Jumlah kandungan berkaitan 10000

Cara mencipta latar belakang dinamik cuaca yang realistik menggunakan Vue dan Canvas
Pengenalan Artikel:Cara menggunakan Vue dan Canvas untuk mencipta latar belakang dinamik cuaca yang realistik Pengenalan: Dalam reka bentuk web moden, kesan latar belakang dinamik merupakan salah satu elemen penting yang menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan teknologi Vue dan Canvas untuk mencipta kesan latar belakang dinamik cuaca yang realistik. Melalui contoh kod, anda akan belajar cara menulis komponen Vue dan menggunakan Kanvas untuk melukis pemandangan cuaca yang berbeza untuk mencapai kesan latar belakang yang unik dan menarik. Langkah 1: Buat projek Vue Mula-mula, kita perlu mencipta projek Vue.
2023-07-17
komen 0
2069

Cipta kesan latar belakang dinamik: penggunaan sifat CSS yang fleksibel
Pengenalan Artikel:Cipta kesan latar belakang dinamik: Penggunaan fleksibel atribut CSS dalam reka bentuk web, kesan latar belakang adalah bahagian yang sangat penting, ia boleh menambah suasana yang jelas pada tapak web dan meningkatkan pengalaman pengguna. Sebagai bahasa utama untuk reka bentuk gaya halaman web, CSS memberikan permainan penuh kepada fleksibiliti dan kepelbagaian, dan menyediakan banyak atribut dan teknik untuk mencipta pelbagai kesan latar belakang dinamik. Artikel ini akan menggunakan contoh kod khusus untuk memperkenalkan penggunaan fleksibel beberapa sifat CSS biasa untuk mencapai kesan latar belakang dinamik yang indah. 1. Latar belakang kecerunan Latar belakang kecerunan boleh menambah daya tarikan pada halaman web, menjadikannya
2023-11-18
komen 0
1051

Bagaimana untuk mencapai kesan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan latar belakang tatal lancar halaman web melalui Latar Belakang CSS tulen ialah bahagian yang sangat penting dalam reka bentuk web, yang boleh meningkatkan kesan visual dan pengalaman pengguna halaman. Latar belakang halaman web tradisional biasanya statik, tetapi dengan menggunakan teknologi CSS tulen, kami boleh mencapai kesan latar belakang tatal yang lancar, dengan itu menambahkan kesan visual yang lebih dinamik dan jelas pada halaman web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan latar belakang tatal yang lancar dan memberikan contoh kod khusus. 1. Persediaan sebelum mula mencapai kesan latar belakang tatal yang lancar
2023-10-24
komen 0
1442

Bagaimana untuk mencapai kesan kecerunan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk merealisasikan kesan kecerunan latar belakang tatal lancar halaman web melalui CSS tulen 1. Pengenalan Dalam reka bentuk web, kesan kecerunan latar belakang boleh menambah keindahan dan dinamik pada laman web. Kecerunan latar belakang tatal yang lancar boleh menjadikan halaman web lebih menarik dan memberikan pengguna pengalaman menyemak imbas yang selesa. Artikel ini akan memperkenalkan cara untuk mencapai kesan kecerunan latar belakang tatal yang lancar bagi halaman web melalui CSS tulen dan memberikan contoh kod khusus. 2. Prinsip pelaksanaan kesan kecerunan latar belakang Sebelum merealisasikan kesan kecerunan latar belakang tatal lancar, kita terlebih dahulu memahami prinsip pelaksanaan kecerunan latar belakang. CSS boleh diluluskan
2023-10-25
komen 0
1689

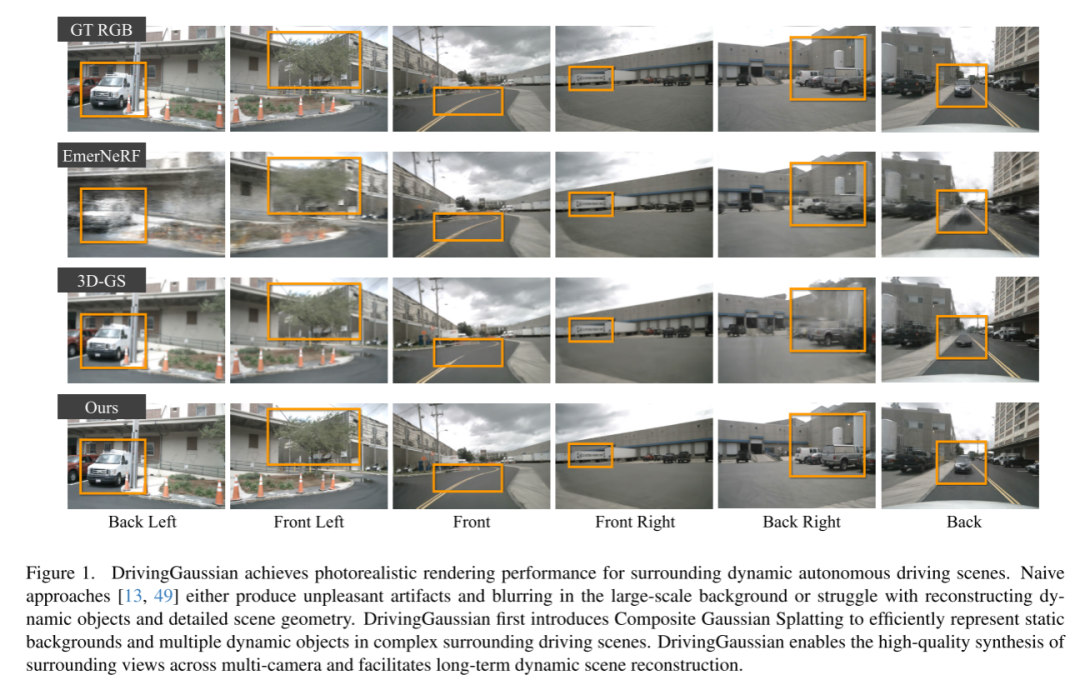
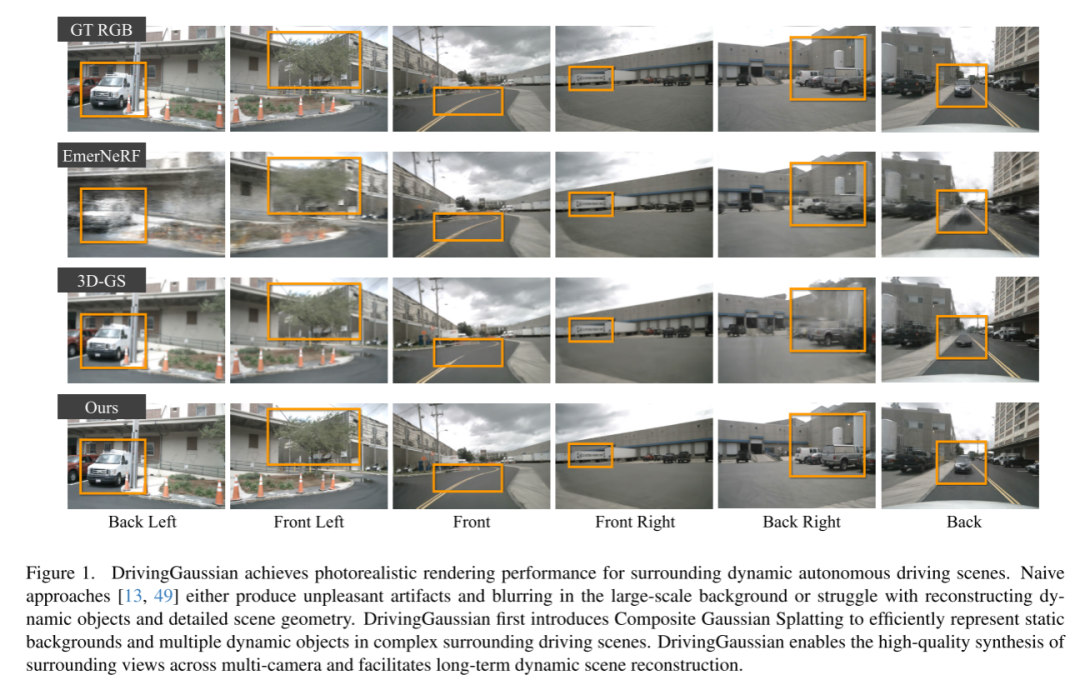
Simulasi pemanduan lanjutan: Pembinaan semula pemandangan memandu dengan data sekeliling yang realistik
Pengenalan Artikel:Tajuk asal: DrivingGaussian: Paparan titik Gaussian komposit untuk pemandangan pemanduan autonomi dinamik di sekeliling Sila klik di sini untuk melihat kertas: https://arxiv.org/pdf/2312.07920.pdf Pautan kod: https://pkuvdig.github.io/. Gabungan DrivingGaussian/Pengarang: Universiti Peking Universiti Penyelidikan Google California, Merced Paper idea: Kertas kerja ini mencadangkan DrivingGaussian, rangka kerja yang sangat cekap dan kos efektif untuk senario pemanduan autonomi dinamik. Untuk adegan kompleks dengan objek bergerak, kertas ini mula-mula menggunakan Gaussian 3D statik tambahan (incrementalsta
2024-01-01
komen 0
1416

Petua untuk mencapai kesan latar belakang dinamik dengan sifat CSS
Pengenalan Artikel:Petua untuk merealisasikan kesan latar belakang dinamik dengan atribut CSS Latar belakang ialah elemen penting dalam reka bentuk latar belakang yang munasabah boleh meningkatkan kesan visual halaman web dan mencapai pengalaman pengguna yang lebih baik. CSS menyediakan banyak sifat dan teknik untuk mencapai pelbagai kesan latar belakang dinamik. Artikel ini akan memperkenalkan beberapa sifat CSS dan contoh kod secara terperinci untuk membantu pembaca memahami cara menggunakan teknik ini. 1. Latar belakang kecerunan Latar belakang kecerunan boleh menambah kesan peralihan lembut pada halaman web. Kita boleh menggunakan sifat imej latar belakang CSS3
2023-11-18
komen 0
1503

Bagaimana untuk mencapai latar belakang tatal yang lancar pudar masuk halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai tatal lancar dan latar belakang halaman web yang pudar melalui CSS tulen 1. Pengenalan Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan kesan dinamik selalunya boleh membawa kesan visual dan pengalaman interaktif yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan secara terperinci cara untuk mencapai kesan pudar latar belakang tatal lancar halaman web melalui CSS tulen, dan menyediakan contoh kod khusus untuk membantu pembaca menguasai kaedah pelaksanaan dengan cepat. 2. Prinsip pelaksanaan tatal latar belakang fade-in Prinsip pelaksanaan tatal latar belakang fade-in terutamanya direalisasikan melalui kesan peralihan CSS dan perubahan ketelusan garis besar. Apabila pengguna menatal halaman
2023-10-26
komen 0
881

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2409

Langkah penting dalam proses permulaan sistem Linux: permulaan mod pengguna
Pengenalan Artikel:Fasa permulaan mod pengguna: pautan utama dalam proses permulaan sistem Linux Dalam proses permulaan sistem Linux, peringkat permulaan mod pengguna ialah salah satu pautan yang paling kritikal. Inisialisasi mod pengguna merujuk kepada permulaan ruang pengguna dan proses permulaan program peringkat pengguna selepas kernel melengkapkan permulaan. Artikel ini akan memperkenalkan secara terperinci latar belakang, proses dan contoh kod utama bagi permulaan mod pengguna. 1. Pengenalan latar belakang Proses permulaan sistem Linux dibahagikan kepada dua peringkat: mod kernel dan mod pengguna. Mod kernel merujuk kepada mod istimewa di mana kernel sistem pengendalian berjalan.
2024-02-24
komen 0
1006



Bagaimana untuk mencapai kesan kecerunan imej latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan kecerunan imej latar belakang tatal yang lancar pada halaman web melalui CSS tulen Dalam reka bentuk web moden, kesan latar belakang yang kaya boleh meningkatkan estetika dan pengalaman pengguna halaman web. Antaranya, tatal lancar dan kesan kecerunan imej latar belakang adalah kaedah reka bentuk yang biasa digunakan. Artikel ini akan memperkenalkan cara untuk mencapai kesan kecerunan imej latar belakang tatal yang lancar bagi halaman web melalui CSS tulen dan memberikan contoh kod khusus. 1. Kesan tatal lancar Pertama, kita perlu mencipta bekas dengan kesan tatal. Dalam HTML, anda boleh menggunakan <div>
2023-10-20
komen 0
1268

Lukisan CSS: Cara Melaksanakan Kesan Grafik Dinamik Mudah
Pengenalan Artikel:Lukisan CSS: Cara Melaksanakan Kesan Grafik Dinamik Mudah Pengenalan: Dalam pembangunan bahagian hadapan, kita selalunya perlu mencantikkan dan mempertingkatkan halaman web secara interaktif dengan beberapa kesan grafik dinamik. Lukisan CSS ialah cara yang mudah dan berkuasa untuk mencapai pelbagai kesan grafik dinamik. Artikel ini akan memperkenalkan beberapa kesan grafik dinamik mudah biasa dan memberikan contoh kod khusus. 1. Gunakan CSS untuk mencapai kesan kecerunan Dalam reka bentuk web, kesan kecerunan sering digunakan untuk pemaparan latar belakang dan pengisian elemen. CSS menyediakan dua cara untuk mencapai kesan kecerunan
2023-11-21
komen 0
1615


Tutorial Animasi CSS: Ajar anda langkah demi langkah cara mencapai kesan latar belakang yang berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang yang berkelip Pengenalan: Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan menarik kepada halaman web. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan latar belakang yang berkelip dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi unsur-unsur yang akan digunakan animasi. Dalam contoh ini, kami akan mencipta elemen div dan memberikannya id unik, seperti
2023-10-19
komen 0
1232

Terokai cara untuk mencapai kesan visual yang cantik menggunakan teknologi Kanvas
Pengenalan Artikel:Teknologi kanvas memerlukan contoh kod khusus untuk mencapai kesan dinamik dan meneroka dunia visual yang cantik Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan peranti mudah alih, reka bentuk web tidak lagi terhad kepada kaedah paparan statik tradisional. Semakin ramai pereka web mula mengejar kesan halaman yang dinamik dan jelas untuk menarik perhatian pengguna. Teknologi kanvas ialah alat yang berkuasa untuk mencapai matlamat ini. Artikel ini akan memperkenalkan prinsip asas dan kesan dinamik biasa teknologi Canvas, dan menyediakan contoh kod khusus untuk rujukan. Kanvas ialah H
2024-01-17
komen 0
1081

Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
2023-11-21
komen 0
1456

Analisis algoritma PHP: Bagaimana untuk menggunakan algoritma pengaturcaraan dinamik untuk menyelesaikan masalah ransel 0-1?
Pengenalan Artikel:Analisis algoritma PHP: Bagaimana untuk menggunakan algoritma pengaturcaraan dinamik untuk menyelesaikan masalah ransel 0-1? Pengenalan: Pengaturcaraan dinamik ialah idea algoritma yang biasa digunakan untuk menyelesaikan masalah pengoptimuman. Dalam pembangunan program, masalah ransel 0-1 ialah senario aplikasi pengaturcaraan dinamik klasik. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menulis algoritma pengaturcaraan dinamik untuk menyelesaikan masalah ransel 0-1 dan memberikan contoh kod khusus. Apakah masalah beg ransel 0-1? Masalah ransel 0-1 ialah masalah pengoptimuman gabungan klasik. Masalahnya ditetapkan seperti berikut: Terdapat beg galas dengan kapasiti C. Terdapat n objek
2023-09-19
komen 0
1347
Kod kesan khas kembali dinamik ke atas dilaksanakan oleh jquery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan khas dinamik kembali ke atas yang dilaksanakan oleh jquery, yang melibatkan panggilan rekursif bermasa jQuery berdasarkan fungsi masa untuk melaksanakan fungsi mudah alih dengan kesan penimbalan. Rakan yang memerlukannya boleh merujuknya .
2016-05-16
komen 0
1646