Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan tatal mendatar melalui susun atur CSS Flex
Pengenalan Artikel:Ringkasan cara untuk mencapai kesan tatal mendatar melalui reka letak anjal CssFlex: Dalam pembangunan web, kadangkala kita perlu memaparkan satu siri item dalam bekas dan berharap item ini boleh menatal secara mendatar. Pada masa ini, anda boleh menggunakan susun atur elastik CSSFlex untuk mencapai kesan tatal mendatar. Kita boleh mencapai kesan ini dengan mudah dengan melaraskan sifat bekas dengan kod CSS mudah. Dalam artikel ini, saya akan memperkenalkan cara menggunakan CSSFlex untuk mencapai kesan tatal mendatar dan memberikan contoh kod khusus. CSSFl
2023-09-27
komen 0
2181

网页中5个常用的手风琴效果代码推荐
Pengenalan Artikel:在网站开发中,我们常常需要用到很丰富的特效来装饰网站,当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。它也可以作为banner焦点图使用,本篇文章收集了5个常用的手风琴的效果代码,代码可以直接拿来使用与修改,一起来看看吧。
2017-06-07
komen 0
5577

Bagaimana untuk menetapkan bar alat dalam pelayar fail ES Pengenalan kepada kaedah menetapkan susun atur bar alat dalam pelayar fail ES.
Pengenalan Artikel:Fungsi susun atur bar alat penyemak imbas fail ES boleh membantu pengguna menyesuaikan reka letak bar alat mengikut keperluan dan tabiat mereka sendiri, menjadikan penyemakan imbas dan operasi fail lebih mudah. Dengan melaraskan reka letak bar alat, pengguna boleh mengurus fail pada telefon mudah alih mereka dengan lebih cekap dan meningkatkan kecekapan kerja. Berikut ialah kaedah tetapan khusus: ES File Browser Setting Toolbar Layout Method Pengenalan Langkah 1. Buka ES File Browser APP dan klik ikon tiga garisan mendatar di sudut kiri atas. Langkah kedua, klik Tetapan. Langkah ketiga, cari pengurusan susun atur bar alat. Langkah 4: Pilih reka letak bar alat.
2024-07-11
komen 0
948

Bagaimana untuk melaksanakan susun atur aliran air terjun dengan PHP
Pengenalan Artikel:Dengan populariti media sosial dan peningkatan permintaan pengguna untuk imej multimedia, reka letak aliran air terjun telah menjadi pilihan yang semakin popular untuk reka bentuk antara muka laman web dan aplikasi mudah alih. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan reka letak aliran air terjun. Apakah susun atur aliran air terjun? Susun atur air terjun ialah susun atur bendalir yang membolehkan kandungan disusun mengikut saiz dan ketinggian penyesuaian, menghasilkan kesan seperti air terjun. Reka letak ini biasanya digunakan untuk memaparkan gambar, video atau kandungan media lain. Mengapa menggunakan PHP untuk melaksanakan susun atur aliran air terjun? Walaupun bahasa dan rangka kerja lain juga boleh melaksanakan penstriman air terjun
2023-06-23
komen 0
1151

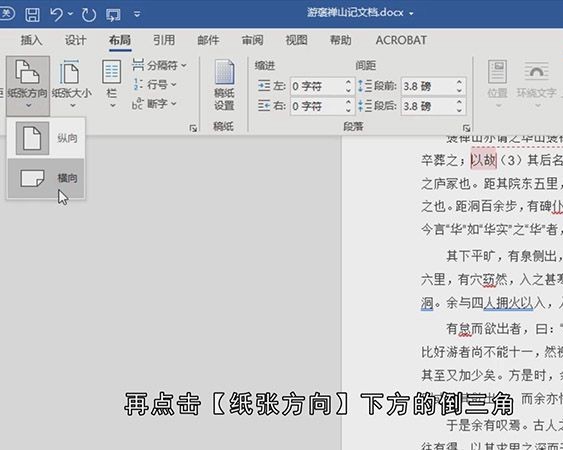
Bagaimana untuk menukar Word kepada versi mendatar
Pengenalan Artikel:Dalam era kecerdasan, kerja pejabat elektronik pada dasarnya telah dipopularkan, dan perkataan telah menjadi perisian pejabat yang paling biasa digunakan dalam kerja sebenar Menggantikan kerja manual dengan elektronik telah menjimatkan banyak masa bekerja dan meningkatkan kecekapan kerja. Pada masa kini, laporan, kertas kerja dan lain-lain perlu dihantar secara elektronik, jadi penggunaan dokumen perkataan telah menjadi perisian operasi yang mesti dibiasakan oleh semua orang. Apabila kami mencetak dokumen, kami akan menukar format bolak-balik mengikut reka letak yang berbeza Hari ini kami akan mengajar anda: Bagaimana untuk menukar Word kepada format landskap? 1. Buka dokumen perkataan yang anda ingin ubah Orientasi dokumen lalai ialah potret (seperti yang ditunjukkan dalam rajah di bawah). 2. Klik [Layout Halaman] pada bar alat atas (seperti yang ditunjukkan dalam rajah di bawah). 3. Pilih [Orientasi Kertas] dan pilih [Lanskap] daripada senarai juntai bawah.
2024-03-19
komen 0
1599

Melaksanakan kesan aliran air terjun imej berdasarkan JavaScript
Pengenalan Artikel:Melaksanakan kesan aliran air terjun imej berdasarkan reka letak aliran Air Terjun JavaScript ialah cara biasa untuk memaparkan imej pada halaman web Ia membolehkan imej dipaparkan dalam cara yang mengalir, memberikan kesan visual yang unik. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan kesan air terjun imej mudah. Kerja penyediaan Pertama, kita perlu menyediakan beberapa sumber imej. Anda boleh memuat turun beberapa imej secara manual dan meletakkannya dalam folder, supaya kami boleh terus menggunakan laluan imej ini dalam kod. HTML
2023-08-09
komen 0
1140

Daya tarikan reka letak desktop telefon mudah alih yang diperibadikan (mencipta pengalaman antara muka mudah alih)
Pengenalan Artikel:Dalam era ledakan maklumat hari ini, usaha orang ramai untuk memperibadikan menjadi lebih dan lebih sengit. Melalui reka letak desktop mudah alih yang diperibadikan, kami boleh menyuntik gaya unik dan rasa peribadi ke dalam antara muka mudah alih. Telefon bimbit adalah rakan kongsi yang sangat diperlukan dalam kehidupan seharian kita. Reka bentuk peribadi mereka menjadikan telefon bimbit sebagai simbol peribadi yang berkait rapat dengan kita. 1. Cipta susun atur desktop telefon mudah alih untuk menunjukkan gaya peribadi anda 2. Pilih kertas dinding dan ikon dengan teliti untuk mencipta kesan visual yang unik 3. Gunakan fungsi penyesuaian widget untuk meningkatkan kepraktisan desktop 4. Tetapkan ikon tersuai untuk ditambahkan pada antara muka mudah alih 5. Gunakan kertas dinding dinamik dan kertas dinding dinamik untuk menambah daya hidup pada antara muka mudah alih 6. Gunakan pengurus desktop untuk mengoptimumkan reka letak dan meningkatkan kecekapan penggunaan 7. Laraskan saiz dan kedudukan ikon aplikasi untuk mencipta kesan visual yang kemas 8.
2024-02-02
komen 0
878

Cara menggunakan CSS untuk mencipta kesan bar paparan imej menatal yang lancar
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta bar paparan imej menatal yang lancar Dengan perkembangan Internet, paparan imej telah menjadi bahagian yang sangat diperlukan dalam banyak reka bentuk laman web. Kesan bar paparan imej tatal lancar boleh menarik perhatian pengguna dan meningkatkan kesan visual dan pengalaman pengguna tapak web. Dalam artikel ini, saya akan memperkenalkan anda kepada cara menggunakan CSS untuk mencapai kesan bar paparan imej menatal yang lancar dan memberikan contoh kod khusus. Kesan mencapai penatalan lancar bar paparan gambar bergantung terutamanya pada sifat animasi dan susun atur CSS. Berikut adalah langkah-langkah untuk mencapai kesan ini
2023-10-16
komen 0
1334

Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Atur Grid
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur grid untuk susun atur grid, contoh kod khusus diperlukan Pengenalan: Dalam reka bentuk web moden, susun atur grid ialah kaedah susun atur yang sangat popular dan praktikal. Ia boleh membantu pembangun mengawal reka letak dan tetapan taip halaman web dengan lebih fleksibel, menjadikan halaman web lebih cantik dan lebih mudah dibaca. Artikel ini akan memperkenalkan anda kepada cara menggunakan reka letak Grid dalam HTML untuk reka letak grid dan memberikan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Bahagian Satu: Konsep Asas Susun Atur Grid Susun Atur Grid
2023-10-19
komen 0
868

Petua Reka Letak CSS: Cara Melaksanakan Elemen Web Berpusatkan Mendatar dan Menegak
Pengenalan Artikel:Petua Susun Atur CSS: Cara Mencapai Elemen Web Berpusatkan Mendatar dan Menegak Dalam reka bentuk dan pembangunan web, mencapai pemusatan elemen mendatar dan menegak adalah masalah yang sering dihadapi. Sama ada untuk memaparkan gambar, kotak teks di tengah atau susun atur berpusat keseluruhan halaman, penggunaan teknik reka letak CSS yang betul boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan beberapa kaedah CSS biasa untuk mencapai pemusatan mendatar dan menegak, dan memberikan contoh kod khusus. 1. Memusatkan kandungan teks unsur sebaris Jika anda ingin memusatkan kandungan teks unsur sebaris dalam arah mendatar
2023-10-19
komen 0
1228

Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Pengenalan Artikel:1. Buat persembahan PPT baharu, pilih kotak teks mendatar dalam menu sisip, masukkan kotak teks mendatar pada halaman slaid, dan masukkan kandungan teks dalam kotak teks. 2. Pilih kotak teks yang dibuat atau pilih semua kandungan teks dalam kotak teks Di bawah menu mula, tetapkan fon teks, saiz fon dan atribut fon teks yang berkaitan. 3. Cari gambar dalam menu sisip, klik gambar, pilih gambar material jari yang anda jumpa sebelum ini dan import ke halaman slaid, pilih gambar yang dimasukkan, kecilkan kepada saiz yang sesuai dan letakkan di tempat yang sesuai. kedudukan. 4. Pilih kotak teks, klik pada menu animasi, cari kesan animasi [Erase] dalam menu animasi, klik Padam untuk menggunakan kesan ini pada kotak teks, dan tetapkan arah animasi pemadaman kepada
2024-03-26
komen 0
1276

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan teks berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah cara melaksanakan kesan teks berkelip CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk menambah gaya dan reka letak pada halaman web. Dengan menggunakan CSS, kami boleh menambah kesan animasi pada elemen HTML untuk menjadikan halaman web lebih jelas dan menarik. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan kesan teks berkelip mudah. Anda akan belajar cara menggunakan sifat animasi CSS dan cara menggunakan animasi pada teks untuk mencapai kesan berkelip. oleh
2023-10-22
komen 0
1611

Kuasai perkara utama tapak web reka letak responsif
Pengenalan Artikel:Perkara yang anda perlu tahu tentang tapak web reka letak responsif Apabila populariti dan penggunaan peranti mudah alih semakin meningkat, orang ramai semakin menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk membolehkan tapak web mempunyai kesan paparan yang baik pada skrin dengan saiz yang berbeza, reka letak responsif secara beransur-ansur menjadi trend penting dalam reka bentuk web moden. Artikel ini akan memperkenalkan pengetahuan yang diperlukan tentang tapak web reka letak responsif untuk membantu pembaca memahami dan menggunakan reka letak responsif dengan lebih baik. 1. Definisi dan kelebihan reka letak responsif Reka letak responsif bermakna pereka web menggunakan grid anjal, imej anjal dan pertanyaan media
2024-02-18
komen 0
914

Bagaimana untuk menyesuaikan reka letak halaman dalam tutorial kaedah CorelDRAW_Setup
Pengenalan Artikel:1. Buka perisian CorelDRAW, klik [Layout] di bahagian atas, pilih [Document Options] Page Size, dan tetapkan saiz halaman, daripada dokumen dan sampul surat undang-undang kepada poster dan halaman web. Jika saiz halaman pratetap tidak memenuhi keperluan anda, anda boleh membuat saiz halaman tersuai dengan menentukan dimensi lukisan. Anda boleh mengekalkan saiz halaman tersuai sebagai pratetap untuk kegunaan masa hadapan dan anda boleh memadamkan mana-mana saiz halaman pratetap tersuai yang tidak anda perlukan lagi. 2. Orientasi halaman boleh sama ada mendatar atau menegak. Dalam halaman landskap, lukisan lebih lebar daripada tinggi dalam halaman potret, lukisan itu lebih tinggi daripada lebar. 3. Gaya susun atur ialah halaman tunggal secara lalai, manakala gaya berbilang halaman boleh membahagikan saiz halaman kepada dua atau lebih bahagian yang sama, setiap bahagian
2024-04-22
komen 0
1161

Cara menggunakan kesan dinamik CSS3 dalam reka bentuk web
Pengenalan Artikel:Cara menggunakan kesan dinamik CSS3 dalam reka bentuk web Pengenalan: Dalam era Internet hari ini, reka bentuk web telah menjadi salah satu cara penting untuk menarik perhatian pengguna. Sebagai bahagian penting dalam reka bentuk web, CSS3 bukan sahaja boleh mencapai susun atur dan gaya statik, tetapi juga meningkatkan interaktiviti dan pengalaman pengguna halaman melalui kesan dinamik. Artikel ini akan memperkenalkan beberapa kesan dinamik CSS3 yang biasa digunakan dan memberikan contoh kod yang sepadan untuk membantu pembaca menggunakan CSS3 secara fleksibel dalam reka bentuk web. 1. Kesan peralihan (peralihan) peralihan
2023-09-09
komen 0
1672

Hasilkan 25 bingkai animasi berkualiti tinggi dalam dua langkah, dikira sebagai 8% daripada SVD |
Pengenalan Artikel:Sumber pengkomputeran yang digunakan hanyalah 2/25 daripada model StableVideoDiffusion (SVD) tradisional! AnimateLCM-SVD-xt dikeluarkan, yang mengubah model resapan video untuk denoising berulang, yang memakan masa dan memerlukan banyak pengiraan. Mari kita lihat dahulu kesan animasi yang dihasilkan. Gaya cyberpunk mudah dikawal Budak itu memakai fon kepala dan berdiri di jalan bandar neon: gambar itu juga realistik Sepasang pengantin baru sedang berpelukan, memegang sejambak yang halus, menyaksikan cinta di bawah dinding batu purba: gambar fiksyen sains. Angin juga mempunyai deria visual makhluk asing yang menyerang bumi: Gambar AnimateLCM-SVD-xt adalah dari Universiti China Hong Kong MLab, AvolutionAI, Makmal Kepintaran Buatan Shanghai,
2024-02-20
komen 0
864

Cara menggunakan reka letak CSS Flex untuk melaksanakan karusel imej responsif
Pengenalan Artikel:Cara menggunakan reka letak anjal CSSFlex untuk melaksanakan karusel imej responsif Dalam reka bentuk web moden, reka bentuk responsif menjadi semakin penting. Apabila kami mereka bentuk tapak web atau apl, kami mahu ia menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, sama ada telefon mudah alih, tablet atau komputer meja. Karusel imej ialah komponen tapak web biasa yang boleh digunakan untuk memaparkan kesan gelongsor berbilang imej. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak anjal CSSFlex untuk melaksanakan karusel imej responsif. Pertama, kita memerlukan Ht
2023-09-27
komen 0
915

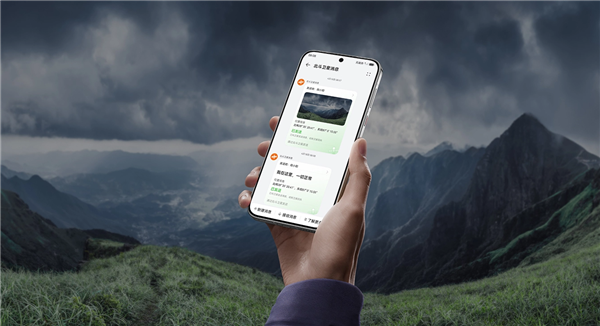
Eksklusif industri! Yu Chengdong: Mesej gambar satelit Beidou Huawei boleh dimampatkan sepuluh ribu kali, dan boleh digunakan sekali untuk bertahan seumur hidup
Pengenalan Artikel:Menurut berita pada 2 Ogos, Huawei Bruce Lee baru-baru ini memperkenalkan secara terperinci berita gambar satelit Beidou eksklusif untuk telefon mudah alih Huawei. Yu Chengdong juga menulis: "Tiada sesiapa yang mempunyai mesej gambar satelit Beidou pada telefon mudah alih Huawei. Daripada mesej teks sehala kepada dua hala, kepada mesej boleh diedit, dan juga keupayaan untuk menghantar gambar, kami terus berkembang dalam komunikasi satelit, jauh mengatasi rakan sebaya kami. "Melalui teknologi pemampatan pengekodan dan penyahkodan yang berkuasa, pemampatan imej boleh dicapai sehingga sepuluh ribu kali ganda, dan maklumat yang paling kritikal boleh dihantar dengan jumlah data yang paling sedikit semasa kecemasan. Yu Chengdong menekankan bahawa fungsi ini biasanya tidak digunakan, tetapi ia boleh digunakan "sekali seumur hidup, dan sekali seumur hidup." Kesan gambar landskap yang dihantar oleh mesej gambar satelit Beidou dilaporkan bahawa Huawei boleh menggunakan algoritma pemampatan yang sangat cekap untuk memampatkan gambar kepada
2024-08-07
komen 0
814

Telefon mudah alih Honor Porsche Design terdedah: pilihan bergaya yang penuh dengan jiwa Porsche
Pengenalan Artikel:Dalam berita pada 15 Disember, Honor secara rasmi mengumumkan kerjasamanya dengan Porsche, dan berita mengenai telefon bimbit jenama bersama yang dilancarkan oleh mereka beransur-ansur tersebar. Baru-baru ini, seorang blogger mendedahkan manuskrip reka bentuk yang mungkin Honor Magic 6 Porsche Edition, serta gambar yang kelihatan seperti telefon sebenar Jika dilihat dari gambar telefon sebenar, Honor Magic 6 Porsche Edition penuh dengan Porsche elemen reka bentuk. Telefon ini menggunakan skema warna klasik "merah dan hitam" Porsche, bergema reka bentuk bahagian dalam badan Bahagian belakang fiuslaj diperbuat daripada bahan yang serupa dengan kulit biasa, menunjukkan kesan padanan warna yang unik dan mempunyai logo PorscheDesign. . Selain itu, susunan kamera belakang turut meniru gaya sebuah kereta sport Porsche, menunjukkan "kamera tiga roda bintang" Honor Ma yang tersusun melintang.
2023-12-15
komen 0
585

Bagaimana untuk menyelesaikan masalah menukar orientasi kertas Word dari satu halaman ke landskap dan satu halaman ke menegak
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah bahawa orientasi kertas Word berubah dari mendatar ke menegak dari satu halaman ke menegak? Ramai pengguna perlu menggunakan berbilang halaman semasa mengedit dokumen dalam Word, tetapi mendapati bahawa beberapa halaman adalah menegak dan ada yang mendatar majoriti pengguna. Jika anda juga menghadapi masalah ini, anda boleh datang ke laman web PHP Cina untuk mendapatkan langkah penyelesaian yang berkaitan. Penyelesaian: Buka dokumen Word, gerakkan tetikus ke hujung kandungan teks pada halaman pertama, kemudian cari [Separator] dalam lajur [Layout], dan klik ikon terbalik di sebelah kanan [Separator] Triangle, pilih [Halaman Seterusnya] di bawah [Bahagian Break] dalam senarai juntai bawah, dan kemudian klik [Kertas
2024-08-28
komen 0
1009