-29
komen 0
567

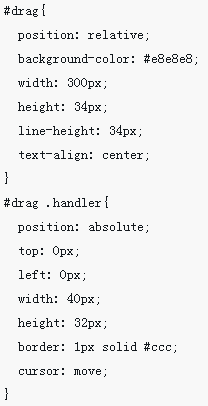
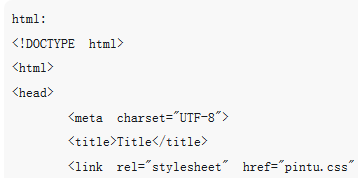
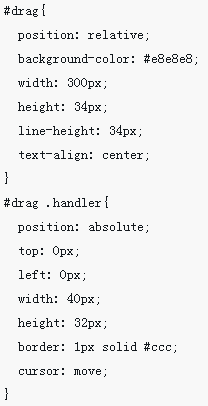
使用jQuery与vue如何实现拖动验证码功能
Pengenalan Artikel:本篇文章主要给大家分享jQuery与vue分别实现超级简单的绿色拖动验证码功能以及代码实例,需要的朋友学习下吧。
2018-06-08
komen 0
2225

Automatikkan pengesahan peluncur untuk halaman web menggunakan sambungan Python dan WebDriver
Pengenalan Artikel:Gunakan sambungan Python dan WebDriver untuk mengautomasikan pengesahan peluncur halaman web Dengan pembangunan kecerdasan buatan, semakin banyak tapak web menggunakan kod pengesahan peluncur untuk meningkatkan keselamatan. Untuk program automasi web, CAPTCHA jenis ini sering menjadi satu cabaran. Walau bagaimanapun, dengan memanfaatkan Python dan WebDriver, kami boleh menyelesaikan masalah ini dengan mudah. WebDriver ialah alat ujian automatik yang mensimulasikan interaksi pengguna dalam penyemak imbas. Python adalah yang kuat
2023-07-07
komen 0
1954

JavaScript实现前端滑块验证效果(代码实例)
Pengenalan Artikel:本篇文章就给大家介绍JavaScript实现前端滑块验证效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-16
komen 0
3327

vue-cli 自定义指令directive 添加验证滑块详解
Pengenalan Artikel:vue项目注册登录页面遇到了一个需要滑块的功能,网上看了很多插件发现都不太好用,于是自己写了一个插件供大家参考;本文主要介绍了vue-cli 自定义指令directive 添加验证滑块示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-05-31
komen 2
3136
js插件实现图片滑动验证码实例分享
Pengenalan Artikel:图片滑动验证码,逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作,当然下面的代码只是实现前端部分,只记录了拖动的坐标。本文主要为大家详细介绍了js插件实现图片滑动验证码,滑动模块,实现验证功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-05-10
komen 0
5550

Vue dalam tindakan: pembangunan komponen gelangsar
Pengenalan Artikel:Vue dalam tindakan: Pembangunan komponen Slider Pengenalan: Komponen Slider ialah salah satu komponen interaksi pengguna biasa dan digunakan secara meluas dalam halaman web, aplikasi mudah alih dan aplikasi desktop. Artikel ini akan melaksanakan komponen peluncur mudah melalui rangka kerja Vue untuk membantu pembaca memahami cara membangunkan komponen tersuai dan menunjukkan proses pelaksanaan melalui contoh kod tertentu. 1. Analisis keperluan Komponen peluncur yang ingin kita bangunkan mempunyai fungsi berikut: Peluncur boleh diseret: Pengguna boleh menyeret penggelongsor dengan tetikus, dan kedudukan penggelongsor akan ditukar apabila meluncur Paparan nilai: Apa yang diwakili oleh peluncur
2023-11-24
komen 0
1059

证件照太大了怎么压缩?
Pengenalan Artikel:证件照压缩方法:首先打开光影魔术手后,把需要压缩大小的图片拖动到软件中;然后点击顶部菜单中的保存按钮;接着可以拖动保存质量中的小滑块来控制图片大小;最后点击【确定】即可。
2020-07-27
komen 0
8343

Cara menggunakan PHP untuk melaksanakan fungsi gelangsar dalam program mini WeChat
Pengenalan Artikel:Dengan populariti program mini WeChat, fungsi mereka telah menjadi lebih dan lebih pelbagai. Antaranya, fungsi peluncur adalah komponen yang sangat biasa digunakan, yang boleh melakukan pemilihan gelongsor, penapisan dan operasi lain pada antara muka, dan ia tidak terkecuali dalam program mini WeChat. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi peluncur dalam applet WeChat. 1. Pengenalan kepada fungsi gelangsar Gelangsar yang dipanggil merujuk kepada bar seretan alih yang boleh diseret ke kedudukan tertentu untuk mencapai kesan melaraskan nilai sasaran. Dalam program mini WeChat, peluncur biasanya digunakan untuk analisis, penapisan dan kedudukan.
2023-06-02
komen 0
1706

premiere如何使用缩放
Pengenalan Artikel:premiere使用缩放的方法:首先将时间线移到需要放大的位置,按住箭头所指的滑块往左进行滑动即可放大;然后直接将滑块往右进行拖动,快捷键是减号【-】即可缩小。
2021-01-15
komen 0
29721

Bagaimana untuk melaraskan kecerahan komputer dalam win11
Pengenalan Artikel:Saya percaya bahawa ramai pengguna akan menghadapi masalah bagaimana untuk menyesuaikan kecerahan komputer dalam win11 semasa penggunaan, tetapi sebenarnya masalah ini sangat mudah, dan saya menjamin bahawa anda tidak akan menghadapinya lagi selepas membaca tutorial. Untuk melaraskan kecerahan komputer Win11 anda, anda boleh mengikuti langkah di bawah: 1. Klik ikon pemberitahuan di sebelah kanan bar tugas dan pilih ikon "Semua Tetapan" (bentuk gear). 2. Dalam tetingkap Tetapan, pilih pilihan Paparan. 3. Dalam tab "Paparan", cari bahagian "Kecerahan dan Warna". 4. Dalam bahagian "Kecerahan dan Warna", anda boleh melaraskan kecerahan skrin dengan menyeret peluncur. Seret peluncur ke kiri untuk mengurangkan kecerahan, dan seret peluncur ke kanan untuk meningkatkan kecerahan. Nota: Sesetengah komputer mungkin tidak mempunyai pilihan ini, dan kaedah operasi yang tepat mungkin berbeza-beza. Anda boleh mencuba
2024-01-10
komen 0
1574