Jumlah kandungan berkaitan 10000

Melihat lebih dekat cara peta fokus jQuery berfungsi
Pengenalan Artikel:Imej fokus jQuery ialah elemen reka bentuk web yang biasa digunakan yang menarik perhatian pengguna dengan memutar imej secara automatik dan meningkatkan kesan visual halaman. Ia sering digunakan untuk paparan karusel pada halaman utama tapak web, paparan ruang pengiklanan, dsb. Artikel ini akan memberikan pandangan yang mendalam tentang cara peta fokus jQuery berfungsi dan memberikan contoh kod khusus. Mula-mula, mari kita fahami asas cara peta fokus jQuery berfungsi. Peta fokus biasanya mengandungi bekas gambar dan bekas butang navigasi Bekas gambar digunakan untuk memaparkan kandungan gambar, dan bekas butang navigasi digunakan untuk mengawal pemotongan gambar.
2024-02-27
komen 0
1194

Senario aplikasi dan kaedah pelaksanaan peta fokus jQuery
Pengenalan Artikel:Senario aplikasi dan kaedah pelaksanaan peta fokus jQuery Dengan perkembangan teknologi Internet, peta fokus telah menjadi elemen biasa dalam reka bentuk web, digunakan untuk memaparkan gambar, maklumat atau produk. jQuery, perpustakaan JavaScript yang popular, menyediakan set ciri dan pemalam yang kaya, termasuk kaedah untuk mencipta peta fokus. Artikel ini akan memperkenalkan senario aplikasi dan kaedah pelaksanaan peta fokus jQuery, dan memberikan contoh kod khusus. 1. Senario aplikasi karusel halaman utama laman web: paparkan promosi penting pada halaman utama laman web
2024-02-27
komen 0
1259

Gunakan jQuery untuk merealisasikan paparan carta fokus yang interaktif dan berkuasa
Pengenalan Artikel:Tajuk: Menggunakan jQuery untuk merealisasikan paparan carta fokus yang interaktif dan berkuasa Dalam reka bentuk web, paparan carta fokus ialah cara biasa untuk menarik perhatian pengguna dan menyampaikan maklumat penting. Menggunakan jQuery, perpustakaan JavaScript yang sangat baik, kami boleh melaksanakan paparan peta fokus yang berkuasa dan interaktif, dan melaksanakan fungsi ini melalui contoh kod. 1.Struktur HTML Pertama, kita perlu mencipta struktur HTML untuk menampung kawasan paparan peta fokus. Berikut ialah contoh struktur HTML yang mudah:
2024-02-27
komen 0
474

HTML, CSS dan jQuery: Petua untuk mencapai kesan fokus imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk Melaksanakan Kesan Fokus Imej Dalam reka bentuk web moden, kesan fokus imej adalah kesan biasa dan menarik perhatian. Apabila pengguna melayang di atas imej, imej itu membesar atau menjadi lebih cerah, menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan fokus imej ini, dan melampirkan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu menyediakan gambar sebagai contoh. Imej boleh menjadi apa-apa saiz
2023-10-27
komen 0
1299

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1094

Pemilihan dan perbandingan pemalam peta fokus jQuery
Pengenalan Artikel:Pemilihan dan perbandingan pemalam peta fokus jQuery Dalam pembangunan web, karusel peta fokus ialah keperluan biasa, yang boleh membantu tapak web mempersembahkan kesan halaman yang lebih dinamik dan menarik. Sebagai perpustakaan JavaScript yang popular, jQuery menyediakan banyak pemalam peta fokus yang sangat baik Pembangun boleh memilih pemalam yang sesuai mengikut keperluan mereka sendiri untuk mencapai kesan karusel peta fokus. Artikel ini akan membandingkan beberapa pemalam peta fokus jQuery yang biasa digunakan dan memberikan contoh kod khusus. OwlCarouselOw
2024-02-27
komen 0
1126

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1577

Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Pengenalan Artikel:Mula-mula, buka kod studio visual pada komputer, klik empat butang segi empat sama di sebelah kiri, kemudian masukkan draw.io dalam kotak carian untuk menanya pemalam, klik Pasang Selepas pemasangan, buat fail test.drawio baharu, kemudian pilih fail test.drawio, masukkan mod penyuntingan di sebelah kiri Terdapat pelbagai grafik di sebelah Anda boleh melukis carta alir dengan memilih sesuka hati, klik Fail → Benamkan → svg dan kemudian pilih Salin svg kod. Tampal kod svg yang disalin ke dalam kod html Buka halaman web html dan anda boleh melihatnya. Klik pada gambar pada halaman web untuk melompat ke carta alir carta alir Di sini, kami memilih untuk mengklik pada corak pensel di sudut kanan bawah untuk melompat ke halaman web.
2024-04-23
komen 0
1429

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi zum berbilang sentuhan imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi zum berbilang sentuhan imej? Dengan populariti peranti mudah alih, pelbagai sentuhan telah menjadi ciri penting antara muka pengguna moden. Dalam pembangunan web, kita selalunya perlu melaksanakan fungsi zum imej supaya pengguna boleh mengezum masuk atau keluar imej melalui gerak isyarat. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi zum berbilang sentuhan imej dan memberikan contoh kod khusus. Pertama, kita memerlukan halaman HTML yang mengandungi imej. bawah
2023-10-19
komen 0
1183

Bagaimana untuk melaksanakan penukaran fokus menggunakan jQuery
Pengenalan Artikel:Tajuk: Teknik untuk melaksanakan penukaran fokus menggunakan jQuery Apabila halaman Web terus berkembang dan menjadi lebih kompleks, penukaran fokus telah menjadi salah satu isu yang perlu difokuskan oleh pereka bentuk dan pembangun. Sebagai perpustakaan JavaScript yang berkuasa, jQuery menyediakan banyak kaedah mudah untuk mencapai kesan penukaran fokus. Artikel ini akan memperkenalkan beberapa teknik biasa untuk menggunakan jQuery untuk mencapai penukaran fokus, dan melampirkan contoh kod khusus untuk rujukan anda. 1. Penukaran fokus asas Mula-mula, mari kita lihat cara menggunakan jQuer
2024-02-23
komen 0
625

HTML, CSS dan jQuery: Bina dinding paparan gambar yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina dinding paparan gambar yang cantik Dalam era Internet hari ini, dinding paparan gambar telah menjadi elemen biasa dan penting dalam reka bentuk web. Ia boleh memaparkan pelbagai imej, meningkatkan daya tarikan visual halaman, dan menyusun dan memaparkan sejumlah besar kandungan imej dengan berkesan. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina dinding paparan gambar yang cantik, dan memberikan contoh kod khusus. Mula-mula, mari buat struktur HTML asas. Kami memerlukan bekas untuk membungkus
2023-10-26
komen 0
914

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan seret-dan-lepaskan imej Dalam reka bentuk laman web moden, seret-dan-lepaskan imej adalah fungsi yang sangat biasa. Ia membolehkan pengguna mengisih dan menyusun semula gambar pada halaman dengan cara yang intuitif, dengan itu meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. Struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk imej. setiap satu
2023-10-26
komen 0
725

Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1123

Cara menggunakan Layui untuk mencapai kesan pembesaran imej kecil imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan pembesaran lakaran kenit imej Layui ialah rangka kerja bahagian hadapan yang ringan yang ringkas dan mudah digunakan. Ia menyediakan banyak komponen dan fungsi untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan pembesaran lakaran kenit gambar Layui adalah fungsi yang sangat praktikal, yang boleh memudahkan pengguna melihat gambar. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara menggunakan Layui untuk mencapai kesan pembesaran lakaran kenit imej dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail Layui yang berkaitan
2023-10-25
komen 0
848

Bagaimana untuk melaksanakan gabungan imej dan kesan lapisan dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan gabungan imej dan kesan lapisan dalam Vue? Dalam pembangunan web, gabungan imej dan kesan lapisan adalah salah satu elemen penting dalam mencipta reka bentuk halaman yang menarik. Vue, sebagai rangka kerja JavaScript yang popular, menyediakan fungsi yang berkuasa untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai gabungan imej dan kesan lapisan, serta melampirkan contoh kod. Pertama, kita perlu menggunakan komponen Vue untuk membina halaman. Buat komponen Vue baharu bernama "ImageLayer". &l
2023-08-18
komen 0
1391

'Adakah anda lapar' Imbas kod untuk menerima gambar sampul merah 2024
Pengenalan Artikel:Bagi majoriti pengguna, mereka boleh menerima sampul merah dengan mengimbas gambar kod QR setiap hari, dan jumlahnya agak besar. Di sini, editor akan membawakan anda gambar kod QR Ele.me untuk menerima sampul merah percuma pada tahun 2024, dan gambar Ele.me 2024 terkini mengimbas kod QR untuk menerima sampul merah. "Ele.me" Imbas kod QR untuk menerima gambar sampul merah 2024: Menggunakan Apl Ele.me, anda boleh mencari ikon "Imbas" di sebelah bar carian di halaman utama dan imbas kod QR di bawah untuk menerima sampul merah . Setiap pengguna mempunyai peluang untuk menerima sampul merah setiap hari, dan jumlahnya adalah rawak. Jika anda sering menggunakan Ele.me untuk memesan makanan bawa pulang, adalah disyorkan untuk menyimpan gambar di bawah ke album foto telefon anda. Imbas kod QR untuk menerima sampul merah sebelum membuat pesanan, yang boleh menjimatkan wang anda. Cara mengimbas kod QR untuk menerima sampul merah di Ele.me: 1.
2024-03-20
komen 0
1257

Bagaimana untuk mencari produk melalui gambar Bagaimana untuk mengendalikan fungsi carian produk melalui gambar.
Pengenalan Artikel:Fungsi carian produk gambar Dewu App bukan sahaja pelengkap yang berkuasa kepada carian teks tradisional, tetapi juga manifestasi penting inovasi teknologi dan peningkatan pengalaman pengguna dalam bidang e-dagang moden. Fungsi ini menggunakan sepenuhnya teknologi pengecaman imej kecerdasan buatan termaju, memberikan pengguna keupayaan yang mudah untuk mencari item melalui gambar, dan meluaskan kepelbagaian dan interaktiviti adegan membeli-belah. Jawapan kepada cara menggunakan gambar untuk mencari produk dalam Dewu ialah: [Dewu]-[Kotak carian]-[Ikon kamera]. Langkah-langkah khusus: 1. Mula-mula buka perisian Dewu Selepas memasuki halaman utama, kita perlu mengklik [Kotak carian] di bahagian atas halaman 2. Kemudian pada halaman carian, kita boleh melihat [ikon kamera] klik masuk kotak carian ;3. Selepas klik terakhir, kami boleh mengambil gambar atau terus memuat naik gambar;
2024-06-03
komen 0
933

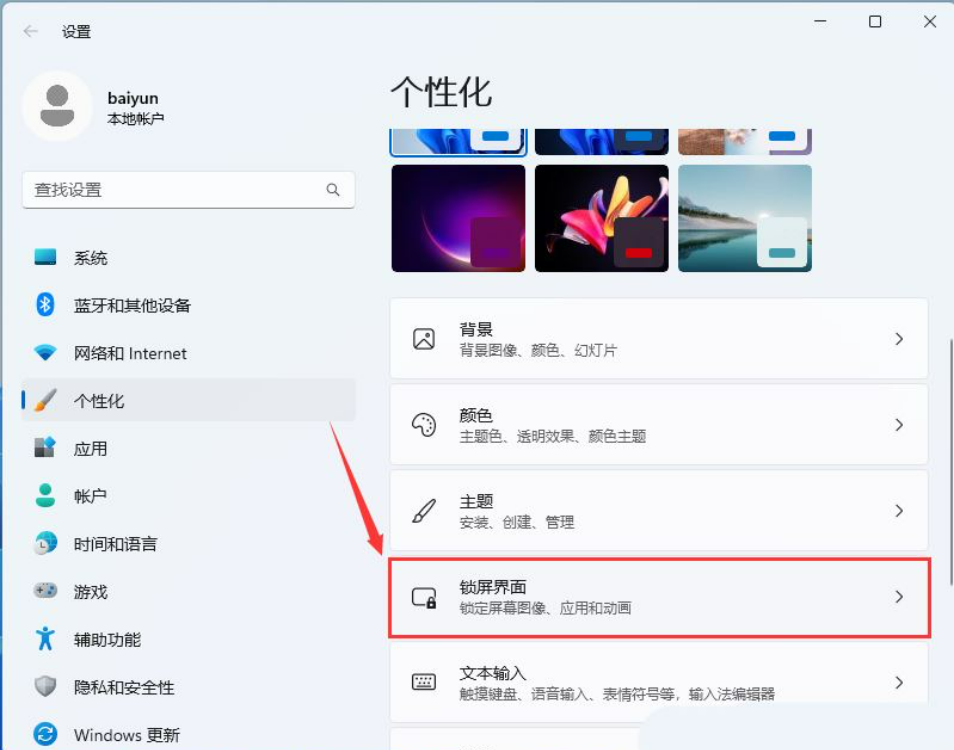
Apa yang perlu dilakukan jika kertas dinding fokus Win11 tidak mengemas kini kertas dinding fokus Win11 sentiasa tidak mengemas kini analisis masalah
Pengenalan Artikel:Hello semua! Baru-baru ini, ramai rakan bertanya apa yang perlu dilakukan jika kertas dinding fokus Win11 tidak dikemas kini Ia sebenarnya sangat mudah! Hanya buka pemperibadian, pilih imej skrin kunci, apl dan animasi, kemudian masukkan kod berikut dan anda selesai! Seterusnya, izinkan saya memberi anda pengenalan terperinci kepada penyelesaian kepada masalah bahawa kertas dinding fokus Win11 sentiasa tidak dikemas kini! Penyelesaian 1 untuk masalah yang kertas dinding fokus Win11 sentiasa tidak dikemas kini: 1. [Klik kanan] klik pada ruang kosong pada desktop, dan pilih [Peribadikan] daripada item menu yang terbuka. Klik [Lock Screen (Lock Screen Images, Apps, and Animations)] di sebelah kanan. Pilih [Gambar] untuk memperibadikan antara muka skrin kunci. 2. Tekan kombinasi kekunci [Win+R] untuk membuka Run dan masukkan laluan berikut: %USERPROF
2024-09-12
komen 0
1230

Cara menggunakan Layui untuk mencapai penskalaan imej dan kesan ketelusan
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai penskalaan imej dan kesan ketelusan Layui ialah rangka kerja UI bahagian hadapan berdasarkan jQuery Ia mudah, mudah digunakan dan berkuasa. Dalam pembangunan web, kami selalunya perlu melakukan beberapa pemprosesan kesan pada imej, seperti penskalaan dan ketelusan. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai dua kesan ini dan memberikan contoh kod khusus. Kesan penskalaan imej Pertama, kita perlu memperkenalkan fail teras dan helaian gaya berkaitan rangka kerja Layui. Dalam teg <head> pada halaman, tambah
2023-10-27
komen 0
1075

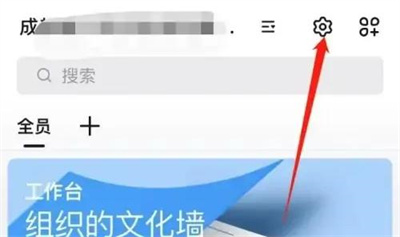
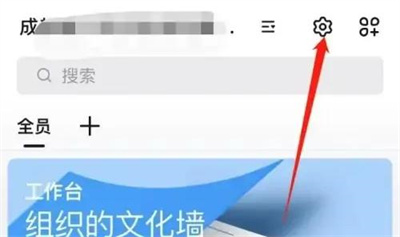
Cara menjemput pekerja baharu menyertai DingTalk Bagaimana menjemput pekerja baharu ke DingTalk
Pengenalan Artikel:Apabila pekerja baharu menyertai syarikat, pentadbir DingTalk boleh menjemput pekerja baharu untuk menyertai DingTalk Berikut ialah kaedah jemputan untuk anda. 1. Mula-mula buka APP DingTalk pada telefon mudah alih anda untuk masuk, kemudian klik "Meja Kerja" dalam pilihan menu di bahagian bawah halaman untuk masuk, dan kemudian klik butang "Tetapan" di penjuru kanan sebelah atas halaman meja kerja untuk masuk. 2. Seterusnya, anda akan memasuki halaman pengurusan perusahaan Klik pilihan "Ahli dan Jabatan" pada kad biru besar di bahagian atas halaman untuk masuk. 3. Kemudian klik pilihan "Tambah Ahli" di sudut kiri bawah halaman yang baru dimasukkan. 4. Pada masa ini, kod QR akan muncul pada halaman, membenarkan pekerja baharu mengimbas kod QR untuk menyertai, atau mereka boleh memilih untuk menambah nombor telefon mudah alih, jemputan WeChat atau pin di bahagian bawah halaman.
2024-07-16
komen 0
780