Jumlah kandungan berkaitan 10000

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1083

ES6实现全屏滚动插件步骤详解
Pengenalan Artikel:这次给大家带来ES6实现全屏滚动插件步骤详解,ES6实现全屏滚动插件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-14
komen 0
2261


Cara mencipta kesan tatal digital dalam PPT_Tutorial tentang cara mencipta kesan tatal digital dalam PPT
Pengenalan Artikel:Mula-mula, buka pembentangan PPT kami: Kemudian, tukar ke halaman [Sisipkan], pilih kawalan [Kotak Teks] dan masukkan [Kotak Teks Menegak]: Kemudian, masukkan data dalam kotak teks dan laraskan saiz dan gaya fon: Pilih semua data, tukar ke halaman [Animasi]: Kembangkan bar kesan animasi, tetapkan kesan kepada [Draw Custom Road Strength], dan pilih kesan [Straight Line]: Kemudian, tukar ke halaman [Insert], masukkan [ Bentuk], dan pilih [Segi empat tepat] 】, tutup lebihan nombor: laraskan warna isian dan warna garisan segi empat tepat, warna isian selaras dengan warna latar belakang, dan garisan ditetapkan kepada [tiada garisan], supaya segi empat tepat meliputi nombor yang tidak perlu dipaparkan: apabila kita memainkan slaid Apabila anda mengklik, anda akan mendapati bahawa nombor sedang menatal:
2024-04-25
komen 0
1155

Bagaimana untuk menambah fungsi pengumuman bergulir pada pemalam WordPress
Pengenalan Artikel:Cara menambah fungsi pengumuman bergulir pada pemalam WordPress Sebagai sistem pengurusan kandungan yang digunakan secara meluas, WordPress mempunyai banyak pemalam untuk dipilih oleh pengguna bagi meningkatkan fungsi dan daya tarikan tapak web. Hari ini, kita akan membincangkan cara menambah fungsi pengumuman bergulir pada pemalam WordPress. Ciri sedemikian akan membolehkan juruweb memaparkan pengumuman menatal di bahagian atas atau bawah tapak untuk menyampaikan maklumat penting kepada pelawat. Langkah pertama ialah membuat halaman tetapan dalam pemalam kami di mana kami boleh menambah dan mengurus
2023-09-06
komen 0
1574

Bagaimana untuk mencapai kesan tatal digital python
Pengenalan Artikel:Untuk mencapai kesan tatal digital, anda boleh menggunakan perpustakaan Tkinter python untuk mencipta aplikasi tetingkap mudah. Berikut ialah kod sampel yang menunjukkan cara melaksanakan kesan rolling nombor: importtkinterastkclassNumberRollingApp:def__init__(self,root):self.root=rootself.number=0self.label=tk.Label(root,text=str(self.number) ),font =("Arial",24))self.label.pack()self.ro
2024-03-01
komen 0
664


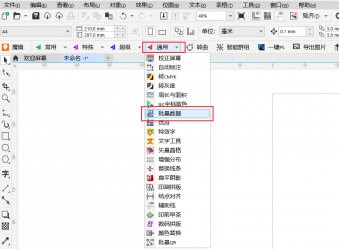
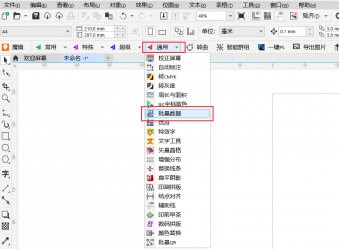
Apakah pemalam cermin ajaib CorelDRAW dan cara menggunakan pemalam itu untuk menyusun nombor
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk yang sangat mudah digunakan yang amat digemari oleh pereka bentuk. Banyak pemalam telah dibangunkan di sekelilingnya Hari ini kami akan memperkenalkan kepada anda pemalam yang sangat berguna - pemalam Magic Mirror. Fungsinya yang berkuasa dan ciri berjalan pantas disukai oleh majoriti pengguna Hari ini kami akan mengambil pengisihan berangka sebagai contoh untuk memperkenalkannya kepada anda! Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW, klik pemalam cermin ajaib di atas (di bawah bar sifat) [Umum] - [Data Kelompok] 2. Tetapkan parameter yang diperlukan dalam tetingkap pop timbul 3. Buat satu mengikut keperluan anda sendiri Templat Digital 4. Selepas memilih templat, klik [Generate Variable]. Selain pengisihan digital, pemalam Cermin Ajaib juga mempunyai pemprosesan kelompok.
2024-02-11
komen 0
1356

vue如何实现数字滚动增加效果?代码示例
Pengenalan Artikel:项目中需要做数字滚动增加的效果,一开始很懵,研究了一下原理,发现很简单,贴出来分享一下 ^_^
2020-12-01
komen 0
3564

Gunakan pemalam pangkalan data React Query untuk mencapai penyegerakan data automatik
Pengenalan Artikel:Gunakan pemalam pangkalan data ReactQuery untuk mencapai penyegerakan data automatik Memandangkan pembangunan bahagian hadapan menjadi semakin kompleks, pengurusan data menjadi semakin penting. ReactQuery ialah pemalam pangkalan data yang berkuasa yang memberikan kami pengurusan status data yang mudah dan fungsi penyegerakan automatik. Dalam artikel ini, kami akan meneroka cara memanfaatkan ReactQuery untuk penyegerakan data automatik dan menyediakan contoh kod khusus. 1. Fahami ReactQueryReactQuery ialah fokus data
2023-09-27
komen 0
813

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan paparan menatal tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan paparan menatal tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan? Dalam pembangunan web, kita selalunya perlu menarik perhatian pengguna melalui kesan dinamik. Antaranya, kesan paparan menatal tajuk halaman adalah cara yang biasa dan ringkas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan paparan tatal bagi tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan. Pertama sekali, kita perlu menjelaskan dengan jelas bahawa tajuk halaman ditentukan oleh teg <tajuk>
2023-10-19
komen 0
984

Bagaimana untuk membangunkan pemalam WordPress yang menyandarkan pangkalan data anda secara automatik
Pengenalan Artikel:Bagaimana untuk membangunkan pemalam WordPress yang menyandarkan pangkalan data secara automatik 1. Pengenalan Dengan perkembangan pesat Internet, pangkalan data telah menjadi bahagian penting dalam banyak laman web dan aplikasi. Untuk memastikan keselamatan data, sandaran pangkalan data telah menjadi tugas yang diperlukan. Sebagai salah satu sistem pengurusan kandungan yang paling popular pada masa ini, WordPress mempunyai permintaan yang semakin meningkat untuk sandaran pangkalan data automatik. Artikel ini akan memperkenalkan cara membangunkan pemalam WordPress yang menyandarkan pangkalan data secara automatik dan memberikan contoh kod. 2. Penyediaan automatik yang kerap bagi keperluan fungsian
2023-09-05
komen 0
1415

Cara mencipta kesan animasi tatal digital PPT_Selesaikan dalam beberapa langkah sahaja
Pengenalan Artikel:Pertama, seret keluar kotak teks dalam PPT dan masukkan dua baris nombor dari 0 hingga 9. Berhati-hati untuk tidak menekan Enter semasa membungkus teks Gunakan saiz kotak teks itu sendiri untuk membalut teks secara automatik. Kemudian laraskan arah teks kepada [Bertindan], dan regangkan kotak teks ke atas dan ke bawah supaya satu nombor berada dalam satu baris. Kemudian kami pilih kotak teks, salin, simpan sebagai imej dan masukkan semula imej. Pangkas imej supaya hanya 0 dipaparkan. Akhir sekali, salin slaid dan pangkas imej sekali lagi, kali ini untuk menunjukkan nombor akhir. Klik kesan suis di atas dan tambahkan kesan penukaran [Smooth] atau [Promote].
2024-04-24
komen 0
723
sql 根据指定条件获取一个字段批量获取数据插入另外一张表字段中
Pengenalan Artikel:/*============================================================================== * *Filename:sqllist.sql *Description:sql根据指定条件获取一个字段批量获取数据插入另外一张表字段中 *Version:1.0 *Created:2014.03.13 *Author:liangjw *E-mail:liang
2016-06-07
komen 0
2108

移动端插件IScroll.js应该如何使用
Pengenalan Artikel:我们知道,IScroll.js插件是兼容所有移动端滚动条事件的插件,在一些安卓机中,我们没法通过overflo:scroll操作滚动条;但IScroll.js确可以放在安全的容器元素中处理滚动,下面就给大家详细介绍一下IScroll.js。
2018-03-07
komen 0
5837

Cara mengendalikan pemantauan dan pemprosesan acara tatal dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pemantauan dan pemprosesan acara menatal dalam komponen Vue Dalam pembangunan Vue, kami sering menghadapi senario yang memerlukan pemantauan dan pemprosesan acara penatalan, seperti melaksanakan pemuatan penatalan, penatalan tidak terhingga dan fungsi lain. Artikel ini akan memperkenalkan secara terperinci cara mengendalikan pemantauan dan pemprosesan acara tatal dalam komponen Vue, dan memberikan contoh kod khusus. Terdapat dua cara untuk mendengar acara tatal dalam komponen Vue: satu ialah dengan menambahkan pendengar acara dan satu lagi adalah dengan menggunakan pemalam pihak ketiga. (1) Tambahkan pendengar acara pada fungsi cangkuk yang dipasang bagi komponen Vue
2023-10-10
komen 0
1864

Bagaimana untuk melaksanakan pengindahan bar skrol dalam Vue
Pengenalan Artikel:Bagaimana untuk mencantikkan bar skrol dalam Vue Dalam proses membangunkan aplikasi web, kami sering menghadapi keperluan untuk mencantikkan bar skrol. Gaya bar skrol lalai mungkin tidak memenuhi keperluan reka bentuk kami, jadi kami perlu menggunakan beberapa teknik CSS untuk mencantikkan bar skrol. Artikel ini akan memperkenalkan cara melaksanakan pengindahan bar skrol dalam Vue dan memberikan contoh kod khusus. Pertama, kita perlu memasang pemalam untuk mencantikkan bar skrol. Pada masa ini pemalam yang lebih biasa digunakan termasuk PerfectScrollbar dan SimpleBa
2023-11-07
komen 0
975

Cara membuat sari kata tatal pada WeChat mudah alih
Pengenalan Artikel:Sari kata bergolek WeChat mudah alih disediakan dengan menggunakan perisian pihak ketiga, menggunakan applet WeChat dan menggunakan fungsi yang disertakan dengan telefon. Pengenalan terperinci: 1. Gunakan perisian pihak ketiga biasanya perlu dipasang pada telefon bimbit, dan kemudian gunakan fungsi yang disediakan oleh perisian untuk menetapkan dan mengawal sari kata bergolek 2. Gunakan applet WeChat, buka applet WeChat, dan cari "skrin percikan" "Barrage" atau "Barage Pegang Tangan", kemudian klik untuk masuk, masukkan kandungan teks yang akan dipaparkan dan tetapkan parameter seperti saiz fon, warna dan kelajuan menatal Klik "Mula". butang untuk mula melancarkan sari kata, dsb.
2023-09-22
komen 0
4778