Jumlah kandungan berkaitan 10000

Rendering Bahagian Pelanggan & Rendering Bahagian Server
Pengenalan Artikel:Paparan sisi pelanggan, juga dirujuk sebagai CSR, penyemak imbas memaparkan halaman itu sendiri dengan menggunakan JS. Daripada menghantar halaman siap dari pelayan, pelayan menyediakan JavaScript yang akan dijalankan dalam penyemak imbas dan membina kandungan sebagai
2024-11-30
komen 0
692

Bagaimana untuk melakukan rendering sisi pelayan menggunakan C++?
Pengenalan Artikel:Menggunakan C++ untuk melaksanakan pemaparan sebelah pelayan (SSR) mempunyai kelebihan berikut: Masa muat halaman awal yang lebih pantas Pengoptimuman enjin carian (SEO) yang lebih baik Akses kepada sumber dan ciri sebelah pelayan Dalam C++, anda boleh menggunakan perpustakaan Poco untuk pemaparan sebelah pelayan : Pasang Poco Cipta kod pemaparan sebelah pelayan: Cipta RequestHandler yang mengandungi logik pemaparan Jalankan pelayan: Tetapkan pengendali permintaan lalai untuk memulakan pelayan
2024-06-02
komen 0
1251

Perenderan sisi pelayan (SSR) menggunakan rangka kerja JavaScript
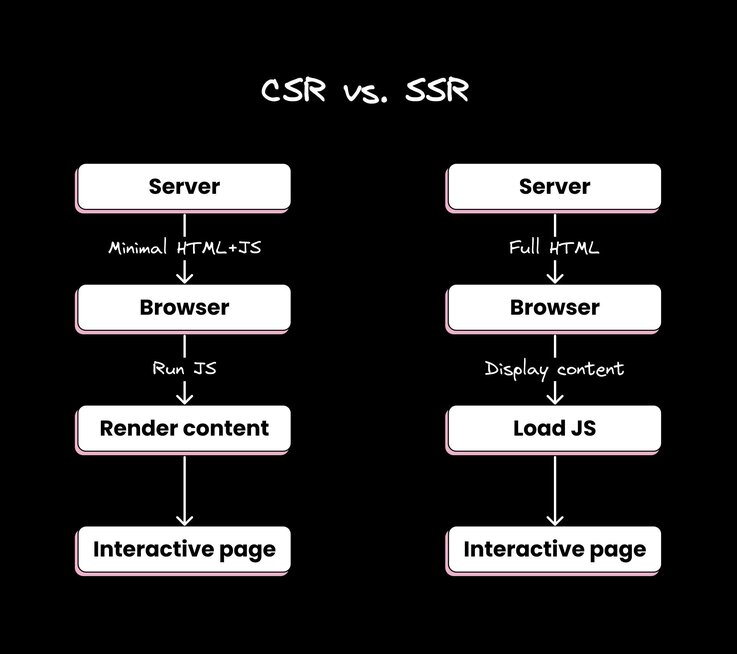
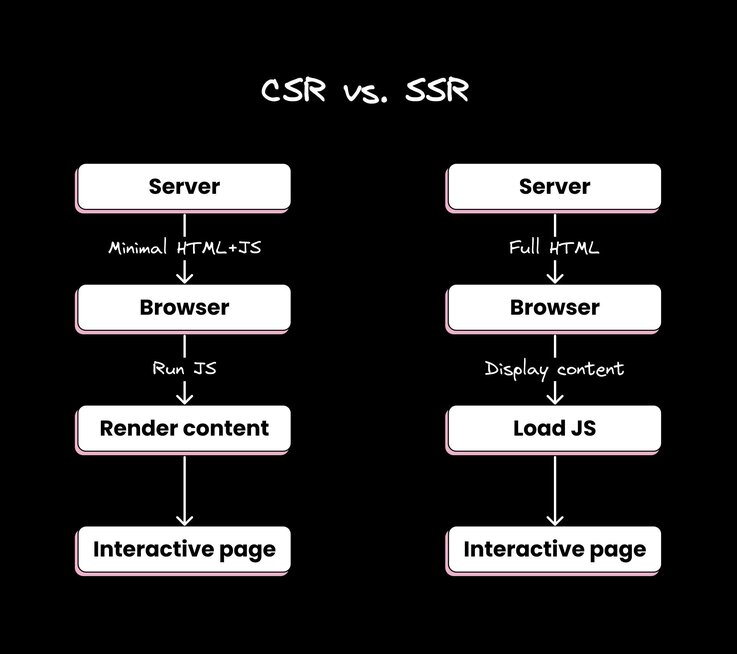
Pengenalan Artikel:Dalam persekitaran pembangunan web yang serba pantas hari ini, menyampaikan tapak web yang berprestasi tinggi dan mesra enjin carian adalah penting. Satu cara yang berkesan untuk mencapai ini ialah melalui pemaparan sisi pelayan (SSR). Dalam artikel ini, kami akan meneroka cara melaksanakan SSR menggunakan rangka kerja JavaScript dan memberikan contoh kod, penjelasan dan output untuk membantu anda merealisasikan potensi penuh SSR dalam projek anda. Memahami Rendering Sisi Pelayan Perenderan sisi pelayan melibatkan penjanaan kandungan HTML pada pelayan dan menghantarnya kepada pelanggan, di mana ia dipaparkan dengan serta-merta. Pendekatan ini berbeza dengan pemaparan sisi klien (CSR), di mana penyemak imbas mendapatkan semula HTML minimum daripada pelayan dan kemudian memaparkan kandungan pada sisi klien menggunakan JavaScript.
2023-08-25
komen 0
1102

Bagaimana untuk melakukan rendering sebelah pelayan dalam Vue?
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang menyediakan alatan dan komponen untuk membina antara muka pengguna dengan mudah. Apabila aplikasi web menjadi lebih kompleks, pemaparan sisi pelayan (SSR) boleh memberikan prestasi dan pengalaman pengguna yang lebih baik. Vue2.0 memperkenalkan sokongan SSR, membolehkan kami menggunakan Vue untuk SSR. Artikel ini akan memperkenalkan cara melakukan pemaparan sebelah pelayan dalam Vue. Apakah pemaparan sebelah pelayan? Dalam aplikasi pemaparan sebelah pelanggan biasa, semak imbas
2023-06-11
komen 0
2429

Tingkatkan SEO dan Prestasi Apl Anda dengan Reaksi Sebelah Pelayan
Pengenalan Artikel:Rendering Sisi Pelayan (SSR) dalam React
Rendering Sisi Pelayan (SSR) ialah teknik di mana aplikasi React diberikan pada pelayan dan bukannya klien. Pelayan menjana HTML awal untuk aplikasi dan menghantarnya kepada pelanggan,
2024-12-23
komen 0
183

Perenderan sisi pelayan (SSR) menggunakan Next.js dan JavaScript
Pengenalan Artikel:Dalam dunia pembangunan web, menyediakan pengalaman pengguna yang pantas dan lancar adalah penting. Satu cara untuk mencapainya ialah melalui pemaparan sisi pelayan (SSR), teknologi yang membolehkan halaman web dipaparkan pada pelayan sebelum dihantar kepada klien. SSR memberikan banyak faedah, termasuk prestasi yang lebih baik, pengoptimuman SEO dan interaksi pengguna yang lebih baik. Dalam artikel ini, kami akan meneroka asas SSR menggunakan Next.js, rangka kerja JavaScript yang popular untuk membina aplikasi React yang diberikan pelayan. Apakah pemaparan sisi pelayan (SSR)? Secara tradisinya, aplikasi web bergantung pada pemaparan sisi klien, di mana keseluruhan proses pemaparan berlaku dalam penyemak imbas menggunakan JavaScript
2023-09-14
komen 0
1264

Panduan pemaparan bahagian pelayan bertindak balas: Cara meningkatkan prestasi aplikasi bahagian hadapan
Pengenalan Artikel:Panduan pemaparan bahagian pelayan bertindak balas: Cara meningkatkan prestasi aplikasi bahagian hadapan Ringkasan: Dengan pembangunan berterusan pembangunan aplikasi bahagian hadapan, pengoptimuman prestasi telah menjadi isu penting. Rendering sisi pelayan (SSR), sebagai cara yang berkesan untuk meningkatkan prestasi aplikasi bahagian hadapan, dipilih oleh semakin ramai pembangun. Artikel ini akan memperkenalkan prinsip dan amalan pemaparan bahagian pelayan React dan memberikan contoh kod khusus untuk membantu pembaca meningkatkan prestasi aplikasi bahagian hadapan. Apakah pemaparan sebelah pelayan (
2023-09-26
komen 0
1137

Cara menggunakan Vue untuk pemaparan sebelah pelayan dan pengoptimuman SEO
Pengenalan Artikel:Cara menggunakan Vue untuk pemaparan sebelah pelayan dan pengoptimuman SEO Pengenalan: Memandangkan pemisahan bahagian hadapan dan bahagian belakang menjadi semakin popular, Vue, sebagai rangka kerja JavaScript yang popular, digunakan secara meluas dalam pembangunan bahagian hadapan. Walau bagaimanapun, memandangkan pendekatan lalai Vue ialah pemaparan sebelah pelanggan, ini mungkin menyebabkan beberapa isu berkaitan SEO (pengoptimuman enjin carian). Untuk menyelesaikan masalah ini, Vue memperkenalkan konsep pemaparan sisi pelayan (SSR) Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk pemaparan bahagian pelayan dan pengoptimuman SEO. 1. Ambil
2023-08-02
komen 0
1122

Panduan untuk Rendering Sisi Pelayan (SSR) dengan Vite dan React.js
Pengenalan Artikel:Mari kita mendalami konsep pemaparan sisi pelayan (SSR) dan cara ia boleh meningkatkan pengalaman pengguna aplikasi web anda.
Konsep Rendering Sebelah Pelayan
Apabila pengguna melawat tapak web anda, mereka biasanya menerima HTML kosong i
2024-08-06
komen 0
909

Pengenalan kepada Rendering Sisi Pelayan (SSR) dengan Next.js
Pengenalan Artikel:Perenderan sisi pelayan (SSR) ialah teknik yang digunakan dalam pembangunan web di mana kandungan HTML dijana pada pelayan dan bukannya dalam penyemak imbas. Ini meningkatkan masa muat awal, meningkatkan SEO dan menawarkan pengalaman pengguna yang lebih baik. Dalam artikel ini, w
2024-12-31
komen 0
520

Panduan untuk Rendering Sebelah Pelayan
Pengenalan Artikel:Perenderan sisi pelayan (SSR) telah wujud sejak sekian lama, tetapi ia patut diterokai dengan lebih lanjut. Teknik ini boleh menjadikan apl web anda lebih pantas dan mesra SEO.
Dalam panduan ini, kami akan menerangkan SSR, sebab anda mungkin mahu menggunakannya dan cara melaksanakannya
2024-11-25
komen 0
1105



Panduan Lengkap untuk Perenderan Bahagian Pelayan Vue dan Cara Mengoptimumkan SEO
Pengenalan Artikel:Perenderan bahagian pelayan Vue ialah penyelesaian yang menjadikan pembangunan web lebih cekap, boleh dipercayai dan pantas. Ia membolehkan rangka kerja Vue untuk mempraproses komponen pada pelayan dan mengeluarkan HTML secara langsung sebelum menghantarnya ke penyemak imbas. Ini bermakna pemaparan bahagian pelayan Vue boleh meningkatkan prestasi tapak web dan mengoptimumkan SEO, kerana enjin carian boleh menggunakan HTML yang diberikan untuk mengindeks kandungan dengan lebih baik. Artikel ini akan memperkenalkan panduan lengkap untuk pemaparan bahagian pelayan Vue dan cara mengoptimumkan SEO. Cara pemaparan sebelah pelayan Vue berfungsi Pepajaran sebelah pelayan Vue
2023-06-09
komen 0
1568

Cara melaksanakan pemaparan sebelah pelayan dan prapemprosesan data dalam JavaScript
Pengenalan Artikel:Satu Cara untuk Melaksanakan Perenderan Sisi Pelayan dan Prapemprosesan Data dalam JavaScript Dalam aplikasi web moden, membina tapak web berprestasi tinggi dan berskala telah menjadi semakin penting. Perenderan sisi pelayan dan prapemprosesan data ialah dua teknologi utama untuk mencapai matlamat ini, dan ia boleh meningkatkan prestasi dan responsif aplikasi dengan ketara. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan pemaparan sebelah pelayan dan prapemprosesan data. Penyampaian sebelah pelayan Penyampaian sebelah pelayan merujuk kepada penjanaan kod HTML di sebelah pelayan dan menghantarnya ke
2023-06-15
komen 0
1736

Amalan pemaparan bahagian pelayan bertindak balas: cara meningkatkan kesan SEO bagi aplikasi bahagian hadapan
Pengenalan Artikel:Amalan pemaparan bahagian pelayan bertindak balas: Cara meningkatkan kesan SEO aplikasi bahagian hadapan Gambaran Keseluruhan: Dengan perkembangan pesat teknologi bahagian hadapan, semakin banyak tapak web dan aplikasi menggunakan React sebagai rangka kerja bahagian hadapan. Walau bagaimanapun, disebabkan oleh ciri-ciri React, enjin carian mempunyai kesukaran tertentu dalam mengindeks dan menghuraikan kandungannya. Untuk meningkatkan kesan pengoptimuman enjin carian (SEO) tapak web, pemaparan sisi pelayan (SSR) telah menjadi penyelesaian penting. Artikel ini akan memperkenalkan amalan pemaparan sebelah pelayan menggunakan React dan berikan khusus
2023-09-26
komen 0
1169

Perubahan dalam Vue3 berbanding Vue2: sokongan pemaparan bahagian pelayan yang lebih baik
Pengenalan Artikel:Perubahan dalam Vue3 berbanding Vue2: Sokongan pemaparan sisi pelayan yang lebih baik Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Vue3 ialah versi terkini rangka kerja Vue, yang membawa banyak penambahbaikan dan ciri baharu berbanding Vue2. Salah satu penambahbaikan yang paling ketara ialah sokongan untuk pemaparan sisi pelayan (SSR). Artikel ini akan memperkenalkan penambahbaikan Vue3 dalam pemaparan sebelah pelayan dan memberikan beberapa contoh kod. Perenderan sisi pelayan (SSR) ialah kaedah menjana H
2023-07-08
komen 0
814