Jumlah kandungan berkaitan 10000

Petua untuk melaksanakan reka letak kad aliran air terjun responsif menggunakan CSS
Pengenalan Artikel:Petua untuk menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif, contoh kod khusus diperlukan Dalam era peranti mudah alih yang meluas hari ini, reka bentuk responsif telah menjadi salah satu elemen penting tapak web moden. Sebagai kaedah susun atur yang popular, susun atur kad aliran air terjun responsif boleh mencapai kesan paparan lancar pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif dan melampirkan contoh kod tertentu. Pertama, kita perlu menjelaskan ciri-ciri susun atur kad aliran air terjun. Susun atur air terjun membahagi dan menyusun kad mengikut bilangan lajur
2023-11-21
komen 0
1357

Cara membuat susun atur air terjun kad responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara Membuat Reka Letak Air Terjun Kad Responsif Menggunakan HTML dan CSS Dalam reka bentuk web hari ini, reka bentuk responsif telah menjadi satu keperluan. Memandangkan semakin ramai pengguna mengakses internet pada pelbagai peranti, kami perlu memastikan halaman web menyesuaikan dengan baik kepada saiz skrin dan jenis peranti yang berbeza. Artikel ini akan menunjukkan kepada anda cara membuat reka letak air terjun kad responsif menggunakan HTML dan CSS. Mula-mula, mari kita fahami apa itu susun atur air terjun. Reka letak air terjun ialah kaedah susun atur halaman web yang sangat popular, yang menyerupai air terjun.
2023-10-24
komen 0
641

Bimbingan dan amalan dalam melaksanakan susun atur responsif
Pengenalan Artikel:Cara melaksanakan reka letak responsif: kemahiran dan amalan Dalam era Internet mudah alih hari ini, reka letak responsif telah menjadi standard untuk mereka bentuk tapak web. Dengan populariti peranti yang berbeza dan saiz skrin yang berbeza, jangkaan pengguna terhadap tapak web semakin tinggi. Untuk memastikan kesinambungan dan konsistensi pengalaman pengguna, reka letak responsif telah menjadi salah satu kemahiran yang diperlukan untuk pereka web. Artikel ini akan memperkenalkan beberapa teknik dan amalan untuk melaksanakan reka letak responsif untuk membantu pembaca menguasai kemahiran ini dengan lebih baik. Menggunakan susun atur bendalir Susun atur bendalir adalah asas untuk melaksanakan susun atur responsif Ciri-cirinya ialah bekas.
2024-01-27
komen 0
910

Fahami kelebihan dan senario yang berkenaan bagi reka letak responsif HTML
Pengenalan Artikel:Terokai kelebihan dan senario aplikasi reka letak responsif HTML Susun atur responsif HTML telah menjadi trend arus perdana dalam reka bentuk Internet hari ini. Dengan kepopularan peranti mudah alih dan kemunculan saiz skrin yang berbeza, reka letak responsif telah menjadi penting untuk tapak web mempersembahkan pengalaman pengguna terbaik pada peranti yang berbeza. Artikel ini akan meneroka kelebihan reka letak HTML responsif dan menyediakan beberapa contoh kod khusus. Kelebihan susun atur responsif 1.1 Menjimatkan masa dan usaha Reka letak responsif membolehkan laman web menyesuaikan diri dengan pelbagai saiz skrin. Pada masa lalu, pemaju
2024-01-27
komen 0
981

Terokai rangka kerja reka letak responsif terbaik: persaingan adalah sengit!
Pengenalan Artikel:Pertandingan rangka kerja susun atur responsif: siapakah pilihan terbaik? Dengan populariti dan kepelbagaian peranti mudah alih, reka letak responsif halaman web telah menjadi lebih penting. Untuk memenuhi keperluan peranti dan saiz skrin pengguna yang berbeza, adalah penting untuk menggunakan rangka kerja reka letak responsif semasa mereka bentuk dan membangunkan halaman web. Walau bagaimanapun, dengan begitu banyak pilihan rangka kerja di luar sana, kami tidak boleh tidak bertanya: yang manakah pilihan terbaik? Berikut akan menjadi penilaian perbandingan tiga rangka kerja susun atur responsif yang popular, iaitu Bootstrap, Foundation dan Tailwind.
2024-02-19
komen 0
704

Kuasai faedah reka bentuk responsif dan buat halaman web anda menyesuaikan diri dengan sempurna kepada peranti yang berbeza!
Pengenalan Artikel:Ketahui faedah reka letak responsif dan sesuaikan halaman web anda kepada pelbagai peranti! Dengan populariti dan perkembangan Internet mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk mengakses halaman web. Dalam era berbilang peranti ini, cara menyesuaikan halaman web kepada saiz dan peranti skrin yang berbeza telah menjadi isu penting. Di sini, kami akan memperkenalkan penyelesaian popular - reka letak responsif. Reka letak responsif ialah teknologi berasaskan reka bentuk dan pembangunan web yang secara automatik melaraskan susun atur dan susunan elemen halaman web mengikut saiz peranti dan skrin pengguna. Ini bermakna tidak kira
2024-02-19
komen 0
944

Reka Bentuk Responsif Web: Buat tapak web yang menyesuaikan diri merentas peranti
Pengenalan Artikel:Dengan populariti peranti mudah alih dan perkembangan Internet, cara orang menyemak imbas web sentiasa berubah. Reka bentuk web tradisional hanya sesuai untuk komputer meja, tetapi apabila menyemak imbas web pada telefon mudah alih dan tablet, kesan paparan halaman tidak baik, malah salah jajaran dan kekeliruan reka letak berlaku. Untuk menyelesaikan masalah ini, reka letak responsif telah wujud. Reka letak responsif yang dipanggil bermakna halaman boleh melaraskan susun atur secara automatik mengikut perubahan dalam saiz tetingkap penyemak imbas, supaya halaman mempunyai kesan paparan yang baik pada pelbagai peranti. Ia menggunakan grid bendalir, imej anjal dan media
2024-02-18
komen 0
789

Apakah maksud dreamweaver?
Pengenalan Artikel:Dreamweaver ialah perisian reka bentuk dan pembangunan web yang dibangunkan oleh Adobe yang menyediakan ciri utama berikut: Editor visual untuk membuat dan mereka bentuk halaman web dengan mudah. Editor HTML dan CSS untuk kawalan kod lanjutan. Templat dan perpustakaan tema untuk mempercepatkan pembangunan laman web. Susun atur grid cecair untuk tapak web responsif. Penyepaduan pangkalan data membolehkan penciptaan kandungan dinamik. Penyepaduan Git menyokong kerja kolaboratif dan kawalan versi.
2024-04-08
komen 0
626

Apakah ciri-ciri rangka kerja bootstrap?
Pengenalan Artikel:Ciri rangka kerja Bootstrap: reka bentuk diutamakan mudah alih, menyediakan reka letak responsif. Sistem grid fleksibel untuk membuat susun atur berbilang lajur dengan mudah. Pustaka komponen kaya termasuk elemen UI biasa. Tema boleh disesuaikan yang menyokong tahap penyesuaian yang tinggi. Keserasian merentas pelayar memastikan tapak web dipaparkan dengan betul pada peranti yang berbeza. Ringan dan modular, mengandungi hanya komponen yang anda perlukan. Menyokong pembangunan komponen dan meningkatkan kecekapan pembangunan. Sediakan templat titik permulaan untuk memulakan projek dengan cepat.
2024-04-05
komen 0
1029

Apakah fungsi templat laman web? Templat laman web Inggeris ditukar kepada templat laman web Bahasa Inggeris Cina?
Pengenalan Artikel:Apakah fungsi templat laman web? Templat tapak web ialah reka letak halaman web yang telah direka bentuk terlebih dahulu dengan fungsi dan ciri tertentu, seperti reka bentuk responsif, navigasi mudah, estetika, dsb. Templat tapak web bukan sahaja boleh membantu pengguna membina tapak web mereka sendiri dengan cepat, tetapi juga meningkatkan pengalaman pengguna tapak web dan meningkatkan trafik dan pendedahan tapak web. Selain itu, templat tapak web juga boleh menyediakan beberapa fungsi yang biasa digunakan, seperti bar carian, perkongsian media sosial, hubungi kami, dsb., untuk membantu pengguna mengurus dan mengendalikan tapak web mereka dengan lebih baik. Ringkasnya, templat tapak web ialah alat yang sangat praktikal yang boleh membantu pengguna membina tapak web dengan cepat dan meningkatkan kualiti serta kesan tapak web. Templat laman web Inggeris ditukar kepada templat laman web Bahasa Inggeris Cina? Saya terus menukar pengekodan pada halaman dan saya perlu membuka fail html dengan notepad dan menyimpannya sebagai format.
2024-05-01
komen 0
460

aliran kerja untuk keselesaan
Pengenalan Artikel:ComfyUI memperkemas pembangunan UI yang kompleks dengan komponen pra-bina, templat dan sistem susun atur yang mantap untuk reka bentuk responsif. Memanfaatkan ciri ini mengoptimumkan aliran kerja, mengurangkan masa pembangunan dan memastikan reka bentuk UI yang konsisten dan berkualiti tinggi
2024-09-02
komen 0
914

Apakah rangka kerja CSS dan apakah ciri-cirinya?
Pengenalan Artikel:Rangka kerja CSS menyediakan peraturan gaya CSS pra-bina untuk mereka bentuk tapak web dan aplikasi dengan cepat dan konsisten, menjimatkan masa pembangunan dan memastikan konsistensi merentas pelayar. Rangka kerja CSS yang popular termasuk: Bootstrap: Responsif, dengan perpustakaan komponen yang kaya, mudah digunakan dan disesuaikan. Asas: susun atur berasaskan grid yang sangat boleh disesuaikan, fleksibel, menyokong Sass. Materialize: Berdasarkan prinsip Reka Bentuk Bahan, ia cantik, mempunyai komponen lengkap dan animasi yang kaya. CSS Tailwind: praktikal dahulu, sangat boleh disesuaikan, berdasarkan modulariti. Bulma: ringan, berskala, kelihatan bersih, sesuai untuk tapak web dan aplikasi bersaiz sederhana.
2024-04-25
komen 0
1077

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Kesan Kad Bertindan
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Mencapai Kesan Kad Bertindan Dalam reka bentuk web moden, reka letak kad telah menjadi trend reka bentuk yang sangat popular. Reka letak kad boleh memaparkan maklumat dengan berkesan, memberikan pengalaman pengguna yang baik dan memudahkan reka bentuk responsif. Dalam artikel ini, kami akan berkongsi beberapa teknik reka letak CSS terbaik untuk mencapai kesan kad bertindan, bersama-sama dengan contoh kod khusus. Reka letak menggunakan Flexbox Flexbox ialah model susun atur berkuasa yang diperkenalkan dalam CSS3. Ia boleh mencapai kesan menyusun kad dengan mudah
2023-10-22
komen 0
1900

Bagaimana untuk menjajarkan lajur Flexbox ke kiri dan kanan menggunakan CSS?
Pengenalan Artikel:Flexbox ialah sistem susun atur yang berkuasa dalam CSS yang membolehkan pembangun web mencipta reka bentuk web yang responsif dan fleksibel. Disebabkan keupayaannya untuk menyelaraskan dan menyusun elemen dengan mudah dalam bekas, ia telah menjadi pilihan popular untuk membina tapak web moden. Walau bagaimanapun, menjajarkan sisi kiri dan kanan lajur flexbox boleh menjadi cabaran bagi kebanyakan pembangun, terutamanya apabila berurusan dengan kandungan dinamik atau lebar lajur yang berbeza. Dalam artikel ini, kita akan membincangkan tentang pelbagai teknik untuk menjajarkan lajur kotak flex ke kiri dan kanan menggunakan CSS, termasuk
2023-08-26
komen 0
1099

Bagaimana untuk mengkonfigurasi pelayan Nginx untuk program Node.js
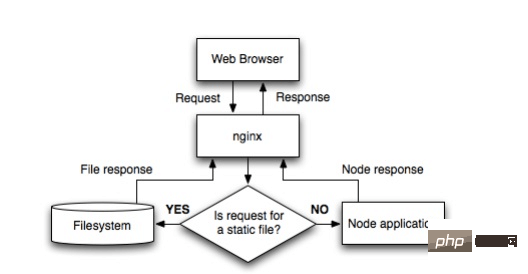
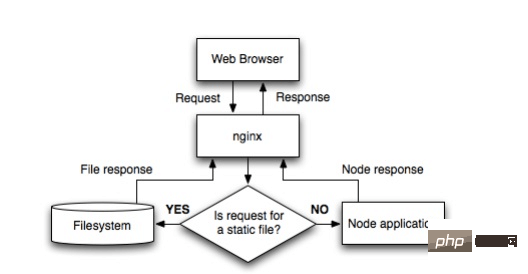
Pengenalan Artikel:Node.js ialah platform yang dibina pada masa jalan JavaScript Chrome, yang digunakan untuk membina aplikasi web dengan mudah dengan kelajuan tindak balas yang pantas dan pengembangan yang mudah. Node.js menggunakan model I/O yang dipacu peristiwa dan tidak menyekat untuk menjadi ringan dan cekap Ia sangat sesuai untuk aplikasi masa nyata intensif data yang dijalankan pada peranti yang diedarkan, seperti sembang masa nyata dan sebagainya. Walau bagaimanapun, pengekodan gzip, fail statik, caching http, pemprosesan SSL, pengimbangan beban dan proksi terbalik, dsb., semuanya boleh dilengkapkan melalui nginx, sekali gus mengurangkan beban node.js dan menjimatkan trafik tapak web melalui cache kuat nginx kelajuan memuatkan. Konfigurasi carta alir nginx adalah seperti berikut: http{proxy_
2023-05-13
komen 0
1079

Maklumat aplikasi sedan elektrik tulen Zhiji L6 terdedah, dengan reka bentuk yang bergaya dan prestasi yang kukuh
Pengenalan Artikel:Menurut berita pada 18 Januari, Zhiji Automobile telah membuat langkah baharu baru-baru ini Butiran aplikasi berkaitan sedan elektrik tulen keduanya, L6, telah diumumkan dalam talian. Zhiji L6 meneruskan elemen klasik jenama dalam reka bentuk penampilan. Muka hadapan menggunakan reka bentuk tertutup, menunjukkan identiti unik kenderaan elektrik itu. Lampu hadapan yang ramping seperti mata yang tajam, memberikan impak visual yang kuat kepada orang ramai. Gabungan kening roda dan alur panduan udara berbentuk C memperkayakan lapisan bahagian hadapan kereta dan menambahkan suasana yang dinamik. Bahagian sisi badan Zhiji L6 ringkas dan licin, reka bentuk pemegang pintu tersembunyi lebih cantik, dan roda dan tingkap yang dihitamkan meningkatkan lagi rasa fesyen, mengekalkan gaya jenama yang konsisten. Di bahagian belakang kereta, lampu belakang jenis melalui adalah reka bentuk ikonik Zhiji Panel kemasan hitam di bahagian belakang bergema dengan lampu kabus yang disusun menegak, membentuk gema kepala ke ekor yang sempurna dengan muka hadapan. Chiji L
2024-01-18
komen 0
1180

Kedudukan perdana tulen! Xiaomi MIX Flip akan datang: Snapdragon 8 Gen3 boleh lipat kecil yang pertama
Pengenalan Artikel:Menurut berita pada 3 Jun, Magic VFlip boleh lipat kecil pertama Honor diumumkan secara rasmi hari ini dan akan dikeluarkan secara rasmi pada 13 Jun. Menurut blogger Digital Chat Station, Honor Magic VFlip diposisikan ke arah pasaran wanita Ia harus memberi tumpuan kepada menjadi kurus dan bergaya, dengan prestasi yang mencukupi. Beliau mendedahkan bahawa MIX Flip pertama Xiaomi akan dilancarkan kemudian. Ini juga merupakan peranti boleh lipat kecil pertama Xiaomi, tetapi ia diposisikan untuk memberi tumpuan kepada pasaran perdana. Menurut laporan sebelum ini, ciri utama telefon termasuk skrin sekunder yang lebih besar, prestasi perdana Snapdragon 8Gen3, badan bergaya dan nipis, dan potret berkualiti tinggi. Perlu diingat bahawa ini juga akan menjadi produk boleh lipat kecil Snapdragon 8Gen3 pertama dalam industri, menyegarkan siling prestasi produk serupa. Mesin itu
2024-06-08
komen 0
327

'Kertas Putih Teknologi Pelaksanaan Aplikasi Perusahaan Generatif AI' membimbing laluan terbaik untuk pelaksanaan industri
Pengenalan Artikel:Pada mesyuarat tahunan Xinbaihui 2023, Digital China dan Institut Penyelidikan Xinbaihui mengeluarkan "Kertas Putih" dengan tema "Pembinaan Semula·Penyatuan·Enjin Baharu—Inovasi Industri dan Transformasi Digital dalam Era AI Baharu". "Kertas Putih" mempertimbangkan dan meringkaskan inovasi dan cabaran teknologi yang dibawa oleh AI generatif daripada enam peringkat ekologi teknikal, dan meneroka dan meringkaskan amalan aplikasi perusahaan AI generatif serta dasar industri AI dan trend pembangunan. Kertas putih itu bertujuan untuk menggalakkan pertukaran dan kerjasama antara industri, mewujudkan model kerjasama menang-menang, dan mempercepatkan transformasi digital ke peringkat baharu Li Gang, Naib Presiden dan CTO Digital China, berkata ketika mentafsir "Kertas Putih" yang setiap perubahan paradigma teknologi digital akan Ia mempunyai kesan yang mendalam terhadap landskap ekonomi dan struktur sosial, dan telah menimbulkan gelombang baharu pendigitalan perusahaan. Dalam hidup ini
2023-10-30
komen 0
1142

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1149
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1002