Jumlah kandungan berkaitan 10000

apakah itu reaksi bersyarat
Pengenalan Artikel:Dalam React, pemaparan bersyarat merujuk kepada pemaparan di bawah syarat yang ditetapkan Jika syarat tidak dipenuhi, pemaparan tidak akan dilakukan, iaitu kandungan antara muka akan memaparkan kandungan yang berbeza mengikut situasi yang berbeza, atau memutuskan sama ada untuk membuat bahagian tertentu daripada kandungan. Kaedah pemaparan bersyarat: 1. Pernyataan penghakiman bersyarat, sesuai untuk situasi dengan lebih logik 2. Operator ternary, sesuai untuk situasi dengan logik yang agak mudah 3. DAN operator "&&", sesuai untuk memaparkan item tertentu jika keadaan itu benar Komponen, jika syarat tidak dipenuhi, tiada apa yang akan diberikan.
2022-07-13
komen 0
2532

Rendering Bersyarat dalam React
Pengenalan Artikel:Paparan bersyarat dalam React membolehkan anda memaparkan komponen atau elemen yang berbeza berdasarkan syarat tertentu, seperti keadaan atau prop. Berikut ialah beberapa kaedah biasa untuk mencapai pemaparan bersyarat:
1. Menggunakan Pernyataan If-Else
awak boleh u
2024-09-28
komen 0
279

uniapp如何使用条件渲染和列表渲染
Pengenalan Artikel:uniapp使用条件渲染和列表渲染的方法:1、【v-if】指令用于条件性地渲染一块内容;2、【v-show】根据条件展示元素;3、用【v-for】指令基于一个数组来渲染一个列表。
2020-12-16
komen 0
4381

Vue.js—条件渲染
Pengenalan Artikel:本篇文章给大家分享了关于Vue.js—条件渲染 ,有需要的朋友可以看一下本篇文章的内容
2018-03-31
komen 0
1526

Vue.js条件渲染详解
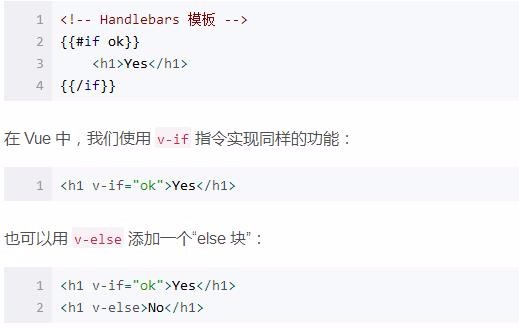
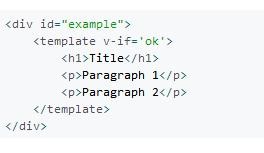
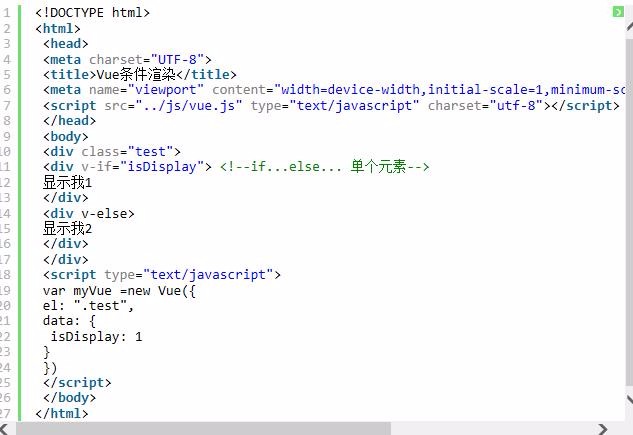
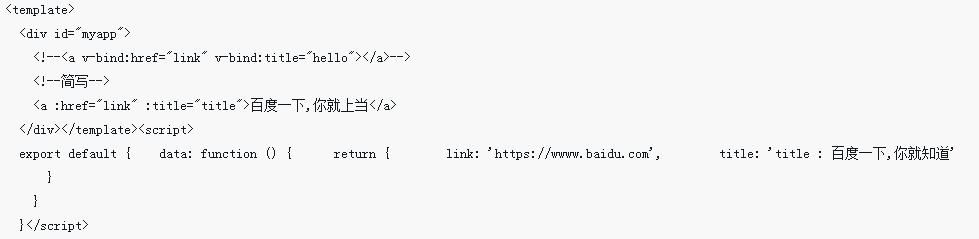
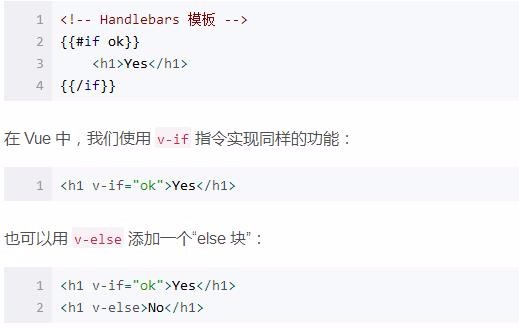
Pengenalan Artikel:本文主要和大家分享Vue.js条件渲染详解,在字符串模板中,比如 Handlebars,我们得像这样写一个条件块:
2018-03-31
komen 0
1374

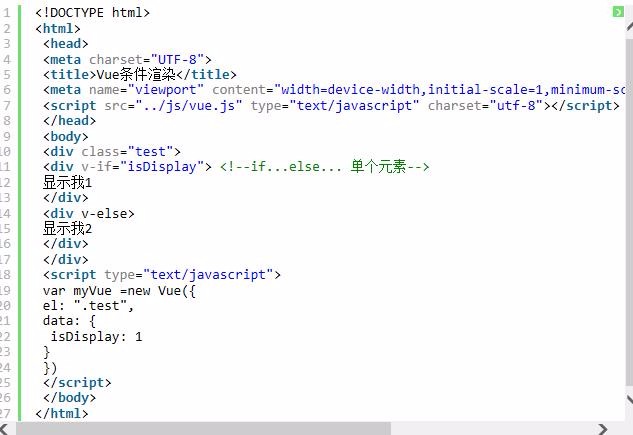
简单理解Vue条件渲染_vue.js
Pengenalan Artikel:这篇文章主要帮助大家简单理解Vue条件渲染,什么是Vue条件渲染,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-03-31
komen 0
1155

微信小程序教程之条件渲染
Pengenalan Artikel:条件渲染所谓条件渲染,是指数据绑定表达式的逻辑值来判断是否渲染当前组件。在下面一段代码中,有一段使用hidden属性的代码:
...
2020-05-04
komen 0
172

Apakah yang termasuk pemaparan bersyarat vue?
Pengenalan Artikel:Arahan pemaparan bersyarat Vue termasuk v-if, v-else, v-else-if dan v-show. Arahan v-if digunakan untuk memberikan sekeping kandungan secara bersyarat ini hanya akan dipaparkan apabila ungkapan arahan mengembalikan nilai sebenar v-else boleh menambah "blok lain" kepada v-if, v -else -if boleh menambah "else if block" kepada v-if. v-show menentukan sama ada untuk memaparkan elemen atau komponen berdasarkan syarat, bergantung pada atribut paparan kawalan.
2022-12-26
komen 0
2880

Cara melaksanakan pemaparan bersyarat dalam Vue
Pengenalan Artikel:Cara melaksanakan pemaparan bersyarat dalam Vue Vue ialah rangka kerja JavaScript yang popular dan fungsi terasnya ialah untuk melaksanakan pemaparan UI dipacu data. Dalam Vue, kami boleh mengawal kandungan yang diberikan dengan mudah melalui pertimbangan bersyarat dan merealisasikan fungsi pemaparan bersyarat. Artikel ini akan memperkenalkan cara menggunakan pemaparan bersyarat dalam Vue untuk mengawal paparan UI dalam situasi berbeza dan memberikan contoh kod khusus. Terdapat dua kaedah utama pemaparan bersyarat dalam Vue: arahan v-jika dan arahan v-tunjuk. Penggunaan kedua-dua arahan ini adalah serupa
2023-10-15
komen 0
616

Vue.js Rendering Bersyarat dan V-if vs V-show
Pengenalan Artikel:Jika anda menyukai artikel saya, anda boleh membelikan saya kopi :)
Belikan saya kopi
Vue.js Rendering Bersyarat
Arahan v-if dan v-show digunakan untuk membuat blok dalam Vue.js secara bersyarat.
v-jika
Dalam vue.js, arahan v-if digunakan untuk conditio
2024-10-19
komen 0
466

如何理解Vue.js中的条件渲染?(代码示例)
Pengenalan Artikel:在本教程中,我们将学习理解Vue.js中的条件渲染。 什么是条件渲染? 条件渲染意味着,如果某个特定条件为真,则从dom中添加或删除元素。 在Vue中,我们需要使用v-if指令来有条件地渲染元素。 让我们看一个例子。
2019-03-29
komen 0
2852

Vue.js的vue标签属性和条件渲染
Pengenalan Artikel:这次给大家带来Vue.js的vue标签属性和条件渲染,使用Vue.js的vue标签属性和条件渲染注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13
komen 0
5878

微信小程序 教程之条件渲染
Pengenalan Artikel:微信小程序 教程之条件渲染,在MINA中,我们用wx:if="{{condition}}"来判断是否需要渲染该代码块:
2017-01-16
komen 0
1678

Cara melakukan pemaparan bersyarat dan pelarasan gaya dinamik dalam Vue
Pengenalan Artikel:Cara melakukan pemaparan bersyarat dan pelarasan gaya dinamik dalam Vue Sebagai rangka kerja JavaScript yang popular, Vue menyediakan pelbagai fungsi untuk membantu kami menjalankan pembangunan bahagian hadapan dengan lebih mudah. Antaranya, pemaparan bersyarat dan pelarasan gaya dinamik adalah keperluan yang sering kami hadapi apabila menggunakan Vue. Artikel ini akan memperkenalkan cara melaksanakan pemaparan bersyarat dan pelarasan gaya dinamik dalam Vue dalam bentuk contoh kod tertentu. 1. Rendering bersyarat Dalam Vue, rendering bersyarat boleh dilaksanakan melalui arahan v-if dan v-else. Mereka boleh berdasarkan syarat yang ditentukan
2023-10-15
komen 0
1499


Analisis contoh fungsi pemaparan bersyarat dalam dokumen Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang sangat popular yang menyediakan beberapa alatan dan ciri mesra pembangun, membolehkan pembangun membina aplikasi web yang kompleks dengan lebih mudah. Antaranya, fungsi pemaparan bersyarat ialah fungsi yang sangat berguna dalam Vue, yang boleh membantu pembangun mengawal dan memaparkan elemen pada halaman secara dinamik. Dalam artikel ini, kami akan menganalisis dan menunjukkan fungsi pemaparan bersyarat dalam dokumen Vue. 1. Pengenalan kepada fungsi pemaparan bersyarat Vue Anda boleh menggunakan arahan v-if dan v-show dalam Vue untuk melaksanakan
2023-06-21
komen 0
1310

Cara uniapp melaksanakan pemaparan bersyarat untuk mengawal paparan halaman
Pengenalan Artikel:Cara uniapp melaksanakan pemaparan bersyarat untuk mengawal paparan halaman memerlukan contoh kod khusus Dalam pembangunan uniapp, kita selalunya perlu memutuskan sama ada untuk memaparkan atau menyembunyikan elemen tertentu pada halaman berdasarkan syarat yang berbeza, yang memerlukan penggunaan pemaparan bersyarat. Penyampaian bersyarat boleh membuat pertimbangan berdasarkan syarat yang diberikan dan secara selektif memberikan kandungan tertentu pada halaman berdasarkan keputusan penghakiman. Dalam uniapp, terdapat dua cara untuk menggunakan pemaparan bersyarat: menggunakan arahan v-if dan menggunakan arahan v-show. Kedua-dua kaedah akan dibincangkan di bawah
2023-10-19
komen 0
1016

Cara melaksanakan pemaparan bersyarat bagi borang dalam pemprosesan borang Vue
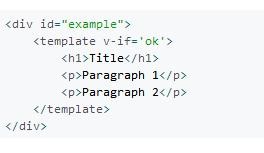
Pengenalan Artikel:Cara melaksanakan pemaparan bersyarat bagi borang dalam pemprosesan borang Vue Dalam pembangunan Vue, kita sering menghadapi situasi di mana kita perlu membuat borang berdasarkan syarat tertentu. Dalam kes ini, kami memerlukan fleksibiliti untuk menunjukkan atau menyembunyikan beberapa medan borang berdasarkan syarat. Artikel ini akan memperkenalkan cara melaksanakan pemaparan bersyarat bagi borang dalam Vue dan memberikan contoh kod. 1. Gunakan arahan v-if untuk melaksanakan pemaparan bersyarat mudah Dalam Vue, kita boleh menggunakan arahan v-if untuk membuat elemen berdasarkan syarat. Berikut ialah contoh mudah: <temp
2023-08-13
komen 0
1092

Senario penggunaan fungsi pemaparan bersyarat dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah salah satu rangka kerja JavaScript yang paling popular pada masa ini Ia menyediakan banyak alat dan komponen praktikal yang membolehkan pembangun membangunkan aplikasi web yang kompleks dengan cekap. Antaranya, pemaparan bersyarat ialah bahagian yang sangat penting dalam Vue. Ia boleh membantu kami menghasilkan kandungan yang berbeza dalam keadaan yang berbeza dan mencapai kesan dinamik Di bawah kami akan memperkenalkan secara terperinci senario penggunaan pemaparan bersyarat dalam dokumen Vue. 1. Laksanakan pemaparan bersyarat melalui v-if dan v-else v-if dan v-else adalah keadaan yang paling biasa digunakan dalam rangka kerja Vue.
2023-06-20
komen 0
1578