Jumlah kandungan berkaitan 10000

Goncang butang pada tuding menggunakan HTML dan CSS
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar menggunakan HTML dan CSS untuk menggoncang butang pada tuding pengguna. Membuat butang goncang boleh menjadikan pengalaman pengguna apl anda lebih menarik. Kita perlu mencipta animasi tersuai menggunakan peraturan "keyframe" CSS untuk menggoncang sebarang elemen HTML. Selepas itu, kita boleh menggunakan bingkai kunci tersuai sebagai nilai sifat CSS "animasi" untuk menggoncang butang apabila pengguna menuding di atasnya. Pengguna Sintaks boleh mengikuti sintaks berikut untuk menggoncang butang tuding menggunakan HTML dan CSS. .btn:hover{animation:key_frame_nameanimation_timerepetition;}@keyframeske
2023-09-11
komen 0
789

Bagaimana untuk menukar imej pada hover menggunakan CSS?
Pengenalan Artikel:Klasifikasi "legar"digunakanuntukmemilihdanterapkangayakepadaelemenHTMLapabila penggunamenukar tetikus mereka di atas.Menukar imej dilegar dengan proses CSSisasiyang boleh menambah dan lapisan tambahaninteraktiviti ke tapak web.Di sini,kami akan belajar panduan langkah demi langkahuntukmengubahanima
2023-09-01
komen 0
1458

Animasi Pendedahan Imej dengan HTML, CSS dan GSAP
Pengenalan Artikel:Artikel ini menunjukkan animasi dedah imej ringkas apabila menuding pada item. Kod HTML mewakili bahagian dengan karya, termasuk imej dan tajuk. Kod CSS menyediakan penggayaan yang diperlukan untuk susun atur dan animasi. JavaScript c
2024-11-24
komen 0
531

Bagaimana untuk mencipta kesan animasi hover butang menggunakan CSS?
Pengenalan Artikel:Kesan animasi hover dalam CSS merujuk kepada perubahan dalam penampilan elemen apabila penunjuk tetikus melayang di atasnya. Kami menggunakan CSS untuk mencipta pelbagai kesan animasi pada tuding, seperti elemen penskalaan, pudar, gelongsor atau berputar. Sifat transformasi kesan animasi tuding butang membolehkan anda menskala, memutar atau menterjemah elemen. kelegapan−Atribut ini menetapkan tahap ketelusan elemen, di mana 1 bermaksud boleh dilihat sepenuhnya dan 0 bermaksud telus sepenuhnya. background-color−Atribut ini menetapkan warna latar belakang elemen. color−Atribut ini menetapkan warna teks elemen. peralihan − Sifat ini mengawal animasi antara dua keadaan, seperti keadaan lalai dan keadaan tuding. bot
2023-09-06
komen 0
1389

Peranan hover dalam html
Pengenalan Artikel:Peranan hover dalam HTML dan contoh kod khusus Dalam pembangunan web, hover merujuk kepada mencetuskan beberapa tindakan atau kesan apabila pengguna menuding kursor pada elemen. Ia dilaksanakan melalui CSS :hover pseudo-class. Dalam artikel ini, kami akan memperkenalkan peranan hover dan contoh kod khusus. Pertama, tuding membolehkan elemen menukar gayanya apabila pengguna menuding di atasnya. Contohnya, apabila menuding tetikus pada butang, anda boleh menukar warna latar belakang butang atau warna teks untuk mengingatkan pengguna perkara yang perlu dilakukan seterusnya.
2024-02-20
komen 0
848

Apakah maksud hover dalam css
Pengenalan Artikel:hover ialah kelas pseudo dalam CSS yang menggunakan gaya apabila tetikus melayang di atas elemen Fungsinya adalah untuk: menukar rupa elemen (seperti warna, warna latar belakang memberikan maklum balas visual apabila melayang, menunjukkan bahawa elemen itu boleh berinteraksi dengan (seperti pautan, butang menunjukkan pilihan tersembunyi (seperti menu lungsur turun atau memaparkan tajuk gambar (seperti imej).
2024-04-28
komen 0
1188

Bagaimana untuk menjumlahkan dalam excel
Pengenalan Artikel:Cara menjumlahkan dalam excel: 1. Gunakan fungsi SUM, masukkan `=SUM(A1:A5)` dalam sel B1, dan tekan kekunci Enter untuk mendapatkan hasil penjumlahan 2. Gunakan kekunci pintasan untuk memasukkan `=SUM(; A1:A5)` dalam sel B2 , tekan kekunci Alt, tekan kekunci "=" pada masa yang sama, dan kemudian tekan kekunci Enter. Ini secara automatik akan memasukkan formula penjumlahan yang sepadan dalam sel B2 dan mengira hasilnya 3. Gunakan butang penjumlahan automatik, dalam lajur pertama di bawah sel B3, tuding tetikus di sudut kanan bawah sel, dan letakkan kursor Ia akan; bertukar menjadi salib hitam dan sebagainya.
2023-08-07
komen 0
7109

Proses operasi membuat titik bergerak sepanjang lengkok tertentu pada pad lakar geometri
Pengenalan Artikel:Membina lengkok. Untuk mencipta animasi mata yang bergerak pada lengkok, anda perlu membina lengkok terlebih dahulu. Lengkok diperoleh berdasarkan bulatan, jadi anda masih perlu melukis bulatan dalam pad lakaran geometri terlebih dahulu. Klik butang [Alat Bulatan] pada bar alat, klik tanda tetikus di kawasan kerja di sebelah kanan, seret tanda tetikus selepas menentukan pusat bulatan, tentukan saiz bulatan, dan klik tanda tetikus sekali lagi untuk melukis bulatan . Alat bulatan ialah alat yang sangat praktikal Pertama, anda perlu memilih dua titik percuma pada bulatan, pilih [Alat Titik] pada bar sisi kiri, tekan butang, pilih dua titik A dan B pada bulatan, dan kemudian gunakan alat gerak mengikut urutan Pilih pusat, titik A, dan titik B, kemudian klik menu [Pembinaan] pada bar menu atas, pilih menu [Bulatan], dan dengan itu dapatkan arka AB. Dibina pada arka AB daripada
2024-04-16
komen 0
1073

Apakah rangka kerja animasi css?
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, terdapat banyak rangka kerja animasi CSS yang popular untuk dipilih: 1. "Animate.css", yang menyediakan pelbagai kesan animasi pratetap yang boleh dicapai dengan hanya menambah nama kelas 2. " "Hover.css", yang menyediakan pelbagai kesan tetikus; 3. "Bounce.js", yang boleh membantu pembangun mencipta kesan animasi yang kompleks; GreenSock".
2023-11-07
komen 0
1057

Bagaimana untuk menetapkan Google untuk memaparkan imej semasa menuding tab
Pengenalan Artikel:Google Chrome ialah alat penyemak imbas yang sangat lancar Jika anda ingin menetapkan penyemak imbas untuk memaparkan imej pratonton apabila tetikus melayang di atas tab, bagaimanakah anda harus melakukannya? Sebenarnya, kaedah operasi adalah sangat mudah. Seterusnya, dalam tutorial ini, saya akan berkongsi langkah-langkah operasi khusus dengan rakan-rakan saya. Kaedah tetapan 1. Klik dua kali untuk membuka versi komputer Google Chrome dan masuk ke halaman utama. 2. Klik ikon tiga titik di penjuru kanan sebelah atas dan klik Tetapan. 3. Dalam bar Penampilan, klik untuk membolehkan butang di sebelah kanan imej dipaparkan pada kad pratonton hover tab Jika perlu, anda juga boleh mengklik untuk menetapkan sama ada anda adalah butang utama, tetapkan kedudukan daripada bar sisi, dsb. 4. Apabila anda membuka berbilang halaman web kemudian, tuding tetikus pada tab untuk melihat pratonton imej. 5. Klik kanan ikon
2024-09-02
komen 0
452

Bagaimana untuk membuat butiran hover imej menggunakan HTML dan CSS?
Pengenalan Artikel:Menggunakan kesan tuding imej dengan butiran teks boleh menambah interaktiviti tambahan pada tapak web anda. Dengan menggunakan sedikit HTML dan CSS, anda boleh mengubah imej pegun menjadi entiti dengan kata-kata penjelasan apabila pengguna menuding ke atas imej. Tutorial ini akan membimbing anda untuk membangunkan kesan tuding ikon ringkas, termasuk kod HTML dan hiasan CSS yang diperlukan untuk mencapai kesan akhir. Sama ada anda seorang pemula atau pencipta laman web yang berpengalaman, artikel ini akan memberikan anda butiran yang anda perlukan untuk memperkayakan tapak web anda dan mencapai kesan levitasi foto yang jelas. :Hover Selector CSS :hover selector digunakan untuk memilih dan menggayakan elemen apabila pengguna menuding di atasnya. Pemilih :hover digunakan dengan pemilih lain untuk
2023-09-07
komen 0
1104

Bagaimana untuk melaraskan sensitiviti tetikus Logitech
Pengenalan Artikel:Ramai pengguna yang baru membeli tetikus Logitech mungkin tidak tahu cara melaraskan sensitiviti. Lebih tinggi kepekaan tetikus, lebih baik pengalaman permainan. Sekarang saya akan memberitahu anda secara terperinci bagaimana untuk melaraskan kepekaan tetikus Logitech. Saya harap ia dapat membantu anda. Kaedah 1. Kaedah ini agak mudah Anda hanya perlu melaraskan sensitiviti melalui butang dpi pada tetikus. Model tetikus Logitech yang berbeza mempunyai butang dpi yang berbeza Anda boleh membaca manual tetikus secara terperinci untuk mencari lokasi butang untuk operasi. Kaedah 2. Kaedah yang lebih biasa ialah melaraskannya melalui panel kawalan pemacu Logitech Mula-mula, pastikan anda telah memuat turun pemacu tetikus Logitech rasmi pada komputer anda, dan kemudian buka halaman panel kawalan pemacu tetikus Logitech terus pada komputer anda untuk. laraskan dpi secara langsung. Kaedah tiga, 1. dalam
2024-07-24
komen 0
705

Cara cepat membuat label titik menggunakan Geometric Sketchpad
Pengenalan Artikel:Pilih alat label titik. Buka Geometry Sketchpad, klik butang [Alat Tersuai] pada bar sisi kiri, dan pilih [Alat Lain] - Old Alley Point Label Tool dalam kit alat pintasan timbul, seperti yang ditunjukkan dalam rajah di bawah. Buat label titik. Selepas memilih alat di atas, klik pada kawasan kerja papan lukisan dengan tetikus, dan anda boleh melihat titik dan label titik muncul pada masa yang sama. Jika anda ingin melukis berbilang mata, hanya gunakan tetikus untuk mengklik pada kanvas untuk melukis banyak mata dan label, seperti yang ditunjukkan dalam rajah. Gerakkan kedudukan label. Jika kita merasakan bahawa label titik terlalu hampir dengan kedudukan titik, kita juga boleh melaraskannya. Pilih [Move Arrow Tool] pada bar sisi Apabila tetikus diletakkan pada label dan ia berubah kepada anak panah mendatar menunjuk ke kiri, anda boleh menggerakkan label dengan menahan butang tetikus kiri dan menggerakkannya.
2024-04-17
komen 0
619

Kaedah terperinci mereka bentuk animasi menggunakan butang tindakan dalam Geometric Sketchpad
Pengenalan Artikel:1. Tentukan sasaran animasi: titik, garis, bentuk Dalam alat pengeluaran perisian kursus matematik, anda boleh menggunakan alat segmen garisan untuk membuat segmen garisan Pilih titik akhir A dan B pada bar alat teks, dan kemudian gunakan alat titik untuk membuat sebarang titik C pada ruas garis AB seperti yang ditunjukkan dalam gambar. 2. Pilih sasaran animasi, laksanakan arahan animasi, pilih titik C dengan alat gerak, dan laksanakan perintah [Edit] - [Butang Operasi] - [Animasi], seperti yang ditunjukkan dalam rajah. 3. Selepas menetapkan kelajuan, arah dan label untuk melaksanakan arahan animasi, kotak dialog sifat butang animasi akan muncul Tetapkan arah bergerak kepada dua hala, kemudian kelajuan kepada kelajuan sederhana, dan akhirnya klik OK. 4. Untuk menunjukkan animasi titik C pada segmen garis AB, klik butang operasi titik animasi dengan tetikus, dan anda boleh melihat animasi titik C bergerak ke kiri dan kanan pada segmen garis AB, sekali gus merealisasikan penggunaan
2024-04-08
komen 0
701

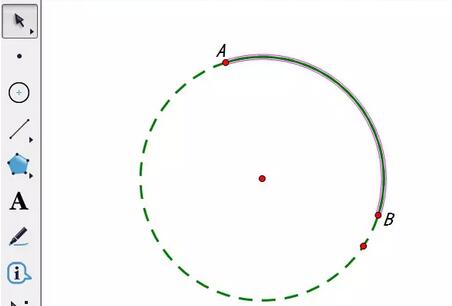
Langkah-langkah untuk mencipta animasi bergolek bulatan kecil mengelilingi bulatan besar menggunakan pad lakar geometri
Pengenalan Artikel:Membina lengkok. Untuk mencipta animasi mata yang bergerak pada lengkok, anda mesti membina lengkok terlebih dahulu. Lengkok diperoleh berdasarkan bulatan, jadi anda masih perlu melukis bulatan dalam pad lakaran geometri terlebih dahulu. Pilih butang [Alat Bulatan] pada bar sisi kiri, klik tetikus di kawasan kerja di sebelah kanan, seret tetikus selepas menentukan pusat bulatan, dan klik tetikus sekali lagi selepas menentukan saiz bulatan itu dilukis. Untuk membina lengkok daripada bulatan, mula-mula pilih dua titik percuma pada bulatan, pilih butang [Point Tool] pada bar sisi kiri, pilih dua titik A dan B pada bulatan, dan gunakan alat gerak untuk memilih pusat bulatan secara bergilir-gilir. , titik A, titik B, klik menu lungsur bar menu [Pembinaan] atas dan pilih arahan [Lengkok pada Bulatan], dengan itu mendapatkan lengkok AB, dan bina titik bebas C pada lengkok AB. Pilih kiri
2024-06-12
komen 0
350

Microsoft Windows 11 menguji ciri baharu: tuding untuk melancarkan pembantu AI Copilot
Pengenalan Artikel:Microsoft baru-baru ini bereksperimen dengan kaedah permulaan baharu dalam sistem Windows 11, bertujuan untuk memudahkan pengguna melancarkan pembantu AI "Windows Copilot". Sebagai tambahan kepada kekunci pintasan asal (Win+C) dan kaedah mengklik butang bar tugas, Microsoft sedang mencuba kaedah interaksi baharu: pengguna hanya perlu menuding tetikus pada ikon Copilot pada bar tugas untuk mencetus dan Membuka AI secara automatik antara muka pembantu. Dalam versi pratonton Windows 11 terbaru KB5034857 (Saluran Beta), satu ciri baharu diperkenalkan. Microsoft secara rasmi menyatakan bahawa mereka sedang bereksperimen dengan pengalaman Copilot hover. Apabila pengguna menggerakkan penuding tetikus ke atas ikon Copilot pada bar tugas
2024-03-06
komen 0
660

Tutorial pendaftaran, deposit dan pengeluaran KuCoin Exchange
Pengenalan Artikel:Pendaftaran Kucoin Exchange, cas semula dan pendaftaran tutorial pengeluaran pergi ke laman web rasmi Kucoin (www.kucoin.com). Klik butang "Daftar" di sudut kanan atas. Masukkan alamat e-mel, kata laluan dan nombor telefon bimbit anda. Baca dan setuju dengan syarat penggunaan. Klik "Buat Akaun Baru". Isi semula dan log masuk ke akaun Kubi anda. Tuding pada tab Aset dan klik Akaun Induk. Pilih mata wang yang anda ingin tambah nilai dan klik "Top Up". Pilih kaedah tambah nilai (cth. pindahan wang melalui bank, kad kredit). Ikut arahan pada skrin untuk melengkapkan proses tambah nilai. Untuk mengeluarkan wang, log masuk ke akaun Kubi anda. Tuding pada tab Aset dan klik Akaun Induk. Pilih mata wang yang anda mahu keluarkan dan klik "Tarik balik". Masukkan alamat pembayaran, jumlah pengeluaran dan yuran rangkaian. klik
2024-09-12
komen 0
1090

Kaedah asas melukis piramid segi tiga pada pad lakar geometri
Pengenalan Artikel:Kaedah pengendalian: Buka pad lakar geometri menggunakan kaedah lukisan langsung, pilih [Alat Pembaris Segmen Garisan] dari kotak alat di sebelah kiri, dan lukis 6 segmen garisan yang disambungkan mengikut bentuk piramid segi tiga untuk membentuk piramid segi tiga, sebagai ditunjukkan dalam rajah. Kaedah operasi dua: Gunakan alat tersuai untuk membuka pad lakar geometri, klik butang alat tersuai dalam kotak alat di sebelah kiri, dan pilih [Geometri Pepejal] - [Pyramid Segi Tiga] dalam menu alat timbul Langkah 2: Klik tetikus pada ruang kosong pad lakar Tentukan kedudukan piramid segi tiga, kemudian seret tetikus dan klik di lokasi yang sesuai untuk melukis piramid segi tiga. Langkah 3: Gunakan alat pergerakan pemilihan untuk memilih titik merah di dalam piramid segi tiga Pada masa ini, seret tetikus untuk menukar ketinggian piramid segi tiga. Langkah 4: Gunakan alat pergerakan pemilihan untuk memilih titik merah di luar piramid segi tiga Pada masa ini, seret tetikus untuk membesarkan atau mengurangkan piramid segi tiga.
2024-06-05
komen 0
1078

Petua dan kaedah untuk mencapai kesan label terapung dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan kesan label terapung Dalam reka bentuk web, kesan label terapung ialah kesan interaktif yang biasa dan biasa digunakan. Ia boleh memaparkan lebih banyak maklumat atau fungsi apabila pengguna menuding tetikus pada elemen, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan label terapung, dan memberikan contoh kod khusus. 1. Kesan label terapung asas Kesan label terapung asas boleh dicapai dengan menetapkan kelas pseudo :hover bagi elemen. Berikut ialah contoh mudah: kod HTML: <
2023-10-20
komen 0
2713

Bagaimana untuk mengambil tangkapan skrin dengan Xundu PDF Master Bagaimana untuk mengambil tangkapan skrin dengan Xundu PDF Master
Pengenalan Artikel:Langkah 1: Gunakan Xundu PDF Master untuk membuka dokumen PDF yang memerlukan tangkapan skrin. Langkah 2: Dalam menu [Membaca], klik untuk memilih [Skrin dan Bandingkan]. Langkah 3: Seperti yang ditunjukkan dalam gambar di bawah, masukkan keadaan tangkapan skrin, tahan butang kiri tetikus dan seret kotak pilihan. Langkah 4: Pilih kandungan yang anda mahu tangkapan skrin, klik butang kiri tetikus dan pilih butang [Simpan] di bahagian bawah sebelah kanan. Langkah 5: Dalam kotak dialog pop timbul, pilih lokasi yang anda mahu simpan tangkapan skrin dan klik butang [Simpan].
2024-06-03
komen 0
431