Jumlah kandungan berkaitan 10000
HTML5文字弹幕效果
Pengenalan Artikel:HTML5文字弹幕效果,挺有意思的,对HTML5感兴趣拿去研究,学习学习HTML5.
2017-11-22
komen 0
9980
用CSS3实现弹幕效果
Pengenalan Artikel:这次给大家带来用CSS3实现弹幕效果,用CSS3实现弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
4754

用H5的canvas做出弹幕效果
Pengenalan Artikel:这次给大家带来用H5的canvas做出弹幕效果,用H5的canvas做出弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13
komen 0
4201

用JS代码做出弹幕效果
Pengenalan Artikel:这次给大家带来用JS代码做出弹幕效果,用JS代码做出弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13
komen 0
3566

利用js模仿360开机效果
Pengenalan Artikel:本文为大家介绍了如何利用js模仿360开机效果,具有一定的参考价值,希望可以帮助到大家。实现效果:点击关闭图片按钮后,先往下退出再往右退出。
2020-04-07
komen 0
2657

使用canvas实现视频里的弹幕效果
Pengenalan Artikel:这次给大家带来使用canvas实现视频里的弹幕效果,使用canvas实现视频弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-27
komen 0
3847

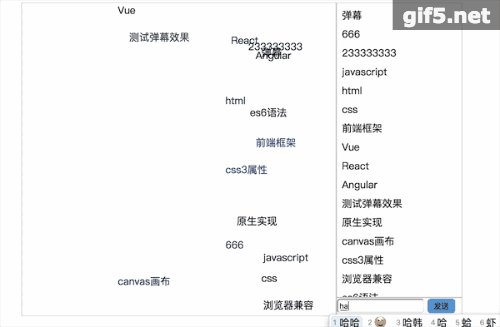
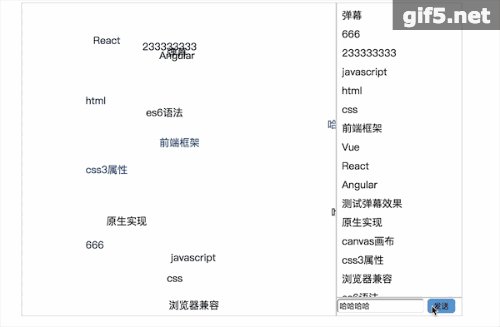
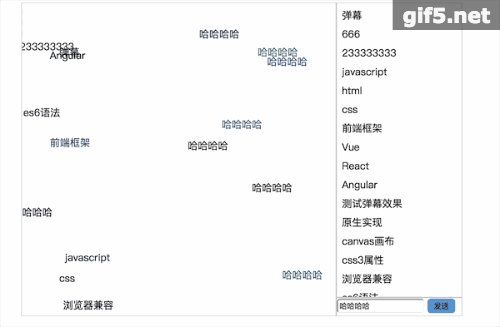
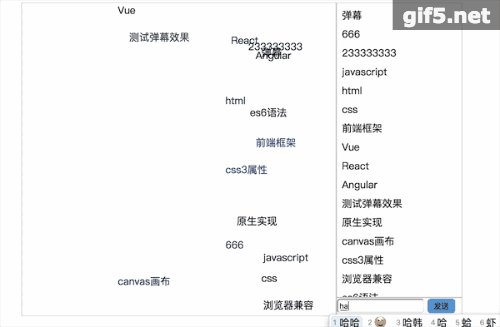
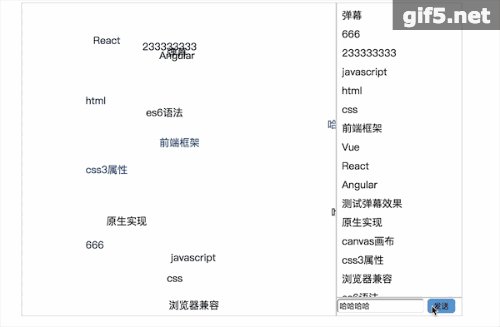
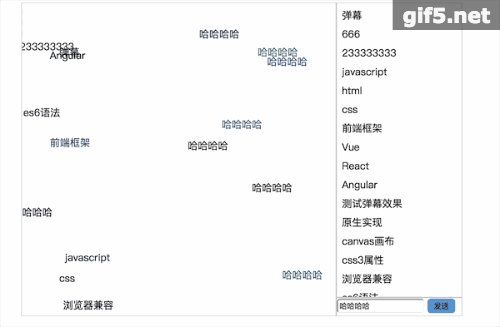
Bagaimana untuk melaksanakan fungsi barrage dalam js
Pengenalan Artikel:Kaedah pelaksanaan: 1. Buat fail html; 2. Tambah struktur kod html 3. Gunakan tag div, input dan butang dalam teg badan untuk mereka bentuk kotak paparan kesan, dan butang penyerahan rentetan tag skrip Dan tulis kod js untuk mencapai kesan rentetan 5. Lihat kesan reka bentuk melalui pelayar.
2024-03-04
komen 0
1268

关于8个超炫酷仿苹果应用的HTML5动画的图文详解
Pengenalan Artikel:苹果的产品一直以精美的UI著称,无论是软件应用还是硬件设备。本文主要分享了8个很不错的HTML5动画应用,这些动画正式模仿了苹果的各类应用,有焦点图、钟表、菜单等HTML5应用和jQuery插件,大家一起来欣赏吧。 1、jQuery/CSS3实现仿苹果的CoverFlow图片切换 这次要分享的也是一款基于jQuery和CSS3的仿苹果CoverFlow图片切换应用,并且可以自定义添加图片,效果非常不错。 在线演示 源码下..
2017-03-06
komen 0
3394

Bagaimana untuk menetapkan kelajuan rentetan pada Youku Bagaimana untuk menetapkan kelajuan rentetan pada Youku.
Pengenalan Artikel:Di Youku, kami boleh menghidupkan atau mematikan rentetan mengikut keperluan Dengan melaraskan kelajuan rentetan, pengguna boleh mengawal kelajuan aliran rentetan pada video dengan lebih baik dan meningkatkan kesan tontonan keseluruhan. Editor telah menyusun kaedah untuk menetapkan kelajuan rentak untuk semua orang Jika anda berminat, jangan ketinggalan! Bagaimana untuk menetapkan kelajuan rentetan pada Youku Pertama, buka video Youku dan klik untuk memasuki video. Seterusnya, klik pada ikon tetapan barrage. Akhir sekali, cari kelajuan rentetan dan luncurkannya ke kiri atau kanan untuk melaraskannya.
2024-07-03
komen 0
1060

Penjelasan terperinci tentang penggunaan dan kesan setiap atribut dalam susun atur elastik CSS Flex
Pengenalan Artikel:Penjelasan terperinci tentang penggunaan dan kesan setiap atribut dalam CSSFlex Flexible Layout Dalam pembangunan web, Flexbox telah menjadi kaedah reka letak yang biasa digunakan. Ia boleh menyelesaikan masalah penjajaran dan susun atur elemen dalam bekas dengan berkesan, supaya halaman web boleh memberikan kesan yang baik pada saiz skrin yang berbeza. Artikel ini akan menerangkan secara terperinci penggunaan dan kesan setiap atribut dalam reka letak fleksibel CSSFlex. 1. atribut flex-direction atribut flex-direction digunakan
2023-09-26
komen 0
1216

关于HTML5语义标签的实践(blog页面)
Pengenalan Artikel:仿照着用HTML5+CSS3做了一个blog页面。整体效果布局如如: 页面布局是基于html5元素的。所以在开始动手之前先熟悉一下HTML5元素,然后检查它的语义是否适合你的布局很重要。 The HTML5 Structure有一点很重要,当编写HTML5代码的时候,不要简单地把标签用html5中的标
2017-02-20
komen 0
1940

HTML5实战与剖析之媒体元素(6、视频实例)
Pengenalan Artikel: HTML5中的视频标签和及其模仿视频播放器的效果在一些手机端应用比较多。因为手机端基本上废除了flash的独断,让Html5当家做主人,所以对视频支持的比较好。所以今天专门为大家奉上HTML5视频标签模拟视频播放器的小例子,让大家更好的理解HTML5和有效的应用在项目中。
2017-02-13
komen 0
1414

HTML5弹性布局有什么优点
Pengenalan Artikel:HTML5弹性布局是用来为盒状模型提供最大的灵活性,优点在于其容易上手,根据flex规则很容易达到某个布局效果。任何一个容器都可以指定为Flex弹性布局。
2021-03-23
komen 0
2900

Apakah reka letak responsif html5
Pengenalan Artikel:Reka letak responsif HTML5 ialah kaedah reka bentuk web berdasarkan teknologi HTML5 dan CSS3, yang membolehkan halaman web melaraskan reka letak dan kesan paparan secara automatik mengikut saiz skrin dan resolusi peranti yang berbeza, menyesuaikan diri dengan menyemak imbas pada pelbagai peranti terminal. Melalui cara teknikal seperti susun atur grid elastik, pertanyaan media, gambar dan media elastik, titik putus dan peningkatan progresif, reka letak penyesuaian dan kesan paparan halaman web pada peranti yang berbeza direalisasikan Ia mempunyai keupayaan untuk menyesuaikan diri dengan peranti yang berbeza dan meningkatkan kebolehgunaan dan kebolehaksesan, menjimatkan masa dan kos, menyokong pengoptimuman enjin carian dan kelebihan lain, ia merupakan amalan penting dalam reka bentuk web moden.
2023-10-18
komen 0
2071

Bagaimana untuk mengubah suai ketelusan rentetan pada Maoer FM Bagaimana untuk mengubah suai ketelusan rentetan.
Pengenalan Artikel:Sebagai platform hiburan audio yang popular, pengoptimuman berterusan Maoer FM bagi antara muka pengguna (UI) dan pengalaman pengguna (UX) adalah kunci untuk meningkatkan kepuasan pengguna. Baru-baru ini, Maoer FM telah melaraskan ketelusan fungsi barraj Penambahbaikan ini membolehkan pengguna menyesuaikan kesan paparan barrage mengikut keutamaan peribadi mereka. Cara mengubah suai ketelusan benteng: 1. Mula-mula masukkan Maoer FM dan klik Pilihan Saya. 2. Kemudian klik ikon tetapan di penjuru kanan sebelah atas. 3. Kemudian klik pada pilihan tetapan barrage di atas. 4. Akhir sekali, klik untuk mengubah suai ketelusan barrage.
2024-06-20
komen 0
804