Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai penonjolan carian teks penuh menggunakan php Elasticsearch?
Pengenalan Artikel:Bagaimana untuk menggunakan PHPElasticsearch untuk melaksanakan penonjolan carian teks penuh? Abstrak: Artikel ini akan memperkenalkan cara menggunakan perpustakaan PHPElasticsearch untuk melaksanakan penyerlahan untuk carian teks penuh. Kami akan membincangkan cara menyediakan medan yang diserlahkan, cara melakukan carian teks penuh dan cara mendapatkan hasil yang diserlahkan. Elasticsearch ialah enjin carian sumber terbuka yang berkuasa yang boleh mengendalikan carian teks penuh berskala besar dengan cekap. PHPElasticsearch ialah a
2023-09-13
komen 0
842

Tutorial menukar teks yang dipaparkan dalam kotak carian win10
Pengenalan Artikel:Sesetengah pengguna suka memperibadikan sistem win10 mereka Mengenai menukar teks yang dipaparkan dalam kotak carian win10, secara amnya mereka hanya perlu menetapkannya dalam pendaftaran Jadi mari kita lihat tutorial terperinci tentang menukar teks yang dipaparkan dalam kotak carian win10 . Tukar teks yang dipaparkan dalam kotak carian win10: 1. Tekan kekunci win+R, masukkan regedit, dan masukkan editor pendaftaran. 2. Cari dalam HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search\Flighting. 3. Kemudian cari Current dan RotateFlight dan tukar data berangka kepada 0.
2024-01-08
komen 0
1378

Cara menggunakan PHP dan Xunsearch untuk menyerlahkan dan meringkaskan hasil carian
Pengenalan Artikel:Cara menggunakan PHP dan Xunsearch untuk menyerlahkan dan meringkaskan hasil carian Dalam laman web atau aplikasi, fungsi carian adalah bahagian yang sangat penting. Apabila pengguna memasukkan kata kunci untuk mencari, kami berharap dapat memaparkan hasil yang berkaitan dengan kata kunci dan menyerlahkan bahagian hasil yang sepadan dengan kata kunci. Artikel ini akan memperkenalkan cara menggunakan PHP dan Xunsearch, perpustakaan enjin carian teks penuh sumber terbuka, untuk merealisasikan fungsi paparan penyerlahan dan ringkasan hasil carian. Langkah 1: Pasang dan konfigurasikan Xunsearch First,
2023-08-02
komen 0
1558

Bagaimana untuk menyelesaikan masalah kotak carian win10 menjadi hitam sepenuhnya
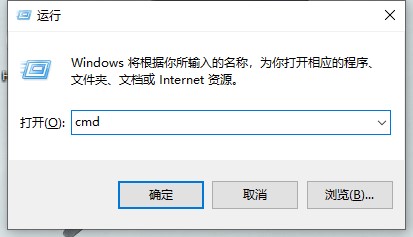
Pengenalan Artikel:Apabila pengguna menggunakan kotak carian win10, ia akan menjadi hitam sepenuhnya, dan hasilnya tidak akan dipaparkan selepas mencari Sebenarnya, ini adalah BUG dalam sistem win10 menyelesaikan masalah kotak carian win10 menjadi hitam sepenuhnya. Kotak carian win10 berwarna hitam sepenuhnya: 1. Tekan kekunci win+R, buka Run, masukkan cmd dan tekan Enter. 2. Masukkan kod dalam tetingkap arahan dan tekan kekunci Enter. regaddHKCU\Software\Microsoft\Windows\CurrentVersion\Search/vBingSearchEnabled/tREG_DWORD/d0/fregaddHKCU\Softwar
2024-01-12
komen 0
1184

Bagaimana untuk mencari kata kunci dalam versi mudah alih WPS. Ketahui tentang alat carian
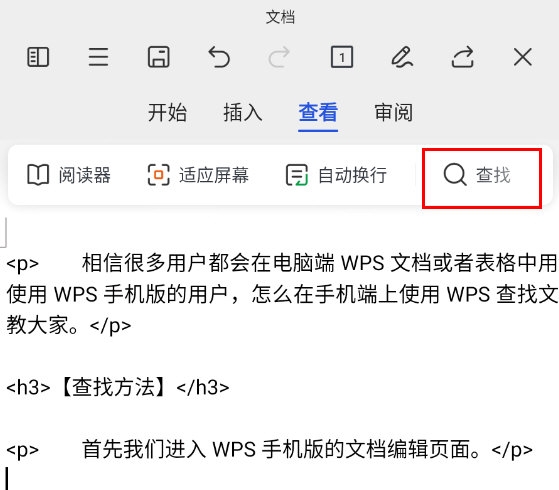
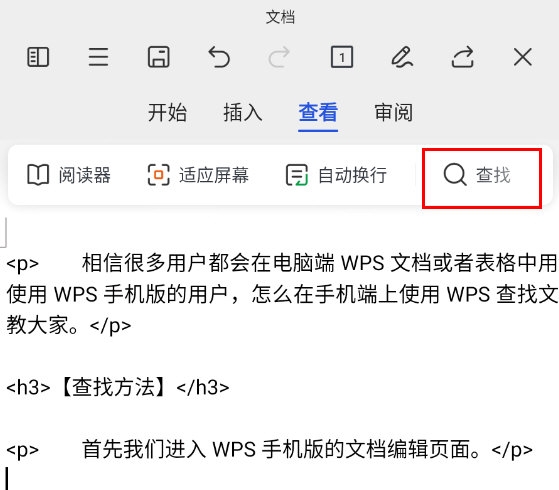
Pengenalan Artikel:Saya percaya ramai pengguna akan menggunakan fungsi carian dan ganti dalam dokumen atau jadual WPS pada komputer Jadi bagi pengguna yang pertama kali menggunakan versi mudah alih WPS, bagaimana menggunakan WPS untuk mencari kata kunci dalam dokumen pada telefon bimbit? Mari saya ajar anda di bawah. [Kaedah carian] Mula-mula, kami memasuki halaman penyuntingan dokumen versi mudah alih WPS, kemudian klik halaman [Lihat] di atas, dan kemudian pilih fungsi [Cari] di sana. Selepas fungsi carian dihidupkan, kotak carian akan dipaparkan di bahagian atas halaman Kita boleh memasukkan kata kunci yang ingin kita cari. Sudah tentu, anda juga boleh mengklik menu lungsur di bawah kotak carian untuk melakukan carian yang tepat. Akhir sekali, kami mengklik ikon carian, dan kata kunci yang dicari akan diserlahkan pada halaman.
2024-02-10
komen 0
1218

Bagaimana untuk memasukkan teks dalam Auto CAD2020
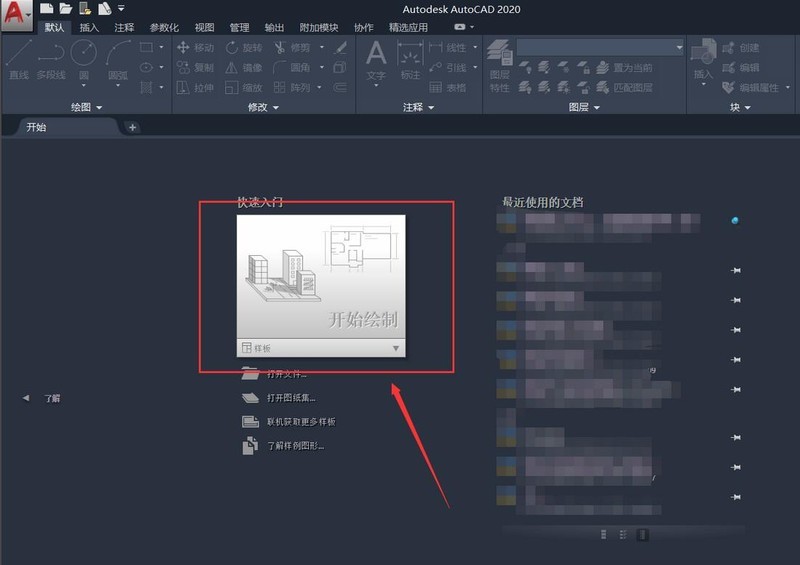
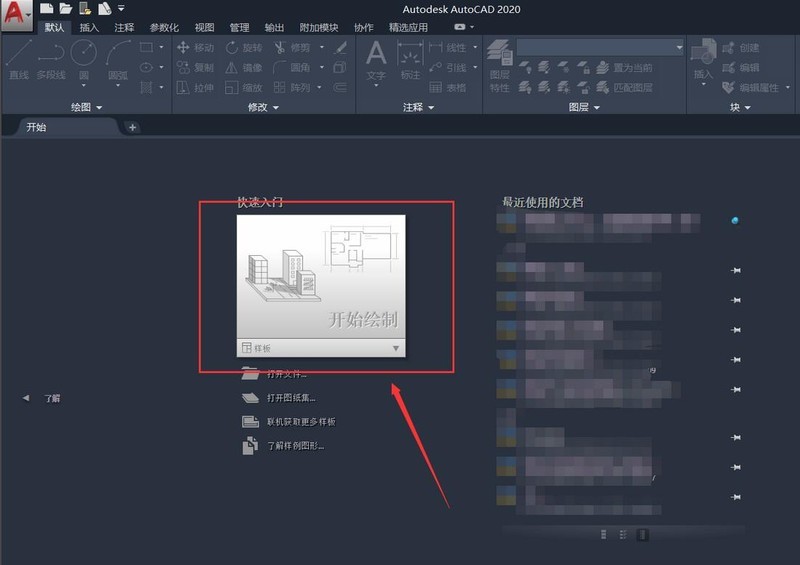
Pengenalan Artikel:Mula-mula, masukkan antara muka AutoCAD2020, pilih [Start Drawing] untuk memasuki antara muka reka bentuk AutoCAD2020, pilih ikon [Teks] dalam [Anotasi] di bawah bar menu [Default] Dalam menu lungsur turun ikon [Teks], anda boleh pilih [Multiple lines of text] atau [Single line] [Teks] Pilih kedudukan sisipan dan seretnya dengan tetikus untuk memaparkan kotak bar input teks seperti yang ditunjukkan di bawah Anda juga boleh menukar format dan saiz teks untuk mencapai kesan berikut:
2024-06-06
komen 0
443

Papan Kekunci iPhone atau iPad Tidak Berfungsi? 6 Masalah Selesai
Pengenalan Artikel:Jika papan kekunci skrin-entireon tidak muncul apabila anda tidak menaip sesuatu, itu mungkin kerana kursor belum berada dalam medan teks. Cuba mengetik medan teks atau kotak carian pada skrin anda untuk papan kekunci untuk muncul. Jika
2024-06-14
komen 0
1168

Kaedah pengoptimuman untuk penapisan kata kunci kotak carian dalam pembangunan Vue
Pengenalan Artikel:Cara mengoptimumkan masalah penapisan kata kunci kotak carian dalam pembangunan Vue Dalam pembangunan Vue, kotak carian ialah keperluan fungsian biasa. Apabila pengguna memasukkan kata kunci dalam kotak carian, kami biasanya perlu menapis data yang berkaitan untuk memaparkan hasil yang sepadan. Walau bagaimanapun, dalam kes jumlah data yang besar dan kemas kini yang kerap, penapisan kata kunci boleh menjadi tidak cekap atau tidak stabil. Artikel ini akan memperkenalkan beberapa kaedah pengoptimuman untuk meningkatkan prestasi dan pengalaman pengguna penapisan kata kunci kotak carian dalam pembangunan Vue. Elakkan pengiraan yang kerap Vue ialah rangka kerja berdasarkan sistem responsif.
2023-06-30
komen 0
1371


Pengenalan Artikel:1. Mula-mula buka perisian Vscode, dan kemudian gunakan Vscode untuk membuka projek. Seperti yang ditunjukkan dalam gambar. 2. Kemudian klik kanan folder yang perlu dicari secara setempat, dan kemudian pilih Cari dalam Folder. Seperti yang ditunjukkan dalam gambar. 3. Akhir sekali, masukkan kandungan yang memerlukan carian tempatan dalam kotak input carian Pada masa ini, anda boleh melihat hasil carian tempatan yang dipaparkan di bawah. Seperti yang ditunjukkan dalam gambar.
2024-04-09
komen 0
649

Bagaimana untuk menggunakan JavaScript untuk melaksanakan carian masa nyata dan menyerlahkan hasil?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan carian masa nyata dan menyerlahkan hasil? Dengan perkembangan pesat Internet dan data besar, fungsi carian telah menjadi bahagian yang sangat diperlukan dalam banyak laman web dan aplikasi. Fungsi carian tradisional sering menggunakan kaedah pengguna memasukkan kata kunci dan klik butang carian, dan kemudian halaman dimuat semula untuk memaparkan hasil carian. Walau bagaimanapun, pengalaman pengguna kaedah ini agak lemah, dan pengguna perlu menunggu halaman dimuat semula untuk melihat hasilnya. Untuk meningkatkan pengalaman pengguna, fungsi carian masa nyata wujud. carian masa sebenar
2023-10-19
komen 0
1495

Cara mencipta kesan animasi tatal digital PPT_Selesaikan dalam beberapa langkah sahaja
Pengenalan Artikel:Pertama, seret keluar kotak teks dalam PPT dan masukkan dua baris nombor dari 0 hingga 9. Berhati-hati untuk tidak menekan Enter semasa membungkus teks Gunakan saiz kotak teks itu sendiri untuk membalut teks secara automatik. Kemudian laraskan arah teks kepada [Bertindan], dan regangkan kotak teks ke atas dan ke bawah supaya satu nombor berada dalam satu baris. Kemudian kami pilih kotak teks, salin, simpan sebagai imej dan masukkan semula imej. Pangkas imej supaya hanya 0 dipaparkan. Akhir sekali, salin slaid dan pangkas imej sekali lagi, kali ini untuk menunjukkan nombor akhir. Klik kesan suis di atas dan tambahkan kesan penukaran [Smooth] atau [Promote].
2024-04-24
komen 0
786


Cara membuka navigator digital En. Xiao Gao pada Amap Pengenalan kepada cara membuka navigator digital En. Xiao Gao pada Amap.
Pengenalan Artikel:Amap kini telah melancarkan fungsi guru navigator Xiaogao digital untuk semua orang, memberikan pemandu pengalaman navigasi yang lebih bijak dan berperikemanusiaan Jadi, bagaimana untuk membuka fungsi guru navigator Xiaogao digital pada Amap, artikel ini akan memberi anda butiran Memperkenalkan kaedah pembukaan, jika. anda berminat, datang dan ketahui. Guru Xiao Gao, pelayar digital Amap, memperkenalkan cara membukanya 1. Mula-mula masukkan halaman utama Amap dan klik pada kotak carian dalam antara muka, seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian masukkan navigator digital dalam kotak carian dan klik untuk mencari, seperti yang ditunjukkan dalam rajah di bawah. 3. Kemudian lompat ke antara muka pelayar digital dan klik butang Pengalaman Sekarang, seperti yang ditunjukkan dalam rajah di bawah. 4. Selepas memasukkan navigator digital, klik butang Dayakan Navigasi, seperti yang ditunjukkan dalam rajah di bawah.
2024-07-12
komen 0
543

Cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu memerlukan contoh kod khusus Enjin carian Baidu sentiasa menjadi salah satu enjin carian yang paling banyak digunakan oleh pengguna domestik, dan kesan cariannya yang unik juga membawa pengalaman yang baik kepada pengguna. Antaranya, kesan kotak drop-down yang meniru carian Baidu juga sangat popular. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu dan memberikan contoh kod khusus. Pertama, kita perlu mencipta projek Vue. Dalam fail kemasukan projek (main.js), perkenalkan Vue dan komponen berkaitan: impo
2023-09-19
komen 0
1173

Cara membuat kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara mencipta kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web moden, keperluan biasa ialah mencipta kotak carian dengan kesan dinamik. Kotak carian ini boleh memaparkan cadangan carian dalam masa nyata dan melengkapkan kata kunci secara automatik semasa pengguna menaip. Artikel ini akan memperkenalkan secara terperinci cara menggunakan HTML, CSS dan jQuery untuk melaksanakan kotak carian sedemikian. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas. Kodnya adalah seperti berikut: <!DOCT
2023-10-25
komen 0
1202

Cara menggunakan Vue untuk melaksanakan kesan animasi carian
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan animasi carian Dalam aplikasi web moden, fungsi carian adalah fungsi yang sangat biasa. Untuk memberikan pengalaman pengguna yang lebih baik, kami boleh menambah beberapa kesan animasi pada fungsi carian untuk menjadikan pengguna berasa lebih intuitif dan menarik. Dalam artikel ini, kami akan menggunakan rangka kerja Vue untuk melaksanakan kesan animasi carian mudah dan memberikan contoh kod khusus. Langkah 1: Sediakan struktur HTML asas Mula-mula, kita perlu menyediakan struktur HTML asas, termasuk kotak input dan kotak input untuk memaparkan hasil carian
2023-09-20
komen 0
669