Jumlah kandungan berkaitan 10000

Bagaimana untuk menulis butang bujur dalam css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut lebar, tinggi dan "jejari sempadan" untuk melaksanakan butang elips, yang ditulis sebagai "elemen butang {width: width value; height: height value; border-radius:100%;}" .
2021-11-26
komen 0
4965

PHP melukis arka elips
Pengenalan Artikel:Artikel ini akan menerangkan secara terperinci tentang melukis lengkok elips dalam PHP Editor berpendapat ia agak praktikal, jadi saya kongsikan dengan anda sebagai rujukan saya harap anda dapat memperoleh sesuatu selepas membaca artikel ini. PHP melukis arka elips Dalam PHP, anda boleh menggunakan fungsi imagearc() untuk melukis arka elips. Parameter yang diperlukan oleh fungsi ini adalah seperti berikut: image_resource: sumber imej untuk melukis arka elips. cx: koordinat x pusat lengkok elips. cy: y koordinat pusat lengkok elips. lebar: Lebar lengkok elips. ketinggian: ketinggian arka elips. mula: sudut permulaan lengkok elips (dalam darjah). hujung: Sudut hujung arka elips (dalam darjah). warna: Warna lengkok elips. Berikut adalah penggunaan imej
2024-03-21
komen 0
1062

HTML5 椭圆(蛋)运动的小球的代码实例
Pengenalan Artikel:椭圆与椭圆运动:varcanvasdocument.getElementById("ballBroad");varcontextcanvas.getContext("2d");//角度varangle0;//角度步长varspeedAngle0.1;//刷新频率varframes
2017-03-03
komen 0
2159

PHP melukis elips
Pengenalan Artikel:Artikel ini akan menerangkan secara terperinci cara melukis elips dalam PHP Editor berpendapat ia agak praktikal, jadi saya kongsikan dengan anda sebagai rujukan saya harap anda dapat memperoleh sesuatu selepas membaca artikel ini. PHP Drawing Ellipses Prakata Bahasa PHP menyediakan perpustakaan fungsi yang kaya, antaranya perpustakaan GD digunakan khas untuk pemprosesan imej dan boleh melukis pelbagai bentuk dalam PHP, termasuk elips. Lukis elips 1. Muatkan perpustakaan GD 2. Buat imej
2024-03-21
komen 0
967

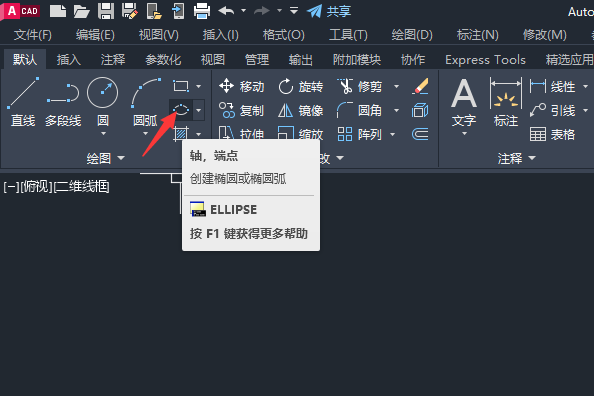
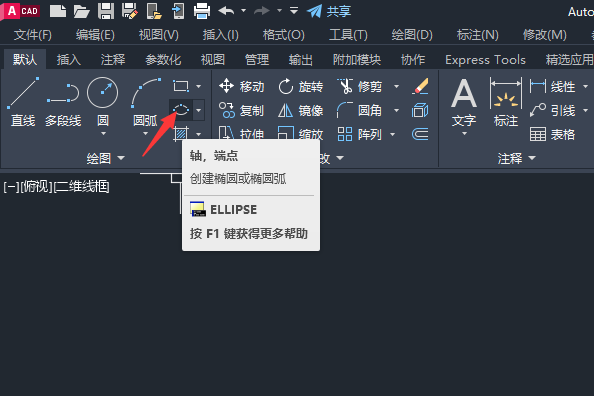
Bagaimana untuk melukis cad ellipsoid
Pengenalan Artikel:AutoCAD ialah alat lukisan profesional teratas yang digunakan secara meluas dalam bidang seperti lukisan 2D, reka bentuk terperinci dan reka bentuk 3D. Melukis sfera elips dalam CAD memerlukan sedikit kemahiran dan latihan, tetapi setelah dikuasai, model 3D yang kompleks boleh dibuat dengan mudah. Artikel berikut yang dibawakan kepada anda oleh editor laman web ini akan memperkenalkan secara terperinci cara menggunakan CAD untuk melukis sfera elips. Kami berharap dapat memberikan anda pengalaman reka bentuk yang lebih baik. Kaedah lukisan sfera elips CAD langkah 1. Buka perisian CAD2023, dan kemudian klik alat elips. Seperti yang ditunjukkan di bawah: 2. Kemudian lukiskan elips. Seperti yang ditunjukkan di bawah: 3. Kemudian klik alat garis lurus, seperti yang ditunjukkan di bawah: 4. Kemudian lukis garis lurus. Seperti yang ditunjukkan di bawah: 5. Kemudian klik alat trim. Seperti yang ditunjukkan di bawah: 6. Kemudian letakkan
2024-02-28
komen 0
1327

Bagaimana untuk menetapkan elips dalam css
Pengenalan Artikel:Cara menetapkan elips dalam CSS: 1. Tambahkan gaya "{width: width value; height: height value;}" pada elemen dan tetapkan elemen kepada segi empat tepat 2. Tambah "{border-radius:100%; }" kepada elemen segi empat tepat Hanya tetapkan gaya sudut bulat kepada elips.
2021-11-15
komen 0
12232

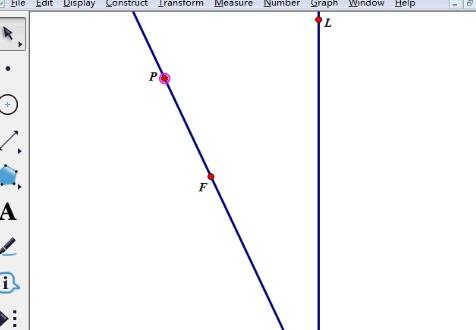
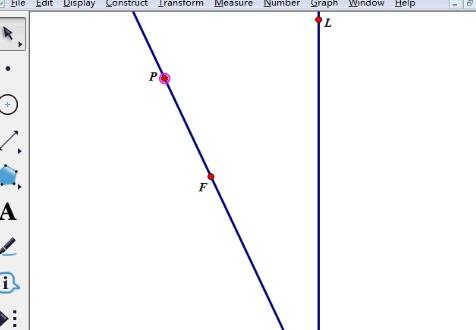
Cara melukis elips menggunakan definisi kedua elips dalam Geometry Sketchpad
Pengenalan Artikel:Takrif kedua elips: Andaikan nisbah jarak antara titik bergerak M (x, y) dan titik tetap F (c, 0) dan jarak daripadanya ke garis lurus tetap l: x=a2/c ialah pemalar (a>c>0) , maka trajektori titik M ialah elips. Titik F ialah fokus elips, dan garis lurus l ialah directrix dalam elips yang sepadan dengan fokus F. Operasi khusus bagi pemalar e=c/a(0 adalah seperti berikut: Selepas membuka papan lukisan geometri, gunakan [Point Tool] untuk melukis sebarang titik F, dan gunakan [Line Tool] untuk melukis garis lurus L (the titik F bukan pada L). Melalui titik F, A garis lurus, pilih titik P pada garis lurus Pilih titik F dan P dan jalankan perintah [Measure]-[Distance] untuk mengukur panjang FP; titik F dan panjang FP yang diukur, laksanakan [Construct]-[Center of Circle] dan jejari untuk melukis bulatan] Struktur menggunakan titik F sebagai pusat bulatan dan FP sebagai separuh
2024-04-16
komen 0
503

Bagaimana untuk membuat elips tidak kelihatan menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara membuat elips tidak kelihatan menggunakan FabricJS. Oval adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta elips, kami akan mencipta contoh kelas Fabric.Ellipse dan menambahkannya pada kanvas. Objek elips kami boleh disesuaikan dalam pelbagai cara, seperti menukar dimensinya, menambah warna latar belakang atau menjadikannya kelihatan atau tidak kelihatan. Kita boleh melakukan ini dengan menggunakan atribut yang kelihatan. Syntax newfabric.Ellipse({visible:Boolean}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk elips kami. Menggunakan parameter ini, anda boleh menukar
2023-09-01
komen 0
865

Cara melukis elips menggunakan fungsi lukisan lengkung parametrik pada pad lakar geometri
Pengenalan Artikel:Pilih arahan [Data]-[Fungsi Baru] dan cipta fungsi f(x)=3cosx dan g(x)=2sinx dalam urutan. Pilih fungsi yang baru dibuat f(x) dan g(x) secara bergilir-gilir, dan kemudian pilih perintah [Draw]-[Draw Parametric Curve] untuk muncul kotak dialog lukisan fungsi Domain input ialah 0≤t≤360. Tekan butang [Draw] untuk menutup kotak dialog, dan pad lakar geometri akan melukis lengkung elips seperti yang ditunjukkan dalam rajah di bawah. Pilih lengkung elips, kemudian pilih perintah [Edit]-[Properties], dan tukar julat nilai parameter kepada -90≤t≤180 dalam kotak dialog yang muncul seperti yang ditunjukkan dalam rajah. Tekan butang [OK] untuk menutup kotak dialog dan mendapati bahawa lengkung elips tiada sudut.
2024-04-17
komen 0
815
PHP能做ECC椭圆加密吗?
Pengenalan Artikel:PHP能做ECC椭圆加密吗?
2016-06-23
komen 0
1585

Bagaimana untuk menjadikan sudut kawalan elips telus menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara membuat sudut kawalan Ellipse telus menggunakan FabricJS. Oval adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta elips, kami akan mencipta contoh kelas Fabric.Ellipse dan menambahkannya pada kanvas. Sifat transparentCorners membolehkan kami menjadikan sudut kawalan elips telus. Syntax newfabric.Ellipse({transparentCorners:Boolean}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk elips kami. Menggunakan parameter ini, anda boleh menukar hubungan dengan transparentCor
2023-08-24
komen 0
632

Ant Manor 27 Februari: Mengapa tingkap kapal terbang bulat atau bujur?
Pengenalan Artikel:Mengapa tingkap kapal terbang berbentuk bulat atau bujur? Ini adalah soalan Ant Manor pada 27 Februari. Jawapan Ant Manor hari ini adalah kukuh dan selamat Jawapan Manor Hari Ini 2.27 terkini 2024, saya harap ia dapat membantu anda. Ant Manor Jawapan Hari Ini Ant Manor 27 Februari Soalan dan Jawapan Soalan: Mengapa tingkap kapal terbang bulat atau bujur Jawapan: Kuat dan selamat Analisis: Tingkap bulat atau bujur boleh mengagihkan tekanan secara sama rata pada setiap titik, dan kemudian tekanan akan berlalu melalui bahan dengan lancar untuk memastikan keselamatan pesawat.
2024-02-26
komen 0
1174

Bagaimana untuk menetapkan faktor skala menegak elips menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menetapkan faktor skala menegak elips menggunakan FabricJS. Oval adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta elips, kita mesti mencipta contoh kelas Fabric.Ellipse dan menambahkannya pada kanvas. Sama seperti kita boleh menentukan kedudukan, warna, kelegapan dan saiz objek elips dalam kanvas, kita juga boleh menetapkan skala menegak objek elips. Ini boleh dilakukan menggunakan sifat skalaY. Syntax newfabric.Ellipse({scaleY:Number}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk elips kami. Gunakan parameter ini
2023-08-25
komen 0
631

Bagaimana untuk mencipta kanvas dengan elips menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara mencipta kanvas dengan objek Ellipse menggunakan FabricJS. Oval adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta elips, kami akan mencipta contoh kelas Fabric.Ellipse dan menambahkannya pada kanvas. Syntax newfabric.Ellipse({rx:Number,ry:Number}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan kepada elips kami. Gunakan parameter ini untuk menukar warna, kursor, lebar lejang dan banyak sifat lain yang berkaitan dengan objek elips, dengan rx dan ry ialah sifat objek elips. kekunci pilihan rx - Atribut ini menerima nombor
2023-09-12
komen 0
1377


Bagaimana untuk menetapkan ketinggian elips menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menetapkan ketinggian elips menggunakan FabricJS. Oval adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta elips, kami akan mencipta contoh kelas Fabric.Ellipse dan menambahkannya pada kanvas. Kita boleh memanipulasi objek elips dengan menukar kedudukannya, kelegapan, lejang dan saiznya. FabricJS membolehkan kami mengawal saiz objek menggunakan sifat lebar dan ketinggian. Syntax newfabric.Ellipse({height:Number}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk elips kami. Menggunakan parameter ini, anda boleh
2023-08-24
komen 0
1001