Jumlah kandungan berkaitan 10000

纯CSS3鼠标滑过图片遮罩层动画特效
Pengenalan Artikel:这篇文章主要介绍纯CSS3鼠标滑过图片遮罩层动画特效
2017-03-06
komen 0
3179

css怎么在图片上显示遮罩层
Pengenalan Artikel:css在图片上显示遮罩层的方法:首先检查图像容器和图像样式,并查看遮罩层的样式定义;然后添加用于鼠标移动的脚本代码以显示遮罩层;最后添加mouseover和mouseout事件即可。
2021-03-11
komen 0
8189
Pemalam jQuery MixItUp melaksanakan penapisan animasi dan sorting_jquery
Pengenalan Artikel:Pemalam MixItUp penapisan dan pengisihan jQuery ialah pemalam penapisan dan pengisihan jQuery yang memaparkan penerangan apabila tetikus bergolek ke atas imej. Ia adalah pemalam jQuery yang ringan tetapi berkuasa yang menyediakan fungsi penapisan dan pengisihan animasi yang cantik untuk kandungan yang dikategorikan dan dipesan. Sesuai untuk tapak portfolio, galeri, blog foto, dan mana-mana kandungan yang dikategorikan atau tersusun.
2016-05-16
komen 0
2313

ps怎么消除拼接痕迹
Pengenalan Artikel:ps消除拼接痕迹的方法:首先新建画布,添加两张需要拼接的图片;然后为图片添加一个蒙版,选中图层,并点击选中左侧工具栏的渐变工具;接着让其渐变的区域覆盖在下方图片物体;最后将渐变方式设置为【线性渐变】,并拉动鼠标使图片边缘融合自然即可。
2020-12-29
komen 0
37598

Cara menggunakan alat topeng dalam ps_Cara menggunakan alat topeng dalam ps
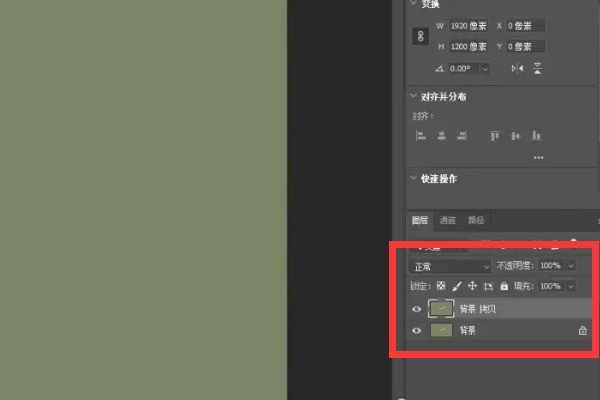
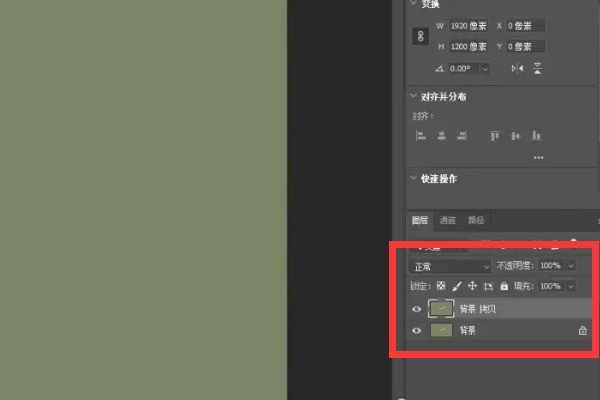
Pengenalan Artikel:1. Masukkan antara muka perisian ps, import gambar anda, klik latar belakang di kawasan lapisan di sebelah kanan, alih ke butang salin di bawah, dan salin lapisan latar belakang. 2. Masukkan antara muka imej yang anda ingin tetapkan topeng, klik alat pemilihan pantas di sebelah kiri, dan pilih imej topeng anda. 3. Selepas memilih, klik alat alih di sebelah kiri, klik pada imej yang dipilih, dan alihkan imej ke imej latar belakang topeng. 4. Buat topeng baharu, klik alat berus di bar alat kiri, pilih dan laraskan saiz alat berus di atas. 5. Klik simbol penukaran dalam kawasan warna di bawah untuk menukar warna latar depan kepada hitam. 6. Selepas kembali ke antara muka gambar, klik butang kiri tetikus untuk memadamkan gambar bertopeng. 7. Begitu juga, tukarkan warna latar depan kepada putih, dan kemudian klik tetikus
2024-04-19
komen 0
1113

元件类型有哪些?
Pengenalan Artikel:元件类型有:1、图形元件,可用于静态图像和创建连接到主时间轴的可重用动画片段;2、按钮元件,可以创建用于响应鼠标单击、滑过或其它动作的交互式按钮;3、影片剪辑元件,可以创建可重用的动画片段。
2021-07-07
komen 0
16462

jQuery插件imgAreaSelect实例讲解
Pengenalan Artikel:关于ImgAreaSelect, 是一jQuery插件,它支持用户通过鼠标拖曳选择图片的一部分,如图片拖曳、图片编辑等。下面通过本文给大家介绍jQuery插件imgAreaSelect基础讲解,需要的的朋友参考下吧,希望能帮助到大家。
2018-01-10
komen 0
1783

jQuery实现鼠标滑过预览大图效果
Pengenalan Artikel:本文主要介绍了jQuery实现鼠标滑过预览图片大图效果的方法,涉及jQuery鼠标事件响应及页面元素属性动态操作相关技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-17
komen 0
2030

JQuery实现的图文自动轮播的效果插件
Pengenalan Artikel:这篇文章主要介绍了JQuery实现的图文自动轮播效果插件,涉及jQuery处理鼠标事件及动画效果的方法,需要的朋友可以参考下
2018-06-28
komen 0
1677

Cara mengendalikan bingkai utama yang tidak dipaparkan dalam kawalan kesan perdana
Pengenalan Artikel:1. Buka Tayangan Perdana dan buat topeng warna terang baharu. 2. Seret topeng warna ke dalam garis masa di sebelah kanan. 3. Import bahan ke dalam kawasan projek dan seret ke garis masa di sebelah kanan. 4. Import bahagian kedua rakaman dan seretnya ke dalam garis masa di sebelah kanan. 5. Klik butang kiri tetikus untuk memilih bahan pertama, beralih ke bar alat atas, klik [Edit], [Kawalan Kesan], [Gerakan], cari [Zum] di bawah, klik nombor di sebelah kanan dan seret ke kiri dan kanan. Tukar saiz nombor sambil memerhatikan saiz kawasan pratonton video di sebelah kanan, laraskannya ke kedudukan yang sesuai dan lepaskan butang tetikus kiri. Seperti yang anda lihat, tetingkap kecil di sebelah kanan Motion tidak memaparkan bingkai utama. 6. Klik ikon jam dengan tetikus Ikon akan bertukar kepada gaya biru dengan garis miring di dalam, dan tetingkap bingkai utama akan muncul.
2024-06-02
komen 0
852

炫酷实用的jQuery/HTML5菜单图文详解
Pengenalan Artikel:jQuery是一款非常实用的JavaScript框架,基于jQuery开发的菜单插件也非常多,包括下拉菜单、Tab菜单等。另外,HTML5的应用,让这些菜单在视觉效果和交互能力上又提高了很多。本文就推荐了7款炫酷而实用的jQuery/HTML5菜单,希望对你有所帮助。 1、CSS3扇形动画菜单 鼠标滑过扇形展开动画 这款CSS3菜单很有个性,是一个扇形的多级下拉菜单,当你将鼠标滑过菜单时,菜单项即可展开。 在线演示源码下载 2、C..
2017-03-08
komen 0
1834