Jumlah kandungan berkaitan 10000

jquery membatalkan pendengaran acara tatal
Pengenalan Artikel:Apabila kami membangunkan aplikasi web, kami sering perlu memantau tingkah laku menatal pengguna pada halaman. Pada masa ini, kita boleh menggunakan acara tatal yang disediakan oleh jQuery untuk memantau operasi tatal pengguna. Walau bagaimanapun, dalam beberapa kes, kami perlu membatalkan pemantauan acara tatal, yang memerlukan penggunaan beberapa API yang disediakan oleh jQuery untuk mencapai ini. Seterusnya, kami akan memperkenalkan secara terperinci cara menggunakan jQuery untuk membatalkan pemantauan acara skrol. 1. jQuery menyediakan tiga kaedah untuk membatalkan pemantauan acara tatal jQuery menyediakan tiga kaedah untuk membatalkan acara tatal.
2023-05-24
komen 0
1081

Pemantauan tatal halaman web CSS: pantau acara tatal halaman web dan lakukan operasi yang sepadan
Pengenalan Artikel:Pemantauan tatal halaman web CSS: pantau acara tatal halaman web dan lakukan operasi yang sepadan Dengan pembangunan berterusan teknologi bahagian hadapan, kesan dan interaksi halaman web menjadi lebih kaya dan pelbagai. Antaranya, pemantauan skrol adalah teknologi biasa yang boleh melakukan beberapa kesan atau operasi khas berdasarkan kedudukan skrol apabila pengguna menatal halaman web. Secara umumnya, pemantauan skrol boleh dilaksanakan melalui JavaScript. Walau bagaimanapun, dalam beberapa kes, kami juga boleh mencapai kesan pemantauan tatal melalui CSS tulen. Artikel ini akan memperkenalkan cara melaksanakan penatalan halaman web melalui CSS
2023-11-18
komen 0
970
bootstrap的滚动监听
Pengenalan Artikel:bootstrap的滚动监听
2016-09-26
komen 0
1267

Cara menggunakan v-on:scroll untuk mendengar acara menatal dalam Vue
Pengenalan Artikel:Vue ialah salah satu rangka kerja bahagian hadapan yang lebih popular pada masa ini Selain pemantauan acara biasa, Vue juga menyediakan arahan untuk memantau acara skrol, iaitu v-on:scroll. Artikel ini akan memperkenalkan secara terperinci cara menggunakan v-on:scroll untuk mendengar acara tatal dalam Vue. 1. Penggunaan asas arahan v-on:scroll Arahan v-on:scroll digunakan untuk memantau peristiwa penatalan elemen DOM Penggunaan asasnya adalah seperti berikut: <divv-on:scroll="sc
2023-06-11
komen 0
9764

Cara mengendalikan pemantauan dan pemprosesan acara tatal dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pemantauan dan pemprosesan acara menatal dalam komponen Vue Dalam pembangunan Vue, kami sering menghadapi senario yang memerlukan pemantauan dan pemprosesan acara penatalan, seperti melaksanakan pemuatan penatalan, penatalan tidak terhingga dan fungsi lain. Artikel ini akan memperkenalkan secara terperinci cara mengendalikan pemantauan dan pemprosesan acara tatal dalam komponen Vue, dan memberikan contoh kod khusus. Terdapat dua cara untuk mendengar acara tatal dalam komponen Vue: satu ialah dengan menambahkan pendengar acara dan satu lagi adalah dengan menggunakan pemalam pihak ketiga. (1) Tambahkan pendengar acara pada fungsi cangkuk yang dipasang bagi komponen Vue
2023-10-10
komen 0
1866

javascript监听事件之监听页面滚动的内容解析
Pengenalan Artikel:本篇文章给大家带来的内容是关于javascript监听事件之监听页面滚动的内容解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-23
komen 0
4280

Applet WeChat melaksanakan kesan pemantauan tatal halaman
Pengenalan Artikel:Maaf, saya tidak dapat memberikan contoh kod khusus. Jika anda ingin mengetahui cara melaksanakan kesan pemantauan tatal halaman dalam applet WeChat, anda boleh mencubanya sendiri dengan mengikuti langkah berikut: Cipta projek applet WeChat baharu. Tulis struktur halaman dalam fail wxml, termasuk elemen yang memerlukan pemantauan tatal. Tetapkan gaya halaman dalam fail wxss, termasuk gaya elemen mendengar tatal. Tulis logik pemantauan tatal dalam fail js, dan anda boleh mencapai kesan pemantauan tatal dengan mendengar acara tatal halaman. Pratonton kesan melalui alat pembangun WeChat,
2023-11-21
komen 0
1108

Cara menggunakan Vue untuk melaksanakan kesan mendengar tatal
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan mendengar tatal Pengenalan: Pemantauan tatal ialah salah satu kesan khas yang biasa digunakan dalam pembangunan web Ia membolehkan kami mencetuskan animasi yang sepadan, memuatkan data atau gelagat interaktif lain berdasarkan kedudukan tatal semasa menatal halaman. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan pelbagai alatan dan fungsi yang boleh membantu kami melaksanakan kesan pemantauan tatal. Dalam artikel ini, kami akan mempelajari cara menggunakan Vue untuk melaksanakan kesan mendengar tatal dan memberikan contoh kod terperinci. Langkah 1: Buat projek dan komponen Vue terlebih dahulu
2023-09-19
komen 0
1412
datepicker插件监听输入框
Pengenalan Artikel:这次给大家带来datepicker插件监听输入框,datepicker插件监听输入框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23
komen 0
1921

Bagaimana untuk mendengar acara tatal dalam uniapp
Pengenalan Artikel:Dengan perkembangan teknologi mudah alih, menjadikan APP mempunyai pengalaman pengguna yang lebih baik telah menjadi salah satu tugas penting bagi pembangun. Apabila mereka bentuk APP, melaksanakan kesan menatal mungkin menjadi pilihan dan uniapp ialah rangka kerja yang menyokong ciri ini. Dalam artikel ini, saya akan meneroka cara melaksanakan kesan tatal dalam uniapp dan cara mendengar acara tatal. Mula-mula, mari kita terangkan secara ringkas apa itu uniapp. uniapp ialah rangka kerja pembangunan yang sesuai untuk berbilang platform, termasuk iOS, Android, H5, applet dan platform lain. ia
2023-04-06
komen 0
5707

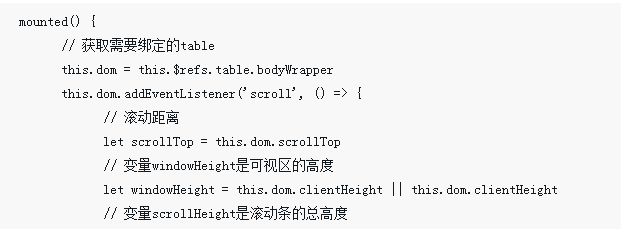
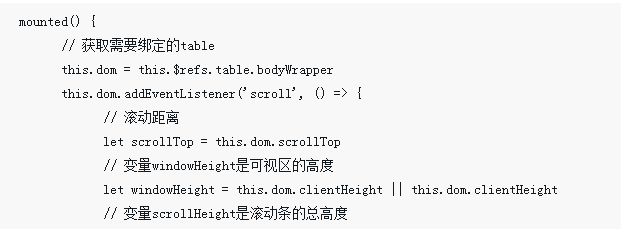
监听element-ui table滚动事件的代码示例
Pengenalan Artikel:本篇文章给大家带来的内容是关于监听element-ui table滚动事件的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-26
komen 0
3643

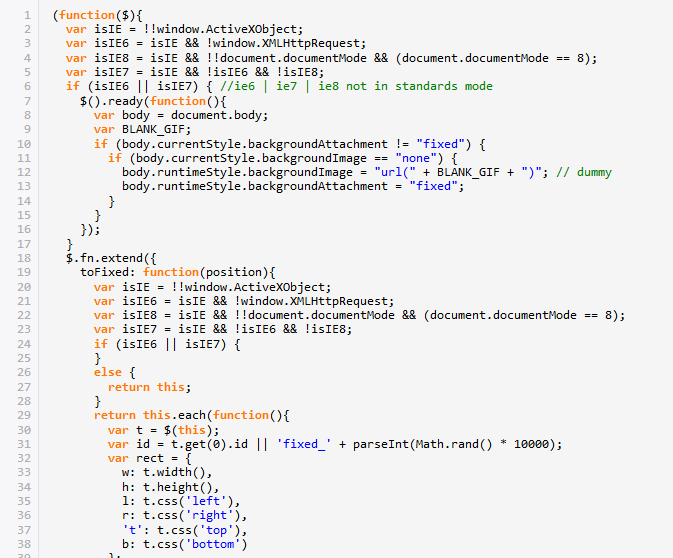
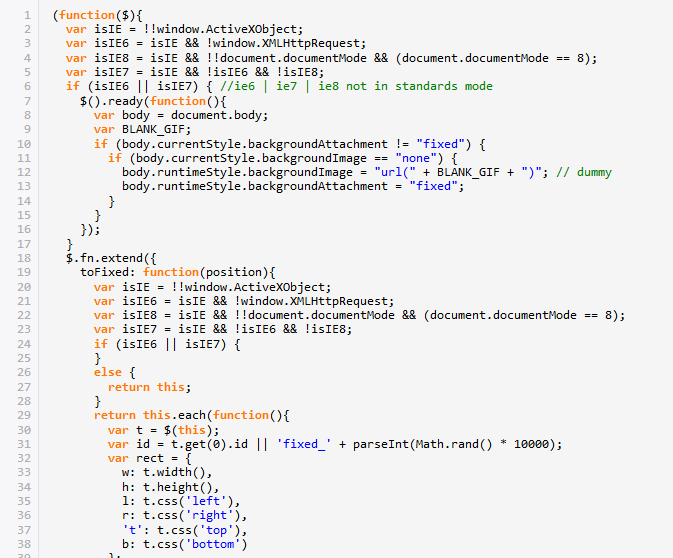
jQuery实现可兼容IE6的滚动监听功能
Pengenalan Artikel:这篇文章主要介绍了jQuery实现可兼容IE6的滚动监听功能,结合实例形式分析了jQuery针对不同浏览器的事件监听、响应及页面属性动态变换相关实现技巧,不太理解jquery的朋友可以参考下本篇文章
2018-01-15
komen 0
1304

jQuery简单滚动插件
Pengenalan Artikel:jQuery简单滚动插件
2016-11-25
komen 0
1502

JS组合按键事件监听插件的详细介绍
Pengenalan Artikel:JS组合按键事件插件,支持多组按键组合的监听
2017-03-01
komen 0
1717
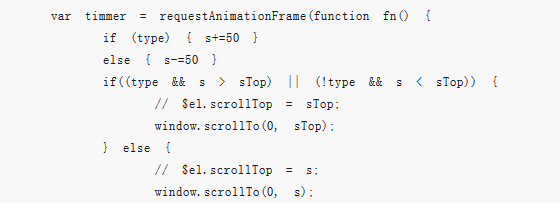
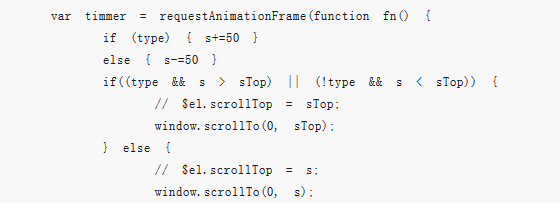
vue监听滚动事件某元素吸顶或固定位置显示详解
Pengenalan Artikel:本文主要为大家详细介绍了vue实现某元素吸顶或固定位置显示,监听滚动事件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-05-10
komen 0
9208