Jumlah kandungan berkaitan 10000

纯css3实现3D图片立方体旋转动画特效
Pengenalan Artikel:本文描述了关于纯css3实现3D图片立方体旋转动画特效,有一定参考价值,下面我们一起看下
2017-05-28
komen 0
3553

Adakah penyuntingan kelopak disediakan oleh Huawei?
Pengenalan Artikel:Petal Clip adalah milik Huawei Petal Clip ialah perisian penyuntingan rasmi Huawei dan merupakan aplikasi peringkat sistem. Petal Edit ialah perisian penyuntingan dan penciptaan yang menggunakan teknologi AI termaju untuk menyediakan peminat penciptaan dan penyuntingan video dengan fungsi pengeditan video yang berkuasa, kesan khas, pelekat, muzik dan bahan lain, membolehkan pengguna mencipta video pada telefon mudah alih mereka.
2022-10-10
komen 0
11103

Cara menetapkan kontras dalam keratan kelopak Tutorial melaraskan kontras dalam keratan kelopak.
Pengenalan Artikel:Petal Cut mempunyai fungsi penyuntingan video sehenti Pengguna boleh meningkatkan kontras untuk menjadikan bahagian terang pada gambar lebih terang dan bahagian gelap lebih gelap, dengan itu meningkatkan lapisan dan tiga dimensi gambar. Editor telah meringkaskan kaedah tetapan untuk anda Saya percaya bahawa selepas membaca tutorial ini, anda boleh melaraskan sendiri nilai kontras untuk mencapai kesan gambar yang ideal. Cara menetapkan kontras dalam penyuntingan kelopak 1. Buka APP penyuntingan kelopak, import bahan video dan klik Penapis. 2. Klik Tambah Pelarasan. 3. Klik Kontras dan laraskan parameter.
2024-07-11
komen 0
639

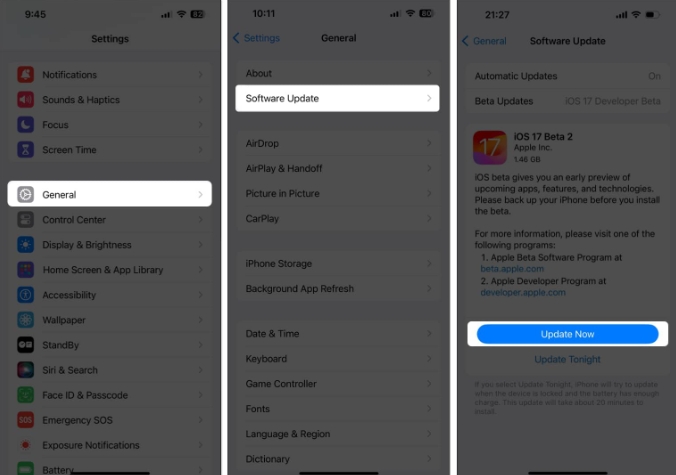
Penutup dinamik muzik epal iOS17 tidak bergerak? 9 cara untuk memperbaikinya!
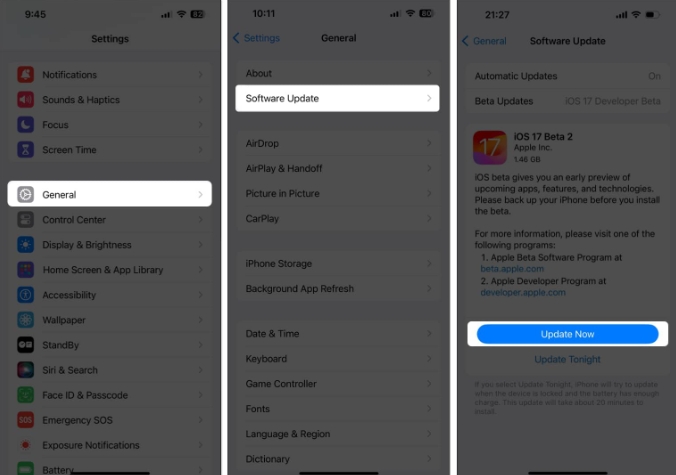
Pengenalan Artikel:Dengan peningkatan iOS17 terbaharu, Apple Music telah memperoleh ciri seni muka depan animasi, menambahkan elemen bergerak untuk menutup imej. Ciri ini menjadikan pengalaman Apple Music lebih intuitif. Tetapi bagaimana jika seni muka depan animasi album AppleMusic tidak berfungsi pada iPhone anda? Selama ini, saya telah menghuraikan beberapa penyelesaian yang mudah tetapi berkesan untuk membetulkan gangguan ini. 1. Kemas kini ciri seni muka depan animasi iOS AppleMusic adalah eksklusif untuk iOS17 atau lebih baru, jadi pastikan peranti anda dikemas kini kepada versi iOS terkini. Anda boleh mengemas kini peranti anda dengan pergi ke Tetapan → Umum → Kemas Kini Perisian → Semak kemas kini yang tersedia dan ketik Kemas kini sekarang. juga,
2024-02-05
komen 0
2067

数字多媒体技术应用学什么
Pengenalan Artikel:数字媒体应用技术专业需要学习摄影摄像技术、交互式多媒体网站开发、艺术设计基础、面向对象程序设计(java)、动画设计与制作、3D造型、电视节目编导与制作、音视频信息处理、特效制作与非线性编辑等。
2020-08-18
komen 0
4924

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran Dalam reka bentuk web, kesan animasi boleh menambah rasa yang meriah dan interaktif pada halaman. Animasi CSS ialah teknologi yang mencapai kesan animasi dengan menggunakan peraturan CSS pada halaman web. Salah satu kesan animasi biasa ialah kesan Shake, yang boleh menambah kesan animasi gegaran pada elemen dan menambah daya hidup pada halaman web. Artikel ini akan membawa anda dari awal, mengajar anda langkah demi langkah cara mencipta kesan gegaran dan memberikan contoh kod khusus. Langkah 1: Buat struktur HTML Pertama, kita perlu
2023-10-18
komen 0
1683

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan lantunan
Pengenalan Artikel:Panduan Animasi CSS: Mengajar anda langkah demi langkah untuk mencipta kesan melantun, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian. Sebagai teknologi animasi ringan, animasi CSS boleh mencapai pelbagai kesan hebat melalui kod mudah. Artikel ini akan memberi anda panduan pengeluaran animasi CSS yang terperinci Melalui kaedah pengajaran langkah demi langkah, ia akan membawa anda untuk mencipta animasi dengan kesan lantunan, supaya anda boleh lebih memahami dan menggunakan teknologi animasi CSS. Kerja penyediaan: dalam
2023-10-20
komen 0
1306

Panduan Animasi CSS: Ajar anda langkah demi langkah cara mencipta kesan jatuh
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan jatuh Animasi CSS ialah salah satu teknik yang biasa digunakan dalam reka bentuk web, yang boleh menambah daya hidup dan menarik kepada halaman web. Antaranya, membuat kesan jatuh adalah kesan animasi yang sangat popular Artikel ini akan mengajar anda langkah demi langkah cara membuat kesan jatuh dan memberikan contoh kod tertentu. Langkah 1: Cipta struktur HTML Mula-mula, buat bahagian dalam fail HTML yang mengandungi elemen yang anda ingin cipta kesan khas, contohnya: <divclass="falling-effect&"
2023-10-20
komen 0
1364

Cara aplikasi uniapp melaksanakan latihan melukis dan penghasilan animasi
Pengenalan Artikel:Bagaimana aplikasi uniapp merealisasikan latihan melukis dan pengeluaran animasi Pengenalan: Dengan pembangunan berterusan teknologi Internet mudah alih, pembangunan aplikasi mudah alih telah menjadi semakin biasa. Sebagai alat pembangunan merentas platform berdasarkan rangka kerja Vue.js, uniapp menyediakan pembangun cara yang mudah dan cekap untuk membina aplikasi merentas platform. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk melaksanakan latihan melukis dan penghasilan animasi, serta melampirkan contoh kod tertentu. 1. Latihan melukis: Latihan melukis boleh membolehkan pengguna meningkatkan kemahiran artistik dan kreativiti mereka.
2023-10-21
komen 0
1457

procreate是什么软件
Pengenalan Artikel:procreate是一款强大的绘画应用软件,让创意人士随时把握灵感,通过简易的操作系统,专业的功能集合进行素描、填色、设计等艺术创作。专业的绘图应用工具,iPad桌面图形软件也可以有图形效果;该软件充分利用了iPad触摸屏的便捷方式,更人性化的设计效果,就像拥有了自己的移动艺术工作室。
2021-02-25
komen 0
52025

Bagaimana untuk memainkan klip kelopak ke belakang tutorial video
Pengenalan Artikel:Petal Edit ialah perisian penyuntingan rasmi Huawei Ia adalah perisian penyuntingan dan penciptaan yang menggunakan teknologi AI untuk menyediakan peminat penciptaan dan penyuntingan video dengan pelbagai fungsi penyuntingan video, kesan khas, pelekat, muzik dan bahan lain, membolehkan pengguna mengeditnya pada telefon bimbit mereka. telefon sahaja. Dalam proses membuat video, sesetengah pengguna perlu memainkan video ke belakang. Jadi bagaimana untuk memainkan video ke belakang dalam Petal Cut? Dengar sahaja saya menerangkannya perlahan-lahan. 1. Mula-mula, buka perisian penyuntingan kelopak pada telefon mudah alih anda dan import video 2. Luncurkan bar alat untuk mencari [Sebalik]. berkuasa Fungsi penyuntingan video dan bahan kaya adalah ringkas dan mudah digunakan. Saya harap artikel ini dapat membantu pengguna memahami cara "memainkan video secara terbalik"
2024-02-10
komen 0
1332

Kaedah reka bentuk kesan teks skrol biasa dalam sistem PHP CMS
Pengenalan Artikel:Dengan perkembangan teknologi rangkaian yang berterusan, semakin banyak laman web menggunakan sistem PHPCMS untuk membina dan mengurus kandungan laman web. Dalam laman web ini, teks menatal sering digunakan untuk menarik perhatian pengguna dan menyampaikan maklumat untuk meningkatkan pengalaman pengguna dan kefungsian tapak web. Dalam artikel ini, kita akan membincangkan kaedah reka bentuk kesan teks tatal biasa dalam sistem PHPCMS. 1. Kesan khas animasi CSS3 Animasi CSS3 ialah teknologi yang menggunakan CSS untuk reka bentuk animasi. Dalam sistem PHPCMS, kita boleh menggunakan gaya CSS
2024-03-27
komen 0
1177

c4d是什么软件?干什么的
Pengenalan Artikel:c4d是德国MAXON开发的三维软件,可以建模材质灯光绑定动画渲染等功能,在影视特效、动画设计、工业医药、物理等方面都有强大的内置;c4d跟MAYA、3DMAX属于同类软件。
2021-02-02
komen 0
133194

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran Dalam reka bentuk web, kesan animasi adalah salah satu elemen penting yang meningkatkan pengalaman pengguna dan menarik perhatian pengguna. Animasi CSS ialah teknologi yang menggunakan CSS tulen untuk mencapai kesan animasi. Hari ini, kami akan mengajar anda langkah demi langkah cara mencipta kesan gegaran yang menakjubkan untuk menjadikan halaman web anda lebih jelas dan menarik. Mula-mula, mari buat struktur HTML asas. Kodnya adalah seperti berikut: <!DOCTYPEhtml><html><h
2023-10-20
komen 0
1502

Bolehkah penyelidikan AI juga belajar daripada Impresionisme? Orang yang seperti hidup ini sebenarnya adalah model 3D
Pengenalan Artikel:Abad ke-19 adalah zaman ketika gerakan seni Impresionisme berkembang, yang berpengaruh dalam bidang lukisan, arca, seni cetak dan seni lain. Impresionisme dicirikan oleh penggunaan sapuan berus staccato yang pendek dengan sedikit mengejar ketepatan formal, yang kemudiannya berkembang menjadi gaya seni Impresionis. Ringkasnya, sapuan berus artis impresionis tidak diubah suai, menunjukkan ciri-ciri yang jelas, tidak mengejar ketepatan formal, malah agak kabur. Artis impresionis memperkenalkan konsep saintifik cahaya dan warna ke dalam lukisan dan merevolusikan konsep warna tradisional. Dalam D3GA, penulis mempunyai matlamat yang unik Dia berharap untuk mencipta kesan prestasi foto-realistik dengan melakukan sebaliknya. Bagi mencapai matlamat ini, penulis secara kreatif menggunakan percikan Gaussian (Gaussian splash) dalam D3GA.
2024-01-12
komen 0
1457

Bolehkah animasi 3D direalisasikan dengan JavaScript?
Pengenalan Artikel:Animasi 3D ialah bentuk seni yang membenamkan orang ramai dalam dunia maya. Ia boleh mewujudkan perasaan sebenar dan pengalaman emosi yang kuat untuk penonton, yang sangat menarik. Untuk pembangunan bahagian hadapan, cara biasa ialah menggunakan perisian pemodelan 3D untuk mengimport model ke dalam Web. Tetapi adakah mungkin untuk melakukan ini menggunakan JavaScript? JavaScript ialah bahasa pengaturcaraan yang berkuasa dengan pelbagai aplikasi. Dalam medan web, JavaScript boleh mencapai beberapa kesan yang menakjubkan, seperti kesan khas, animasi dan banyak lagi. Tetapi untuk mencapainya
2023-05-09
komen 0
641

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara mencapai kesan latar belakang yang berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang yang berkelip Pengenalan: Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan menarik kepada halaman web. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan latar belakang yang berkelip dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi unsur-unsur yang akan digunakan animasi. Dalam contoh ini, kami akan mencipta elemen div dan memberikannya id unik, seperti
2023-10-19
komen 0
1227

Apakah perisian ae?
Pengenalan Artikel:AE ialah perisian pemprosesan video dan grafik. Analisis 1AE ialah perisian pemprosesan video dan grafik, nama penuhnya ialah AdobeAfterEffects. Ia adalah perisian penyuntingan untuk mencipta imej dinamik dan kesan visual. Menyokong mereka bentuk kemahiran kesan khas, membuat animasi dan pasca pengeluaran. ae boleh membantu pelanggan mencipta grafik dinamik dengan cekap dan membawa impak visual. Tambahan: Apakah yang Ae mahir? Tambahkan kesan menyegarkan pada filem, video pendek, DVD, dsb. Ringkasan/Nota AE sesuai untuk mereka bentuk teknologi kesan khas, membuat animasi dan pasca produksi video
2024-02-22
komen 0
2165

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan latar belakang yang dinamik
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang dinamik Dalam reka bentuk web, kesan animasi boleh menambah kecerahan halaman dan menarik perhatian pengguna. Animasi CSS ialah cara untuk mencapai kesan ini. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan latar belakang yang bergerak, menggunakan contoh kod khusus untuk memudahkan anda memahami dan menggunakan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kandungan. Tambahkan elemen div dalam teg badan dan berikannya yang unik
2023-10-20
komen 0
1091

ps可以运用在哪些方面?
Pengenalan Artikel:ps可以运用的方面有:1、平面设计;2、修复照片;3、广告摄影;4、影像创意;5、艺术文字;6、网页制作;7、建筑效果图后期修饰;8、绘画;9、绘制或处理三维帖图;10、婚纱照片设计;11、视觉创意;12、图标制作;13、界面设计。
2020-06-18
komen 0
10258