Jumlah kandungan berkaitan 10000

垂直水平居中
Pengenalan Artikel:垂直水平居中
2016-10-09
komen 0
831
垂直水平居中
Pengenalan Artikel:垂直水平居中
2016-10-09
komen 0
1597

Bagaimana untuk memusatkan kotak secara mendatar dalam css3
Pengenalan Artikel:Cara memusatkan kotak secara mendatar dalam CSS3: 1. Gunakan atribut margin dan tambahkan gaya "margin: 0 auto;" untuk memusatkannya secara mendatar 2. Gunakan susun atur elastik untuk mencapai pemusatan mendatar; kedudukan dan mengubah atribut untuk mencapainya Berpusat secara mendatar.
2022-01-20
komen 0
16467

Bagaimanakah sifat CSS3 mencapai pemusatan mendatar dan pemusatan menegak?
Pengenalan Artikel:Bagaimanakah sifat CSS3 mencapai pemusatan mendatar dan pemusatan menegak? Dengan pembangunan reka bentuk web, semakin penting untuk mencapai pemusatan elemen mendatar dan menegak. Dalam CSS3, kesan reka letak ini boleh dicapai dengan mudah menggunakan beberapa sifat dan teknik. Artikel ini akan memperkenalkan beberapa sifat CSS3 yang biasa digunakan dan contoh kod untuk membantu anda mencapai kesan pemusatan mendatar dan menegak. 1. Pemusatan mendatar 1. Gunakan atribut penjajaran teks untuk pemusatan mendatar Gunakan atribut penjajaran teks dalam elemen induk untuk mencapai pemusatan mendatar bagi elemen anak.
2023-09-09
komen 0
1533

如何水平居中一个元素
Pengenalan Artikel:水平居中一个元素的方法:1、对于行内元素,可用“text-align: center;”属性实现水平居中;2、对于块级元素,可用“margin:0 auto”属性实现水平居中;3、通过flex实现,设置主轴方向居中。
2020-07-02
komen 0
4525

css水平居中怎么设置
Pengenalan Artikel:css设置水平居中的方法:1、使用“text-align: center;”样式,可对块级元素(父元素)中的行内元素进行水平居中;2、使用“margin: 0 auto;”样式,可对块级元素(父元素)中具有固定宽度的块级元素进行水平居中。
2021-04-02
komen 0
5851

水平垂直居中的方法
Pengenalan Artikel:这次给大家带来水平垂直居中的方法,水平垂直居中的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2242
css处理水平居中问题
Pengenalan Artikel:css处理水平居中问题
2016-09-05
komen 0
1308

Bagaimana untuk menjajarkan imej secara mendatar dan tengah dengan css
Pengenalan Artikel:Soalan: Bagaimana untuk mencapai pemusatan mendatar imej dalam CSS? Kaedah: Gunakan atribut margin: auto; untuk menetapkan margin kiri dan kanan sama untuk mencapai pemusatan mendatar. Tetapkan lebar imej dan tentukan saiz imej. Tetapkan atribut paparan imej kepada elemen blok untuk memusatkan imej secara mendatar.
2024-04-25
komen 0
1252

word中表格文字水平居中怎么设置?
Pengenalan Artikel:word中设置表格文字水平居中的方法:1、在word表格中,选中需要水平居中的内容;2、在表格上右击,在弹出的对话框中选择“单元格对齐方式”;3、在下拉菜单中选择中间的“水平居中”即可。
2020-08-25
komen 0
104145

css li怎么水平居中对齐
Pengenalan Artikel:css li水平居中对齐的方法:首先创建一个HTML示例文件;然后定义好li标签;最后通过“overflow: hidden;margin: 100px auto;”等属性实现水平居中对齐即可。
2021-02-18
komen 0
8118

Melaksanakan pemusatan mendatar: Penjelasan terperinci tentang teknik kandungan muat dalam CSS3
Pengenalan Artikel:Melaksanakan pemusatan mendatar: Penjelasan terperinci tentang teknik kandungan muat dalam CSS3 Dalam reka bentuk web, pemusatan mendatar adalah keperluan biasa. Kami sering menghadapi situasi di mana kami perlu memusatkan elemen secara mendatar, seperti menjajarkan bar navigasi di tengah, memaparkan imej atau teks di tengah, dsb. Dalam CSS3, kita boleh menggunakan atribut fit-content untuk mencapai pemusatan mendatar dengan cepat. fit-content ialah atribut baharu CSS3, yang membolehkan lebar elemen melaraskan secara automatik mengikut kandungan, dan dalam ruang yang tinggal
2023-09-09
komen 0
775

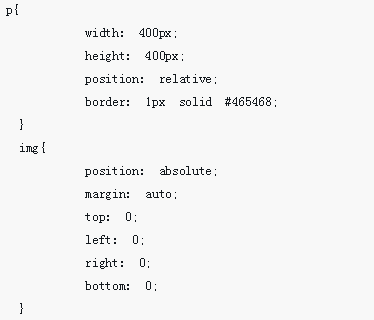
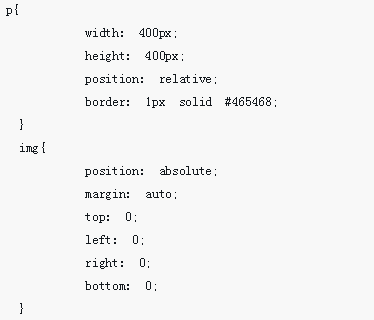
css图片居中:css图片上下左右居中(水平和垂直居中)
Pengenalan Artikel:在我们的网页布局中,经常需要用到DIV+CSS布局将图片水平左右居中、上下垂直居中显示,那该如何实现呢?本文为你总结利用DIV+css将图片左右/水平居中和图片上下/垂直居中的几种方法!
2017-05-31
komen 0
10299

Petua CSS3: capai kesan kandungan muat berpusat mendatar
Pengenalan Artikel:Petua CSS3: Mencapai Kesan Fit-Kandungan Berpusatkan Mendatar Dalam pembangunan web, pemusatan mendatar ialah keperluan susun atur biasa. Terutamanya dalam reka bentuk responsif, kita sering perlu memusatkan elemen secara mendatar untuk menyesuaikan diri dengan saiz skrin yang berbeza. Artikel ini akan memperkenalkan kaedah untuk menggunakan teknik CSS3 untuk mencapai kesan kandungan sesuai yang berpusat secara mendatar. Dalam reka letak berpusat mendatar tradisional, kami sering menggunakan atribut margin untuk mengalihkan elemen ke kiri atau kanan dengan separuh lebar untuk mencapai pemusatan mendatar. Walau bagaimanapun, dalam beberapa istimewa
2023-09-09
komen 0
1289