Jumlah kandungan berkaitan 10000

css怎么写一个直角三角形
Pengenalan Artikel:css写一个直角三角形的方法:首先创建一个HTML示例文件;然后去除底边宽度,实现等腰直角三角形;最后加宽上边宽度,实现想要的直角三角形即可。
2021-02-28
komen 0
7782

Bagaimana untuk menulis segi tiga tepat dalam JavaScript
Pengenalan Artikel:JavaScript ialah bahasa skrip yang digunakan secara meluas yang digunakan untuk mencapai kesan interaktif dan dinamik pada halaman web. Dalam bahasa ini, kita boleh melukis pelbagai bentuk dan rajah dengan mudah, termasuk segi tiga tepat, dengan hanya beberapa baris kod. Segitiga tepat ialah rajah geometri yang sangat asas yang terdiri daripada satu sudut tegak dan dua sudut lancip. Dalam artikel ini, kami akan meneroka cara menggunakan JavaScript untuk menulis program yang boleh melukis segi tiga tepat. Mula-mula, mari kita lihat cara menggunakan HTML dan CSS untuk mencipta elemen Kanvas, di mana lukisan dilakukan.
2023-05-21
komen 0
1157

Apakah segi tiga Ruero terbesar yang tertulis dalam segi empat sama yang merupakan segi tiga tegak?
Pengenalan Artikel:Di sini kita akan melihat kawasan segitiga Reuleaux terbesar yang ditulis dalam segi empat sama, yang seterusnya ditulis dalam segi tiga tepat. Panjang sisi segi empat sama ialah 'a'. Ketinggian segitiga Reuleaux ialah x. Tapak segi tiga ialah b, tinggi ialah l, dan hipotenus ialah h. Kita tahu bahawa segi empat sama yang ditulis dalam segi tiga tepat ketinggian l dan tapak b mempunyai panjang sisi - Segitiga Reuleaux mempunyai ketinggian yang sama dengan a. Jadi a=x. Oleh itu, luas segi tiga Reuleaux ialah - Contoh#include<iostream>#include<cmath>usingnamespacestd;fl
2023-09-04
komen 0
1533

Berapakah luas bulatan segi tiga tepat?
Pengenalan Artikel:Apabila hipotenus (H) bagi segi tiga tegak diberikan, gunakan formula πH2/4 untuk mencari luas bulatan segi tiga tepat itu. Formula ini diperoleh dengan mengeksploitasi fakta bahawa bulatan menyentuh semua sudut segitiga, dalam kes ini panjang maksimum hipotesis antara dua titik yang melalui pusat bulatan. Ini menjadikan hipotenus diameter bulatan. Inilah sebabnya mengapa luas bulatan ialah πd2/4. (d=2r) Gantikan d dengan H.
2023-09-07
komen 0
1391

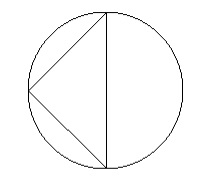
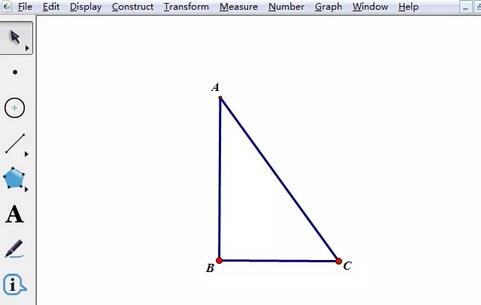
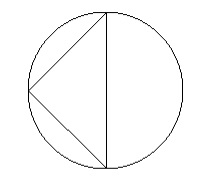
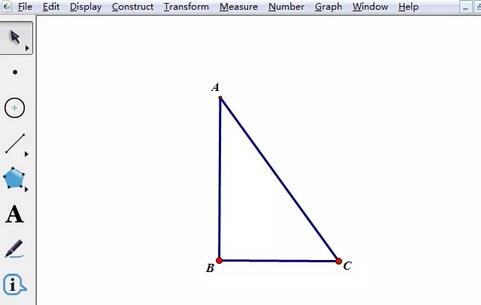
Cara melukis bulatan berhad bagi segi tiga tepat menggunakan pad lakar geometri
Pengenalan Artikel:Bina segi tiga tepat. Buka pad lakar geometri, klik butang [Alat Tersuai] pada bar sisi kiri, pilih [Segitiga] - [Segi Tiga Kanan] dalam menu alat pintasan pop timbul, dan lukiskan segi tiga tepat seperti yang ditunjukkan dalam rajah di bawah dalam pad lakar berfungsi kawasan. Bina titik tengah. Pilih segmen garis AB dan segmen garis BC secara bergilir-gilir, laksanakan perintah [Pembinaan]-[Titik Tengah], dan titik tengah D dan E akan muncul pada segmen garis AB dan segmen garis BC masing-masing. Bina pembahagi dua serenjang. Pilih segmen garis AB dan titik D, laksanakan perintah [Construction]-[Perpendicular Line] untuk membuat pembahagi dua serenjang bagi segmen garis AB. Gunakan kaedah yang sama untuk membina garis serenjang BC yang melalui titik E. Persilangan dua pembahagi dua serenjang ditandakan [O]. Petua: Pada masa ini, anda akan mendapati bahawa pusat bulatan segi tiga tepat berada pada hipotenus Selepas pengukuran, didapati bahawa
2024-04-16
komen 0
1034

Cari bilangan pasangan hipotenus yang mungkin dan luas segi tiga tepat menggunakan pengaturcaraan C++
Pengenalan Artikel:Dalam artikel ini, kami akan menerangkan cara untuk mencari bilangan pasangan hipotenus dan luas yang mungkin membentuk segi tiga tepat dalam C++. Kita perlu menentukan bilangan semua pasangan hipotenus yang mungkin dan luas (H, A) membentuk segi tiga tegak, di mana H ialah hipotenus dan A ialah luas. Dalam contoh ini - x = tapak segi tiga tegak y = tinggi segi tiga tegak H = hipotenus segi tiga tegak Kita tahu luas segi tiga tepat, A=(x*y)/2 atau 4*A2=(x*y ) 2...(1)Kita juga tahu bahawa x2+y2=H2…(2)Selesaikan (1)&(2)4*A2=x2(H2-x2)Selesaikan persamaan kuadratik dalam x2 dan biarkan D( Diskriminasi )>
2023-09-08
komen 0
1073

如何用css实现直接画出三角形以及对话形式的三角形(附代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于如何用css实现直接画出三角形以及对话形式的三角形(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-21
komen 0
2051

Bagaimana untuk membalikkan segitiga secara menegak menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara membalikkan objek Segitiga secara menegak menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh kelas Fabric.Triangle dan menambahkannya pada kanvas. Kita boleh membalikkan objek segi tiga secara menegak menggunakan sifat flipY. Syntax newfabric.Triangle({flipY:Boolean}:Object) Pilihan parameter (pilihan) − Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk segi tiga kami. Menggunakan parameter ini, anda boleh menukar sifat yang berkaitan dengan objek yang flipY adalah atribut, seperti warna, kursor, lebar lejang dan banyak lagi.
2023-08-23
komen 0
1155

Bagaimana untuk melaksanakan segi tiga dalam css
Pengenalan Artikel:Kaedah untuk melaksanakan segi tiga dalam CSS: 1. Gunakan sempadan untuk melaksanakan segi tiga Gunakan gabungan sempadan lutsinar dan sempadan pepejal untuk mencipta segi tiga dalam arah dan saiz yang berbeza 2. Gunakan unsur pseudo untuk melaksanakan segi tiga, dan gunakan unsur pseudo untuk mencipta induk elemen yang menduduki elemen induk Segitiga pepejal separuh saiz 3. Gunakan atribut transformasi untuk melaksanakan segi tiga, dan anda boleh mencipta segi tiga dengan sudut yang berbeza dengan melaraskan sudut putaran segi tiga, dan anda boleh mencipta segi tiga bentuk yang berbeza dengan menentukan koordinat berbilang titik.
2023-08-21
komen 0
3779