Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan JavaScript untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out dengan JavaScript? Karusel imej ialah salah satu kesan biasa dalam reka bentuk web Dengan menukar imej untuk memaparkan kandungan yang berbeza, ia memberikan pengguna pengalaman visual yang lebih baik. Dalam artikel ini, saya akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran karusel imej dan menambah kesan animasi fade-in dan fade-out. Di bawah ialah contoh kod khusus. Pertama, kita perlu mencipta bekas yang mengandungi karusel dalam halaman HTML dan menambahnya
2023-10-18
komen 0
1470

Bagaimana untuk membuat karusel dengan javascript
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web. Ia boleh digunakan untuk pelbagai fungsi, seperti mengemas kini kandungan tapak web secara dinamik, mengendalikan input borang, mengawal kesan lukisan dan animasi, dan mencipta antara muka pengguna interaktif. Antaranya, JavaScript juga boleh digunakan untuk mencipta karusel untuk menjadikan tapak web lebih menarik dan menyediakan pengguna dengan kesan visual yang lebih baik dan pengalaman pengguna yang lebih baik. Dalam pelaksanaan imej karusel, JavaScript sering digunakan untuk mengawal putaran dan penukaran imej. Ia menggunakan pengendalian acara dan pemasa (setTime
2023-04-21
komen 0
802

Kaedah dan teknik bagaimana untuk mencapai kesan karusel imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara mencapai kesan karusel imej melalui CSS tulen Dalam reka bentuk web moden, kesan karusel imej sering digunakan untuk memaparkan berbilang imej atau iklan secara bergilir-gilir. Terdapat banyak cara untuk mencapai kesan karusel imej, salah satu cara biasa ialah menggunakan animasi CSS. Artikel ini akan memperkenalkan kaedah dan teknik tentang cara untuk mencapai kesan karusel imej melalui CSS tulen dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, elemen imej untuk karusel perlu disediakan dalam HTML. Berikut ialah contoh struktur HTML yang mudah: &l
2023-10-18
komen 0
1721

Bagaimana untuk melaksanakan fungsi karusel imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi karusel imej dalam JavaScript? Karusel gambar ialah salah satu fungsi yang biasa digunakan dalam reka bentuk web Ia boleh memaparkan berbilang gambar dan bertukar secara automatik pada selang masa tertentu untuk meningkatkan pengalaman visual pengguna. Tidak rumit untuk melaksanakan fungsi karusel imej dalam JavaScript Artikel ini akan menerangkan kaedah pelaksanaan dengan contoh kod tertentu. Pertama, kita perlu mencipta bekas dalam HTML untuk memaparkan imej dan butang untuk mengawal karusel. Bekas karusel asas boleh dibuat menggunakan kod berikut: <
2023-10-18
komen 0
1317

HTML, CSS dan jQuery: Cipta karusel dengan kesan pudar
Pengenalan Artikel:HTML, CSS dan jQuery: Buat karusel dengan kesan fade-in dan fade-out Dengan populariti Internet, karusel telah menjadi salah satu elemen biasa dalam reka bentuk web. Ia bukan sahaja boleh digunakan untuk memaparkan berbilang gambar atau maklumat produk, ia juga boleh meningkatkan pengalaman visual pengguna dengan menukar gambar secara dinamik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel dengan kesan fade-in dan fade-out. Pertama, kita perlu mencipta struktur HTML. Tambahkan dalam teg <body>
2023-10-25
komen 0
1554

Bagaimana untuk mencipta karusel imej dengan kesan fokus menggunakan jQuery
Pengenalan Artikel:Cara menggunakan jQuery untuk mencipta karusel imej dengan kesan fokus Dalam pembangunan web, karusel ialah salah satu elemen biasa yang boleh menambah kesan visual dan pengalaman pengguna ke tapak web. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta karusel imej dengan kesan fokus, supaya imej mempunyai kesan zum apabila bertukar, meningkatkan daya tarikan visual halaman. 1. Persediaan Sebelum memulakan, kita perlu menyediakan sumber berikut: beberapa gambar untuk dipaparkan, struktur HTML, gaya CSS, perpustakaan jQuery Dalam fail HTML, kita perlu mencipta
2024-02-27
komen 0
1337

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1145

Cara mencipta kesan tatal digital dalam PPT_Tutorial tentang cara mencipta kesan tatal digital dalam PPT
Pengenalan Artikel:Mula-mula, buka pembentangan PPT kami: Kemudian, tukar ke halaman [Sisipkan], pilih kawalan [Kotak Teks] dan masukkan [Kotak Teks Menegak]: Kemudian, masukkan data dalam kotak teks dan laraskan saiz dan gaya fon: Pilih semua data, tukar ke halaman [Animasi]: Kembangkan bar kesan animasi, tetapkan kesan kepada [Draw Custom Road Strength], dan pilih kesan [Straight Line]: Kemudian, tukar ke halaman [Insert], masukkan [ Bentuk], dan pilih [Segi empat tepat] 】, tutup lebihan nombor: laraskan warna isian dan warna garisan segi empat tepat, warna isian selaras dengan warna latar belakang, dan garisan ditetapkan kepada [tiada garisan], supaya segi empat tepat meliputi nombor yang tidak perlu dipaparkan: apabila kita memainkan slaid Apabila anda mengklik, anda akan mendapati bahawa nombor sedang menatal:
2024-04-25
komen 0
1256

Cara menggunakan PHP untuk membangunkan fungsi karusel imej mudah
Pengenalan Artikel:Pengenalan kepada cara menggunakan PHP untuk membangunkan fungsi karusel gambar yang ringkas: Fungsi karusel gambar ialah kesan paparan biasa pada tapak web moden Ia memberikan pengguna pengalaman menyemak imbas yang lebih baik dengan menukar gambar secara automatik atau manual. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi karusel imej ringkas dan menyediakan contoh kod khusus. 1. Kerja penyediaan Sebelum mula menulis kod, kita perlu menyediakan aspek berikut: Sumber gambar: Sediakan beberapa sumber gambar yang perlu dipaparkan, yang boleh berupa gambar pada pelayan tempatan atau pautan luaran.
2023-09-21
komen 0
1054

Langkah terperinci untuk mencipta gelang besi dalam C4D
Pengenalan Artikel:1. Buka perisian C4D, masukkan antara muka kerja C4D, dan tekan lama alat berus di bahagian atas antara muka. 2. Dalam menu pop timbul, cari cincin dan buka terus. 3. Buat bulatan dalam paparan C4D, tekan butang roda tetikus dan tukar kepada empat paparan. 4. Klik untuk memilih paparan hadapan dan tekan kekunci roda tatal. 5. Pada masa ini, paparan telah ditukar kepada paparan hadapan Pilih deringan sekali lagi untuk mencipta satu lagi grafik deringan. 6. Tekan pintasan papan kekunci T dan tukar kepada alat zum, atau klik terus alat zum di bahagian atas antara muka untuk mengezum masuk pada bulatan 1 yang baru kita lukis. 7. Pada masa ini, tekan lama ikon permukaan subbahagian di bahagian atas antara muka. 8. Dalam menu lungsur timbul, klik ikon Open Scan. 9. Dalam panel lapisan di penjuru kanan sebelah atas antara muka, tahan butang kiri tetikus pada Dering 1
2024-04-08
komen 0
551

Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dalam JavaScript sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dalam JavaScript sambil mengehadkannya kepada bekas? Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu mencapai kesan karusel gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor kiri dan kanan yang lancar bagi imej dan mengehadkannya kepada bekas tertentu. Pertama, kita perlu mencipta bekas dalam HTML untuk memaparkan imej. Bekas ini boleh menjadi elemen div, kami memberikannya lebar dan ketinggian tetap, dan tetapkan limpahan kepada h
2023-10-26
komen 0
793

Melihat lebih dekat cara peta fokus jQuery berfungsi
Pengenalan Artikel:Imej fokus jQuery ialah elemen reka bentuk web yang biasa digunakan yang menarik perhatian pengguna dengan memutar imej secara automatik dan meningkatkan kesan visual halaman. Ia sering digunakan untuk paparan karusel pada halaman utama tapak web, paparan ruang pengiklanan, dsb. Artikel ini akan memberikan pandangan yang mendalam tentang cara peta fokus jQuery berfungsi dan memberikan contoh kod khusus. Mula-mula, mari kita fahami asas cara peta fokus jQuery berfungsi. Peta fokus biasanya mengandungi bekas gambar dan bekas butang navigasi Bekas gambar digunakan untuk memaparkan kandungan gambar, dan bekas butang navigasi digunakan untuk mengawal pemotongan gambar.
2024-02-27
komen 0
1223

Bagaimana untuk menggunakan Swiper dengan Vue3?
Pengenalan Artikel:Artikel ini memperkenalkan penggunaan swiper dalam vue3 untuk mencapai kesan gambar rajah karusel jika modul seperti gaya komponen diperkenalkan secara tidak wajar, ia berkemungkinan menyebabkan halaman tidak mempunyai kesan atau anak panah atau kesan penukaran yang diingini akan menjadi tidak normal. Penggunaan khusus adalah seperti berikut: Gunakan arahan npminstallswiper untuk memasang pemalam swiper menggunakan fail gaya dalam main.js, seperti yang ditunjukkan di bawah: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
komen 0
2677

HTML, CSS dan jQuery: Teknik untuk mencapai kesan penukaran ketelusan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk merealisasikan kesan penukaran ketelusan imej Dalam reka bentuk web moden, kesan penukaran ketelusan imej telah menjadi elemen reka bentuk yang sangat biasa. Dengan mengawal perubahan ketelusan imej, anda boleh menambah kesan dinamik pada halaman web dan meningkatkan pengalaman pengguna. Untuk mencapai kesan khas tersebut, kita boleh menggunakan HTML, CSS dan jQuery Teknik khusus akan diperkenalkan di bawah, dengan contoh kod dilampirkan. Bahagian HTML Pertama, kita perlu mencipta gambar dan butang kawalan yang sepadan dalam HTML
2023-10-25
komen 0
1423

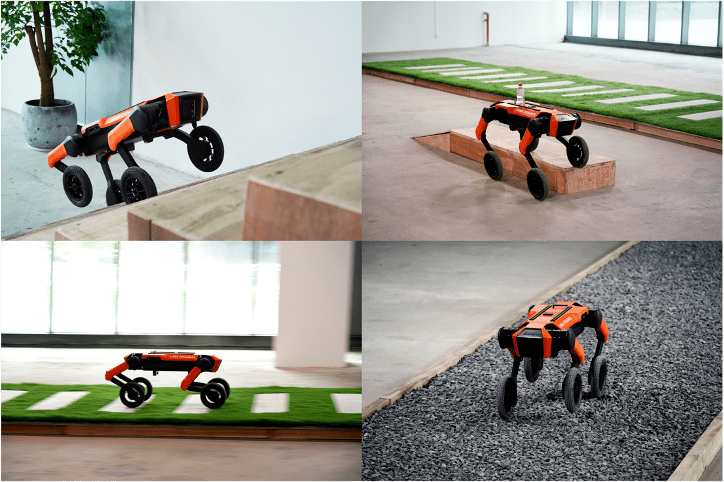
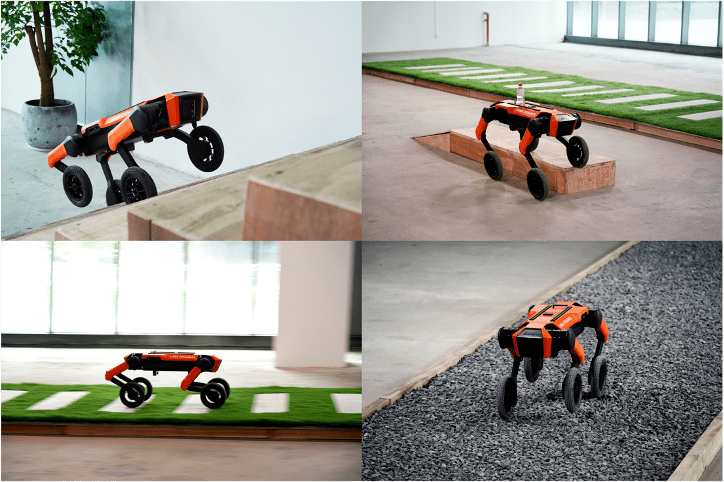
Zhuji Dynamics mengeluarkan robot beroda empat 'casis universal' W1 yang pertama
Pengenalan Artikel:Difahamkan bahawa W1 dibangunkan berdasarkan "Motion Intelligence" Zhuji Dynamics. Ia menggabungkan struktur kaki dan roda, dilengkapi dengan sendi prestasi tinggi yang dibangunkan sendiri, mempunyai persepsi rupa bumi masa nyata dan keupayaan mobiliti semua rupa bumi, dan adalah lebih cekap daripada robot Berkaki yang mudah adalah lebih cekap dan senario yang digunakan adalah lebih kaya dan kompleks. Khususnya, W1 telah berjaya melepasi pengesahan keupayaan dalam berbilang senario aplikasi yang kompleks: menaiki dan menuruni tangga: menyepadukan kawalan gerakan deria untuk mencapai tangga berjalan naik dan turun dengan stabil di atas cerun: badan boleh kekal sama rata dengan permukaan cerun; dan tanah. , beralih secara fleksibel seperti yang diperlukan; Kerb: Mampu menukar gaya berjalan secara fleksibel dan mudah, dengan mudah menghadapi cabaran pelbagai rupa bumi yang berbeza di atas tanah: Melaraskan badan secara bebas semasa pergerakan berkelajuan tinggi
2023-09-26
komen 0
1341

Di mana untuk membuka muzik Amap QQ
Pengenalan Artikel:Fungsi main balik muzik Amap menyediakan pengguna kawalan muzik yang mudah dan pengalaman pengesyoran yang diperibadikan. Sama ada dalam perjalanan jauh atau ulang-alik harian, pengguna boleh menikmati muzik kegemaran mereka pada bila-bila masa tanpa perlu beralih kepada apl lain. Kaedah tetapan adalah di bawah, jangan ketinggalan. Cara membuka muzik QQ dalam Amap Memilih alat muzik untuk dimainkan dalam Amap boleh dilakukan pada halaman [Tetapan Navigasi]. Langkah dan prosedur untuk membuka Muzik QQ pada Amap: 1. Buka Amap dan klik pada halaman [Saya] di sudut kanan bawah. 2. Pilih ikon gear di penjuru kanan sebelah atas untuk membuka tetapan. 3. Klik fungsi [Navigation Settings] dalam tetapan. 4. Selepas memasuki halaman navigasi, pilih tetapan [Pemain Audio]. 5. Pilih [QQ Music] di sini untuk melengkapkan tetapan.
2024-06-14
komen 0
615

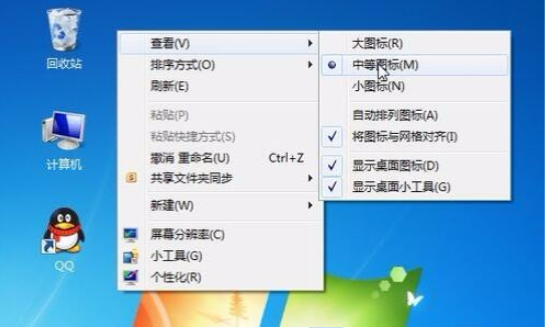
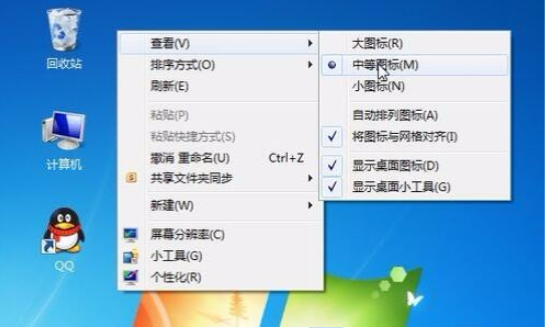
Ajar anda cara melaraskan saiz ikon desktop dalam Windows 7
Pengenalan Artikel:Dalam proses menggunakan sistem win7, jika operasi tidak betul atau tetapan tidak betul, ia mungkin menyebabkan beberapa masalah paparan pada komputer, seperti masalah dengan saiz ikon desktop win7, dsb. Sesetengah netizen ingin tahu cara melaraskan saiz ikon desktop dalam Win7 Editor di bawah akan mengajar anda cara melaraskan saiz ikon desktop dalam Win7. Kaedah 1: Tetapkan saiz ikon desktop daripada menu klik kanan 1. Klik kanan tetikus pada desktop, dan klik di bawah Lihat untuk menetapkan saiz ikon besar, ikon sederhana dan ikon kecil yang diperlukan. Kaedah 2: Ctrl dan roda tetikus mengawal ikon kepada sebarang saiz 1. Letakkan penuding tetikus pada ikon desktop, tahan kekunci Ctrl pada papan kekunci, dan kemudian gulung butang tengah tetikus untuk menjadikan ikon lebih kecil daripada mod ikon kecil di atas. 2. Anda juga boleh menjadikan ikon lebih besar daripada di atas
2023-07-22
komen 0
12120

Bagaimana untuk mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_Cara mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_
Pengenalan Artikel:1. Buka projek Tayangan Perdana, tukar kepada antara muka grafik, pilih butang Lapisan Baharu dalam tetingkap grafik asas, cari segi empat tepat dalam lapisan baharu, dan klik segi empat tepat. 2. Selepas mengklik butang segi empat tepat, segi empat tepat akan muncul pada skrin Kurangkan lebar segi empat tepat, tetapkan warna isian, dsb., dan putar segi empat tepat menjadi garisan. 3. Gunakan alat teks untuk memasukkan kandungan teks di atas baris [MG Animation Production], dan tetapkan atribut teks yang berkaitan dalam penyuntingan teks grafik asas. 4. Cari kesan transformasi dalam PR, gunakan kesan transformasi pada teks, kemudian buka kawalan kesan, cari kesan transformasi dalam kawalan kesan, masukkan bingkai utama pertama pada kedudukan, dan laraskan nilai paksi Y kedudukan supaya Teks bergerak di bawah garisan, menggerakkan beberapa bingkai dan
2024-06-02
komen 0
483