Jumlah kandungan berkaitan 10000

Bagaimana untuk menyelesaikan masalah gelongsor mendatar pada terminal mudah alih dalam pembangunan Vue
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang popular yang digunakan secara meluas dalam pembangunan mudah alih. Walau bagaimanapun, apabila membangunkan aplikasi mudah alih, kami sering menghadapi masalah: gelongsor mendatar. Artikel ini akan memperkenalkan cara menggunakan Vue untuk menyelesaikan masalah gelongsor mendatar pada terminal mudah alih. Gelongsor mendatar bermakna pada peranti mudah alih, pengguna boleh meluncurkan jari mereka secara mendatar pada skrin untuk melihat kandungan yang berbeza. Ini adalah perkara biasa dalam sesetengah paparan gambar, senarai produk, dsb. Dalam pembangunan Vue, kami biasanya menggunakan beberapa perpustakaan komponen pihak ketiga, seperti VueSwiper, untuk melaksanakan
2023-07-01
komen 0
2410

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab sambil mengehadkannya kepada bekas? Tab ialah reka letak halaman web biasa yang boleh bertukar untuk memaparkan kandungan berbeza di kawasan yang sama. Berbanding dengan kaedah pensuisan klik tradisional, kesan pensuisan gelongsor jari adalah lebih mesra dan intuitif pada peranti mudah alih. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kesan pensuisan gelongsor jari kandungan tab dan mengehadkannya kepada bekas. Pertama, kita memerlukan struktur HTML untuk mengehoskan kandungan tab. palsu
2023-10-20
komen 0
874

Di manakah tetapan terminal mudah alih Empire CMS?
Pengenalan Artikel:Anda boleh menetapkan gaya paparan mudah alih Empire CMS melalui langkah berikut: dayakan templat mudah alih pilih templat mudah alih, termasuk mod penyesuaian, bilangan lajur yang dipaparkan, panjang tajuk, tetapan penerbitan;
2024-04-17
komen 0
1417

Membuat peluncur responsif: Penggunaan sifat CSS secara kreatif
Pengenalan Artikel:Dengan percambahan peranti mudah alih dan monitor desktop, membina tapak web responsif telah menjadi semakin penting. Dalam proses ini, peluncur ialah komponen yang sangat biasa, yang boleh meluncur pada halaman untuk memaparkan kandungan yang berbeza atau melakukan beberapa operasi. Walau bagaimanapun, cara membuat gelangsar responsif tidak semudah itu. Artikel ini akan memperkenalkan cara menggunakan sifat CSS untuk mencipta peluncur responsif dan menyediakan beberapa contoh kod khusus. Penggunaan kreatif sifat CSS Semasa mereka bentuk peluncur responsif, anda perlu mempertimbangkan banyak aspek, seperti reka letak dan warna.
2023-11-18
komen 0
940

Uji keserasian halaman web mudah alih menggunakan sambungan PHP dan WebDriver
Pengenalan Artikel:Gunakan sambungan PHP dan WebDriver untuk menguji keserasian halaman web mudah alih Ujian keserasian halaman web mudah alih adalah bahagian penting dalam memastikan tapak web dipaparkan dengan betul dan beroperasi secara normal pada peranti mudah alih yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan sambungan PHP dan WebDriver untuk menjalankan ujian keserasian halaman web mudah alih dan melampirkan contoh kod. Pertama, kita perlu memasang sambungan WebDriver dan memulakan pelayan WebDriver. WebDriver ialah alat sumber terbuka untuk mengautomasikan penyemak imbas
2023-07-12
komen 0
731

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab? Di bahagian mudah alih, meluncurkan jari anda untuk menukar kandungan tab ialah kaedah interaksi biasa. Melalui JavaScript, kami boleh mencapai kesan ini dengan mudah dan memberikan pengguna pengalaman yang lebih mesra dan lancar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita memerlukan struktur HTML asas untuk mencipta tab
2023-10-16
komen 0
983

Bagaimana untuk mencipta animasi mendedahkan teks gelongsor menggunakan HTML dan CSS?
Pengenalan Artikel:Anda mungkin pernah melihat animasi paparan teks gelongsor di tapak web yang berbeza (seperti tapak portfolio) atau kandungan video yang berbeza, yang memberikan pengguna pengalaman berbeza dan menjadikan teks berasa lebih hidup. Animasi teks gelongsor boleh dibuat dengan mudah menggunakan HTML dan CSS, yang akan menarik perhatian pengguna yang melawati laman web kami. Dalam artikel ini, kita akan belajar cara membuat animasi paparan teks gelongsor menggunakan HTML dan CSS sahaja. Mari kita bincangkan tentang kaedah yang anda boleh gunakan untuk mencipta animasi gelongsor. Permulaan animasi akan menunjukkan teks pertama kami, dalam kes ini "Selamat pagi", kemudian teks akan meluncur ke kiri dan kemudian dengan meluncur ke kanan untuk menunjukkan teks kedua "Bagaimana hari anda" kami akan Gunakan sifat bingkai utama untuk memisahkan animasi kepada bahagian yang berbeza
2023-09-07
komen 0
835

Apakah yang perlu saya lakukan jika jadual perkataan dibahagikan kepada dua halaman?
Pengenalan Artikel:Penyelesaian: 1. Laraskan saiz jadual: Cuba kecilkan saiz jadual supaya muat dalam satu halaman 2. Laraskan jidar halaman: Kurangkan jidar atas, bawah, kiri dan kanan halaman supaya lebih banyak; kandungan boleh muat pada halaman. Paparan pada satu halaman; 3. Laraskan ketinggian baris dan lebar lajur: Cuba kurangkan ketinggian baris dan lebar lajur supaya lebih banyak kandungan boleh dipaparkan pada satu halaman dua atau lebih jadual kecil yang lebih kecil supaya lebih mudah dimuatkan pada satu muka surat;
2024-03-18
komen 0
1403

Visual Studio Code versi terkini 1.82 kini tersedia
Pengenalan Artikel:Versi Visual Studio Code 1.82 telah dikeluarkan Versi ini mengandungi "banyak kemas kini". Rakan yang berminat boleh melihat log kemas kini khusus di sini kunci kemas kini yang mengikat. Pemajuan port terbina dalam menyokong pemajuan port pelayan tempatan dalam VSCode. StickyScroll (StickyScroll) Ciri ini menyokong tatal mendatar dengan editor, menunjukkan baris terakhir dalam julat dan meruntuhkan UI. Diffeditor Ciri ini mengesan kod yang dialihkan dan bertukar secara dinamik antara paparan sebaris dan sebelah menyebelah. Dipaparkan secara lalai
2023-09-14
komen 0
1026

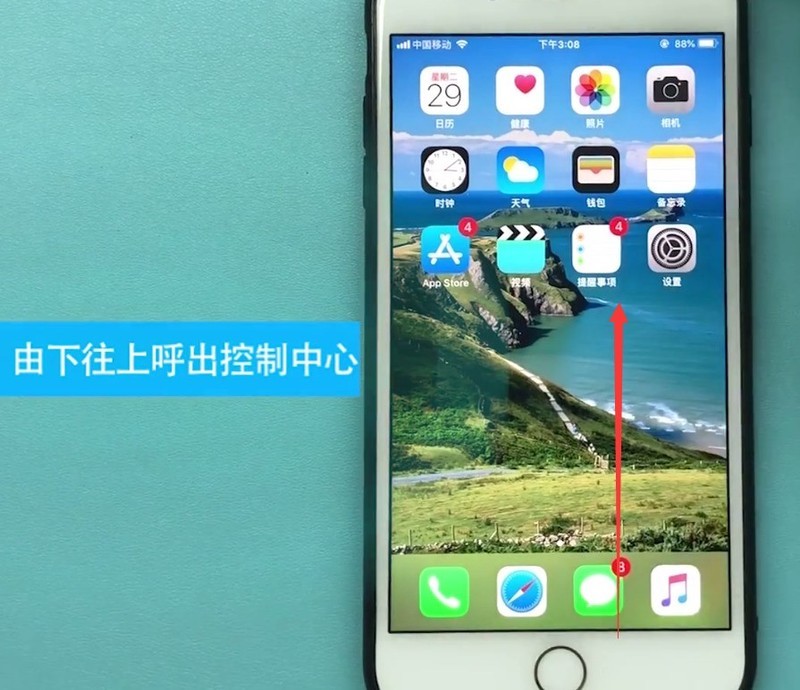
Bagaimana untuk mendayakan paparan tetingkap terapung pada Huawei Pura70_Pengenalan untuk menyediakan tetingkap terapung pada Huawei
Pengenalan Artikel:Fungsi tetingkap terapung membolehkan pengguna mencipta tetingkap alih kecil pada skrin untuk memaparkan kandungan aplikasi atau melaksanakan tugas tertentu. Jadi bagaimana untuk membolehkan paparan tetingkap terapung pada Huawei Pura70? Biarkan editor Feifan memperkenalkan anda kepada tutorial terperinci. Bagaimana untuk mendayakan paparan tetingkap terapung pada Huawei Pura70? Leret ke atas dari bahagian bawah skrin untuk membuka pusat tugas Klik pada bahagian atas sebelah kanan tugas dalam senarai pusat tugas untuk membuka tetingkap terapung. Di tepi kiri atau kanan skrin telefon, luncurkan ke dalam dan jeda untuk memaparkan bar aplikasi berbilang tetingkap pintar Klik aplikasi dalam bar aplikasi untuk membuka tetingkap terapung. Sebelum digunakan, sila pergi ke Tetapan > Kebolehcapaian > Berbilang Tetingkap Pintar dan pastikan suis Bar Apl Berbilang Tetingkap Pintar dihidupkan. Operasi biasa untuk tingkap terapung Selepas membuka tetingkap terapung, anda boleh melakukan operasi berikut: Gerakkan
2024-04-26
komen 0
1264


Cara reka letak responsif meningkatkan pengalaman pengguna
Pengenalan Artikel:Bagaimana reka letak responsif meningkatkan pengalaman pengguna Dengan populariti peranti mudah alih dan perkembangan pesat Internet, semakin ramai pengguna memilih untuk menggunakan telefon mudah alih, tablet dan peranti mudah alih lain untuk mengakses tapak web. Ini juga memaksa pereka laman web untuk mempertimbangkan cara memaparkan kandungan mereka pada pelbagai saiz skrin untuk memberikan pengalaman pengguna yang lebih baik. Dan reka letak responsif wujud. Reka letak responsif ialah kaedah reka bentuk web yang membolehkan halaman web menyesuaikan diri dengan peranti paparan saiz yang berbeza, supaya peranti mudah alih yang lebih kecil boleh memaparkan kandungan web secara normal. Berbanding dengan susun atur tetap tradisional
2024-01-27
komen 0
631

HTML, CSS dan jQuery: Panduan teknikal untuk melaksanakan kesan panel gelongsor
Pengenalan Artikel:HTML, CSS dan jQuery: Garis Panduan Teknikal untuk Melaksanakan Kesan Panel Gelongsor Dengan populariti peranti mudah alih dan pembangunan aplikasi web, panel gelongsor, sebagai kaedah interaksi yang popular, menjadi semakin biasa dalam reka bentuk web. Dengan melaksanakan kesan panel gelongsor, kami boleh memaparkan lebih banyak kandungan dalam ruang terhad dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan secara terperinci cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan panel gelongsor, dan memberikan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta asas
2023-10-27
komen 0
643

Apakah faedah reka letak responsif dalam peranti mudah alih?
Pengenalan Artikel:Apakah kelebihan reka letak responsif mudah alih? Dengan populariti peranti mudah alih, semakin ramai pengguna memilih untuk menyemak imbas web pada telefon mudah alih dan tablet. Oleh itu, untuk memberikan pengalaman pengguna yang lebih baik, membangunkan reka letak responsif telah menjadi bahagian penting dalam reka bentuk web moden. Matlamat utama reka letak responsif mudah alih adalah untuk menyediakan reka letak yang konsisten dan cantik pada peranti dengan saiz dan resolusi yang berbeza supaya pengguna boleh menyemak imbas kandungan web dengan mudah. Berikut akan memperkenalkan kelebihan susun atur responsif mudah alih secara terperinci dan memberikan beberapa contoh kod. Reka letak fleksibel: mesra mudah alih
2024-01-27
komen 0
920

Bagaimanakah JavaScript boleh menskalakan kandungan yang dimuatkan secara automatik apabila menatal ke bahagian bawah halaman sambil mengekalkan nisbah aspek dan pemusatan?
Pengenalan Artikel:Bagaimana untuk melaksanakan JavaScript untuk menskalakan kandungan yang dimuatkan secara automatik apabila menatal ke bahagian bawah halaman sambil mengekalkan nisbah aspek dan paparan berpusat? Dalam pembangunan web, kadangkala kita perlu memuatkan lebih banyak kandungan secara automatik apabila pengguna menatal ke bahagian bawah halaman. Semasa proses pemuatan, kandungan selalunya perlu diskalakan untuk memastikan paparan yang cantik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk memuatkan kandungan secara automatik apabila menatal ke bahagian bawah halaman dan untuk menskalakan kandungan yang dimuatkan sambil mengekalkan nisbah aspek dan paparan berpusatnya. Pertama, kita perlu mendengar
2023-10-27
komen 0
955

Kemajuan Vue3 berbanding Vue2: sokongan mudah alih yang lebih baik
Pengenalan Artikel:Penambahbaikan Vue3 berbanding Vue2: Sokongan mudah alih yang lebih baik Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Vue2 ialah salah satu versi, dan Vue3 ialah versi keluaran terbarunya. Vue3 telah mencapai kemajuan yang ketara dalam sokongan mudah alih berbanding Vue2. Dalam artikel ini, kami akan meneroka peningkatan mudah alih Vue3 dan memberikan beberapa contoh kod. 1. Saiz yang lebih kecil Vue3 adalah lebih kecil saiznya berbanding dengan Vue2. Ini sangat penting untuk aplikasi mudah alih
2023-07-07
komen 0
1281

Pengenalan kepada cara melaraskan kecerahan skrin pada telefon mudah alih Apple
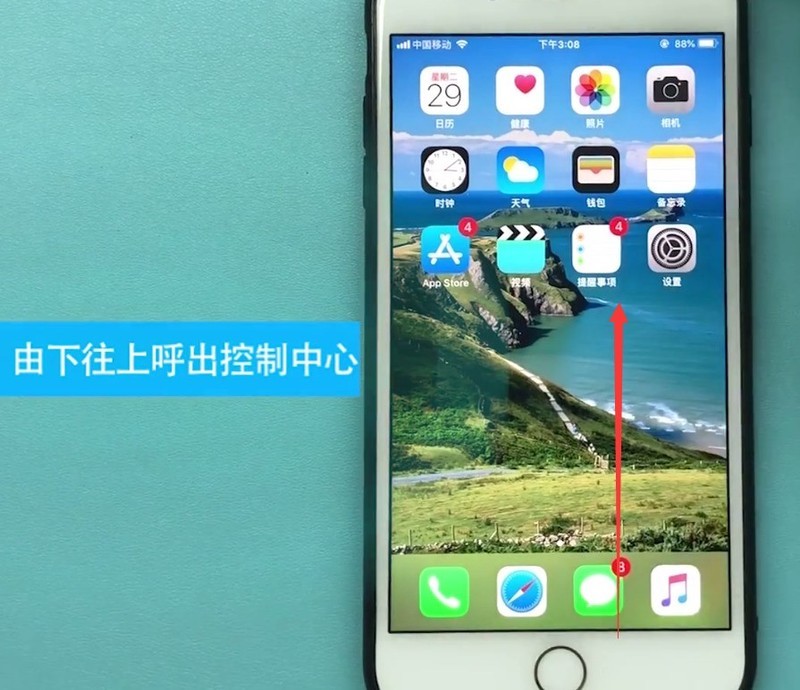
Pengenalan Artikel:1. Leret ke atas dari bahagian bawah skrin untuk memaparkan pusat kawalan. 2. Seperti yang ditunjukkan dalam gambar di bawah, luncurkan ke atas dan ke bawah dalam kawasan kotak merah untuk melaraskan kecerahan skrin. Kaedah 2: 1. Klik pada desktop telefon mudah alih untuk memasuki [Tetapan]. 2. Klik untuk memasuki [Umum], 3. Klik [Paparan dan Kecerahan]. 4. Seret peluncur dalam lajur pertama ke kiri atau kanan untuk melaraskan kecerahan skrin.
2024-03-29
komen 0
969

Mana yang lebih baik, kad grafik 980 atau 1060?
Pengenalan Artikel:Mana yang lebih baik antara kad grafik notebook 980m dan notebook 1060 Kiri: GTX980M, kanan: GTX1060 Versi mudah alih tangkapan skrin data GPU-Z menunjukkan bahawa walaupun GTX980M mendahului dari segi bilangan unit CUDA dan kapasiti lebar jalur memori, GTX1060 adalah unggul dalam kekerapan. Oleh itu, khabar angin awal bahawa desktop GTX1060 boleh menyamai GTX980 sahaja juga telah diperluaskan ke terminal mudah alih. Prestasi GTX1060 adalah lebih baik daripada GTX980M, dan ia juga lebih baik daripada prestasi desktop R9280X\GTX770 Jika ia adalah yang paling hampir dengan kad grafik desktop, maka ia adalah kad grafik bebas RX470D Versi GTX10603g, terdapat juga versi desktop GTX1060
2024-05-09
komen 0
655

Bagaimana untuk menggunakan Java untuk menangani isu penyesuaian dan keserasian data borang mudah alih?
Pengenalan Artikel:Bagaimana untuk menggunakan Java untuk menangani isu penyesuaian dan keserasian data borang mudah alih? Dengan perkembangan pesat Internet mudah alih, semakin ramai pengguna mula menggunakan peranti mudah alih untuk menyemak imbas web dan penyerahan borang. Walau bagaimanapun, disebabkan oleh perbezaan dalam saiz skrin peranti mudah alih, kaedah input, persekitaran rangkaian dan faktor lain, isu penyesuaian dan keserasian untuk data borang mudah alih turut timbul. Artikel ini menerangkan cara mengendalikan isu ini menggunakan Java dan menyediakan contoh kod yang berkaitan. Saiz skrin data borang yang disesuaikan dengan peranti mudah alih biasanya lebih kecil Oleh itu, sukar untuk memaparkan data borang pada peranti mudah alih.
2023-08-11
komen 0
826

Di manakah arahan terminal sistem linux?
Pengenalan Artikel:Perintah terminal sistem Linux terletak di tetingkap terminal, yang boleh dibuka dari menu aplikasi GUI atau bar carian atau baris arahan CLI. Perintah terminal biasanya termasuk nama perintah, pilihan dan parameter, seperti ls untuk menyenaraikan kandungan direktori, cd untuk menukar direktori kerja, mkdir untuk mencipta direktori, sentuh untuk mencipta fail kosong, rm untuk memadam fail atau direktori, cp untuk menyalin fail atau direktori, dan mv untuk memindahkan atau menamakan semula fail Atau direktori, cat memaparkan kandungan fail.
2024-04-12
komen 0
705