Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1758

Bagaimana untuk melaksanakan fungsi kaca pembesar imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan fungsi kaca pembesar imej? Dalam reka bentuk web, fungsi kaca pembesar gambar sering digunakan untuk memaparkan gambar produk, butiran karya seni, dsb. Dengan menuding tetikus di atas imej, imej boleh dibesarkan untuk membantu pengguna memerhati butiran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod. Pertama, kita perlu menyediakan elemen gambar dengan kesan pembesaran dalam HTML. Sebagai contoh, dalam struktur HTML berikut, kami meletakkan imej yang besar
2023-10-19
komen 0
1311

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1095

Pemprosesan imej Golang: pelajari cara mengezum masuk dan keluar imej
Pengenalan Artikel:Pemprosesan Imej Golang: Ketahui cara mengezum masuk dan keluar imej Ringkasan: Pemprosesan imej adalah keperluan biasa dalam aplikasi moden. Sama ada anda memaparkan imej produk di tapak web e-dagang atau memuat naik dan berkongsi foto dalam aplikasi media sosial, mengezum masuk atau keluar imej ialah ciri penting. Dalam artikel ini, kami akan mempelajari cara menggunakan Golang untuk membesarkan dan mengurangkan imej serta memberikan contoh kod yang berkaitan. Pengenalan: Golang ialah pengaturcaraan yang berkuasa dan mudah digunakan
2023-08-22
komen 0
2052

Perkongsian teknik untuk menjana tangkapan skrin video dan lakaran kecil berdasarkan PHP
Pengenalan Artikel:Petua untuk menjana tangkapan skrin video dan lakaran kecil berdasarkan PHP Dengan perkembangan pesat Internet, semakin banyak laman web dan aplikasi perlu memaparkan kandungan video. Apabila memaparkan video pada halaman, lakaran kecil biasanya dijana untuk memberikan pratonton dan tangkapan skrin video juga mungkin diperlukan untuk menangkap adegan tertentu. Artikel ini akan memperkenalkan teknik untuk menjana tangkapan skrin dan lakaran kecil video berdasarkan PHP, dan melampirkan contoh kod yang sepadan. Pasang FFmpeg Pertama, kita perlu memasang FFmpeg, yang merupakan alat pemprosesan multimedia yang berkuasa yang boleh digunakan untuk tangkapan skrin video
2023-08-09
komen 0
1624

Petua Pengaturcaraan PHP: Cara Mengendalikan Penskalaan Imej
Pengenalan Artikel:Kemahiran pengaturcaraan PHP: Cara mengendalikan penskalaan imej Dalam reka bentuk web moden, imej adalah bahagian penting, dan penskalaan imej adalah salah satu operasi biasa. Sama ada ia memaparkan koleksi imej atau bertindak balas kepada keperluan peranti dengan saiz yang berbeza, penskalaan imej memainkan peranan penting. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk mengendalikan penskalaan imej, dan melampirkan contoh kod untuk rujukan. 1. Gunakan perpustakaan GD untuk penskalaan imej Pustaka GD ialah perpustakaan pemprosesan imej yang berkuasa dalam PHP. Kami boleh menggunakannya untuk melaksanakan fungsi penskalaan imej. Pertama, pastikan
2023-08-19
komen 0
1589

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1688

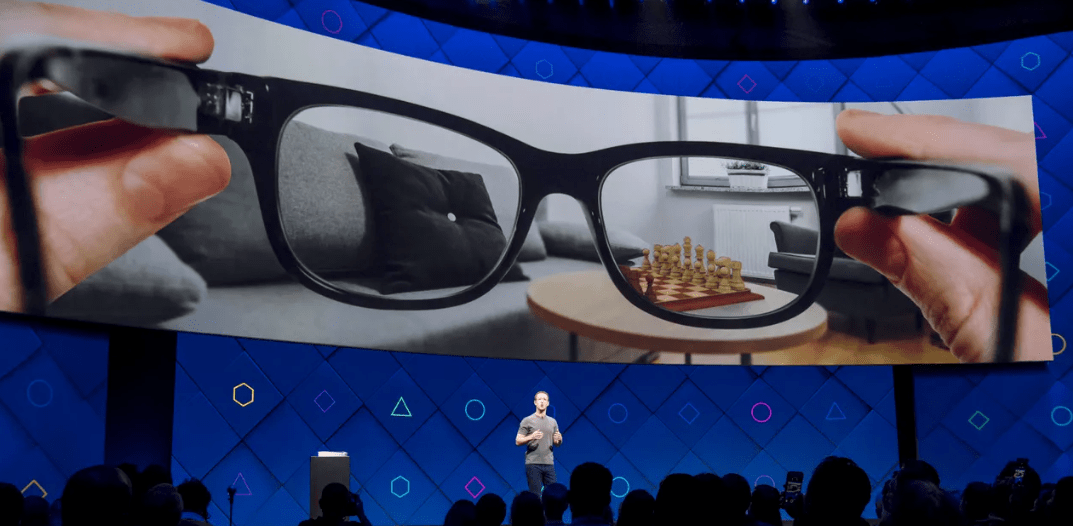
Meta mendedahkan prototaip cermin mata AR yang akan dilancarkan tahun depan, dibilkan sebagai 'peranti elektronik pengguna teratas'
Pengenalan Artikel:IT House melaporkan bahawa Syarikat Meta Technology bukan sahaja mempunyai cita-cita dalam bidang media sosial, mereka juga menaruh harapan tinggi untuk cermin mata realiti diperkukuh platform pengkomputeran (AR) generasi akan datang. Menurut Ketua Pegawai Teknologi Meta Andrew Bosworth, syarikat itu mungkin mempamerkan prototaip cermin mata AR termaju bernama kod "Orion" pada tahun 2024. Meta telah terlibat secara mendalam dalam bidang AR selama sekurang-kurangnya lapan tahun dan telah melabur berpuluh bilion dolar . Harapan Mampu membangunkan produk revolusioner setanding dengan iPhone. Walau bagaimanapun, tahun lepas syarikat itu mengumumkan bahawa ia telah meninggalkan rancangan untuk pengeluaran besar-besaran cermin mata Orion dan sebaliknya akan memberikannya kepada pemaju tertentu sebagai sampel untuk menunjukkan teknologi AR masa depan Bosworth mengesahkan laporan media sebelumnya, berkata dalam satu temu bual, beberapa M
2024-01-05
komen 0
799

Penjelasan terperinci tentang fungsi muat naik dan pemprosesan imej produk pusat beli-belah yang dibangunkan dengan PHP
Pengenalan Artikel:Penjelasan terperinci tentang fungsi memuat naik dan memproses imej produk di pusat beli-belah yang dibangunkan dengan PHP 1. Pengenalan Dalam e-dagang moden, fungsi memuat naik dan memproses imej produk merupakan bahagian yang sangat penting. Melalui fungsi muat naik dan pemprosesan imej yang munasabah, paparan produk di pusat membeli-belah boleh dibuat lebih cantik dan menarik lebih ramai pengguna. Artikel ini akan memperkenalkan secara terperinci cara menggunakan PHP untuk memuat naik dan memproses imej produk di pusat beli-belah pembangun, dan melampirkan contoh kod untuk rujukan. 2. Muat naik fail Buat borang muat naik Mula-mula, anda perlu membuat borang di muka hadapan untuk memuat naik imej produk. Contoh kod adalah seperti berikut: &l
2023-07-02
komen 0
873

Menteri Perdagangan Wang Wentao bertemu dengan Ketua Pegawai Eksekutif SK Hynix Guo Luzheng
Pengenalan Artikel:Menurut berita rasmi daripada Kementerian Perdagangan, hari ini, Menteri Perdagangan Wang Wentao bertemu dengan Guo Luzheng, Ketua Pegawai Eksekutif SK Hynix Korea Selatan. Kedua-dua pihak bertukar pandangan mengenai isu seperti pembangunan SK Hynix di China dan kerjasama dalam rantaian industri semikonduktor dan rantaian bekalan antara China dan Korea Selatan. Wang Wentao berkata bahawa China secara menyeluruh mempromosikan pemodenan gaya Cina dengan pembangunan berkualiti tinggi dan menggalakkan pembukaan peringkat tinggi, yang akan mengeluarkan lebih banyak dividen pembangunan terbuka. Pada masa ini, ekonomi China terus pulih dan bertambah baik, mempercepatkan pembangunan kuasa produktif baharu, ekonomi digital berkembang pesat, dan pasaran pengguna untuk produk maklumat elektronik mempunyai potensi yang besar Diharapkan SK hynix akan terus meningkatkan pelaburan dalam China, mendalami penanamannya di China, dan berkongsi faedah yang dibawa oleh peluang pertumbuhan berkualiti tinggi China. Guo Luzheng berkata bahawa China telah menjadi salah satu pangkalan pengeluaran dan pasaran jualan terpenting SK hynix dan akan terus bertapak di China.
2024-03-23
komen 0
1134

Cara menggunakan PHP untuk membangunkan fungsi paparan carta data
Pengenalan Artikel:Cara menggunakan PHP untuk membangunkan fungsi paparan carta data Dalam era maklumat hari ini, visualisasi data telah menjadi salah satu petunjuk penting untuk mengukur produk atau projek. Pembangun amat perlu menggunakan alatan dan teknik yang sesuai untuk memaparkan carta data. Sebagai bahasa skrip sebelah pelayan yang kaya, PHP boleh memproses dan memaparkan data dengan mudah. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi paparan carta data dan menyediakan contoh kod. Pertama, kita perlu mencari perpustakaan carta data yang boleh dipercayai. Pada masa ini, terdapat banyak yang terbuka
2023-08-19
komen 0
977

Bagaimana untuk membangunkan pemalam WordPress yang menjana gambar rajah perhubungan secara automatik
Pengenalan Artikel:Cara membangunkan pemalam WordPress yang menjana gambar rajah perhubungan secara automatik Dengan perkembangan zaman maklumat, semakin banyak data dijana dalam kehidupan kita, dan hubungan antara data menjadi semakin kompleks. Untuk lebih memahami dan mempersembahkan hubungan antara data, gambar rajah hubungan telah menjadi alat visualisasi yang penting. WordPress, sebagai sistem pengurusan kandungan paling popular di dunia, menyediakan pembina laman web dengan platform yang ringkas dan mudah digunakan. Artikel ini akan memperkenalkan cara membangunkan pemalam WordPress yang menjana gambar rajah perhubungan secara automatik, dengan contoh kod.
2023-09-05
komen 0
1263

Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Pengenalan Artikel:Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha
2023-12-18
komen 0
801

Analisis data dan kemahiran paparan untuk carta statistik Vue
Pengenalan Artikel:Gambaran keseluruhan analisis data dan teknik paparan untuk carta statistik Vue: Dalam analisis dan paparan data moden, carta statistik memainkan peranan yang sangat penting. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan alat dan teknik yang berkuasa untuk membangunkan carta statistik interaktif. Artikel ini akan memperkenalkan beberapa analisis data dan teknik paparan untuk menggunakan carta statistik dalam Vue, dan disertakan dengan contoh kod. Menggunakan perpustakaan pihak ketiga Vue mempunyai banyak perpustakaan pihak ketiga yang boleh membantu kami membuat pelbagai jenis carta statistik. Sebagai contoh, kita boleh menggunakan Carta.j
2023-08-18
komen 0
1634

Kad grafik NVIDIA RTX 40 SUPER akan datang tidak lama lagi: peningkatan prestasi yang sedikit, harga yang lebih berpatutan
Pengenalan Artikel:Menurut berita terkini, NVIDIA merancang untuk mengeluarkan siri kad grafik RTX40SUPER baharu pada pameran CES2024 yang akan datang. Siri produk baharu ini akan dikeluarkan kepada pengguna bulan ini. Memandangkan spesifikasi produk didedahkan secara beransur-ansur, kami juga secara beransur-ansur mempelajari tentang harga dan maklumat prestasi kad grafik ini. Kad grafik baharu ini dijangka sekali lagi menolak had kuasa pemprosesan grafik, membawa prestasi dan pengalaman yang lebih baik kepada pengguna dalam bidang permainan dan reka bentuk grafik. Kami menantikan acara pelancaran di pameran CES untuk mengetahui lebih lanjut mengenai siri kad grafik RTX40SUPER. Menurut laporan, RTX4080SUPER baharu bermula pada AS$999, iaitu AS$200 lebih rendah daripada produk generasi sebelumnya RTX4080, menjadikannya satu-satunya dalam siri ini.
2024-01-11
komen 0
618

Banyak syarikat telah mengeluarkan produk AI berdasarkan model besar Syarikat manakah yang lebih baik dalam melaksanakan aplikasi model besar?
Pengenalan Artikel:"Tiada industri tanpa AI, dan tiada aplikasi tanpa AI." Dengan pelaksanaan teknologi model besar AI (kecerdasan buatan), aplikasi AI berkembang di mana-mana. Dalam beberapa hari kebelakangan ini, banyak syarikat telah mengeluarkan produk aplikasi AI berdasarkan model besar. Dalam era "Pertempuran Ratusan Model", bagaimana untuk mencipta produk aplikasi model besar domestik? Bagaimana untuk menyediakan kuasa pengkomputeran yang lebih inklusif untuk model besar dan mencari senario yang lebih sesuai? Terbitkan gambar di tapak. Pada 1 Jun, Alibaba Cloud mendedahkan kemajuan terkini model besar Tongyi dan melancarkan produk AI baharu "Tongyi Listening" yang memfokuskan pada kandungan audio dan video, menjadi produk aplikasi model besar pertama di China yang dibuka untuk ujian awam. Sesetengah pakar percaya bahawa pengkomputeran awan adalah bentuk yang paling sesuai untuk membina model besar, dan evolusi model besar mungkin memulakan pusingan baharu transformasi seni bina pengkomputeran awan tradisional. Produk baharu Alibaba Cloud AI "Tongyi Tingwu" dilancarkan
2023-06-03
komen 0
960

Produk model besar baharu sedang berkembang pesat, dan industri AI memasuki era baharu
Pengenalan Artikel:Pada Persidangan Kepintaran Buatan Dunia 2023 di Shanghai, kegilaan yang dicetuskan oleh pengeluaran produk model besar baharu sekali lagi membawa industri kecerdasan buatan ke hadapan. Menurut statistik yang tidak lengkap, dalam masa dua hari sahaja, lebih daripada 10 produk baharu model besar telah diumumkan. Organisasi penerbitan produk ini termasuk syarikat teknologi Internet, syarikat pemula dan juga syarikat komunikasi. Ini bukan sahaja menunjukkan kepelbagaian dan kedalaman teknologi kecerdasan buatan, tetapi juga menunjukkan bahawa keseluruhan industri sedang menuju ke era baharu. Model besar merujuk kepada model kecerdasan buatan yang dilatih menggunakan data besar-besaran dan kuasa pengkomputeran yang berkuasa Model tersebut boleh melakukan di luar kemampuan manusia dalam pelbagai tugas dan bidang, seperti pemprosesan bahasa semula jadi, penjanaan imej, pengecaman pertuturan, dsb. Model besar dianggap sebagai hala tuju dan trend penting dalam bidang kecerdasan buatan.
2023-07-17
komen 0
912

Apakah perbezaan antara SVG dan HTML5 Canvas?
Pengenalan Artikel:Elemen HTML ialah bekas untuk grafik SVG. SVG bermaksud Grafik Vektor Boleh Skala. SVG berguna untuk menentukan grafik seperti kotak, bulatan, teks, dll. SVG, yang bermaksud Grafik Vektor Boleh Skala, ialah bahasa untuk menerangkan grafik 2D dan aplikasi grafik dalam XML, yang kemudiannya diberikan oleh pemapar SVG. Kebanyakan penyemak imbas web boleh memaparkan SVG sama seperti PNG, GIF dan JPG. Elemen HTML digunakan untuk melukis grafik melalui JavaScript. Elemen ialah bekas grafik. Kanvas SVGHTML SVG mempunyai kebolehskalaan yang lebih baik. Oleh itu, kanvas kurang berskala dan boleh dicetak dengan kualiti tinggi pada sebarang resolusi. Oleh itu, ia tidak sesuai untuk mencetak pada resolusi yang lebih tinggi
2023-09-18
komen 0
1199

Pengumuman rasmi! Persidangan pelancaran pertama Meizu All in AI dijadualkan pada 29 Februari: penghormatan kepada Steve Jobs kerana melancarkan iPhone
Pengenalan Artikel:Menurut berita pada 23 Februari, hari ini, Meizu secara rasmi mengumumkan bahawa ia akan mengadakan acara khas Meizu pada 19:00 pada 29 Februari. Ini juga merupakan acara pertama Meizu selepas pengumuman strategi "AllinAI". Perlu dinyatakan bahawa Meizu telah menghasilkan peta susun atur strategik melalui keupayaan AIGC yang berkuasa, memberi penghormatan kepada adegan klasik Steve Jobs melancarkan iPhone untuk menyambut era telefon pintar Nampaknya Meizu juga mahu menjadi peneraju AI era kali ini dengan AIIinAI. Gambar rasmi menunjukkan bahawa acara istimewa ini termasuk tiga modul utama termasuk LLM, Telefon dan AIDevice Ada kemungkinan bahawa tiga produk atau produk baharu tiga dalam satu akan dikeluarkan pada satu masa, tetapi dalam apa jua keadaan, AI berkaitan Meizu akan menjadi. kebolehan. Menurut laporan
2024-02-23
komen 0
1015