Jumlah kandungan berkaitan 10000

Cara membuat animasi angka geometri kreatif dalam PPT_Langkah dan kaedah untuk membuat animasi angka geometri kreatif dalam PPT
Pengenalan Artikel:1. Klik [Insert]-[Shape]-[Triangle]-tekan kekunci shift untuk melukis segitiga. 2. Klik kanan segi tiga-Format Shape-No Fill-Gradient Line-Pilih warna kegemaran anda dalam apertur kecerunan-Laraskan kedudukan apertur. 3. Klik islide-design layout-circular layout. 4. Laraskan kuantiti kepada: 35 - Sudut permulaan: kira-kira 66.7 - Jejari susun atur: kira-kira 19.8 - Mod putaran: putaran automatik. 5. Pilih semua bentuk-Animasi-Tambah Animasi-Gyro. 6. Klik pratonton di sudut kanan bawah untuk melihat kesannya.
2024-04-25
komen 0
1217

Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Pengenalan Artikel:Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
2023-11-21
komen 0
1386

Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Pengenalan Artikel:Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan dan daya hidup halaman. Kesan animasi teks tajuk ialah teknik reka bentuk biasa, yang boleh menjadikan tajuk halaman lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk, dan memberikan contoh kod khusus. Kesan animasi kecerunan Kesan animasi kecerunan boleh menukar warna teks tajuk daripada satu warna ke warna lain, mewujudkan kesan peralihan yang lancar.
2023-10-20
komen 0
1826

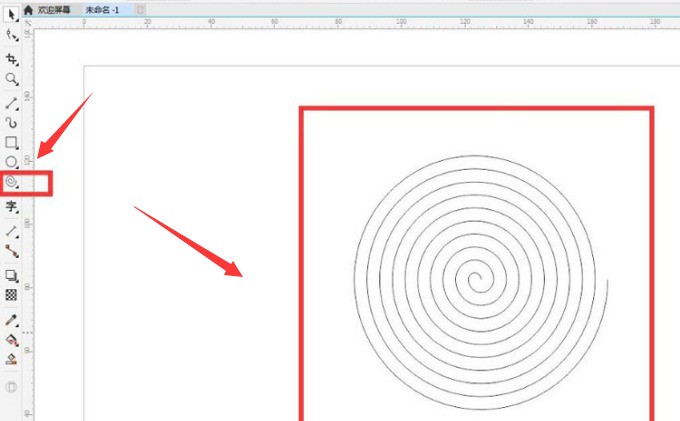
Cara melukis kemenyan ubat nyamuk dengan cdr_Pengenalan kaedah melukis grafik kemenyan ubat nyamuk terbakar dengan cdr
Pengenalan Artikel:1. Klik alat benang dengan tetikus, lukis grafik benang, dan tekan kekunci F12 untuk menebalkannya 2. Pilih grafik, tekan kekunci Ctrl+shift+Q pada papan kekunci untuk menukar garis besar grafik kepada objek, dan klik alat isian interaktif di sudut kiri bawah Tambah warna kecerunan 3. Klik butang alat tiga dimensi di atas untuk menetapkan kesan pratetap kiri atas tiga dimensi untuk grafik 4. Gerakkan tetikus untuk memutar sudut grafik, dan klik alat Bezier untuk melukis kesan asap daripada pembakaran nyamuk.
2024-05-08
komen 0
589

Apakah kesan helaian gaya css
Pengenalan Artikel:Lembaran gaya CSS menyediakan pelbagai kesan visual untuk meningkatkan penampilan halaman web, termasuk: Tetapkan teks dan warna latar belakang Tukar gaya fon (keluarga, saiz, tebal, dll.) Tambah imej latar belakang dan kawal pengulangan Cipta latar belakang kecerunan atau corak Tetapkan sempadan gaya, ketebalan dan sudut bulat Kawal jarak antara elemen dan kawal kedudukannya. Putar, skala atau condongkan elemen.
2024-04-25
komen 0
785

Petua dan kaedah menggunakan CSS untuk mencapai kesan putaran apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan putaran apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web moden, kesan khas dinamik adalah salah satu cara penting untuk menarik perhatian pengguna. Kesan putaran pada tuding tetikus sudah pasti salah satu kesan yang popular. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan putaran sedemikian dan memberikan contoh kod khusus. Sebelum kita bermula, kita perlu menjelaskan dengan jelas bahawa atribut transformasi dalam CSS boleh melakukan operasi transformasi seperti putaran, penskalaan, terjemahan dan kecondongan pada elemen. di sini i
2023-10-16
komen 0
1729

Apakah kesan kanvas
Pengenalan Artikel:Kesan kanvas ialah: 1. Lukis bentuk asas, lukis bentuk asas; 2. Kecerunan dan kesan bayang, yang boleh mencipta kesan peralihan warna yang licin 3. Pemprosesan imej, anda boleh menggunakan Kanvas untuk melukis imej dan skala, putar, Memotong dan operasi lain; 4. Kesan animasi, yang boleh mencapai kesan animasi yang lancar; pelbagai jenis carta dan visualisasi data, dsb.
2023-08-21
komen 0
1643

Cara melukis kemenyan ubat nyamuk terbakar menggunakan CDR Cara melukis kemenyan ubat nyamuk terbakar menggunakan CDR
Pengenalan Artikel:1. Dalam perisian CDR, klik alat benang dengan tetikus, lukis grafik benang, dan tekan kekunci F12 untuk menebalkannya 2. Pilih grafik, tekan kekunci Ctrl+shift+Q pada papan kekunci untuk menukar grafik. gariskan ke dalam objek, dan klik pada sudut kiri bawah Alat isian interaktif, tambah warna kecerunan 3. Klik butang alat tiga dimensi di atas untuk menetapkan kesan pratetap kiri atas tiga dimensi untuk grafik 4. Gerakkan tetikus untuk memutar sudut grafik, klik alat Bezier untuk melukis kesan asap daripada membakar gegelung nyamuk, dan kemudian melukis CDR Editor telah berkongsi kaedah membakar gegelung nyamuk di sini. Anda boleh cuba melukisnya dan lihat.
2024-06-02
komen 0
1105

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Pengenalan Artikel:Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
2023-10-26
komen 0
1463

Cara menggunakan alatan tersuai untuk melukis prisma segi empat sama pada pad lakar geometri
Pengenalan Artikel:Langkah 1: Lukis prisma segi empat sama biasa Klik pada pad lakaran geometri, klik [Sesuaikan Alat] - Geometri Pepejal - Segi empat sama Klik pada kanvas untuk mengesahkan kedudukan tengah bagi prisma segi empat sama tetikus untuk mengetahui saiz prisma segi empat sama dan klik tetikus untuk mengesahkan Kesannya adalah seperti yang ditunjukkan dalam rajah. Langkah 2: Laraskan prisma segi empat sama Pilih [Move Arrow Tool] pada bar sisi Tekan dan tahan titik merah di tengah permukaan bawah dan seret atau putar untuk menukar saiz prisma segi empat sama dan putar di sekeliling titik merah. di luar prisma. Tekan dan tahan titik merah di luar prisma dan seret atau putarkannya untuk menukar saiz prisma biasa dan putarkannya mengelilingi pusat tapak. Tekan dan tahan titik tengah pada permukaan bawah platform prisma segi empat sama biasa dan seretnya ke atas dan ke bawah untuk melaraskan ketinggian platform prisma segi empat sama biasa.
2024-04-17
komen 0
556

Prinsip kontras PPT 'Ripu PPT'.
Pengenalan Artikel:1. Isi utama pelajaran ini adalah tentang prinsip kontras animasi. Dalam reka bentuk grafik, aplikasi animasi adalah sangat penting. Apabila warna latar belakang terlalu terang, anda boleh mempertimbangkan untuk menambah blok warna topeng di atas latar belakang untuk menyerlahkan maklumat teks. Ini boleh meningkatkan kesan visual dengan berkesan, menjadikan teks lebih menonjol dan meningkatkan daya tarikan keseluruhan reka bentuk. 3. Adalah perlu untuk menyerlahkan set data tertentu dalam carta dan menyerlahkan perkara utama dengan mengubah suai warna. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 4. Susunan teks dalam reka letak menyerlahkan maklumat utama dengan mengubah suai saiz fon dan warna utama dan sari kata. Operasi khusus adalah seperti yang ditunjukkan dalam rajah. 5. Kedua, aplikasi animasi dalam animasi Melantun ke dalam animasi untuk membolehkan skrin menukar antara muka melalui zoom berulang, yang lebih ditekankan. Rujukan khusus ditunjukkan dalam rajah. 6. Animasi putaran dilakukan dengan menambahkan animasi roda dan pergerakan atas
2024-03-20
komen 0
577

Cara mencipta kesan lencongan teks dalam tutorial kaedah Pengeluaran CorelDRAW
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk grafik yang sangat mudah digunakan. Kita boleh menggunakannya untuk mencipta pelbagai poster gambar dan menambah pelbagai kesan khas. Kesan lencongan teks kelihatan sukar, tetapi ia sebenarnya lebih mudah untuk dikendalikan daripada yang anda fikirkan. Hanya gunakan Alat Pisau untuk membuat pilihan potongan dan kemudian tambah bayang. Mari kita lihat secara terperinci! Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW, masukkan teks dan klik untuk mengeluarkan isian 2. Gunakan [Alat Pisau] dan klik [Tutup secara automatik apabila memotong] untuk memotong kedudukan di mana anda ingin membuat khas. kesan. 3. Pilih bahagian pemotongan dan klik [Putar] Sudut] Putar 180° 4. Klik [Interactive Fill Tool] untuk mengisi perkataan asal dengan warna kecerunan Beri perhatian untuk melaraskan lapisan bahagian pemotongan kepada lapisan perkataan asal.
2024-02-10
komen 0
545

Cara melaksanakan penukaran kesan khas video menggunakan Golang dan FFmpeg
Pengenalan Artikel:Ringkasan kaedah menggunakan Golang dan FFmpeg untuk melaksanakan penukaran kesan khas video: Artikel ini memperkenalkan cara menggunakan perpustakaan Golang dan FFmpeg untuk melaksanakan penukaran kesan khas video. Dengan menggunakan fungsi pemprosesan video yang kaya yang disediakan oleh FFmpeg dan prestasi Golang yang cekap, kami boleh melaksanakan pelbagai kesan khas video dengan mudah, seperti kecerunan, putaran, penskalaan, dsb. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Golang untuk memanggil pustaka FFmpeg dan memberikan contoh kod khusus. Kata kunci: Golang, FFm
2023-09-29
komen 0
1793

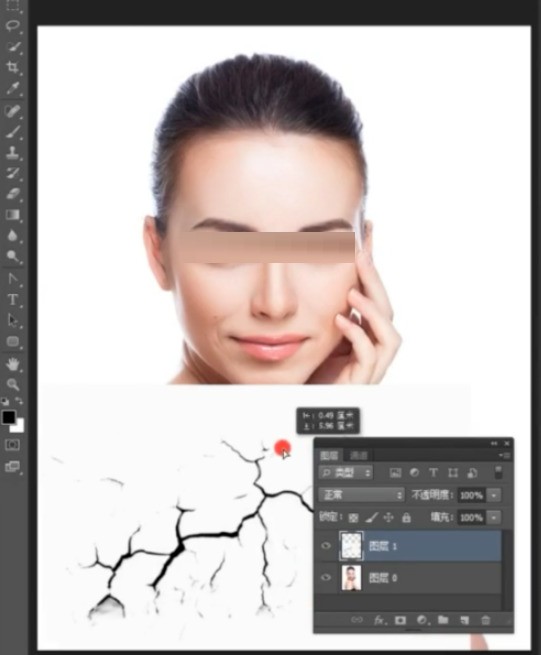
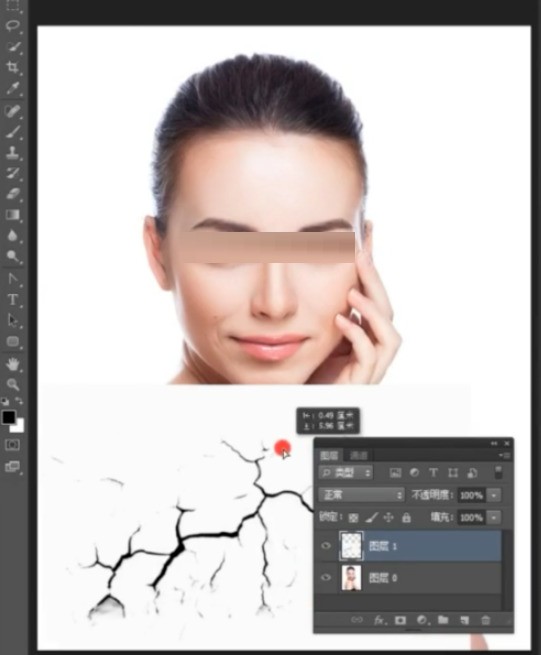
Bagaimana untuk mereka bentuk kesan retak dalam PS_Langkah untuk mereka bentuk kesan retak dalam PS
Pengenalan Artikel:1. Pertama, kami menggunakan alat bergerak untuk menyeret bahan retak ke dalam kanvas. 2. Tukar modnya kepada Darab, dan gunakan Ctrl+T untuk memutarkan bahan. 3. Tahan kekunci Alt + kekunci Shift untuk mengezum, tambah topeng, gunakan alat berus, tetapkan warna latar depan kepada hitam, cat padanya, sapukan beberapa tempat yang kita tidak perlukan, dan kesannya selesai.
2024-04-22
komen 0
1058

Cara menggunakan Vue untuk mencapai kesan putaran stereoskopik 3D
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan putaran tiga dimensi 3D Sebagai rangka kerja bahagian hadapan yang popular, Vue.js memainkan peranan penting dalam membangunkan halaman web dan aplikasi dinamik. Ia menyediakan cara yang intuitif dan cekap untuk membina antara muka interaktif dan mudah untuk disepadukan dan dilanjutkan. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk melaksanakan kesan putaran stereoskopik 3D yang menakjubkan dan memberikan contoh kod khusus. Sebelum memulakan, sila pastikan anda telah memasang Vue.js dan mempunyai sedikit pemahaman tentang penggunaan asas Vue.js. Jika anda masih
2023-09-19
komen 0
1356

Bagaimana untuk mengendalikan reka bentuk PPT rendering Rubik's Cube
Pengenalan Artikel:1. Buka PPT dan buat pembentangan kosong. 2. Masukkan segi empat sama. 3. Salin berbilang petak dan gabungkannya menjadi satu keseluruhan, yang juga segi empat sama secara keseluruhan. 4. Putar grafik gabungan tiga dimensi secara isometrik ke bahagian atas sebelah kanan. 5. Buat salinan bentuk gabungan dan lakukan putaran tiga dimensi dengan bahagian atas menghadap ke atas. 6. Gerakkan kedudukan grafik gabungan untuk mendapatkan dua sisi Kiub Rubik. 7. Salin bentuk gabungan lain dan lakukan putaran tiga dimensi kiri bawah isometrik. 8. Begitu juga, jika anda menggerakkan kedudukan, anda akan mendapat sisi lain. 9. Akhir sekali, tetapkan warna tema untuk gabungan bentuk setiap muka untuk mendapatkan kesan akhir.
2024-03-26
komen 0
917

Bagaimana untuk mencipta kesan loteri karusel besar menggunakan PPT
Pengenalan Artikel:Mula-mula, buat penunjuk meja putar yang besar Kami mula-mula memasukkan bentuk anak panah dengan sebarang warna. Salin anak panah ini, balikkannya supaya ia menghadap ke arah bertentangan dengan anak panah pertama, dan tetapkan isinya kepada tiada isi untuk menyembunyikannya. Akhir sekali gabungkan kedua-dua bentuk bersama-sama. Kemudian kami menambah animasi berputar pada penunjuk Operasi khusus adalah untuk menyesuaikan animasi, [Tambah Animasi]-[Penekanan]-[Sokongan Lingkaran], dan kemudian tempohnya ialah 0.2 saat. Kemudian tandai kotak di atas untuk menetapkan secara automatik kesan animasi slaid kepada 0 saat. Pilihan tayangan slaid adalah untuk gelung. Akhir sekali, tambahkan copywriting pada plat besar, dan kesan loteri meja putar selesai Tekan F5 untuk memulakan persembahan, dan tekan 1 untuk menjeda penunjuk.
2024-04-17
komen 0
1208

Proses operasi PPT untuk mereka bentuk animasi putaran bola keranjang
Pengenalan Artikel:1. Klik dua kali untuk membuka PPT. Taip teks [Bola Keranjang Terus Berputar] dalam bar tajuk, pilih fon sebagai [Pengasas Kang Dipermudahkan], saiz fon sebagai [60] dan warna fon sebagai [Merah Gelap]. Bar sari kata akan dialih keluar. 3. Jalankan [Insert/Picture] untuk memasukkan bahan bola keranjang yang disediakan terlebih dahulu. Pilih imej, gunakan alat pemangkasan untuk memproses bahagian lebihan imej dan laksanakan tetapan warna lutsinar di bawah [Warna Semula] untuk mengalih keluar latar belakang imej. 4. Jalankan [Animasi/Animasi Tersuai] untuk menambah kesan pada gambar: pilih [Gyro] di bawah [Penekanan]. Kemudian tetapkan [Mula] kepada [Sebelum], [Kuantiti] kepada [360° Arah Jam], dan [Kelajuan] kepada [Pantas]. 5. Klik dua kali Tambah Kesan di bawah panel animasi tersuai di sebelah kanan, dan antara muka baharu akan muncul (
2024-03-26
komen 0
678

Tutorial susun atur CSS: Cara terbaik untuk mencapai kesan peralihan rata
Pengenalan Artikel:Tutorial susun atur CSS: Cara terbaik untuk mencapai kesan peralihan rata Pengenalan: Dalam reka bentuk web moden, pengenalan pelbagai animasi dan kesan peralihan boleh meningkatkan pengalaman pengguna dan meningkatkan interaktiviti halaman. Antaranya, kesan transformasi satah adalah salah satu kesan biasa dan popular, di mana kesan transformasi visual seperti putaran dan membalikkan elemen pada satah boleh dicapai. Artikel ini akan memperkenalkan kaedah susun atur CSS terbaik untuk mencapai kesan transformasi rata, dan juga memberikan contoh kod khusus untuk rujukan pembaca. Cipta struktur halaman: Pertama, kita perlu mencipta struktur halaman HTML asas
2023-10-19
komen 0
984

Cara membuat meja putar PPT yang besar_beberapa langkah
Pengenalan Artikel:Mula-mula kami membuat penunjuk meja putar yang besar Kami mula-mula memasukkan bentuk anak panah dengan sebarang warna. Kemudian kami menduplikasi anak panah ini, membalikkannya supaya ia menghadap ke arah bertentangan dengan anak panah pertama, dan menetapkan isinya kepada tiada isi untuk menyembunyikannya. Akhir sekali gabungkan kedua-dua bentuk bersama-sama. Kemudian kami menambah animasi berputar pada penunjuk Operasi khusus adalah untuk menyesuaikan animasi, [Tambah Animasi]-[Penekanan]-[Sokongan Lingkaran], dan kemudian tempohnya ialah 0.2 saat. Kemudian tandai kotak di atas untuk menetapkan secara automatik kesan animasi slaid kepada 0 saat. Pilihan tayangan slaid adalah untuk gelung. Akhir sekali, kami menambah copywriting pada plat besar, dan kesan loteri meja putar selesai Tekan F5 untuk memulakan persembahan, dan tekan 1 untuk menjeda penuding. Bagaimana pula dengan loteri karusel besar buatan sendiri?
2024-04-26
komen 0
743