Jumlah kandungan berkaitan 10000

3D立体的CSS3弹性按钮的实现代码
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。 在线演示源码下载 HTML代码:
2017-03-19
komen 0
2107

CSS实现有立体感的横向按钮式菜单效果
Pengenalan Artikel:这篇文章主要为大家介绍了CSS实现有立体感的横向按钮式菜单效果代码,可实现鼠标滑过呈现按钮按下的效果,具有极强的3D立体效果,涉及css基于hover属性的border边框设置技巧,需要的朋友可以参考下
2018-06-25
komen 0
2226

HTML, CSS dan jQuery: Bina butang perkongsian media sosial yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina butang perkongsian media sosial yang cantik Perkembangan media sosial telah menjadikan perkongsian maklumat lebih mudah dan meluas. Dalam reka bentuk laman web, menambah butang perkongsian media sosial adalah kaedah biasa untuk memudahkan pengguna berkongsi kandungan ke platform sosial yang berbeza. Artikel ini akan menunjukkan kepada anda cara menggunakan HTML, CSS dan jQuery untuk membina butang perkongsian media sosial yang cantik dan berkuasa. Di bawah ialah contoh kod khusus. Langkah Pertama: Cipta Struktur HTML Mula-mula, kita perlu mencipta pangkalan
2023-10-24
komen 0
1177
js css melaksanakan kesan menu menegak teks butang tiga dimensi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan js css untuk mencapai kesan menu menegak teks jenis butang tiga dimensi Ia menggunakan javascript untuk memanggil gaya elemen halaman secara dinamik untuk merealisasikan fungsi menu menegak. Rakan yang memerlukannya boleh merujuknya .
2017-06-05
komen 0
2753

如何使用纯CSS实现带有金属光泽的立体按钮的动画效果(附源码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于如何使用纯CSS实现带有金属光泽的立体按钮的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-22
komen 0
3987

如何使用CSS制作按钮
Pengenalan Artikel:今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。
2018-12-06
komen 0
4855

Butang navigasi web CSS: Cipta gaya butang navigasi yang pelbagai
Pengenalan Artikel:Butang navigasi web CSS: Mencipta gaya butang navigasi yang pelbagai memerlukan contoh kod khusus Sebagai salah satu elemen biasa dalam halaman web, butang navigasi memainkan peranan penting dalam keseluruhan gaya dan pengalaman pengguna halaman web. Untuk menambah lebih banyak interaktiviti dan keindahan pada halaman web, kami boleh mencipta gaya butang navigasi yang pelbagai melalui CSS. Artikel ini akan memperkenalkan beberapa gaya butang navigasi biasa dan menyediakan contoh kod khusus untuk rujukan. Butang rata (Butang Rata) Butang rata merujuk kepada butang tanpa kesan tiga dimensi dan kesan bayang.
2023-11-18
komen 0
1331

Cara mereka bentuk ikon butang heksagon tiga dimensi dalam tutorial PS_PS untuk mencipta butang tiga dimensi heksagon dengan tekstur
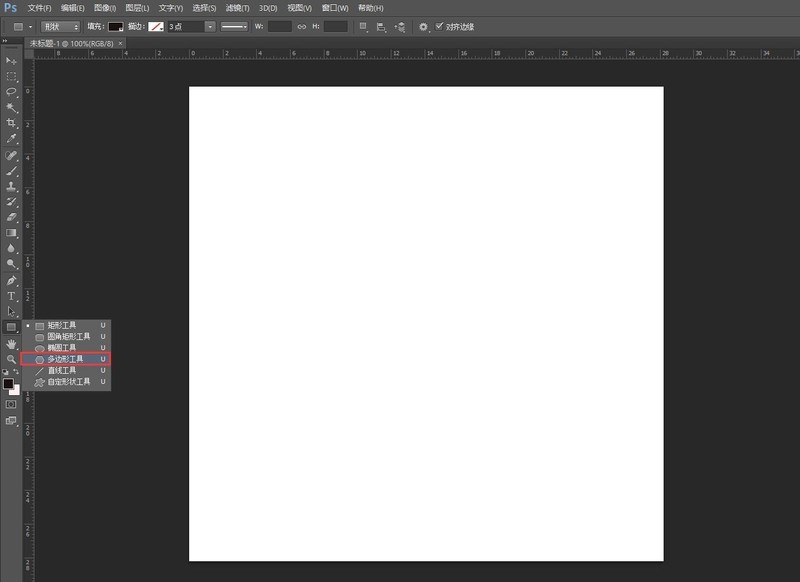
Pengenalan Artikel:1. Buat kanvas PS baharu, cipta kanvas lutsinar baharu dan klik [Alat Poligon]. 2. Lukis heksagon, tukarkannya kepada laluan, dan isi dengan hitam. 3. Salin satu lagi lapisan dengan Ctrl+J, kecilkan dan susun di atas, dan gunakan [Paint Baldi] untuk mengisinya dengan warna biru diraja. 4. Pilih lapisan kelabu, klik [Lapisan] [Gaya Lapisan] [Serong dan Pelega], dan reka bentuk struktur dan data bayangan pelepasan seperti yang ditunjukkan dalam rajah. 5. Pilih lapisan biru nilam, klik [Lapisan] [Gaya Lapisan] [Serong dan Pelega], dan reka bentuk struktur dan data bayang-bayang pelepasan seperti yang ditunjukkan dalam rajah. 6. Lengkapkan gambar.
2024-04-19
komen 0
519

Bagaimana untuk mencipta animasi kesan graviti alas meja dalam 3dmax_Senarai langkah khusus untuk mencipta animasi kesan graviti alas meja dalam 3dmax
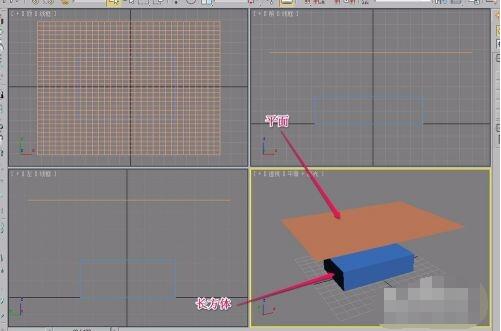
Pengenalan Artikel:Mula-mula buka perisian 3dmax dan buat satah dan kuboid dalam paparan. Kemudian pilih kuboid dan klik butang [Create Rigid Body Collection] dalam bar alat [reaktor]. Kemudian masukkan kuboid sebagai badan tegar. Kemudian pilih pesawat dan klik butang [Apply Cloth Modifier] dalam bar alat [reaktor]. Kemudian teruskan memilih pesawat dan klik butang [Buat Koleksi Kain] dalam bar alat [reaktor]. Pada ketika ini anda dapat melihat bahawa pesawat telah ditambahkan sebagai entiti kain. Akhir sekali, klik butang [Buat Animasi] dalam bar alat [reaktor]. Animasi ini sudah lengkap.
2024-06-09
komen 0
572

有关晶莹的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1731

关于3D立体效果实现的10篇课程推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1731

有关立体感的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
2032

剔透的10篇内容推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1405

Bagaimana untuk membuat butang ppt dengan perbezaan visual kesan butang tiga dimensi Bagaimana untuk membuat butang ppt
Pengenalan Artikel:1. Kami [masukkan] segi empat tepat bulat, dan kemudian laraskan sudut bulat bentuk mengikut keperluan kami sendiri, seperti yang ditunjukkan dalam gambar. 2. Kami mengisi segi empat tepat bulat dengan warna kecerunan, tetapkan garisan kepada Tiada, pilih kecerunan linear untuk gaya kecerunan, dan arahnya adalah dari kiri atas ke kanan bawah, seperti yang ditunjukkan dalam gambar. 3. Kami menyalin segi empat tepat bulat yang diisi dengan warna kecerunan, dan kemudian menetapkan arah kecerunan linear dari kanan bawah ke kiri atas, seperti yang ditunjukkan dalam gambar. 4. Mari kecilkan segi empat tepat bulat kecerunan dari kanan bawah ke kiri atas, kemudian susun di atas segi empat tepat bulat besar dan selaraskannya di tengah, seperti yang ditunjukkan dalam gambar. 5. Seterusnya, kami menyalin segi empat tepat bulat besar dan melaraskan warna kecerunan dan kelegapan, seperti yang ditunjukkan dalam gambar. 6. Seterusnya, kami meletakkan segi empat tepat bulat yang lebih ringan [di atas]
2024-06-02
komen 0
1048


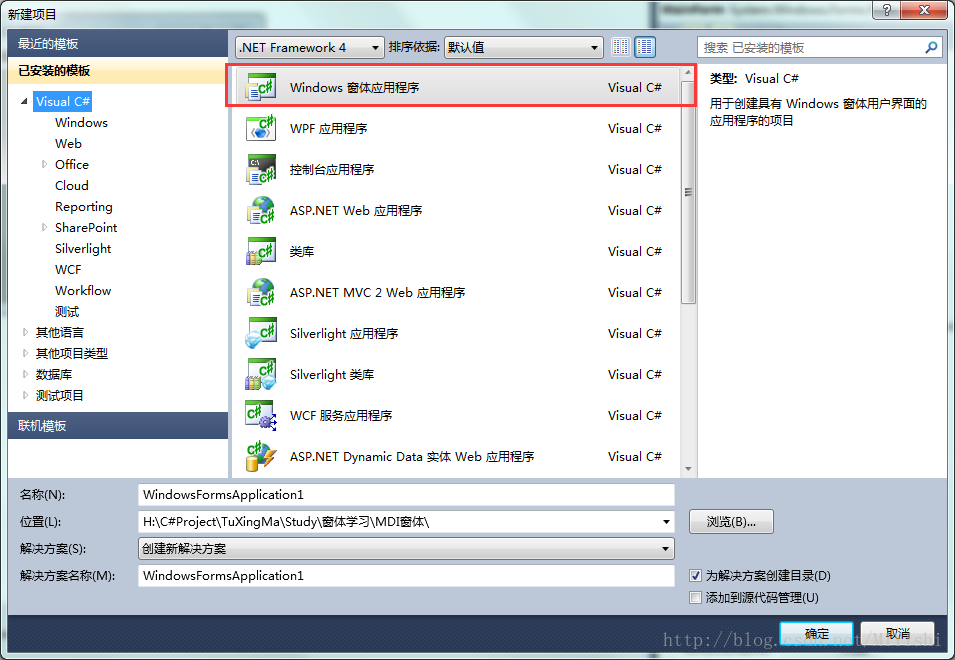
C# 创建MDI窗体(图文)
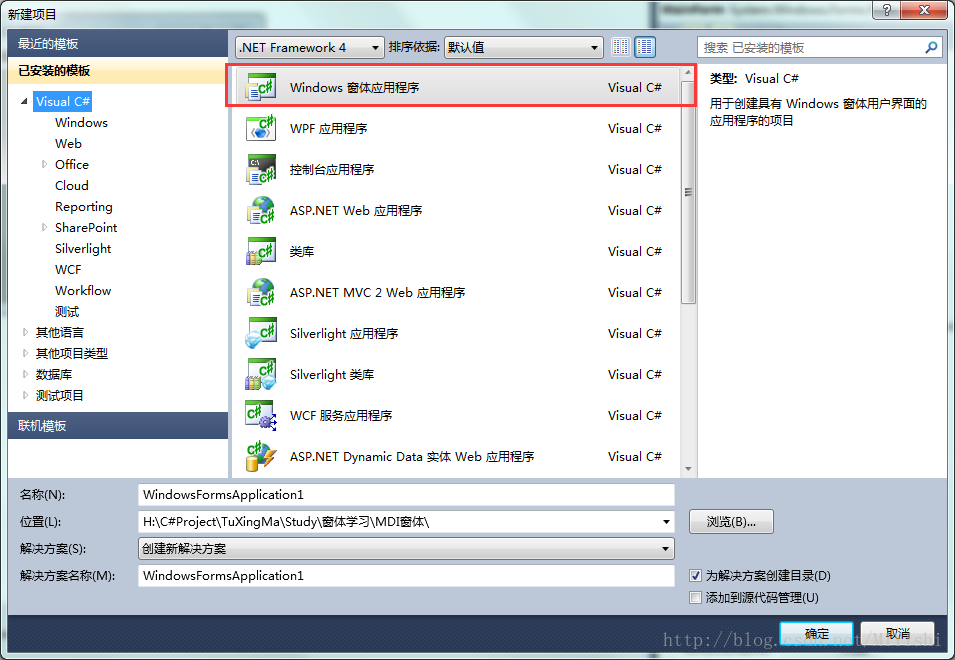
Pengenalan Artikel:打开VS创建一个WindowsForm程序:修改窗体属性:找到IsMdiContainer属性改为True即可:接下来我们在Form1窗口中创建一个按钮,用来打开一个窗口,看看是不是在Form1窗口里面显示的:双击From1窗体在Form1_Load方法里创建一个按钮,并且给按钮注册一个点击事件:(这里使用代码创建)如图:运行测试:
2017-04-03
komen 0
3241