Jumlah kandungan berkaitan 10000

Css3如何实现文本溢出隐藏并显示省略号效果
Pengenalan Artikel:本篇文章主要给大家介绍css3实现文本溢出隐藏并显示省略号效果的方法。 我们在前端页面开发过程中,当文本内容过多时,为了提高用户体验,方便用户轻松阅读,就需要实现文本溢出隐藏并显示省略号的效果。显然省略号的意思就是后面还有很多内容没有显示出来。那么对于前端新手来说,可能一时不知道怎么去实现这个效果。
2018-10-20
komen 0
8767
文字溢出隐藏后添加省略号
Pengenalan Artikel:当我们想让文字溢出后隐藏并添加省略号的效果在当前容器或父容器必须要设置宽度,否则代码会失效。 .box{ width:50%; text-overflow :ellipsis;/* 文字隐藏后添加省略号 */ white-space : nowrap;/* 强制不换行 */ overflow : hidden;
2017-06-21
komen 0
1531

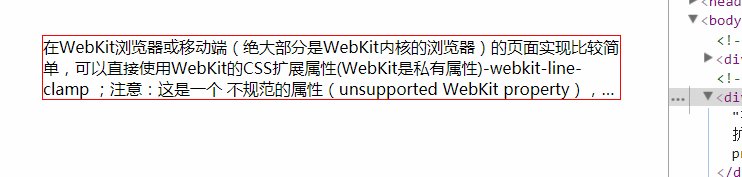
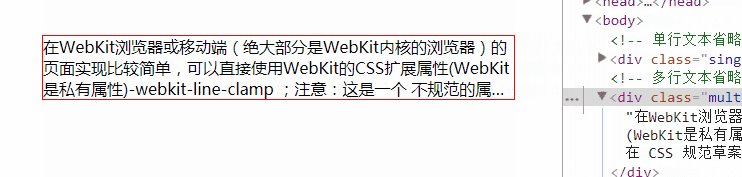
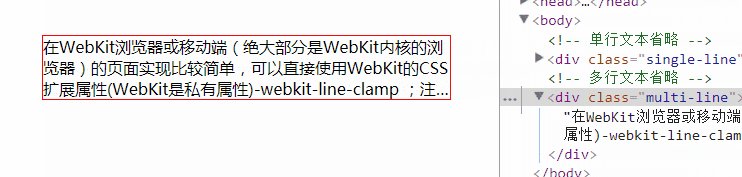
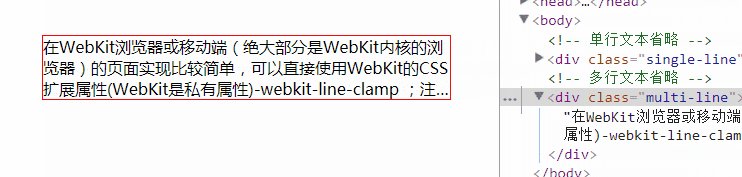
CSS实现单行与多行文字省略(truncation)
Pengenalan Artikel:这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记。具体来说,就是要实现这种文字排布效果。
2016-11-21
komen 0
1428

图文详解CSS文本溢出显示省略号效果(text-overflow)
Pengenalan Artikel:在工作中经常会遇到文本溢出,需要显示省略号的情况,那这个省略号是怎么实现的呢?这篇文章就给大家讲讲CSS中如何用text-overflow实现超出部分显示省略号。对CSS文字溢出加省略号这个知识不熟悉的小伙伴可以参考一下,希望可以帮助到你!
2018-09-27
komen 0
5368

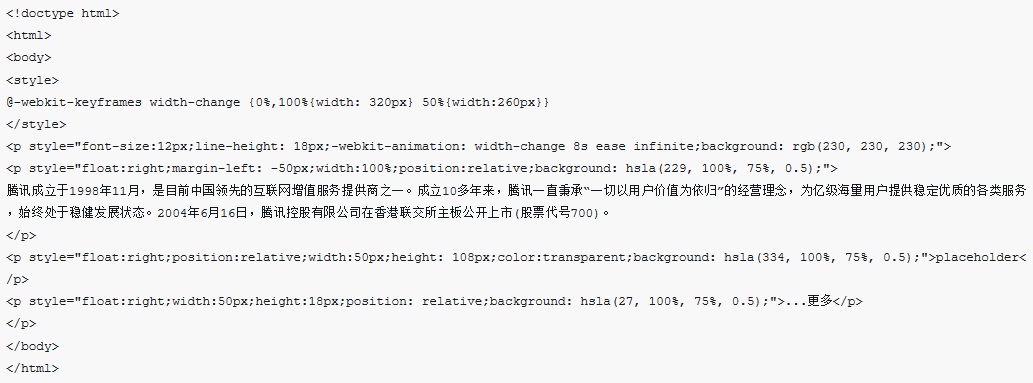
css如何实现单行、多行文本超出显示省略效果
Pengenalan Artikel:本篇文章给大家带来的内容是关于css如何实现单行、多行文本超出显示省略效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-11-21
komen 1
3262

Bagaimana untuk mencapai kesan elipsis di luar bahagian dalam html
Pengenalan Artikel:Mengeluarkan bahagian yang berlebihan dalam HTML ialah keperluan reka bentuk biasa. Apabila kandungan teks melampaui batas, kami biasanya memotongnya dan menggantikannya dengan elips. Ini bukan sahaja menjadikan kandungan kelihatan lebih bersih, tetapi ia juga memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan mengetepikan bahagian HTML yang berlebihan. ## sifat limpahan teks Apabila menyedari kesan kehilangan bahagian HTML yang berlebihan, kami biasanya menggunakan sifat limpahan teks CSS. Fungsinya ditentukan
2023-04-27
komen 0
3734

Bagaimana untuk mencapai teks css melebihi elips
Pengenalan Artikel:Apabila mereka bentuk halaman web, selalunya perlu menggunakan elips teks Apabila panjang melebihi panjang tertentu, teks berlebihan akan disembunyikan secara automatik dan diwakili oleh elips. Ini ialah cara yang elegan untuk memastikan halaman anda bersih dan kemas. Dalam CSS, kesan ini boleh dicapai menggunakan sifat limpahan teks. Sifat limpahan teks membolehkan anda mengawal tingkah laku teks apabila ia melimpah ke bekas. Ia mempunyai tiga nilai atribut: klip, elipsis dan rentetan. Antaranya, yang paling biasa digunakan ialah elipsis, yang bermaksud bahawa teks harus ditinggalkan apabila ia melebihi bekas.
2023-04-23
komen 0
660

用CSS使单行、多行文本溢出显示省略号的方法
Pengenalan Artikel:如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方法:overflow: hidden;text-overflow:ellipsis;white-space: nowrap;效果如图:但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略
2017-09-08
komen 0
1921

Cara menggunakan css untuk mencapai kesan melebihi elipsis paparan
Pengenalan Artikel:Melebihi elipsis dalam CSS merujuk kepada cara untuk memaparkan kandungan teks dalam bentuk elips melalui tetapan sifat CSS apabila teks dalam elemen melebihi lebar atau ketinggian bekasnya. Secara amnya, apabila teks melimpah, penyemak imbas secara automatik akan mengalihkan teks ke baris seterusnya untuk paparan. Tetapi dalam beberapa kes, terutamanya dalam reka bentuk mudah alih atau responsif, kami mahu memaparkan kandungan teks dalam satu baris dan memaparkannya dalam bentuk elipsis apabila teks melebihi lebar bekas. Atribut melampaui ketinggalan dalam CSS boleh membantu kami mencapai kesan ini. Berikut adalah pengenalan
2023-04-06
komen 0
1271

分享CSS实现单行、多行文本溢出显示省略号的实例
Pengenalan Artikel:如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。实现方式:overflow: hidden;text-overflow:ellipsis;white-space: nowrap; 实现效果:但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢
2017-07-27
komen 0
1558

teks css melebihi elipsis
Pengenalan Artikel:Teks di luar teknologi elipsis dalam CSS menjadikan perenggan panjang teks lebih mudah dibaca dan juga mencantikkan halaman web. Dalam artikel ini, kami akan melihat dengan lebih dekat beberapa bentuk elipsis yang berbeza dan cara mentakrifkannya mengikut keperluan anda. 1. Mengapa menggunakan elips? Apabila teks melebihi lebar atau ketinggian bekasnya dalam tapak web atau aplikasi, anda boleh menggunakan teknik pemangkasan limpahan teks untuk menyembunyikan lebihan dan memaparkan elipsis pada penghujung teks. Teknik ini menjadikan halaman lebih bersih dan mengelakkan kekacauan apabila teks melimpah. 2. Cara menggunakan peninggalan dalam CSS
2023-05-21
komen 0
6362
文本超出部分出现省略号
Pengenalan Artikel:文本超出部分出现省略号
2016-09-02
komen 0
1304

Bagaimana untuk mencapai kesan memaparkan elipsis dalam bahagian yang melebihi dalam css
Pengenalan Artikel:Dalam reka bentuk web, kami sering menghadapi situasi di mana teks melebihi bekas. Jika tidak ditangani, ini bukan sahaja akan memusnahkan keindahan halaman, tetapi juga menjejaskan kebolehbacaan halaman web. Jadi, bagaimana untuk menangani situasi di mana teks melebihi bekas? Satu penyelesaian ialah menggunakan sifat CSS yang memaparkan elips di luar teks. 1. Atribut "text-overflow" dalam CSS Dalam CSS, terdapat atribut yang dipanggil "text-overflow" yang boleh mencapai kesan memaparkan elipsis dalam lebihan bahagian teks. Ia boleh digunakan pada elemen peringkat blok atau elemen peringkat blok sebaris untuk dikawal
2023-04-26
komen 0
41917

CSS定制文本省略的方法
Pengenalan Artikel:这次给大家带来CSS定制文本省略的方法,CSS定制文本省略的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
2471