Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan pengindahan bar skrol dalam Vue
Pengenalan Artikel:Bagaimana untuk mencantikkan bar skrol dalam Vue Dalam proses membangunkan aplikasi web, kami sering menghadapi keperluan untuk mencantikkan bar skrol. Gaya bar skrol lalai mungkin tidak memenuhi keperluan reka bentuk kami, jadi kami perlu menggunakan beberapa teknik CSS untuk mencantikkan bar skrol. Artikel ini akan memperkenalkan cara melaksanakan pengindahan bar skrol dalam Vue dan memberikan contoh kod khusus. Pertama, kita perlu memasang pemalam untuk mencantikkan bar skrol. Pada masa ini pemalam yang lebih biasa digunakan termasuk PerfectScrollbar dan SimpleBa
2023-11-07
komen 0
998

jquery滚动条插件(可以自定义)
Pengenalan Artikel:这篇文章主要介绍了jQuery实现的自定义滚动条插件的使用方法。需要的朋友可以参考借鉴
2016-12-28
komen 0
1026

Bagaimana untuk mencantikkan dan menyesuaikan bar skrol dengan css
Pengenalan Artikel:Dalam pembangunan web, bar skrol ialah kawalan yang biasa digunakan yang boleh membantu kandungan pada halaman dipaparkan dengan lebih baik dalam ruang terhad. Memandangkan penyemak imbas dan sistem pengendalian mempunyai gaya lalai tertentu untuk bar skrol, selalunya perlu untuk mencantikkan dan menyesuaikan bar skrol dalam CSS. Dalam CSS, anda boleh menggunakan beberapa elemen pseudo untuk menyesuaikan gaya bar skrol. Elemen pseudo ini termasuk: 1. ::-webkit-scrollbar: digunakan dalam penyemak imbas Chrome dan Safari untuk mengawal saiz, bentuk dan gaya bar skrol.
2023-04-21
komen 0
1227


Cara menggunakan CSS untuk mencipta gaya bar skrol tersuai
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta gaya bar skrol tersuai Dalam beberapa tahun kebelakangan ini, menyesuaikan gaya bar skrol telah menjadi salah satu keperluan biasa dalam reka bentuk web. Dengan menyesuaikan gaya bar skrol, anda boleh meningkatkan estetika dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan secara terperinci cara menggunakan CSS untuk mencipta kesan tersuai bagi gaya bar skrol dan memberikan contoh kod khusus. 1. Sesuaikan gaya bar skrol Untuk mencipta kesan tersuai gaya bar skrol, kita perlu terlebih dahulu memahami komponen bar skrol, termasuk latar belakang bar skrol, peluncur (juga dipanggil ibu jari), dan skrol. trek bar.
2023-10-20
komen 0
1716

移动端插件IScroll.js应该如何使用
Pengenalan Artikel:我们知道,IScroll.js插件是兼容所有移动端滚动条事件的插件,在一些安卓机中,我们没法通过overflo:scroll操作滚动条;但IScroll.js确可以放在安全的容器元素中处理滚动,下面就给大家详细介绍一下IScroll.js。
2018-03-07
komen 0
5865

Bagaimana untuk menetapkan gaya bar skrol dalam css
Pengenalan Artikel:Dalam halaman web, bar skrol adalah komponen penting yang membolehkan pengguna meluncurkan kandungan dengan mudah pada halaman yang panjang. Walau bagaimanapun, bar skrol yang disertakan dengan penyemak imbas tidak selalunya cantik dan boleh menjejaskan estetika keseluruhan halaman web. Pada masa ini, kami boleh menggunakan CSS untuk menyesuaikan gaya bar skrol untuk menjadikan keseluruhan halaman web kelihatan lebih cantik dan profesional. Perkara pertama yang perlu difahami ialah bar skrol juga merupakan elemen DOM, yang boleh diubah melalui gaya CSS. Ringkasnya, kita boleh menukar warna, lebar, ketinggian, sempadan dan saiz peluncur bar skrol melalui gaya CSS.
2023-04-24
komen 0
5305

css untuk mengalih keluar bar skrol
Pengenalan Artikel:Dalam reka bentuk web, bar skrol adalah salah satu elemen web biasa. Apabila mereka bentuk beberapa tapak web, bar skrol tersuai digunakan dalam halaman untuk keperluan estetik atau reka bentuk. Walau bagaimanapun, dalam sesetengah senario, kami mungkin perlu mengalih keluar bar skrol, seperti semasa memaparkan imej atau membaca kandungan pada peranti skrin kecil. Seterusnya, kami akan memperkenalkan cara menggunakan CSS untuk mengalih keluar bar skrol. Sebelum memahami cara mengalih keluar bar skrol, anda mesti faham dahulu bahawa gaya bar skrol dalam halaman web biasanya dipaparkan oleh gaya lalai penyemak imbas. Oleh itu, kita perlu menetapkan dalam lembaran gaya CSS
2023-05-27
komen 0
1033

Bagaimana untuk menambah bar skrol dalam jquery
Pengenalan Artikel:Apabila halaman web terus berkembang, kandungan yang perlu dipaparkan menjadi semakin kompleks, dan kadangkala kandungan yang perlu kami paparkan lebih besar daripada tetingkap penyemak imbas. Pada masa ini, kita perlu menggunakan bar skrol. Bar skrol membolehkan kami menyemak imbas sejumlah besar kandungan dalam tetingkap terhad tanpa perlu risau tentang limpahan kandungan. jQuery ialah perpustakaan JavaScript yang berkuasa yang boleh melaksanakan fungsi bar skrol dengan mudah. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah bar skrol pada halaman web. ### Apakah pemalam bar skrol jQuery? pemalam bar skrol jQuery
2023-05-14
komen 0
760

2种方法实现CSS隐藏滚动条并可以滚动内容的方法
Pengenalan Artikel:隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能。本章给大家介绍2种方法实现CSS隐藏滚动条并可以滚动内容的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-12
komen 0
1846

jQuery的滚动条插件Nicescroll是如何使用的?
Pengenalan Artikel:Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容。ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用。 引入核心文件,插件需要引入1.5.X以上版本的jquery库
2017-07-19
komen 0
1787
Bootstrap中滚动监控器功能实现
Pengenalan Artikel:前面的话 滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。滚动导航条下面的区域并关注导航项的变化,下拉菜单中的条目也会自动高亮显示。本文将详细介绍Bootstrap滚动监控器 基本用法 滚动监听插件是根据滚动的位置自动更新导航条中相应的导航项的,该插件可自动检测到达哪个位置了,然后在需要高亮的菜单父元素上加了一个active样式 如果导航里有下拉菜单,并且滚动区
2017-07-23
komen 0
1338

jquery menetapkan spesifikasi bar skrol
Pengenalan Artikel:Dalam halaman web, bar skrol adalah komponen yang sangat penting, yang membolehkan pengguna menatal halaman secara bebas dalam tetingkap penyemak imbas untuk melihat lebih banyak kandungan. Dalam sesetengah aplikasi, kita perlu memprogramkan kedudukan bar skrol supaya pengguna dapat mengesan kandungan yang ditentukan dengan tepat. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan kedudukan bar skrol. 1. Pengenalan jQuery ialah perpustakaan JavaScript yang sangat popular Ia memudahkan proses pembangunan JavaScript dan menyediakan API yang lebih mudah untuk mengendalikan DOM dan sebagainya.
2023-05-25
komen 0
2594

Kaedah operasi berkaitan MathType untuk mengurangkan pemalar Planck
Pengenalan Artikel:Buka MathType, klik menu Edit dalam bar menu atas, dan pilih Sisipkan simbol daripada pilihan lungsur turunnya. Buka kotak dialog Sisip Simbol, semak gaya pemilihan, dan kemudian klik bar skrol dengan tetikus untuk menarik ke bawah Bolehkah anda mencari pemalar Planck yang dikurangkan? . Klik tetikus untuk mengurangkan pemalar Planck? , menunjukkan bahawa anda memilih aksara dan klik butang sisip untuk menaipnya dalam kawasan penyuntingan formula.
2024-04-16
komen 0
914

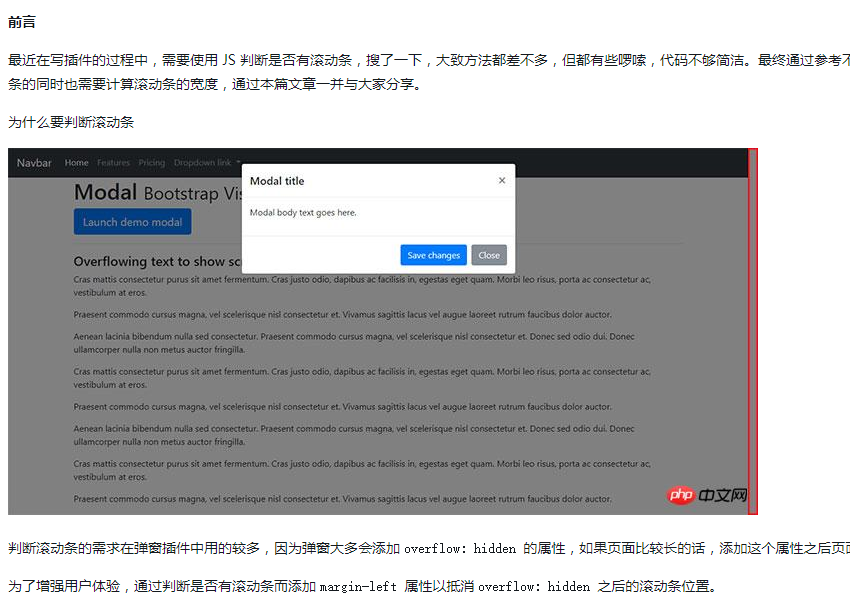
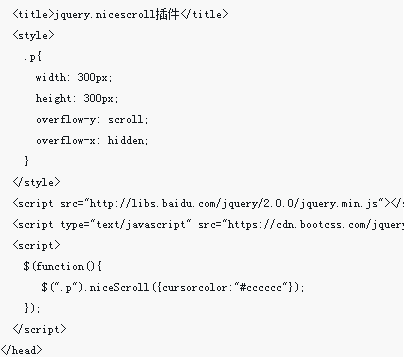
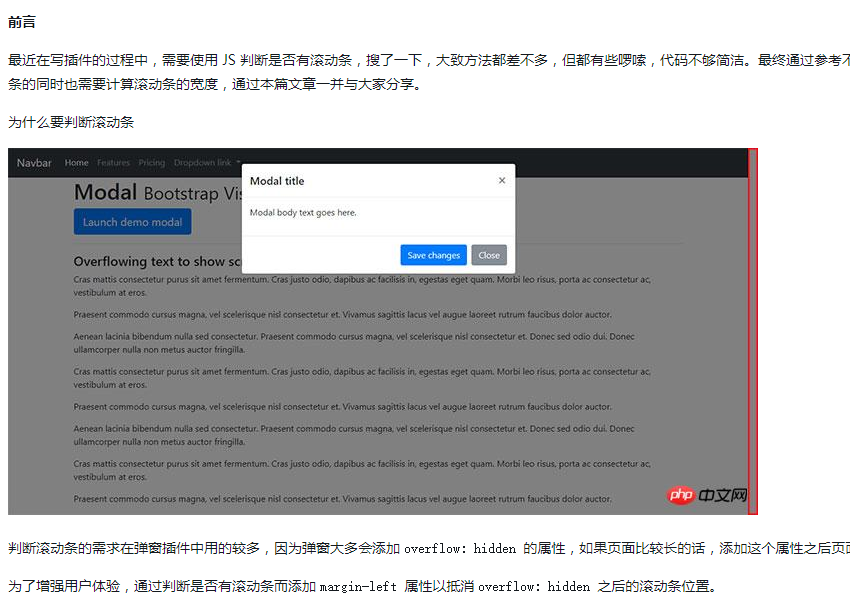
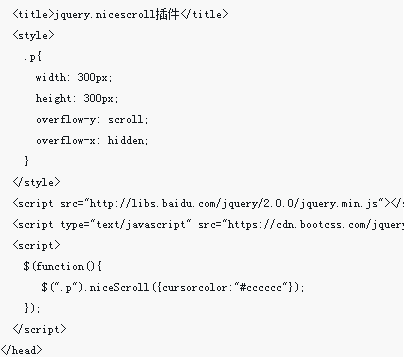
通过 JS 判断页面是否有滚动条的实现方法
Pengenalan Artikel:最近在写插件的过程中,需要使用 JS 判断是否有滚动条,搜了一下,大致方法都差不多,但都有些啰嗦,代码不够简洁。最终通过参考不同方法,写了一个比较简单的方法
2018-05-26
komen 0
1444

怎样使用jQuery滚动条美化插件nicescroll
Pengenalan Artikel:这次给大家带来怎样使用jQuery滚动条美化插件nicescroll,使用jQuery滚动条美化插件nicescroll的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-07
komen 0
2136

Bagaimana untuk melaksanakan komponen gelongsor gambar dengan bar skrol dalam jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang memudahkan kerumitan pengaturcaraan JavaScript. Bar skrol ialah elemen biasa pada tapak web Anda boleh melaksanakan komponen gelongsor gambar dengan bar skrol dengan menggunakan jQuery Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi ini. Pertama, kita perlu memperkenalkan perpustakaan jQuery. Anda boleh memuat turun versi terkini fail perpustakaan daripada tapak web rasmi jQuery, atau gunakan pautan CDN (Rangkaian Penghantaran Kandungan). Di sini kami menggunakan CD
2023-04-17
komen 0
799