Jumlah kandungan berkaitan 10000
jquery模拟SELECT下拉框取值效果_jquery
Pengenalan Artikel:说到模拟SELECT框,想必大家第一想到的就是使用javascript吧,其实是jquery也是可以做到的,下面有个不错的示例,感兴趣的朋友可以参考下
2016-05-16
komen 0
989

bootstrap插件有哪些
Pengenalan Artikel:Bootstrap自带12 jQuery插件。如:过渡效果(Transition)插件、模态框(Modal)插件、下拉菜单(Dropdown)插件、轮播(Carousel)插件、提示工具(Tooltip)插件、标签页(Tab)插件等多种插件
2019-07-18
komen 0
5442

layui如何得到select值
Pengenalan Artikel:layui得到select值的方法:首先打开相应的模板代码文件;然后引用layui插件;最后通过“var batch=$("#batch").val();”方法取得下拉框的值即可。
2020-12-07
komen 0
9172
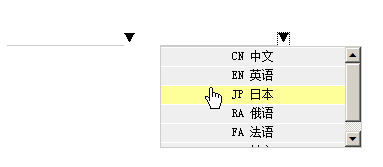
jQuery melaksanakan effect_jquery pemilihan menu drop-down pilihan yang sangat praktikal dan cantik
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan pemilihan menu lungsur pilih yang sangat praktikal dan cantik Ia mensimulasikan kesan pemilihan juntai bawah pilih melalui jQuery, dan mempunyai fungsi mengklik untuk memilih item lungsur turun untuk memasuki kotak input. . Sangat cantik dan praktikal Kawan-kawan yang memerlukan boleh rujuk perkara berikut
2016-05-16
komen 0
1756

Apakah pemalam terbina dalam bootstrap?
Pengenalan Artikel:Pemalam terbina dalam bootstrap termasuk: 1. Pemalam kesan peralihan 2. Pemalam kotak modal 3. Pemalam menu lungsur 4. Pemalam pemantauan tatal; ; 6. Pemalam alat segera; 7. Pemalam kotak amaran; Pemalam navigasi tambahan.
2021-11-11
komen 0
4245

Cara menggunakan jQuery untuk melaksanakan fungsi lompat pilihan kotak drop-down
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang membantu pembangun mengendalikan operasi DOM, pengendalian acara dan permintaan Ajax dengan lebih mudah, jadi ia digunakan secara meluas dalam pembangunan web. Dalam artikel ini, kami akan membincangkan cara menggunakan jQuery untuk melaksanakan fungsi lompat pemilihan kotak lungsur. Mula-mula, mari kita lihat kod HTML asas seperti berikut: ```<select id="selectBox"> <option value="http://www.google.c
2023-04-11
komen 0
856

bootstrap的组件有哪些?
Pengenalan Artikel:bootstrap的组件有:Modal模态对话框、Dropdown下拉菜单、Scrollspy滚动监听、Tab标签页、Tooltip工具提示、Popover浮动提示、Carousel轮播、Affix附加导航、Collapse折叠等等插件。
2020-11-19
komen 0
7153
jqTransform form表单美化插件使用方法_jquery
Pengenalan Artikel:jQtransForm jQuery表单美化修饰插件,附带有PHP提交程序,当然ASP/ASP/NET/JSP都是同理,这里主要是jQuery美化部分的实例,美化对象为文本框、密码框、文本域、Select下拉框、按钮等,有了这些示例,美化其它的表单元素应该不是大问题。
2016-05-16
komen 0
1505

word如何制作标签
Pengenalan Artikel:word制作标签步骤:1、打开Word模板,点击邮件——开始邮件合并——目录,在选择收件人中选择使用现有列表,打开相应数据表格;2、插入合并域,将相应的单元格放在表格中,根据需要点击合并域的内容;第三步:插入所有内容后,点完成并合并的下拉框
2019-06-17
komen 0
33478

Cara menggunakan pengubah suai kain dalam 3Ds MAX
Pengenalan Artikel:1. Buka 3DsMAX dan lukis model sfera dan model satah Model sfera digunakan sebagai objek konflik dan model satah digunakan sebagai objek kain Memandangkan objek kain perlu dibengkokkan, bilangan segmen satah model perlu ditetapkan di sini ia ditetapkan kepada 30*30 2. Gerakkan satah supaya berada di atas sfera, menjadikannya lebih mudah untuk menggunakan pengubah suai. 3. Pilih dua objek dan cari pengubahsuai kain dalam senarai pengubahsuai. 4. Klik Object Properties untuk memaparkan kotak dialog Object Properties Pilih kain apabila plane1 dipilih. 5. Apabila memilih sphere001, semak objek konflik dan tekan Enter. 6. Tarik ke butang simulasi dalam parameter pengubah suai, klik Simulasi, dan proses simulasi akan dipaparkan. 7. Gerakkan peluncur kawalan di bawah ke
2024-04-08
komen 0
989

Bagaimana untuk menukar mod kotak carian dalam uTools
Pengenalan Artikel:uTools ialah alat pemalam yang sering digunakan oleh semua orang Anda boleh memasang terus beberapa pemalam yang anda perlukan untuk mengendalikannya. Adakah sesiapa tahu cara menukar mod kotak carian dalam uTools. Jika anda berminat dengan cara menukar mod kotak carian, anda boleh lihat. Ubah kaedah: 1. Gunakan "alt+space" untuk memaparkan bar status uTools, dan klik kotak avatar di sebelah kanan. 2. Dalam antara muka yang terbuka, klik pilihan "Pusat Peribadi" di bahagian atas. 3. Kemudian klik "Tetapan" dalam lajur kiri. 4. Kemudian cari "Mod Kotak Carian" di sebelah kanan, klik butang lungsur kotak pilihan, dan pilih pilihan yang sesuai daripada senarai yang diberikan.
2024-02-06
komen 0
1043

Kaedah terperinci untuk mengedit anak panah melengkung menggunakan MathType
Pengenalan Artikel:1. Buka perisian MathType dan masukkan keadaan penyuntingan. 2. Klik [Edit]-[Insert Symbol] dalam menu MathType, dan kotak dialog untuk memasukkan simbol akan muncul. 3. Dalam kotak dialog [Insert Symbol] pop timbul, tetapkan [View] kepada [Description], dan banyak templat simbol akan muncul secara automatik di bawah [View]. 4. Tarik bar skrol dalam panel simbol, cari anak panah melengkung, klik [Sisipkan] dan kemudian klik [Tutup]. Memandangkan terdapat banyak templat simbol, anda perlu menyemaknya dengan teliti semasa menarik bar skrol, jika tidak, ia akan diabaikan. Petua: Anak panah kiri dan kanan semuanya bersama-sama, anda hanya boleh memilih arah yang ingin anda masukkan. Anda juga boleh menemui banyak simbol lain dalam panel untuk dimasukkan.
2024-04-16
komen 0
596

js使用my97插件的一个实例教程
Pengenalan Artikel: 做页面需要两个时间输入框一个显示当前时间,一个显示之前的时间,并且需要一个select下拉框控制两个时间输入框之间的差,效果如下图:
这里使用的是My97DatePicer,简单方便,引入my97插件,设置input时间框的格式,这里设置的时间最大是当前时间,开始时间框不能比结束时间框的时间大
1 &l
2017-06-24
komen 0
2607

微信小程序中自定义select下拉选项框组件
Pengenalan Artikel:微信小程序中没有select下拉选项框,所以只有自定义。自定义的话,可以选择模板的方式,也可以选择组件的方式来创建。这次选择了组件,这样只需引入组件和添加数据,其它的不用管,就能实现多个地方重复使用了。
2020-06-24
komen 0
4274