Jumlah kandungan berkaitan 10000

html+css+jquery实现楼层滚动效果
Pengenalan Artikel:这次给大家带来html+css+jquery实现楼层滚动效果,html+css+jquery实现楼层滚动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
2918

使用jquery如何实现楼层滚动效果
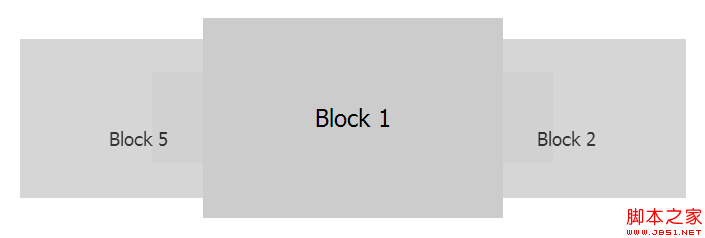
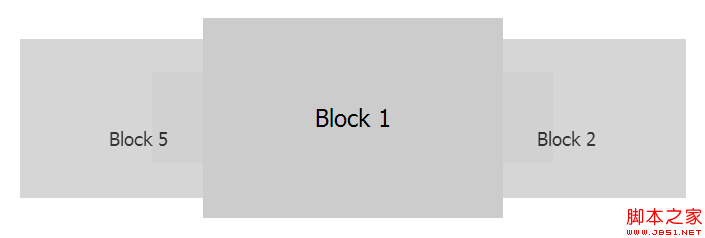
Pengenalan Artikel:这篇文章主要为大家详细介绍了jquery实现楼层滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-14
komen 0
1658

Kesan menatal halaman web CSS: menambah pelbagai kesan menatal pada halaman web
Pengenalan Artikel:Kesan menatal halaman web CSS: Menambah pelbagai kesan menatal pada halaman web memerlukan contoh kod khusus Pengenalan: Dalam pembangunan web moden, menambah kesan menatal pada halaman web telah menjadi keperluan biasa. Dengan menggunakan CSS, kita boleh mencapai pelbagai kesan tatal yang menarik, seperti navigasi terapung, tatal lancar, animasi tatal, dsb. Artikel ini akan memberi anda beberapa contoh kod CSS yang biasa digunakan untuk membantu anda menambah kesan tatal yang cantik pada halaman web. 1. Navigasi penggantungan Navigasi penggantungan ialah kesan menatal halaman web biasa, yang boleh mengekalkan bar navigasi apabila pengguna menatal halaman.
2023-11-18
komen 0
1054

Kesan tatal CSS: Tambahkan kesan tatal lancar pada halaman web
Pengenalan Artikel:Kesan tatal CSS: Menambah kesan tatal yang lancar pada halaman web memerlukan contoh kod khusus Dengan pembangunan Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Selain reka bentuk halaman web dan reka bentuk interaksi, aplikasi kesan tatal juga telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna. Dalam CSS, kita boleh mencapai kesan tatal yang lancar melalui beberapa kod mudah, menambahkan dinamik dan daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menambah kesan tatal yang lancar pada halaman web dan menyediakan beberapa contoh kod khusus. Mula-mula, laksanakan kesan menatal
2023-11-18
komen 0
1337

滚动图片效果 jquery实现回旋滚动效果_jquery
Pengenalan Artikel:jquery滚动图片效果,有些新手朋友可能不是很清楚,今天在网上找到一款回旋滚动效果,拿出来和大家一起分享,感兴趣的朋友可以了解下哦
2016-05-16
komen 0
1106

Bagaimana untuk mencapai kesan menatal dalam css
Pengenalan Artikel:CSS melaksanakan kesan tatal Kesan tatal biasanya digunakan untuk pelbagai interaksi, animasi dan navigasi dalam reka bentuk halaman laman web. Kebanyakan kesan menatal tapak web konvensional boleh dicapai melalui HTML+CSS Artikel ini akan memperkenalkan secara ringkas beberapa daripadanya. 1. Gunakan atribut limpahan dan kedudukan untuk membungkus kandungan (seperti div) dalam teg HTML Atribut limpahan ialah tatal, dan kemudian gunakan atribut kedudukan untuk menentukan kedudukan kawasan kandungan untuk mencapai kesan tatal. Kodnya adalah seperti berikut: ```<div style="
2023-04-21
komen 0
2311
jquery melaksanakan kesan seperti tatal kiri dan kanan, tatal kecerunan dan latar belakang grafik menus_jquery animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan jquery bagi kesan tatal kiri dan kanan, kesan tatal latar belakang kecerunan dan grafik bagi menu animasi Ia menganalisis beberapa kesan transformasi dinamik latar belakang yang biasa digunakan dalam jquery dengan contoh Ia melibatkan teknik pelaksanaan kesan animasi halaman operasi dinamik, yang mempunyai tertentu nilai rujukan, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1397

Gunakan uniapp untuk mencapai kesan siling tatal
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan siling tatal Semasa membangunkan aplikasi mudah alih, kita sering menghadapi keperluan untuk membetulkan elemen halaman di bahagian atas halaman semasa menatal Ini ialah kesan siling menatal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja uniapp untuk mencapai kesan siling menatal dan memberikan contoh kod khusus. 1. Idea Pelaksanaan Untuk mencapai kesan siling tatal, kita memerlukan langkah berikut: pantau acara tatal halaman dan dapatkan jarak tatal tentukan sama ada jarak tatal melebihi kedudukan yang ditetapkan, buat elemen yang perlu tetap siling.
2023-11-21
komen 0
2362
vue实现图片滚动效果
Pengenalan Artikel:这次给大家带来vue实现图片滚动效果,vue实现图片滚动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-27
komen 0
5433

Bagaimana untuk mencapai kesan menatal melalui CSS
Pengenalan Artikel:Dalam reka bentuk web, kesan tatal adalah kesan yang sangat biasa. Tatal boleh menjadikan halaman web lebih jelas dan dinamik. Dalam CSS, menetapkan kesan tatal juga merupakan kemahiran yang agak asas. Artikel ini akan memperkenalkan anda kepada cara untuk mencapai kesan menatal melalui CSS. 1. Gunakan atribut limpahan untuk menetapkan bar tatal Dalam CSS, atribut limpahan boleh digunakan untuk menetapkan mod paparan bar tatal, termasuk: tatal, auto, tersembunyi dan kelihatan. Antaranya, tatal mewakili paparan tatal paksa
2023-04-13
komen 0
6855

文字滚动后自动停止效果示例
Pengenalan Artikel:文字滚动的效果想必大家都有遇到过吧,下面的示例为大家介绍的是文字滚动后自动停止效果的实现,希望对大家新手朋友们有所帮助
2017-02-23
komen 0
1596

Bagaimana untuk mencapai kesan kecerunan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk merealisasikan kesan kecerunan latar belakang tatal lancar halaman web melalui CSS tulen 1. Pengenalan Dalam reka bentuk web, kesan kecerunan latar belakang boleh menambah keindahan dan dinamik pada laman web. Kecerunan latar belakang tatal yang lancar boleh menjadikan halaman web lebih menarik dan memberikan pengguna pengalaman menyemak imbas yang selesa. Artikel ini akan memperkenalkan cara untuk mencapai kesan kecerunan latar belakang tatal yang lancar bagi halaman web melalui CSS tulen dan memberikan contoh kod khusus. 2. Prinsip pelaksanaan kesan kecerunan latar belakang Sebelum merealisasikan kesan kecerunan latar belakang tatal lancar, kita terlebih dahulu memahami prinsip pelaksanaan kecerunan latar belakang. CSS boleh diluluskan
2023-10-25
komen 0
1692

Bagaimana untuk mencapai kesan tatal lancar dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan tatal yang lancar Dalam reka bentuk dan pembangunan web, kesan tatal adalah kesan yang sangat biasa dan hebat yang boleh membawa pengalaman yang lebih baik kepada pengguna. Untuk mencapai kesan tatal yang lancar, anda boleh mencapainya melalui beberapa teknik CSS. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan tatal yang lancar dan memberikan contoh kod khusus. 1. Gunakan mata sauh untuk mencapai tatal halaman dalaman yang lancar Titik sauh ialah tanda dalam HTML Kedudukan tertentu pada halaman boleh ditakrifkan sebagai titik sauh dan diletakkan melalui nilai titik sauh dalam URL. dalam lancar
2023-11-21
komen 0
1325

javascript实现的左右无缝滚动效果
Pengenalan Artikel:这篇文章主要介绍了javascript实现的左右无缝滚动效果,可实现左右平滑无缝滚动的效果,并且可响应鼠标滑过而停止滚动,非常简便实用,需要的朋友可以参考下
2017-01-18
komen 0
1412

HTML如何实现文字的滚动效果
Pengenalan Artikel:在HTML中,可以通过HTML的标签来实现文字的滚动效果,通过标签里的不同属性来实现不同的文字的滚动效果。
2018-11-28
komen 0
34547