Jumlah kandungan berkaitan 10000

js如何实现滑动插件
Pengenalan Artikel:本文为大家介绍了js实现滑动插件的方法,具有一定的参考价值,希望可以帮助到大家。Slider.prototype(原型链上)拥有实现滑动的方法,通过监听手势,实现滑动的效果。
2020-03-19
komen 0
2285

浅析手机滑动插件—iscroll.js
Pengenalan Artikel:本篇文章给大家分享的内容是浅析手机滑动插件--iscroll.js,有着一定的参考价值,有需要的朋友可以参考一下
2018-04-14
komen 0
1932

AlloyTouch全屏滚动插件 30秒搞定顺滑H5页
Pengenalan Artikel:这篇文章主要为大家详细介绍了AlloyTouch全屏滚动插件发布,30秒搞定顺滑H5页,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-01-11
komen 0
2107

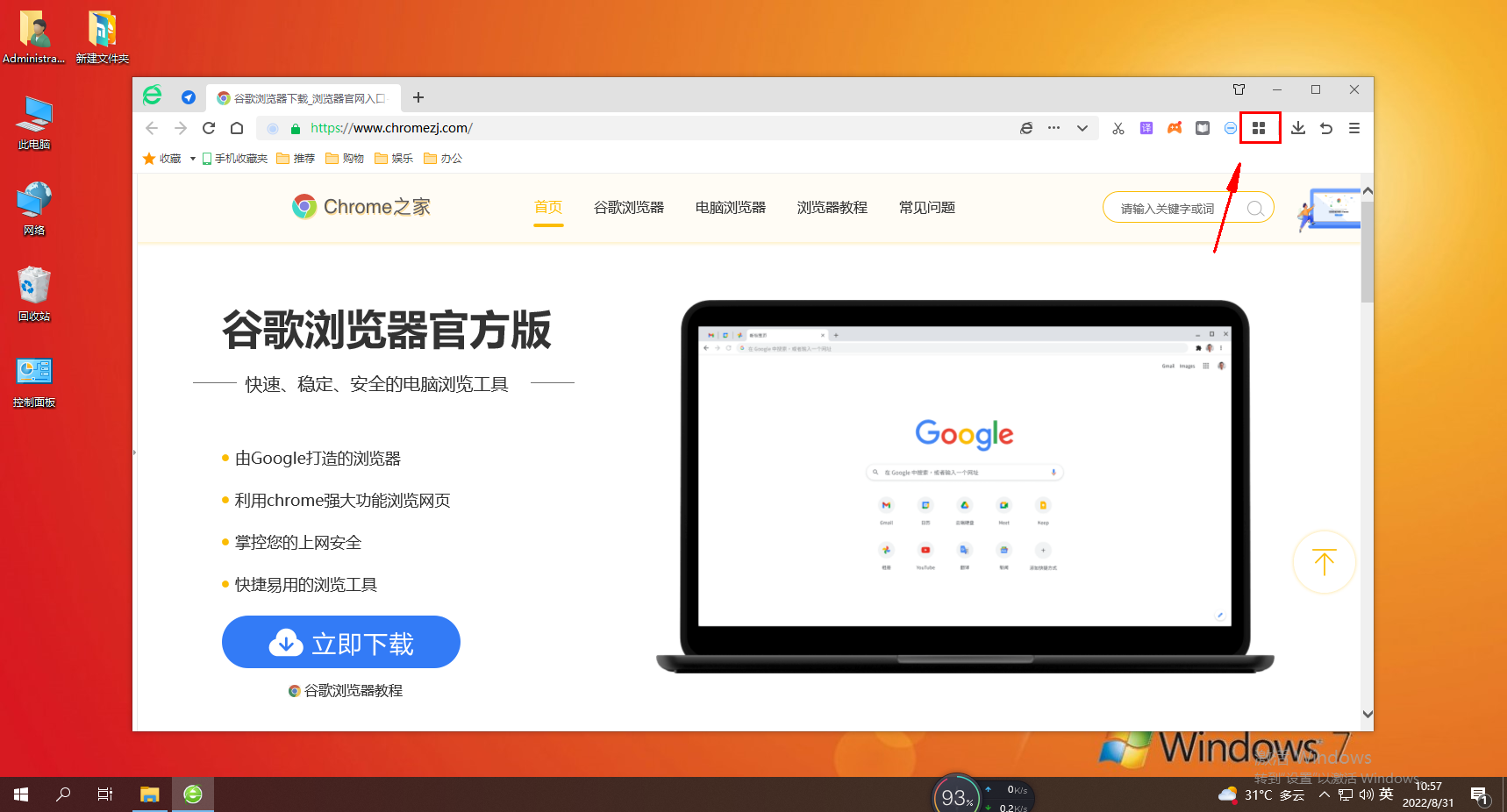
Bagaimana untuk membetulkan pemalam yang ditentukan dalam bar sambungan dalam Pelayar 360
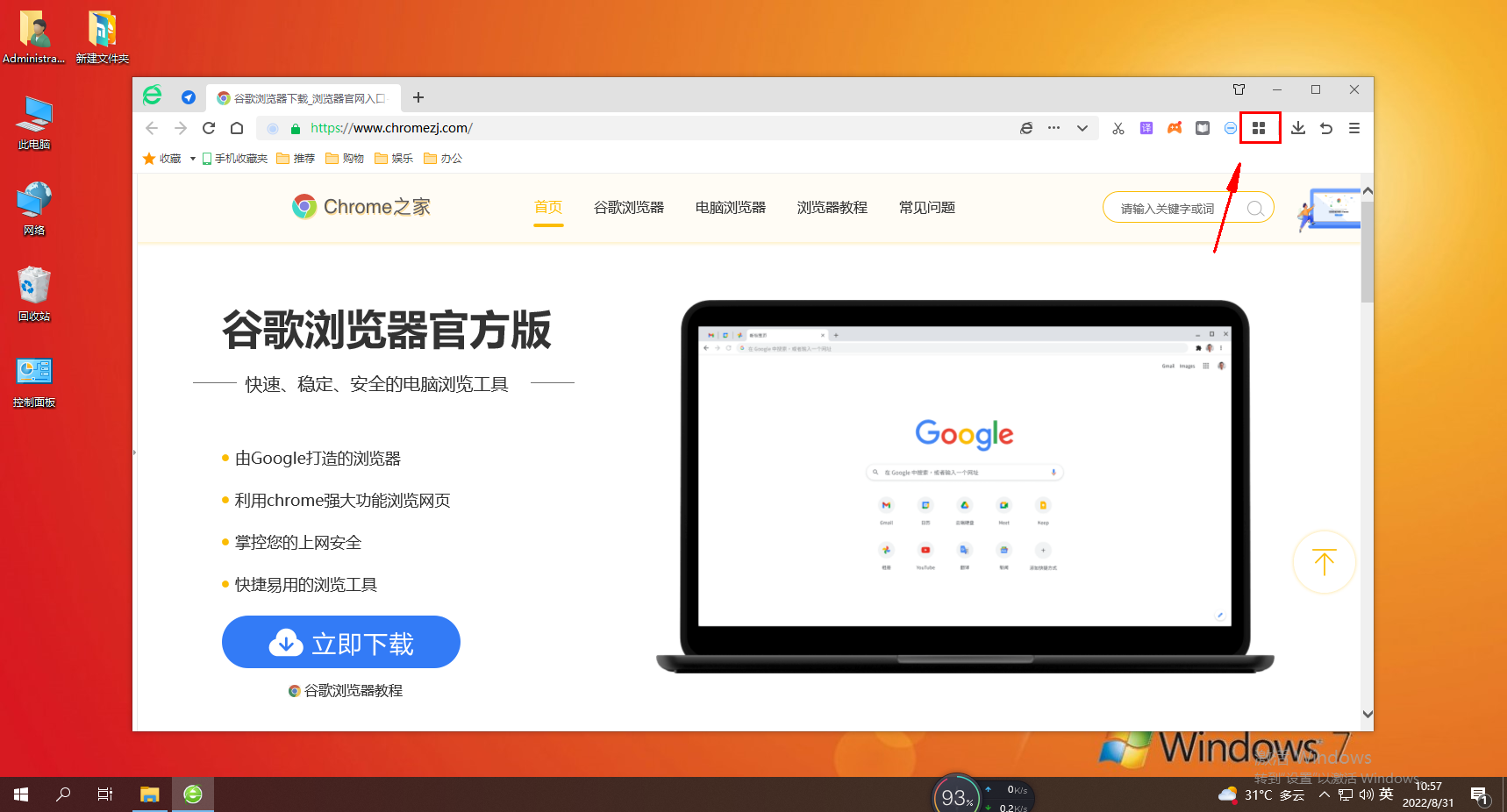
Pengenalan Artikel:Bagaimanakah Penyemak Imbas 360 membetulkan pemalam yang ditentukan dalam bar sambungan Kami ingin membetulkan sambungan yang kami perlukan dalam bar sambungan, bagaimana untuk melakukannya! Mari perkenalkan di bawah! Pemalam yang dimuat turun mahu diperbaiki dalam bar sambungan supaya ia boleh digunakan pada bila-bila masa dan di mana-mana sahaja. Jadi, bagaimanakah kita harus membetulkan pemalam yang ditentukan dalam bar sambungan Apakah kaedah khusus yang telah diselesaikan? bagaimana untuk membetulkan pemalam yang ditentukan dalam penyemak imbas 360 Jika anda tidak tahu bagaimana untuk membetulkannya dalam bar sambungan, ikuti saya dan baca seterusnya~! Cara membetulkan pemalam yang ditentukan dalam bar sambungan Pelayar 360 1. Mula-mula buka Pelayar 360, klik butang pengurusan sambungan seperti yang ditunjukkan dalam rajah di bawah di penjuru kanan sebelah atas penyemak imbas, dan klik butang dengan tetikus. 2. Selepas mengklik, tetingkap sambungan seperti yang ditunjukkan di bawah akan muncul Cari yang diperlukan
2024-01-31
komen 0
1151

关于jquery平滑滚动到顶部的插件
Pengenalan Artikel:本文主要为大家详细介绍了基于jquery平滑滚动到顶部插件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-12
komen 0
1312

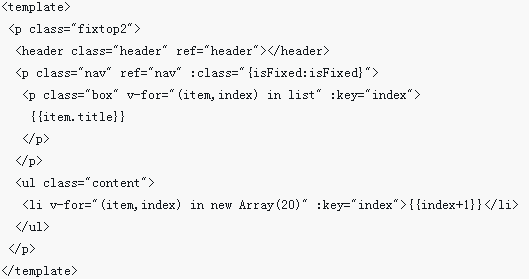
vue+jquery+lodash滑动时顶部悬浮固定功能实现详解
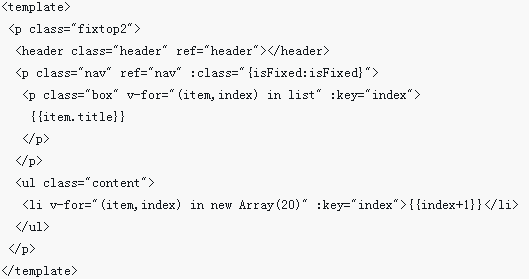
Pengenalan Artikel:这次给大家带来vue+jquery+lodash滑动时顶部悬浮固定功能实现详解,vue+jquery+lodash滑动时顶部悬浮固定功能实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
2403

DIV绑定鼠标事件,滑动时由下向上展开
Pengenalan Artikel:这次给大家带来DIV绑定鼠标事件,滑动时由下向上展开,DIV绑定鼠标事件,滑动时由下向上展开的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
8367
js插件实现图片滑动验证码实例分享
Pengenalan Artikel:图片滑动验证码,逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作,当然下面的代码只是实现前端部分,只记录了拖动的坐标。本文主要为大家详细介绍了js插件实现图片滑动验证码,滑动模块,实现验证功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-05-10
komen 0
5572

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1147

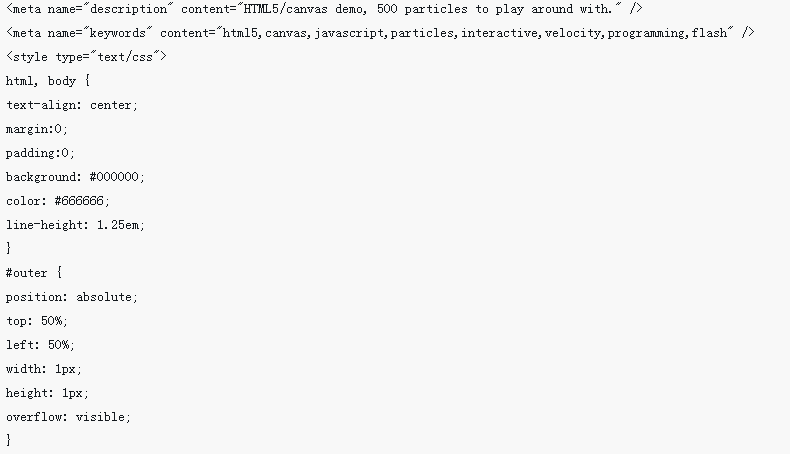
JS+HTML5实绑定鼠标事件的粒子动画
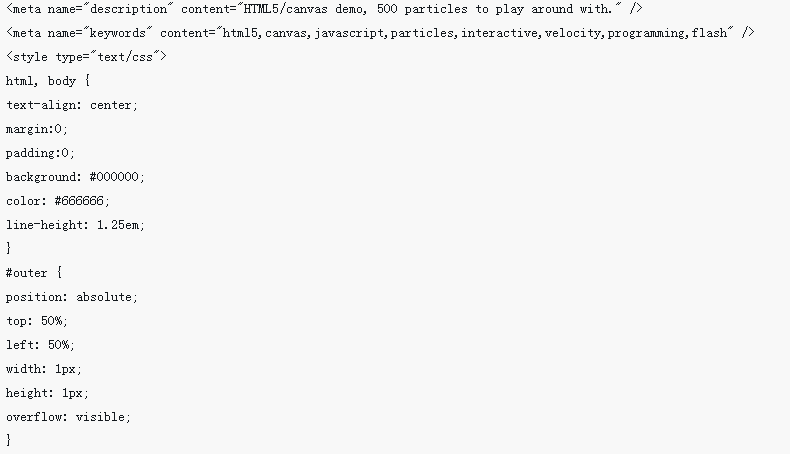
Pengenalan Artikel:这次给大家带来JS+HTML5实绑定鼠标事件的粒子动画,JS+HTML5实绑定鼠标事件粒子动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
1526

hwSlider-内容滑动切换效果(三):jquery.hwSlide.js插件封装
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。 查看演示 下载
2017-02-24
komen 0
1730

jQuery实现滑动页面固定顶部显示的功能
Pengenalan Artikel:这篇文章主要介绍了jQuery实现滑动页面固定顶部显示,还可根据显示位置消失与替换对应的当前显示项,具有一定参考借鉴价值,需要的朋友可以参考下
2018-06-25
komen 0
1702