Jumlah kandungan berkaitan 10000

css动画制作——CSS animate
Pengenalan Artikel:熟悉CSS的人都知道,CSS可以实现很多漂亮的动画,特别是它的在线功能,能够帮助人们解决很多制作动画的效果。今天特别推荐一个在线CSS插件功能——cssanimate,这个最大的特色就是以图形界面方式让你轻易实现漂亮的CSS3动画效果,下面一起看看这个在线工具的介绍。CSS3动画制作工具界面介绍Timeline(时间轴)Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每
2017-07-23
komen 0
3265


Animasi CSS3 lwn. jQuery: Pilih Teknologi Yang Sesuai dengan Keperluan Projek Anda
Pengenalan Artikel:Perbandingan animasi CSS3 dan jQuery: Pilih teknologi yang sesuai dengan keperluan projek anda Pengenalan: Dalam pembangunan bahagian hadapan, kesan animasi merupakan bahagian penting dalam meningkatkan pengalaman pengguna. Pada masa lalu, pembangun terutamanya menggunakan jQuery untuk melaksanakan kesan animasi pada halaman. Walau bagaimanapun, dengan pembangunan CSS3, ia menyediakan fungsi animasi yang berkuasa, membolehkan anda menggunakan CSS tulen untuk mencapai kesan animasi. Artikel ini akan membandingkan animasi CSS3 dan jQuery serta membincangkan cara memilih teknologi yang sesuai dengan keperluan projek anda. 1. Animasi CSS3
2023-09-08
komen 0
1269

Kod Anime Last Stand untuk September 2024
Pengenalan Artikel:11 September 2024: Kami menambah kod Anime Last Stand baharu.
Terdapat banyak pengalaman Roblox yang diilhamkan oleh anime di luar sana, tetapi Anime Last Stand membezakan dirinya dengan menggabungkan dua genre popular: anime battler dan tower defense. Jika anda pernah mahu
2024-09-14
komen 0
1112

Kesan animasi halaman PHP dan reka bentuk interaksi dalam pembangunan program mini
Pengenalan Artikel:Pengenalan kepada kesan animasi halaman PHP dan reka bentuk interaksi dalam pembangunan program mini: Program mini ialah aplikasi yang berjalan pada peranti mudah alih dan boleh memberikan pengalaman yang serupa dengan aplikasi asli. Dalam pembangunan program mini, PHP, sebagai bahasa back-end yang biasa digunakan, boleh menambah kesan animasi dan reka bentuk interaktif ke halaman program mini. Artikel ini akan memperkenalkan beberapa kesan animasi halaman PHP yang biasa digunakan dan reka bentuk interaksi, dan melampirkan contoh kod. 1. Animasi CSS3 CSS3 menyediakan banyak sifat dan kaedah untuk mencapai pelbagai kesan animasi. Dan dalam kecil
2023-07-04
komen 0
1136

Cara menggunakan fotografi AI untuk merakam bulan pada Huawei Pura70_Pengenalan kepada cara merakam bulan pada Huawei Pura70
Pengenalan Artikel:Sarjana fotografi AI Huawei boleh mengenal pasti dan mengoptimumkan parameter penangkapan secara bijak, membantu kami menangkap garis besar yang jelas dan tekstur halus bulan dengan mudah. Jadi bagaimana Huawei Pura70 menggunakan fotografi AI untuk mengambil gambar bulan? Mari lihat~ Cara menggunakan fotografi AI untuk merakam bulan pada Huawei Pura70 Buka kamera dan pilih mod foto. Klik AI untuk mengesahkan bahawa ia dihidupkan. Halakan kanta ke bulan, rentangkan jari anda pada skrin untuk mengezum masuk dan laraskan fokus kepada 10X atau lebih tinggi. Apabila telefon menyedari bahawa anda sedang mengambil gambar bulan, ikon bulan muncul dalam pemidang tilik dan memasuki mod bulan. Kemudian bingkai pratonton gambar dalam gambar akan dipaparkan di penjuru kiri sebelah atas, di mana anda boleh melihat bulan dan merakam kesan latar depan, seperti bangunan atau dahan pokok. Klik butang foto untuk mengambil gambar. Petua: Mod bulan hanya boleh mengecam separuh bulatan dan
2024-04-25
komen 0
1252

css3动画功能之Transitions功能的介绍
Pengenalan Artikel:在css3中,如果使用动画功能,可以使页面上的文字或画像具有动画效果,可以使背景色从一种颜色平滑过度到另一种颜色。 css3中的动画功能分为Transition功能与Animations功能,这两种功能都可以通过改变css中的属性值来产生动画效果。 目前为止,Transitions功能支持从一个属性值平滑过度到另一个属性值,Animations功能支持通过关键帧的指定来在页面上产生更复杂的动画
2017-05-02
komen 0
1517

如何利用CSS3来代替JS实现交互的实例分析
Pengenalan Artikel:对于CSS了解的同学都知道,CSS的实现是最底层的,在实现方式和性能上都不是,JS这种提供接口的脚本可比的;从CSS3的动画和JS动画对比角度来看两者,会更清晰;而且随着前端框架的使用,页面动画会越来越多的应用CSS3
2017-08-11
komen 0
1080

watchOS
Pengenalan Artikel:Apple mengeluarkan versi rasmi watchOS10 semalam Walaupun saya tidak tahu di mana tumpuan anda, editor berminat dengan dail Snoopy. Bagaimana pula, anda masih belum perasan butiran ini? Jika anda berminat, biarkan editor memperkenalkannya kepada anda. Paige Braddock, ketua pegawai kreatif Charles M Schulz Creative Associates, berkata bahawa selepas bertemu dengan pasukan Apple Watch selepas wabak itu, rancangan terakhir adalah untuk mencipta 148 animasi unik yang akan berdasarkan masa hari, cuaca dan aktiviti tempatan. Semasa anda berenang, Snoopy akan terapung di skrin jam tangan anda dengan memakai peralatan menyelam. Apabila malam tiba, dia akan melolong pada bulan,
2024-08-12
komen 0
1067

CSS3学习之Animation详解
Pengenalan Artikel:SS3 Animation CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation;我们一起学习完了Transform和Transition,让我们对元素实现了一些基本的动画效果,这些我想足以让大家激动了一阵子,今天我们趁着这个热劲继续第三个动画属性Animation的学习,单从Animation字面上的意思,我们就知道是“动画”的意思。但CSS3中的Animation与HTML5中的Canvas绘制动画又不同,
2017-05-20
komen 0
1823

Setem peringatan Sukan Olimpik Paris 2024 China Post telah dikeluarkan hari ini, dengan set penuh nilai muka 2.40 yuan
Pengenalan Artikel:Laman web ini melaporkan pada 26 Julai bahawa China Post dijadualkan mengeluarkan satu set 2 setem peringatan untuk "Sukan Olimpik ke-33" hari ini. Reka bentuk setem itu bertajuk Renang dan Panjat Tebing. Set penuh setem mempunyai nilai muka 2.40 yuan, dan bilangan setem yang dirancang dikeluarkan ialah 6.269 juta set. Menurut laporan, setem itu: menunjukkan imej renang gaya bebas seorang lelaki. Gambar itu menggunakan perspektif melihat ke atas dari air, menunjukkan sikap atlet yang membelasah ombak dan bergelut ke hadapan. Ia menunjukkan imej pendakian pantas wanita Gambar itu menggunakan perspektif serong untuk menunjukkan atlet mengangkat kaki untuk memijak mata dan memanjat ke atas. China Post menyatakan bahawa latar belakang kedua-dua setem itu menunjukkan Menara Eiffel dan bangunan bandar Paris yang lain, mencerminkan ciri serantau Sukan Olimpik ini. Setem digabungkan dengan teknologi percetakan mengimbangi berketepatan tinggi, dan gambar keseluruhannya berwarna terang dan bersemangat, dengan tepi kecerunan.
2024-07-26
komen 0
437


Bagaimana untuk menetapkan skrin kunci agar sentiasa dihidupkan pada Honor 90GT?
Pengenalan Artikel:Tetapan skrin kunci sentiasa hidup bagi telefon mudah alih Honor 90GT menjadi kebimbangan ramai pengguna. Apabila menggunakan telefon bimbit, kita selalunya perlu menetapkan skrin tepat pada masanya Kadangkala kita mahu skrin kekal dihidupkan, dan kadangkala kita mahu skrin dimatikan secara automatik. Berikut ialah kaedah tetapan khusus: 1. Buka menu tetapan telefon anda. 2. Dalam menu tetapan, cari pilihan "Paparan" dan klik untuk masuk. 3. Dalam tetapan paparan, cari pilihan "Paparan skrin kunci" dan klik untuk masuk. 4. Dalam tetapan paparan skrin kunci, anda boleh memilih "Sentiasa hidup" atau "Automatik" untuk menetapkan skrin tepat pada masanya. Melalui operasi mudah di atas, anda boleh menetapkan skrin kunci telefon Honor 90GT anda untuk sentiasa hidup. Harap ini membantu anda. Bagaimana untuk menetapkan skrin kunci agar sentiasa dihidupkan pada Honor 90GT? Antara muka skrin kunci Honor 90GT
2024-02-09
komen 0
1403

纯CSS3带过渡动画特效的分页条ui设计效果
Pengenalan Artikel:这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。
2017-01-19
komen 0
1873

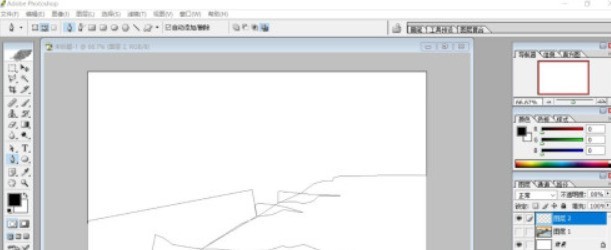
Cara melukis palang tepi laut dalam PS_Berkongsi langkah-langkah untuk melukis palang tepi laut dalam PS
Pengenalan Artikel:1. Gunakan pen untuk melukis permukaan air laut berhampiran, termasuk laluan kemuncak tempat percikan air berada. 2. Teruskan melukis laluan sisi trestle di dalam air, termasuk laluan terperinci berliku semula jadi. 3. Lukiskan laluan struktur pavilion di kejauhan, dan kemudian lukis laluan permukaan Qingdao Zhanqiao dan laluan tambak di kejauhan. 4. Kami mengisi permukaan laut berhampiran dengan kelabu air, dan kemudian mengisi laluan kemuncak di mana percikan air adalah putih kelabu Kecerahan percikan air berhampiran dan percikan air yang jauh harus diubah sedikit. 5. Gunakan kelabu-hitam untuk mengisi bahagian kanan trestle, dan kemudian gunakan kelabu-putih untuk mengisi jalan permukaan trestle untuk menunjukkan struktur tiga dimensinya. 6. Gunakan hitam gelap untuk mengisi laluan tambak di kejauhan, kemudian gunakan kelabu air untuk mengisi permukaan laut di sebelah kiri, dan gunakan hitam untuk mengisi laluan dinding bawah astaka. 7. Gunakan hijau gelap
2024-04-22
komen 0
1009

Pengenalan kepada Pek Hadiah Fairy Water Wash 'Atas Nama Bersinar'.
Pengenalan Artikel:Bagaimana pula dengan pek hadiah Rinse the Water in the Name of Shining? Permainan ini akan memberikan anda pek hadiah fesyen berkualiti tinggi dari semasa ke semasa Pemain boleh mendapatkan fesyen yang indah dengan membeli pek hadiah Editor telah membawa anda pengenalan kepada pek hadiah "Washing Fairy in the Name of Shining". dialu-alukan Jangan ketinggalan! Pek Hadiah "In the Name of Shining" Pengenalan kepada Pek Hadiah Penampilan "Washing Fairy" "Washing Fairy" akan tersedia tidak lama lagi! Skirt putih tulen yang semula jadi dan terang adalah seperti naga yang menari ditiup angin. Ia adalah ringan dan mempesonakan di atas kertas lukisan ini 8hb. Jualan masa terhad bermula pada :59 Rakan kongsi boleh membeli secara terus pada diskaun 46% ini secara kekal terhad kepada satu pembelian dan termasuk tindakan dinamik lensa kamera [Chi Shang Zhu Feng],
2024-07-30
komen 0
435

Paparan Kesan Khas Dioptimumkan Raja Kemuliaan Zhuge Liang Wuling Lord Immortal Lord
Pengenalan Artikel:Raja Kemuliaan Zhuge Liang Wuling Dewa Abadi telah dioptimumkan Ramai rakan benar-benar ingin tahu seperti apa ini. Di bawah, editor akan membawakan anda paparan kesan khas Zhuge Liang dan Immortal Lord Wuling yang dioptimumkan dalam Glory of Kings. King of Glory Zhuge Liang Wuling Immortal Lord mengoptimumkan lukisan asli Zhuge Liang Wuling Immortal Lord klik video naik taraf untuk menonton peningkatan baharu untuk meningkatkan kualiti kulit dan rasa menggunakannya. Animasi paparan kemahiran dan kesan khas: Pergerakan latar belakang dan watak baru direka Langit dan tasik yang lutsinar di bukaan mengukuhkan perasaan dongeng yang berdiri di atas tasik melambai-lambai kipasnya untuk menolak awan dan kabus, melangkah ke atas taman bunga pic dan duduk di atas tanah, menunjukkan kecantikan pari-pari itu sepenuhnya. Paparan berputar: Gambar keseluruhan memberi perhatian kepada deria dakwat dan cucian Tanah pulau dongeng dan warna rumput dongeng telah dilaraskan dan dioptimumkan dengan sayu.
2024-08-12
komen 0
697

实现JavaScript动画的详细介绍
Pengenalan Artikel:前言 现如今,许多页面上均有一些动画效果。适当的动画效果可以在一定程度上提高页面的美观度,具有提示效果的动画可以增强页面的易用性。 实现页面动画的途径有两种。一种是通过操作JavaScript间接操作CSS样式,每隔一段时间更新一次;一种是直接通过CSS定义动画。第二种方法在CSS3成熟之后被广泛采用。在本文中,我们讨论第一种方法的原理和实现。 JavaScript动画实现原理 首先我们需要知道两个重要的概念,动画时间进程和动画效果进..
2017-03-14
komen 0
1367

关于鼠标动画的详细介绍
Pengenalan Artikel:今天我们一起来分享一些有趣的HTML5鼠标动画,当我们移动鼠标时,页面上将会出现一些神奇的动画特效。当然这些动画可能在实际应用中并不太会使用到,但是对大家研究HTML5和CSS3的帮助应该会非常大。本文分享的7个HTML5鼠标动画都提供源代码下载,都是一些不错的资源。1、HTML5鲸鱼动画今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML...
2017-06-13
komen 0
2021

Cara mengambil gambar bulan dengan telefon bimbit Huawei Mesti lihat: Petua untuk mengambil gambar bulan dengan telefon bimbit Huawei
Pengenalan Artikel:Apa yang menarik tentang telefon mudah alih Huawei ialah sistem pengimejannya, yang bagus untuk mengambil swafoto dan merakam pemandangan. Ia juga boleh mengambil gambar bulan yang sangat jelas dan langit berbintang yang menakjubkan. Jadi bagaimana untuk mengambil gambar bulan dan langit berbintang dengan telefon bimbit Huawei? Biar Xu Zhendong memperkenalkan tutorial kepada semua orang. Cara mengambil gambar bulan dengan telefon bimbit Huawei 1. Buka ikon [Kamera] pada desktop telefon anda, pilih mod foto dan klik ikon kedua di bahagian atas untuk memulakan AI Photography Master. 3. Halakan lensa ke bulan, rentangkan dua jari anda pada skrin, zum masuk pada gambar, zum masuk kepada 10X atau lebih untuk memasuki mod bulan secara automatik, dan kemudian klik butang penangkapan. Selepas membaca cara mengambil gambar bulan dengan telefon bimbit Huawei, semua orang mesti tahu! Cara merakam langit berbintang dengan telefon bimbit Huawei 1. Cari pilihan [Kamera] pada antara muka siap sedia dan klik untuk membukanya. 2. Masukkan antara muka kamera dan cari pilihan [Lagi].
2024-03-24
komen 0
1151