Jumlah kandungan berkaitan 10000

css3制作鼠标经过按钮特效
Pengenalan Artikel:这篇文章主要为大家介绍了利用css3制作的一款鼠标经过按钮特效,当鼠标放在按钮上,按钮就会发生变化,产生一个动态效果,非常漂亮。需要的朋友可以参考下
2017-05-24
komen 0
1939

利用css伪类实现鼠标滑过按钮动画效果
Pengenalan Artikel:CSS伪类是用来添加一些选择器的特殊效果。本文就来为大家介绍一下使用css伪类实现鼠标滑过按钮动画的方法。
2021-01-28
komen 0
2573

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1657
巧用HTML5给按钮背景设计不同的动画
Pengenalan Artikel:如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画效果。本文就和大家分享HTML5给按钮背景设计不同的动画简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-12
komen 0
1540

纯CSS3带过渡动画特效的分页条ui设计效果
Pengenalan Artikel:这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。
2017-01-19
komen 0
1878

jquery和CSS3带弹性动画效果的工具栏菜单
Pengenalan Artikel:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19
komen 0
1288

jQuery和CSS3超炫汉堡包变形动画特效
Pengenalan Artikel:这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
2017-01-18
komen 0
1600

Langkah-langkah untuk mencipta animasi bergolek bulatan kecil mengelilingi bulatan besar menggunakan pad lakar geometri
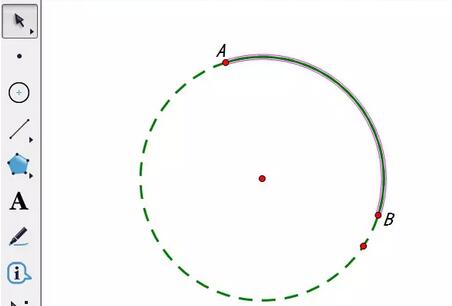
Pengenalan Artikel:Membina lengkok. Untuk mencipta animasi mata yang bergerak pada lengkok, anda mesti membina lengkok terlebih dahulu. Lengkok diperoleh berdasarkan bulatan, jadi anda masih perlu melukis bulatan dalam pad lakaran geometri terlebih dahulu. Pilih butang [Alat Bulatan] pada bar sisi kiri, klik tetikus di kawasan kerja di sebelah kanan, seret tetikus selepas menentukan pusat bulatan, dan klik tetikus sekali lagi selepas menentukan saiz bulatan itu dilukis. Untuk membina lengkok daripada bulatan, mula-mula pilih dua titik percuma pada bulatan, pilih butang [Point Tool] pada bar sisi kiri, pilih dua titik A dan B pada bulatan, dan gunakan alat gerak untuk memilih pusat bulatan secara bergilir-gilir. , titik A, titik B, klik menu lungsur bar menu [Pembinaan] atas dan pilih arahan [Lengkok pada Bulatan], dengan itu mendapatkan lengkok AB, dan bina titik bebas C pada lengkok AB. Pilih kiri
2024-06-12
komen 0
338

元件类型有哪些?
Pengenalan Artikel:元件类型有:1、图形元件,可用于静态图像和创建连接到主时间轴的可重用动画片段;2、按钮元件,可以创建用于响应鼠标单击、滑过或其它动作的交互式按钮;3、影片剪辑元件,可以创建可重用的动画片段。
2021-07-07
komen 0
16449

Cara menggunakan pad lakar geometri untuk mencapai penskalaan grafik
Pengenalan Artikel:Langkah 1 Lukis grafik asal Melalui contoh ini, alat untuk melukis bulatan pada papan lukisan ditunjukkan Pertama, anda perlu melukis bulatan pada papan lukisan Klik [Alat Bulatan] pada bar sisi kanvas untuk menentukan pusat bulatan, dan kemudian seret Gerakkan tetikus ke kedudukan yang sesuai dan klik sekali untuk melukis bulatan. Langkah 2 Untuk menskalakan grafik, klik [Move Arrow Tool] pada bar sisi, dwiklik tengah bulatan untuk menetapkannya sebagai pusat zum, dan pilih bulatan, klik [Transform] pada bar menu atas, pilih [ Skala] dalam pilihan lungsur turunnya, dan pilih [Skala] dalam Zum pop timbul Masukkan nisbah penskalaan dalam kotak dialog. Selepas menetapkan nisbah zum, klik butang [Zum], dan anda akan melihat bahawa graf yang dizum sudah sedia.
2024-04-16
komen 0
763

Langkah terperinci untuk menggunakan garis panduan untuk mencipta kesan animasi dalam Flash
Pengenalan Artikel:1. Buka Flash dan buat dokumen kosong baharu. 2. Lukis bulatan di atas pentas dan tukar bulatan itu kepada komponen grafik. 3. Tukar nama [Layer 1] kepada [Circle]. 4. Klik butang [Tambah Lapisan Panduan] untuk mencipta lapisan [Garis Panduan: Bulatan] baharu. 5. Pilih alat pensel dalam bar alat. 6. Pastikan lapisan [Garis Panduan: Bulatan] dipilih dan gunakan alat pensel untuk melukis lengkung di atas pentas. 7. Gunakan tetikus untuk menyeret bulatan supaya titik tengah bulatan bertepatan dengan titik akhir bahagian lengkung. 8. Panjangkan nombor bingkai lapisan [Garis Panduan: Bulatan] ke bingkai ke-20. Masukkan bingkai utama pada bingkai 20 lapisan [Bulatan]. 9. Buat animasi gerakan untuk bulatan. 10. Pilih bingkai ke-20 lapisan [Bulatan]. 11. Gunakan tetikus untuk menyeret bulatan
2024-04-10
komen 0
1074

Proses operasi membina segi tiga sama dengan pad lakar geometri
Pengenalan Artikel:Kaedah 1: Gunakan bulatan sama bersilang untuk membina segi tiga sama Malah, segitiga sama sisi juga dipanggil segi tiga sama Ia boleh dibina dengan menggunakan dua bulatan sama yang bersilang. Kaedah 2: Gunakan struktur alat tersuai untuk membuka pad lakar geometri, tekan dan tahan butang [Alat Tersuai] pada bar alat kiri, dan pilih [Segi Tiga] - Segi Tiga Sama dalam kotak alat pintasan timbul, seperti yang ditunjukkan dalam rajah. Selepas memilih alatan di atas, klik pada kedudukan yang sesuai pada papan lukisan untuk menentukan bucu segi tiga, kemudian seret tetikus, semak saiz segi tiga, klik pada kedudukan yang sesuai, dan lukis segi tiga sama. Untuk melukis segitiga sama sisi mendatar, tahan kekunci Shift semasa melukis. Gunakan [Move Arrow Tool] untuk memilih bucu segitiga dan seret tetikus untuk berputar Anda akan mendapati bahawa segi tiga sama sisi akan berputar
2024-04-17
komen 0
459


JS和CSS实现鼠标经过弹出一个带缓冲动画渐变效果DIV框
Pengenalan Artikel:这篇文章主要介绍了JS+CSS实现鼠标经过弹出一个DIV框的实现方法,带缓冲渐变动画效果,涉及鼠标事件的响应及结合时间函数定时触发形成动画渐变效果的相关技巧,需要的朋友可以参考下
2018-06-25
komen 0
2123

Apakah maksud makro tetikus? Penjelasan terperinci tentang petua yang disyorkan untuk memilih tetikus makro
Pengenalan Artikel:Tetikus makro ialah tetikus komputer yang membolehkan kita memprogramkan arahan atau tindakan tertentu ke dalam tetikus itu sendiri. Ini boleh dilakukan melalui butang khas pada tetikus anda atau melalui perisian yang dipasang pada komputer anda. Tikus makro sering digunakan oleh pemain umum dan orang yang perlu melaksanakan tugas tertentu pada komputer mereka dengan cepat dan cekap. Apakah perbezaan antara tetikus makro dan tetikus biasa? Tetikus makro ialah tetikus komputer yang membolehkan pengguna memprogramkan tindakan atau arahan tertentu ke dalam tetikus itu sendiri. Pengguna boleh mencapai fungsi ini menggunakan perisian khas atau dengan membuat perubahan fizikal pada tetikus. Tanpa mengira kaedah yang digunakan, matlamatnya adalah untuk memudahkan pengguna melakukan tugasan yang kompleks atau berulang dengan hanya menekan butang tetikus. Seekor tetikus biasa tidak mempunyai keupayaan ini. Mereka direka untuk kegunaan umum dan secara amnya tidak mempunyai yang boleh disesuaikan
2024-02-06
komen 0
1654

超炫CSS3六边形菜单动画特效
Pengenalan Artikel:这是一款使用CSS3和少量js代码制作的炫酷六边形菜单动画特效。该六边形菜单在鼠标滑过时带有高光动画效果,当点击菜单后,各个菜单项沿六边形的各条边向外弹出,组成一个大的六边形。
2017-01-17
komen 0
2156

jQuery如何实现鼠标点击左右按钮滑动切换的示例
Pengenalan Artikel:在做web前端开发的时候经常遇到图片滑动切换特效,接下来通过本文给大家分享使用jQuery实现鼠标点击左右按钮滑动切换特效,感兴趣的朋友参考实现代码
2018-05-11
komen 0
3653