Jumlah kandungan berkaitan 10000

Pembangunan komponen Vue: Kaedah pelaksanaan komponen segera gelembung
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen gesaan gelembung Komponen gesaan gelembung biasanya digunakan dalam halaman web di mana pengguna perlu digesa Contohnya, apabila tetikus melayang di kawasan tertentu, maklumat yang lebih terperinci perlu dipaparkan. Artikel ini akan memperkenalkan kaedah melaksanakan komponen gesaan gelembung dalam pembangunan komponen Vue dan memberikan contoh kod khusus. Komposisi komponen Komponen gesaan gelembung terutamanya terdiri daripada tiga bahagian berikut: Pencetus Pencetus merujuk kepada elemen yang perlu mencetus gesaan gelembung, yang boleh muncul apabila tetikus melayang atau diklik. Pencetus harus digayakan untuk menunjukkan bahawa ia
2023-11-24
komen 0
1471


Pengenalan kepada empat kaedah untuk mengambil tangkapan skrin pada Xiaomi Mi 6
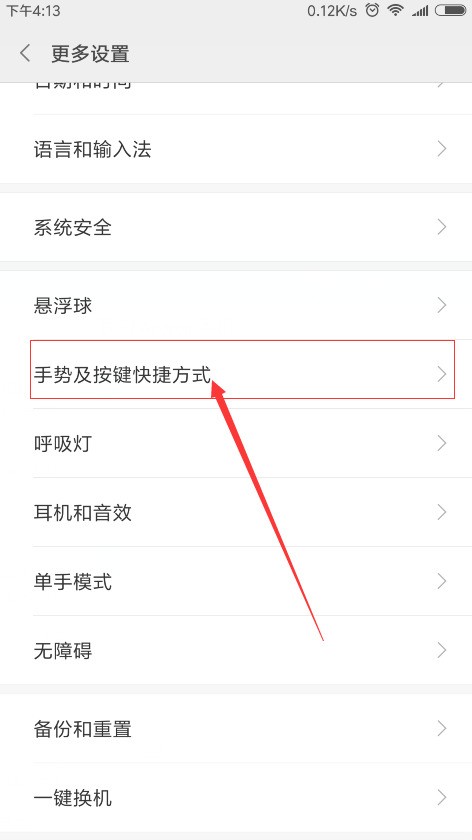
Pengenalan Artikel:1. Buka [Tetapan] pada telefon anda, dan kemudian klik [Lagi Tetapan]--[Gerak Isyarat dan Pintasan Kekunci] 2. Selepas memasukkan, cari [Tangkapan Skrin], dan kemudian pilih [Slaid tiga jari untuk mencetuskan tangkapan skrin]. Kaedah tangkapan skrin Xiaomi 6 4: Ambil tangkapan skrin dengan bola terapung Pertama, anda perlu membuka bola terapung, dan kemudian tetapkan fungsi bola terapung. Kaedahnya adalah seperti berikut: Cari [Settings] pada desktop, cari [More Settings], dan hidupkan pilihan [Suspended Ball]. Selepas tetapan selesai, cuma klik bola terapung pada skrin, dan butang [Skrin] akan muncul Klik untuk menangkap skrin.
2024-04-22
komen 0
605

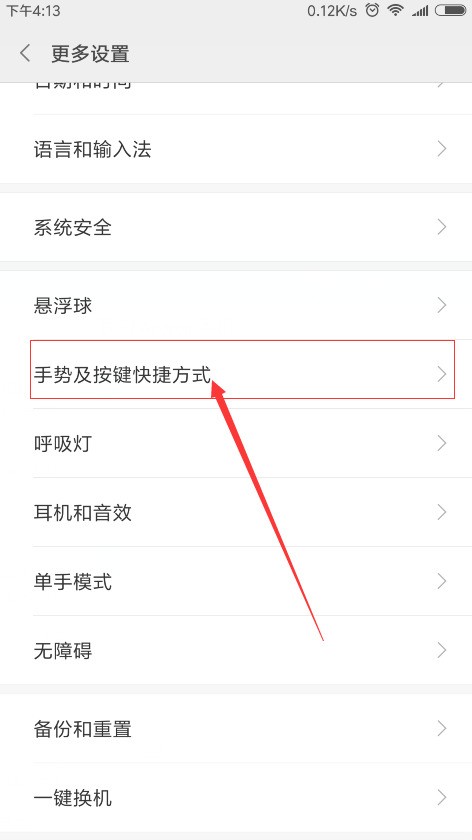
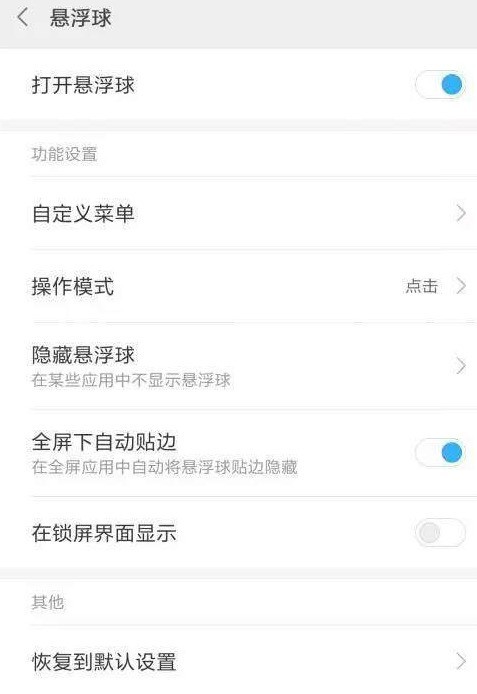
Langkah-langkah untuk mengendalikan fungsi bola terapung dalam Xiaomi 6
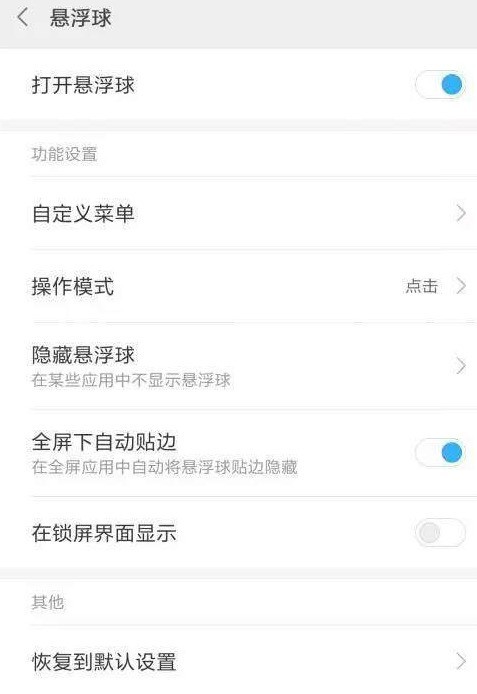
Pengenalan Artikel:Mula-mula, buka [Settings] pada desktop, kemudian masukkan [More Settings], kemudian klik pada pilihan [Suspending Ball] dalam bar tetapan untuk menghidupkan bola terapung. 2. Fungsi lalai bola terapung menu tersuai ialah: lima operasi yang paling biasa digunakan: kembali, kembali ke skrin utama, memanggil pelbagai perkhidmatan, tangkapan skrin dan skrin kunci Sudah tentu, ini jauh daripada semua keupayaan. Anda boleh menyesuaikannya dalam tetapan, seperti data , Bluetooth atau penguncian arah, dsb., anda boleh menukarnya selagi anda memerlukannya. 3. Mod operasi Bagi mod operasi bola terapung, anda boleh memilih untuk mengklik atau meluncur Perbezaan utama terletak pada pilihan peribadi semasa operasi Penyunting mengesyorkan operasi klik untuk mengelakkan sentuhan yang tidak disengajakan. 4. Bola terapung tersembunyi Bola terapung Xiaomi Mi 6 juga mempunyai beberapa tetapan yang lebih mesra pengguna, iaitu, anda boleh memilih untuk
2024-06-01
komen 0
659

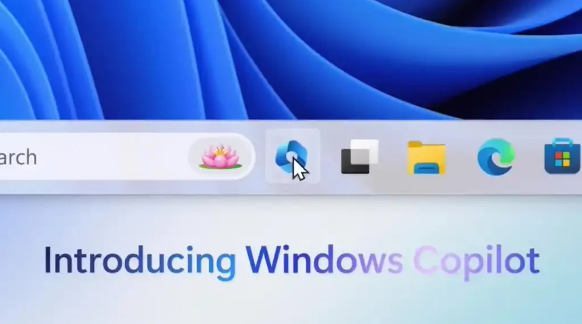
Microsoft Windows 11 menguji ciri baharu: tuding untuk melancarkan pembantu AI Copilot
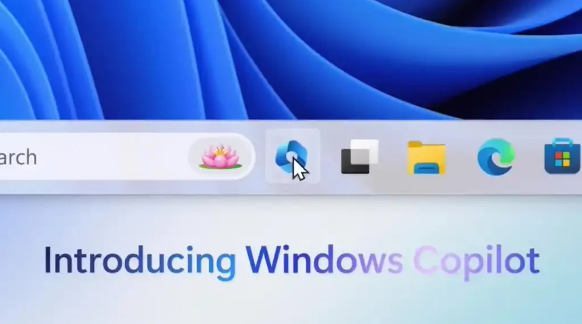
Pengenalan Artikel:Microsoft baru-baru ini bereksperimen dengan kaedah permulaan baharu dalam sistem Windows 11, bertujuan untuk memudahkan pengguna melancarkan pembantu AI "Windows Copilot". Sebagai tambahan kepada kekunci pintasan asal (Win+C) dan kaedah mengklik butang bar tugas, Microsoft sedang mencuba kaedah interaksi baharu: pengguna hanya perlu menuding tetikus pada ikon Copilot pada bar tugas untuk mencetus dan Membuka AI secara automatik antara muka pembantu. Dalam versi pratonton Windows 11 terbaru KB5034857 (Saluran Beta), satu ciri baharu diperkenalkan. Microsoft secara rasmi menyatakan bahawa mereka sedang bereksperimen dengan pengalaman Copilot hover. Apabila pengguna menggerakkan penuding tetikus ke atas ikon Copilot pada bar tugas
2024-03-06
komen 0
656

Bagaimana untuk menambah sempadan pada elemen pada tetikus menggunakan CSS?
Pengenalan Artikel:CSS menyediakan pembangun dengan keupayaan yang berkuasa untuk menyesuaikan dan menggayakan halaman mereka seperti yang mereka mahu. Salah satu daripada banyak ciri yang ditawarkan untuk membolehkan tahap penyesuaian ini ialah keupayaan untuk menambah interaktiviti pada elemen web. Kesan tuding boleh memberikan pengalaman pengguna yang lebih dinamik. Dengan menggunakan sempadan pada elemen pada tetikus, pengguna mendapat isyarat visual bahawa mereka telah berinteraksi dengan elemen tersebut. Pemilih sintaks:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: Pemilih tuding Pemilih :hover dalam CSS digunakan untuk menggunakan gaya pada elemen apabila kursor tetikus melayang di atasnya. Di sini, pemilih merujuk kepada
2023-09-15
komen 0
1553

jQuery.hover()函数的使用方法详解
Pengenalan Artikel:hover事件就是鼠标悬停事件。此外,你还可以额外传递给事件处理函数一些数据。 此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发hover事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
2017-06-26
komen 0
2418

Perkara yang perlu dilakukan jika versi lipat uniapp Runtuh gagal
Pengenalan Artikel:Baru-baru ini, rangka kerja pembangunan merentas platform yang dipanggil uniapp telah menarik banyak perhatian dalam kalangan pembangun. Walaupun rangka kerja ini popular kerana prestasi dan kemudahan penggunaannya, beberapa pembangun baru-baru ini melaporkan bahawa komponen runtuh yang dilaksanakan menggunakan rangka kerja ini telah gagal. Apakah komponen Runtuh? Komponen Runtuh biasanya digunakan untuk memaparkan sejumlah besar data menegak Secara lalai, beberapa maklumat akan disembunyikan dan hanya sebahagian daripada kandungan akan dipaparkan. Pengguna boleh mengklik atau menuding tetikus pada kawasan tertentu untuk mencetuskan pengembangan atau
2023-04-18
komen 0
1559

Bagaimana untuk menyerlahkan objek apabila tetikus berada di atasnya menggunakan FabricJS?
Pengenalan Artikel:Kita boleh mencipta objek Poligon dengan mencipta contoh fabrik.Polygon. Objek poligon boleh dicirikan sebagai sebarang bentuk tertutup yang terdiri daripada satu set segmen garis lurus yang bersambung. Memandangkan ia adalah salah satu elemen asas FabricJS, kami juga boleh menyesuaikannya dengan mudah dengan menggunakan atribut seperti sudut, kelegapan, dsb. FabricJS menyediakan kami set acara yang luas yang boleh kami gunakan untuk mencipta kesan yang berbeza. Memandangkan kami mahu perubahan berlaku pada tetikus, kami akan menggunakan acara mouse:move yang menyala apabila tetikus bergerak. Keperluan kedua kami ialah untuk menyerlahkan objek, ini boleh dicapai dengan menggunakan sifat kelegapan, bagaimanapun, apabila terdapat banyak objek pada kanvas dan
2023-08-29
komen 0
887

css伪类是什么?css伪类的简单介绍(附示例)
Pengenalan Artikel:一个CSS伪类可以让你到一个特定的状态分配给一个元素。例如,用户将鼠标悬停在网页上的图像上,并将其更改为另一个图像。链接在访问后会更改颜色,并且可以与未访问的链接区分开来。表单上的输入框被禁用,并且不带值。伪类可以实现这些操作和更多操作。普通的CSS类也可以与伪类一起使用。
2018-11-02
komen 0
3305

Bagaimana untuk menggunakan dan berfungsi dalam excel_Cara menggunakan dan berfungsi dalam excel
Pengenalan Artikel:1. Klik untuk membuka jadual Excel Kita perlu menyemak sama ada gaji lebih daripada 5,000 Tekan Ctrl dan bar ruang untuk beralih kepada kaedah input Bahasa Inggeris (seperti yang ditunjukkan dalam gambar). 2. Masukkan =and() dan letakkan tetikus dalam kurungan, di mana kita boleh menetapkan berbilang keadaan ujian, dipisahkan dengan koma (seperti yang ditunjukkan dalam rajah). 3. Klik pada sel yang perlu diuji, dan kemudian masukkan syarat yang diperlukan Sebagai contoh, di sini kita tetapkan kepada >5000 Kita hanya perlu menetapkan satu syarat di sini, dan kemudian tekan kekunci enter (seperti yang ditunjukkan dalam gambar). 4. Anda boleh mendapatkan keputusan ujian data pertama FALSE bermaksud ketidakpatuhan, TRUE bermaksud simbol Klik untuk memilih sel, tuding tetikus di atas petak kecil di sudut kanan bawah, dan ia akan berubah
2024-06-02
komen 0
1133

Bagaimana untuk menukar laluan imej secara dinamik dalam jquery
Pengenalan Artikel:Dalam pembangunan web, jQuery sering digunakan, yang merupakan perpustakaan JavaScript yang cepat dan ringkas. Kadangkala kita perlu memaparkan gambar yang berbeza pada halaman, seperti memaparkan gambar yang berbeza apabila tetikus melayang. Pada masa ini, kita boleh menggunakan jQuery untuk menukar laluan imej secara dinamik untuk memberikan halaman kesan yang lebih kaya. Kaedah pelaksanaan menukar laluan imej secara dinamik dalam jQuery adalah sangat mudah. Mari kongsikan operasi khusus di bawah. Langkah pertama ialah menulis kod imej dalam dokumen HTML: ```htm
2023-04-17
komen 0
1106

Bagaimana untuk melaksanakan fungsi menu lungsur dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi menu lungsur dalam JavaScript? Menu lungsur turun ialah elemen interaktif yang biasa digunakan dalam pembangunan web Item menu yang dikembangkan dicetuskan dengan mengklik atau melayang tetikus, yang boleh memudahkan pengguna memilih operasi atau menyemak imbas kandungan yang berkaitan dengan pantas. Dalam JavaScript, kami boleh menggunakan operasi DOM dan mendengar acara untuk melaksanakan fungsi menu lungsur. Artikel ini akan memperkenalkan contoh kod khusus untuk melaksanakan menu lungsur dalam JavaScript. Pertama, kita perlu mencipta struktur asas menu lungsur dalam fail HTML. Yang berikut adalah mudah
2023-10-19
komen 0
1669

详解微信小程序组件:label标签
Pengenalan Artikel:label标签组件说明: label标签,和html的label极其类似。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,就会自动将焦点转到和标签绑定的表单控件上,主要用来改进表单组件的可用性。 使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
2017-03-27
komen 0
1998

Bagaimana untuk menangkap skrin panjang pada oppo reno 11?
Pengenalan Artikel:OPPOReno11 ialah telefon mudah alih baharu yang dilengkapi dengan pemproses terkini. Sebagai produk baharu yang dilancarkan oleh OPPO tahun ini, saya percaya ramai pengguna sangat menyukainya. Sebaik sahaja anda membelinya, anda pasti akan menggunakannya sebagai mesin utama anda. Untuk membolehkan anda menggunakan telefon ini dengan lebih baik, artikel ini akan memperkenalkan anda kepada kaedah tangkapan skrin panjang OPPOReno11. Jika anda tidak tahu cara menggunakan fungsi ini, anda juga boleh mengikuti tutorial yang disediakan dalam artikel ini untuk mempelajarinya! Cara mengambil tangkapan skrin panjang dalam opporeno11 1. Selepas mengambil tangkapan skrin dengan menekan butang atau meluncur ke bawah dengan tiga jari, tetingkap terapung pratonton tangkapan skrin akan muncul Tarik ke bawah tetingkap terapung pratonton atau klik butang tangkapan skrin panjang pada tetingkap terapung pratonton untuk mengambil tangkapan skrin yang panjang 2. Anda juga boleh melakukan tiga Tekan dan tahan, kemudian dengan cepat slaid keluar dari skrin untuk mencetuskan tangkapan skrin yang panjang. Peringatan hangat: ① panjang
2023-11-23
komen 0
1359

Cara mendayakan tetingkap terapung dalam Peta Tencent Cara mendayakan mod tetingkap terapung
Pengenalan Artikel:Fungsi navigasi yang disediakan dalam perisian apl Peta Tencent pada asasnya, anda boleh mendapatkan alamat terperinci di seluruh negara Anda boleh mendapatkan lokasi masa nyata anda dengan tepat dengan memasukkan destinasi anda kecekapan perjalanan. Antara muka perisian adalah sangat bersih Anda boleh memasukkan titik permulaan dan destinasi, dan berbilang laluan tidak tepat akan ditolak di latar belakang. Leret ke atas dan ke bawah untuk memilih dan menggunakannya dengan satu klik . Ia adalah alat navigasi yang mesti ada untuk semua orang. Anda boleh bertukar antara mod navigasi yang berbeza secara bebas, dan anda juga boleh membuka tetingkap terapung Setiap laluan yang anda cari adalah jelas, dan ia masih akan berjalan seperti biasa apabila anda keluar ke mana sahaja anda pergi Sekarang editor akan menyediakan Peta Tencent pengguna dengan keupayaan untuk membuka mod tetingkap terapung secara terperinci dalam talian. 1. Klik butang avatar di penjuru kiri sebelah atas Peta Tencent
2024-03-13
komen 0
1270

Bagaimana untuk melakukan pergerakan badan di dunia tujuh hari
Pengenalan Artikel:Pemain boleh melakukan banyak perkara di Dunia Tujuh Hari, seperti meneroka peta, mengumpul sumber, dan lain-lain, dan melakukan pergerakan badan juga merupakan salah satu cara untuk mencetuskannya secara khusus disediakan di bawah, pemain akan tahu cara mencetuskannya selepas membacanya, supaya mereka boleh melakukan tindakan dengan lancar. Cara mencetuskan pergerakan badan dalam Seven Days World 1. Pemain mula-mula menekan B dalam permainan untuk mengaktifkan antara muka inventori, kemudian cari tindakan dan ekspresi, pilih tindakan yang tidak dikunci dan letakkannya dalam rolet di sebelah kanan, kemudian tutup antara muka dan gunakan kekunci pintasan X untuk memanggil rolet Interaktif, tekan kekunci nombor yang sepadan untuk mengaktifkan tindakan yang sepadan. 2. Sehingga 8 tindakan boleh dilengkapi pada masa yang sama Selepas memanggil rolet ungkapan, anda juga boleh menggunakan roda tetikus untuk memilih tindakan satu demi satu, dan kemudian tekan bar ruang untuk mengesahkan. Terdapat dua jenis latihan secara keseluruhan
2024-07-20
komen 0
1250

Teknologi Yuncong mengeluarkan tetikus baharu 'Zhongxun V1 PRO': dilengkapi dengan 'model besar AI Tenang' terbina dalam
Pengenalan Artikel:Menurut akaun awam rasmi CLOUDWALK of Yuncong Technology, Zhongshu Xinke, anak syarikat Yuncong Technology, telah melancarkan produk bernama "Zhongxun AI Mouse" CDMouseV1PRO, berharga 399 yuan Ayat ini tidak boleh ditulis semula kerana tidak disediakan Menurut melaporkan, tetikus ini mempunyai "model besar AI Tenang" terbina dalam yang boleh melaksanakan pelbagai teknologi AI, seperti pengecaman pertuturan, terjemahan mesin dan pemahaman bahasa semula jadi, dan menyediakan penjanaan PPT satu klik, pembantu menulis, carian suara dan peribadi Menurut kepada kenyataan rasmi, tetikus ini adalah tetikus model besar AI pertama di China yang menyokong penyesuaian perusahaan, membolehkan perusahaan menyesuaikan mengikut aplikasi mereka sendiri Ayat ini tidak boleh ditulis semula kerana perkataan asal IT tidak disediakan secara rasmi rumah
2023-08-17
komen 0
1186

CorelDRAW bergerak dan menyalin tutorial Penyelesaian
Pengenalan Artikel:CorelDRAW adalah perisian reka bentuk yang sangat mudah digunakan Ia mempunyai banyak fungsi yang perlu anda perhatikan semasa beroperasi, jika tidak, skrin akan musnah Walaupun anda boleh memulihkannya melalui "Buat asalkan", ia akan membuang masa. Oleh itu, kita mesti beroperasi dengan berhati-hati untuk mengelakkan sentuhan yang tidak disengajakan Ramai pendatang baru mengatakan bahawa penyalinan berlaku apabila memindahkan grafik. Malah, ia boleh dielakkan dengan berkesan selagi anda memahami sebabnya. Mari kita lihat bersama-sama! Begini cara untuk melakukannya: Masalah biasa dengan salah klik papan kekunci secara tidak sengaja mencetuskan fungsi salin. Apabila menggunakan tetikus untuk memilih grafik sasaran, berhati-hati agar tidak menekan kekunci [+] secara tidak sengaja pada papan kekunci angka, kerana ia akan mencetuskan operasi penyalinan. Cara untuk mengelakkan ini adalah dengan memberi perhatian kepada kedudukan jari anda dan pastikan anda tidak menekan kekunci [+] secara tidak sengaja. dua,
2024-02-14
komen 0
666

Pengenalan kepada kandungan baharu dalam bar tugas win1021h1
Pengenalan Artikel:Microsoft sebelum ini telah menolak versi win1021h1 terkini kepada pengguna, dan ramai pengguna win10 sepatutnya telah melengkapkan kemas kini. Ramai rakan telah mendapati bahawa selepas kemas kini selesai, terdapat ikon di sudut kanan bawah bar tugas, tetapi mereka tidak tahu untuk apa ikon ini dan untuk kegunaannya Mari kita lihat bersama. Apakah ikon bar tugas win1021h1 Jawapan: Ini ialah butang minat dan perundingan, yang boleh menyemak cuaca, berita, cerita dan kandungan lain dengan cepat. 1. Kita boleh klik kanan pada ruang kosong bar tugas, pilih "Siasatan dan Minat", tukar mod paparan kunci, dan juga tukar mod pembukaan. 2. Jika cuaca ditetapkan, kita boleh melihat keadaan cuaca hari ini terus di sudut kanan bawah. 3. Selepas mengklik atau melayang tetikus untuk membukanya, anda boleh melihat berita hangat terkini. 4
2024-01-07
komen 0
900