Jumlah kandungan berkaitan 10000

JavaScript原生代码实现精美的淘宝轮播图效果示例
Pengenalan Artikel:这篇文章主要介绍了原生JavaScript实现精美的淘宝轮播图效果,结合完整实例形式详细分析了javascript实现淘宝轮播图功能的相关HTML布局、css及js核心功能代码,并附带demo源码供读者下载参考,需要的朋友可以参考下
2017-05-28
komen 0
3471

分享一段原生的JavaScript代码实现精美的淘宝轮播图效果示例
Pengenalan Artikel:这篇文章主要介绍了原生JavaScript实现精美的淘宝轮播图效果,结合完整实例形式详细分析了javascript实现淘宝轮播图功能的相关HTML布局、css及js核心功能代码,并附带demo源码供读者下载参考,需要的朋友可以参考下
2017-05-29
komen 0
1495

原生js实现自动轮播图
Pengenalan Artikel:轮播图是现在网站网页上最常见的效果之一,很多网站上都会用到,淘宝京东等等。有些自动选项卡也是需要用到的,而且它的可重复性高。在这里分享一下,用js原生代码,实现轮播图的常见效果!
2018-03-22
komen 0
4272

轮播图怎么做
Pengenalan Artikel:制作轮播图首先需要理清思路,开启一个定时器用来执行图片轮播的效果。当鼠标放在图片上面时,图片就停止了轮播的效果清除了定时器。当鼠标离开图片上面时,图片继续在执行轮播的效果重新开启了定时器功能。
2019-08-03
komen 0
9343
轮播图无缝轮播
Pengenalan Artikel:在做轮播图时如果首尾不能连起来的话,效果会有点丑,下面介绍一种我常用的方法:
先文字说明一下:
如果要展示5张图,分别为1,2,3,4,5 那么在代码的引入中是这样的:1,2,3,4,5,1
按顺序的轮播在此就不多说,重点说的是5>1和1>5的轮播
i 表示当前图片的索引
pre 表示上一张图片的按钮
next 表示下一张图片的按钮
ul 表示图片列表
(1)
2017-06-26
komen 0
1613

Bagaimana untuk membuat carta karusel javascript
Pengenalan Artikel:Bagaimana untuk membuat carta karusel JavaScript? Dengan pembangunan pembangunan bahagian hadapan web, karusel telah menjadi salah satu komponen biasa bagi kebanyakan tapak web dan aplikasi. Walau bagaimanapun, saya percaya bahawa ramai rakan yang baru dalam pembangunan front-end akan bertanya, bagaimana untuk membuat karusel JavaScript? Artikel ini akan memperkenalkan anda kepada cara menggunakan JavaScript untuk mencipta carta karusel dan membantu anda memahami secara beransur-ansur prinsip asas dan teknologi biasa untuk melaksanakan carta karusel. 1. Prinsip asas carta karusel Seperti namanya, carta karusel ialah sekumpulan gambar yang boleh dimainkan dalam gelung
2023-05-09
komen 0
1193

css3如何实现轮播图?css3实现轮播图片的方法
Pengenalan Artikel:我们在网页上经常会看到有一块位置会有很多的图片来回切换,这就是轮播图,轮播图的出现,让重要的信息可以在一个位置显现,那么,轮播图是如何实现的呢?轮播图的实现用js或者css都可以,本篇文章就来给大家介绍css3如何来实现轮播图效果。
2018-09-06
komen 0
4302

Gambar latar belakang komputer Taobao
Pengenalan Artikel:1. Gambar bahagian belakang komputer Taobao Gambar bahagian belakang komputer Taobao: Kunci untuk memahami operasi komputer bahagian belakang penjual Taobao Sebagai salah satu platform runcit dalam talian terbesar di dunia, Taobao menyediakan penjual dengan pelbagai fungsi dan alatan untuk membantu mereka mengurus dan membangunkan e -perniagaan perdagangan. Antaranya, bahagian belakang komputer Taobao adalah teras operasi harian penjual Melalui pelbagai fungsi dan tetapan di bahagian belakang, penjual boleh menguruskan barangan, urus niaga, logistik dan hal-hal lain dengan mudah. Gambar latar belakang komputer Taobao ialah kaedah paparan intuitif yang boleh membantu penjual memahami dan mengendalikan pelbagai fungsi dengan lebih baik. Hari ini, kita akan membincangkan kepentingan dan kemahiran penggunaan imej latar belakang komputer Taobao. 1. Mengapakah gambar latar belakang komputer Taobao penting kepada penjual? Gambar latar belakang komputer Taobao dalam operasi harian penjual
2024-08-08
komen 0
668

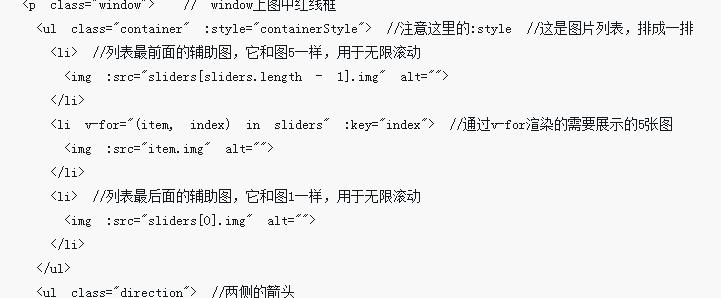
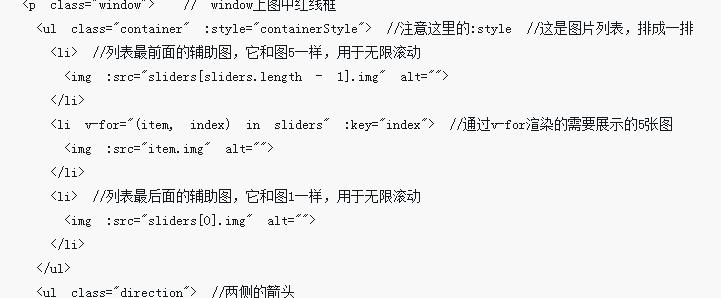
vue.js怎样写一个轮播图
Pengenalan Artikel:vue.js写一个轮播图的方法:首先写出整体的框架;然后定义轮播图的数组,上传本地图片;最后通过改变自定义变量nowindex来改变轮播图的状态。
2020-11-11
komen 0
3075

纯CSS3炫酷轮播图特效
Pengenalan Artikel:这是一款使用纯CSS制作的炫酷轮播图特效。该轮播图特效使用纯CSS3制作,无js。带有前后导航按钮和分页导航按钮。轮播图的内容可以是图片或文字。
2017-03-31
komen 0
2722

javascript轮播图算法
Pengenalan Artikel:javascript轮播图算法
2016-12-09
komen 0
1386

Vue制作图片轮播
Pengenalan Artikel:这次给大家带来Vue制作图片轮播,Vue制作图片轮播的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23
komen 0
2665

wordpress如何添加轮播图片
Pengenalan Artikel:wordpress添加轮播图片:如WordPress的一个主题Minty开启轮播图,安装主题后打开外观-主题选项-顶部设置,在顶部设置最下方首页设置即可设置轮播图。
2019-07-15
komen 0
11399

Bootstrap图片轮播功能的实现
Pengenalan Artikel:前面的话 图片轮播效果在Web中常常能看到,很多人也称之为幻灯片。其主要显示的效果就是多幅图片轮流播放。鼠标悬停在图片时会暂停播放,如果鼠标悬停或单击右下角圆点时,会显示对应的图片。这种图片轮播效果,在Bootstrap框架中是通过Carousel插件来实现的。本文将详细介绍Bootstrap图片轮播 结构 一个轮播图片主要包括三个部分: ☑ 轮播的
2017-07-21
komen 0
1601