Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta kesan animasi hover butang menggunakan CSS?
Pengenalan Artikel:Kesan animasi hover dalam CSS merujuk kepada perubahan dalam penampilan elemen apabila penunjuk tetikus melayang di atasnya. Kami menggunakan CSS untuk mencipta pelbagai kesan animasi pada tuding, seperti elemen penskalaan, pudar, gelongsor atau berputar. Sifat transformasi kesan animasi tuding butang membolehkan anda menskala, memutar atau menterjemah elemen. kelegapan−Atribut ini menetapkan tahap ketelusan elemen, di mana 1 bermaksud boleh dilihat sepenuhnya dan 0 bermaksud telus sepenuhnya. background-color−Atribut ini menetapkan warna latar belakang elemen. color−Atribut ini menetapkan warna teks elemen. peralihan − Sifat ini mengawal animasi antara dua keadaan, seperti keadaan lalai dan keadaan tuding. bot
2023-09-06
komen 0
1359

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan degupan jantung
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan khas degupan jantung Pengenalan: Animasi CSS ialah teknologi yang biasa digunakan dalam reka bentuk web Ia boleh menjadikan elemen web statik memberikan kesan dinamik dan meningkatkan pengalaman interaktif pengguna. Antaranya, kesan degupan jantung adalah kesan animasi yang sangat popular, yang boleh membuat unsur-unsur muncul dalam irama berdegup, memberikan orang perasaan yang meriah. Dalam artikel ini, saya akan memperkenalkan anda secara terperinci cara menggunakan CSS untuk mencipta kesan degupan jantung yang mudah dan memberikan contoh kod khusus. Langkah 1: Sediakan struktur HTML terlebih dahulu
2023-10-20
komen 0
1599

css,css3中的伪类与伪元素区别总结
Pengenalan Artikel:在学习CSS的过程中,特别容易搞混淆两个概念:伪类和伪元素。w3c中对两者的定义为:CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。伪类一开始单单只是用来表示一些元素的动态状态,典型的就是链接的各个状态(LVHA)。
2017-06-09
komen 0
1505

Mencipta Butang CTA Interaktif dengan Animasi Lanjutan
Pengenalan Artikel:Dalam artikel ini, kami akan meneruskan mencipta butang seruan tindak (CTA) moden dengan animasi anggun dan kesan dinamik menggunakan HTML, CSS dan JavaScript. Butang ini bukan sekadar elemen UI yang ringkas—ia adalah bahagian tengah interaktif yang meningkatkan pengguna
2024-11-23
komen 0
657

Skrin Medan Aliran
Pengenalan Artikel:Medan Aliran Dinamik dengan Vanilla JS dan Kanvas HTML
Pernahkah anda terpesona dengan animasi zarah abstrak? Visual dinamik yang mengalir ini boleh dicapai dengan teknik mudah yang mengejutkan menggunakan JavaScript biasa dan elemen kanvas HTML
2024-10-03
komen 0
664


Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan khas boleh seret
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah untuk melaksanakan kesan khas boleh seret Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna. Animasi CSS ialah kaedah yang ringan, ringkas dan mudah digunakan untuk mencapai kesan animasi Ia sering digunakan untuk mencapai peralihan, kesan dinamik dan kesan khas interaktif elemen halaman. Artikel ini akan memperkenalkan anda kepada kaedah menggunakan animasi CSS untuk mencapai kesan khas boleh seret, dan memberikan contoh kod khusus. 1. Idea pelaksanaan Untuk mencapai kesan khas boleh seret, kita perlu menggunakan tr dalam CSS
2023-10-18
komen 0
898
js melaksanakan kemahiran animasi kecerunan warna butang effect_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah merealisasikan kesan animasi kecerunan warna butang dalam js, yang melibatkan kemahiran operasi dinamik acara tetikus javascript dan gaya elemen bentuk halaman Rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1247

Apakah komponen terbina dalam Vue?
Pengenalan Artikel:Komponen Vue termasuk: 1. komponen, yang digunakan untuk menjadikan "komponen meta" sebagai komponen dinamik. 2. Peralihan, digunakan untuk menyediakan kesan peralihan animasi untuk satu elemen atau komponen. 3. Kumpulan peralihan, digunakan untuk memberikan kesan peralihan untuk berbilang elemen atau komponen dalam senarai. 4. keep-alive, digunakan untuk cache komponen pensuisan dinamik yang dibungkus di dalamnya. 5. slot. 6. teleport, digunakan untuk memaparkan kandungan slotnya ke lokasi lain dalam DOM. 7. Saspens.
2022-12-22
komen 0
5993

Cipta kad mewah dengan jidar kecerunan animasi
Pengenalan Artikel:Dalam tutorial ini, saya akan membimbing anda mencipta kesan sempadan kecerunan animasi menggunakan sifat tersuai CSS, yang boleh menambah rupa yang dinamik dan menarik perhatian pada komponen UI anda. Pada akhirnya, anda akan mempunyai kad ringkas dengan bord kecerunan animasi
2024-10-21
komen 0
1010

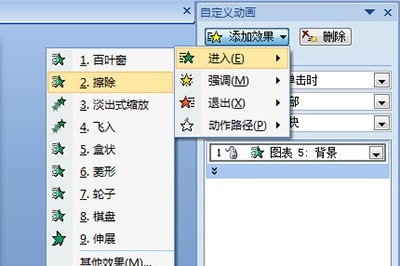
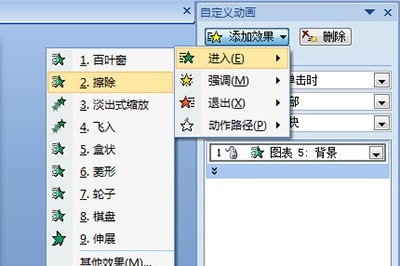
Cara membuat carta dinamik PPT_boleh dilakukan dengan hanya satu kesan animasi
Pengenalan Artikel:Mula-mula, kami memilih carta untuk dibuat dan menambah [Enter]-[Erase] dalam bar menu animasi. Ini adalah pemadaman yang menyediakan pilihan animasi unik Kami klik pada animasi untuk memasuki antara muka tetapan pilihan kesan Dalam animasi carta, PPT telah menyediakan beberapa kaedah animasi pemadaman yang berbeza untuk kami, termasuk mengikut siri, mengikut kategori, dan mengikut siri. Elemen dan elemen dalam kategori, anda boleh menggunakan kaedah pemadaman yang berbeza mengikut keperluan yang berbeza. Ini bermakna jangan ubah maksud kandungan asal, perhalusi kandungan, tulis semula kandungan dan jangan terus menulis. Kemudian anda memainkan animasi semula, dan cara carta dipaparkan sangat jelas Kawan, sudah tentu, ia bukan hanya kesan pemadaman, tetapi kesan animasi lain yang menarik juga menyokong carta, kawan-kawan.
2024-04-26
komen 0
1246

Bagaimana untuk mencipta borang dinamik dalam javascript
Pengenalan Artikel:Dengan pembangunan aplikasi Internet yang berterusan, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman interaktif tapak web. Borang dinamik ialah salah satu cara penting untuk meningkatkan pengalaman interaksi pengguna. Sebagai kemahiran penting untuk pembangunan bahagian hadapan, JavaScript juga boleh mencapai kesan bentuk dinamik dengan sangat baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencipta borang dinamik, daripada aspek penambahan dinamik, pemadaman dan pemaparan bersyarat bagi elemen borang. 1. Penambahan dinamik elemen borang Biasanya, borang di tapak web dilengkapkan menggunakan kod HTML, tetapi menggunakan
2023-05-12
komen 0
1044


Animasi CSS: Cara Mencapai Kesan Jitter Elemen
Pengenalan Artikel:Animasi CSS: Cara mencapai kesan kegelisahan elemen Ringkasan: Animasi CSS ialah kesan yang biasa digunakan dalam reka bentuk web Ia boleh menambah perasaan yang dinamik dan jelas pada halaman web. Artikel ini akan memperkenalkan cara menggunakan animasi CSS untuk mencapai kesan jitter elemen, dan melampirkan contoh kod khusus untuk rujukan. Pengenalan Dalam reka bentuk web, kesan animasi boleh menarik perhatian pengguna dan meningkatkan interaktiviti dan pengalaman pengguna dengan halaman web. Antaranya, animasi CSS, sebagai kaedah pelaksanaan yang mudah dan ringan, digunakan secara meluas dalam reka bentuk web. Prinsip asas animasi CSS
2023-11-21
komen 0
1580

Bagaimana untuk menetapkan kedudukan asas unsur yang diputar dalam CSS?
Pengenalan Artikel:CSS,atau Helaian Gaya Cascading,adalah alat berkuasa yang menyediakan pelbagai kesan untuk mencipta halaman web yang cantik dan dinamik.Salah satu alat yang paling penting dalam unsur-unsur kebolehpusinganCS.Elemen berputar, cipta reka bentuk unik dan animasi yang menangkap perhatian pengguna dan komputer
2023-08-27
komen 0
1412

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan kecerunan penskalaan
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan kecerunan zum Dalam reka bentuk web moden, kesan animasi merupakan salah satu elemen penting yang menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Animasi CSS ialah kesan animasi berdasarkan atribut gaya CSS Kesan dinamik boleh dicapai dengan menukar nilai atribut gaya elemen. Dalam artikel ini, kami akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan penskalaan dan kecerunan, bersama-sama dengan contoh kod khusus. Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk meletakkan animasi yang perlu diaplikasikan
2023-10-20
komen 0
1418

Apakah perisian ae?
Pengenalan Artikel:AE ialah perisian pemprosesan video dan grafik. Analisis 1AE ialah perisian pemprosesan video dan grafik, nama penuhnya ialah AdobeAfterEffects. Ia adalah perisian penyuntingan untuk mencipta imej dinamik dan kesan visual. Menyokong mereka bentuk kemahiran kesan khas, membuat animasi dan pasca pengeluaran. ae boleh membantu pelanggan mencipta grafik dinamik dengan cekap dan membawa impak visual. Tambahan: Apakah yang Ae mahir? Tambahkan kesan menyegarkan pada filem, video pendek, DVD, dsb. Ringkasan/Nota AE sesuai untuk mereka bentuk teknologi kesan khas, membuat animasi dan pasca produksi video
2024-02-22
komen 0
2145

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara mencapai kesan latar belakang yang berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang yang berkelip Pengenalan: Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan menarik kepada halaman web. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan latar belakang yang berkelip dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi unsur-unsur yang akan digunakan animasi. Dalam contoh ini, kami akan mencipta elemen div dan memberikannya id unik, seperti
2023-10-19
komen 0
1201