Jumlah kandungan berkaitan 10000

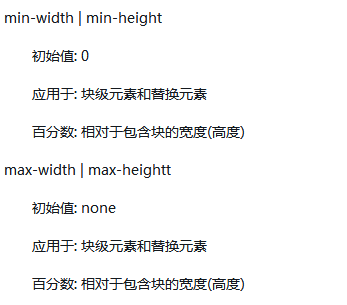
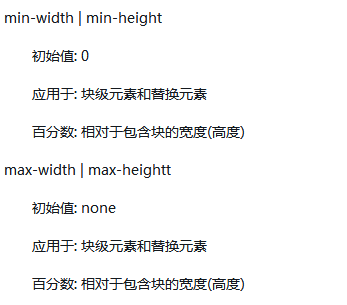
Atribut apakah yang mentakrifkan ketinggian kotak dalam css3
Pengenalan Artikel:CSS3 mentakrifkan atribut ketinggian kotak: 1. Atribut ketinggian boleh menetapkan ketinggian kotak elemen 2. Atribut ketinggian maksimum boleh menetapkan ketinggian maksimum kotak elemen 3. Atribut ketinggian min boleh menetapkan ketinggian minimum kotak elemen.
2022-03-15
komen 0
3353
盒子内部对齐box-pack属性与box-align属性详解
Pengenalan Artikel:本篇文章给大家带来的内容是关于盒子内部对齐box-pack属性与box-align属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-23
komen 0
2923

Kod CSS untuk memusatkan kotak secara mendatar
Pengenalan Artikel:Untuk memusatkan kotak secara mendatar, anda boleh menetapkan atribut text-align: center pada bekas induknya. Langkah-langkah khusus adalah seperti berikut: 1. Tetapkan paparan: atribut sebaris untuk kotak. 2. Tetapkan atribut penjajaran teks: tengah untuk bekas induk kotak.
2024-04-25
komen 0
449

Petua pengoptimuman sifat model kotak CSS: saiz kotak
Pengenalan Artikel:Kemahiran pengoptimuman atribut model kotak CSS: saiz kotak Dengan pembangunan reka bentuk web, model kotak CSS telah menjadi bahagian yang amat diperlukan dalam pembangunan bahagian hadapan. Antaranya, atribut saiz kotak boleh mengawal peraturan pengiraan saiz kotak dengan berkesan untuk memastikan ketepatan dan ketekalan susun atur halaman. Artikel ini akan memperkenalkan penggunaan saiz kotak dan menyediakan beberapa contoh kod praktikal untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Peranan saiz kotak Model kotak CSS terdiri daripada kandungan,
2023-10-20
komen 0
1199

css3如何声明盒子弹性
Pengenalan Artikel:css3通过设置display属性的值为flex或inline-flex声明盒子弹性。弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成,弹性容器内包含了一个或多个弹性子元素。
2021-06-02
komen 0
1605

Bagaimana untuk memusatkan kotak div dalam html
Pengenalan Artikel:Terdapat enam cara untuk memusatkan kotak div dalam HTML: atribut penjajaran teks, Flexbox, Grid, margin: auto, kedudukan mutlak dan atribut flex-container. Pilihan kaedah tertentu bergantung pada saiz, lokasi dan keperluan susun atur kotak.
2024-04-05
komen 0
1207

Adakah flex harta css?
Pengenalan Artikel:flex ialah sifat css. Sifat css flex ialah singkatan bagi sifat flex-grow, flex-shrink dan flex-basis Ia digunakan untuk menetapkan atau mendapatkan semula bagaimana elemen anak bagi objek model kotak flex memperuntukkan ruang jika elemen tersebut bukan elemen kanak-kanak daripada objek model kotak flex, sifat flex Tidak berfungsi.
2021-11-18
komen 0
1791

Apakah bentuk susun atur kotak fleksibel?
Pengenalan Artikel:Bentuk susun atur kotak fleksibel dibahagikan kepada dua jenis: bekas fleksibel dan sub-elemen fleksibel. Pengenalan terperinci: 1. Dalam bentuk susun atur bekas fleksibel, elemen induk menetapkan paparan: flex atau paparan: inline-flex untuk menjadikannya bekas yang fleksibel, dan kemudian mengawal susunan dan pengedaran elemen anak dalam bekas dengan menetapkan sifat bekas. ; 2 , Dalam bentuk susun atur sub-elemen yang fleksibel, sub-elemen perlu menetapkan beberapa atribut khusus, seperti flex-grow, flex-shrink, dsb., untuk bertindak balas kepada perubahan atribut kontena dan mencapai susun atur penyesuaian.
2023-10-17
komen 0
1276

Apakah itu css3 flexbox
Pengenalan Artikel:Dalam CSS3, kotak fleksibel ialah kaedah susun atur yang menyediakan cara yang lebih berkesan untuk memperuntukkan ruang untuk menyesuaikan halaman kepada saiz skrin dan jenis peranti yang berbeza anda boleh menggunakan atribut paparan untuk menentukan kotak fleksibel, dan sintaksnya ialah "; display:flex ” atau “display:inline-flex”.
2021-12-22
komen 0
2000

在html中float不属于盒子属性吗
Pengenalan Artikel:是的,float不属于盒子属性。盒子属性有:width、height、padding、padding-bottom、padding-left、padding-right、padding-top、margin、border等等。
2021-03-02
komen 0
2066

Meneroka sifat model kotak CSS: pelapik, jidar dan jidar
Pengenalan Artikel:Penerokaan sifat model kotak CSS: padding, margin dan sempadan Model kotak CSS adalah salah satu konsep penting dalam reka letak halaman web. Dalam pembangunan bahagian hadapan, pemahaman dan penggunaan padding, margin dan atribut sempadan dengan betul adalah penting. Artikel ini akan menyelidiki penggunaan dan korelasi ketiga-tiga sifat ini, dan memberikan contoh kod khusus. 1. Pengenalan kepada model kotak Model kotak terdiri daripada empat bahagian: kandungan, padding, bo
2023-10-20
komen 0
1020

CSS布局之盒子模型属性
Pengenalan Artikel:这次给大家带来CSS布局之盒子模型属性,CSS布局的盒子模型属性的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-28
komen 0
2755

Penjelasan terperinci tentang sifat model kotak CSS: padding, margin dan jidar
Pengenalan Artikel:Penjelasan terperinci tentang sifat model kotak CSS: padding, margin dan sempadan Dalam CSS, sifat model kotak (boxmodel) merujuk kepada ruang yang diduduki oleh elemen HTML. Ruang ini terdiri daripada 4 atribut penting: padding, margin dan border. Memahami perkara yang dilakukan oleh sifat ini dan cara menggunakannya boleh membantu kami mengawal saiz dan reka letak elemen dengan lebih baik. Artikel ini menerangkan sifat ini secara terperinci dan menyediakan contoh kod khusus. Padd
2023-10-21
komen 0
1331

css的盒子模型属性有哪些?css盒子模型相关属性的介绍
Pengenalan Artikel:本篇文章给大家带来的内容是关于css的盒子模型属性有哪些?css盒子模型相关属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-18
komen 0
17518