Jumlah kandungan berkaitan 10000

Bagaimana untuk melakukan overclock Colorful 3070ti Vulcan
Pengenalan Artikel:Ramai pengguna Colorful 3070ti Vulcan mungkin kadang-kadang perlu menggunakan fungsi overclocking untuk memaksimumkan prestasi kad grafik Walau bagaimanapun, sesetengah pengguna tidak tahu cara melakukan overclock, sebenarnya, ia adalah sangat mudah untuk menyokong kad grafik overclocking satu klik. Cara melakukan overclock Colorful 3070ti Vulcan: 1. Mula-mula cari antara muka DVI Terdapat butang besar di sebelah kanan. 2. Tekan ia untuk menunjukkan frekuensi biasa, dan pop ia ke atas untuk menunjukkan kekerapan overclocking. 3. Walau bagaimanapun, kad grafik ini tidak menyokong klik panas, dan komputer mesti dimulakan semula.
2024-02-01
komen 0
1478

Butang Kembali ke Atas dengan tatal lancar
Pengenalan Artikel:Butang "Kembali ke Atas" pada halaman panjang ialah ciri navigasi yang mudah tetapi berguna. Butang ini membolehkan pengguna kembali ke bahagian atas halaman dengan cepat tanpa menatal secara berlebihan. Lihat demo Codepen di bawah: Teks penuh: Kembali ke atas butang coretan kod CSS dengan tatal lancar
2025-01-07
komen 0
986

Mencipta Butang CTA Interaktif dengan Animasi Lanjutan
Pengenalan Artikel:Dalam artikel ini, kami akan meneruskan mencipta butang seruan tindak (CTA) moden dengan animasi anggun dan kesan dinamik menggunakan HTML, CSS dan JavaScript. Butang ini bukan sekadar elemen UI yang ringkas—ia adalah bahagian tengah interaktif yang meningkatkan pengguna
2024-11-23
komen 0
686

Cara melukis pelangi dalam PS_Mudah dilakukan dalam beberapa langkah
Pengenalan Artikel:1. Mula-mula, anda perlu mengimport foto landskap anda ke dalam perisian PS, dan kemudian mencipta lapisan baharu untuk bersedia menambah pelangi. 2. Kemudian kami menggunakan [Gradient Tool] (kunci pintasan G Dalam mod di atas, kami klik kedua [Radial Gradient]. 3. Kemudian pilih warna dan masukkan editor kecerunan pratetap. Pilih [Kesan Khas] dalam menu pop timbul Tetingkap timbul akan menggesa sama ada untuk menggantikan warna semasa, dan pilih Tambah. 4. Antara pratetap kesan kecerunan yang ditambah, kami memilih yang terakhir [Russell Rainbow], dan kemudian mengesahkan tanpa menggerakkan apa-apa. 5. Selepas pelarasan, anda boleh melukis pelangi pada kanvas Kami menahan tetikus di lokasi di mana kami ingin menambah pelangi dan menyeretnya dari atas ke bawah pada saiz dan kedudukan tertentu.
2024-06-01
komen 0
579

Bagaimana untuk mencapai tatal lancar ke butang atas dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan tatal lancar ke butang atas Dalam reka bentuk web, untuk meningkatkan pengalaman pengguna, adalah sangat penting untuk membolehkan pengguna kembali ke bahagian atas halaman dengan cepat. Dengan melaksanakan butang yang menatal dengan lancar ke atas, proses pengguna untuk kembali ke atas dapat dibuat lebih lancar dan lebih cantik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Untuk melaksanakan butang yang menatal dengan lancar ke atas, anda perlu menggunakan CSS untuk mengawal gaya butang dan kesan animasi, dan menggabungkannya dengan JavaScript untuk melaksanakan fungsi menatal.
2023-11-21
komen 0
1595

Cara menggunakan CSS untuk mencipta animasi putaran
Pengenalan Artikel:Langkah-langkah untuk melaksanakan cara menggunakan CSS untuk mencipta animasi putaran Dalam reka bentuk web moden, kesan animasi adalah elemen yang sangat penting dan popular. Antaranya, animasi putaran boleh menyuntik daya hidup dan menarik ke dalam laman web. Artikel ini akan memperkenalkan langkah khusus tentang cara menggunakan CSS untuk mencipta animasi putaran dan memberikan beberapa contoh kod. Langkah 1: Buat struktur HTML Mula-mula, cipta elemen dalam HTML untuk memaparkan kesan animasi putaran. Ia boleh menjadi imej, teks, butang atau mana-mana elemen lain. Berikut ialah contoh mudah: <divc
2023-10-26
komen 0
1914

Tutorial animasi CSS: mengajar anda langkah demi langkah cara melaksanakan kesan getaran
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan getaran Contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi digunakan dengan lebih meluas. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Artikel ini akan membantu anda mempelajari cara menggunakan animasi CSS untuk mencapai kesan getaran dan memberikan contoh kod khusus. 1. Fahami asas animasi CSS Sebelum menggunakan animasi CSS, kita perlu memahami beberapa pengetahuan asas. @keyframes rules: digunakan untuk menentukan bingkai utama untuk animasi. anima
2023-10-16
komen 0
1628

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan khas boleh seret
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah untuk melaksanakan kesan khas boleh seret Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna. Animasi CSS ialah kaedah yang ringan, ringkas dan mudah digunakan untuk mencapai kesan animasi Ia sering digunakan untuk mencapai peralihan, kesan dinamik dan kesan khas interaktif elemen halaman. Artikel ini akan memperkenalkan anda kepada kaedah menggunakan animasi CSS untuk mencapai kesan khas boleh seret, dan memberikan contoh kod khusus. 1. Idea pelaksanaan Untuk mencapai kesan khas boleh seret, kita perlu menggunakan tr dalam CSS
2023-10-18
komen 0
933

Animasi CSS: Cara Mencapai Kesan Jitter Elemen
Pengenalan Artikel:Animasi CSS: Cara mencapai kesan kegelisahan elemen Ringkasan: Animasi CSS ialah kesan yang biasa digunakan dalam reka bentuk web Ia boleh menambah perasaan yang dinamik dan jelas pada halaman web. Artikel ini akan memperkenalkan cara menggunakan animasi CSS untuk mencapai kesan jitter elemen, dan melampirkan contoh kod khusus untuk rujukan. Pengenalan Dalam reka bentuk web, kesan animasi boleh menarik perhatian pengguna dan meningkatkan interaktiviti dan pengalaman pengguna dengan halaman web. Antaranya, animasi CSS, sebagai kaedah pelaksanaan yang mudah dan ringan, digunakan secara meluas dalam reka bentuk web. Prinsip asas animasi CSS
2023-11-21
komen 0
1611

Bagaimana untuk menyediakan but cakera USB untuk papan induk Colorful h81?
Pengenalan Artikel:Bagaimana untuk menyediakan but cakera USB untuk papan induk Colorful h81? q: Bagaimana untuk memasukkan PE untuk papan induk M Colorful h81? 1. Mula-mula, masukkan cakera U yang telah dibuat menggunakan alat penciptaan cakera but cakera U Hero U ke dalam port USB hos komputer (disyorkan untuk memasukkan cakera U ke dalam port USB di bahagian belakang kotak hos ), dan kemudian hidupkan komputer. 2. Selepas menghidupkan komputer, apabila anda melihat skrin permulaan, tekan terus kekunci "ESC atau F11" pada papan kekunci untuk memasuki tetingkap bagi pemilihan item permulaan secara berurutan. Selepas memasukkan, gerakkan kursor ke pilihan "USB" Selepas mengalihkan kursor ke pilihan cakera USB, kita boleh terus menekan kekunci "Enter" untuk memasuki antara muka menu utama sistem PE. Konfigurasi CPU terbaik untuk papan induk Colorful h81? 1. H8 berwarna-warni
2024-02-22
komen 0
1124


Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan khas bola kilat
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan khas bola kilat Dalam reka bentuk web, kesan animasi boleh menambah perasaan yang jelas pada halaman dan menarik perhatian pengguna. Animasi CSS ialah salah satu cara yang mudah dan berkesan untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara mencipta kesan bola kilat melalui CSS untuk menjadikan halaman anda lebih menarik dan dinamik. Pertama, kita perlu menyediakan beberapa struktur HTML asas. Berikut ialah contoh mudah: <divclass="container&q
2023-10-21
komen 0
789

Kaedah terperinci mereka bentuk animasi menggunakan butang tindakan dalam Geometric Sketchpad
Pengenalan Artikel:1. Tentukan sasaran animasi: titik, garis, bentuk Dalam alat pengeluaran perisian kursus matematik, anda boleh menggunakan alat segmen garisan untuk membuat segmen garisan Pilih titik akhir A dan B pada bar alat teks, dan kemudian gunakan alat titik untuk membuat sebarang titik C pada ruas garis AB seperti yang ditunjukkan dalam gambar. 2. Pilih sasaran animasi, laksanakan arahan animasi, pilih titik C dengan alat gerak, dan laksanakan perintah [Edit] - [Butang Operasi] - [Animasi], seperti yang ditunjukkan dalam rajah. 3. Selepas menetapkan kelajuan, arah dan label untuk melaksanakan arahan animasi, kotak dialog sifat butang animasi akan muncul Tetapkan arah bergerak kepada dua hala, kemudian kelajuan kepada kelajuan sederhana, dan akhirnya klik OK. 4. Untuk menunjukkan animasi titik C pada segmen garis AB, klik butang operasi titik animasi dengan tetikus, dan anda boleh melihat animasi titik C bergerak ke kiri dan kanan pada segmen garis AB, sekali gus merealisasikan penggunaan
2024-04-08
komen 0
703

Konfigurasi tetapan permulaan papan induk Cina yang berwarna-warni?
Pengenalan Artikel:Konfigurasi tetapan permulaan papan induk Cina yang berwarna-warni? Konfigurasi tetapan permulaan papan induk Colorful adalah lebih kurang sama dengan jenama papan induk lain Berikut ialah langkah konfigurasi tetapan permulaan umum: Tekan kekunci Del atau kekunci F2 untuk memasuki antara muka tetapan BIOS semasa but (model papan induk yang berbeza mungkin menggunakan. kunci yang berbeza, sila Pilih mengikut situasi sebenar). Dalam antara muka persediaan BIOS, gunakan kekunci anak panah dan kekunci Enter untuk menavigasi dan membuat pilihan. Cari pilihan "Boot" dan masukkan menu tetapan but. Dalam menu Tetapan But, anda boleh mengkonfigurasi yang berikut: Tetapkan susunan but: Pilih BootPriority atau pilihan yang serupa dan laraskan susunan peranti but. Anda biasanya boleh menggerakkan peranti menggunakan kekunci anak panah atas dan bawah
2024-02-15
komen 0
1300

Cara menggunakan Vue untuk melaksanakan kesan khas pemain video
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas pemain video Ringkasan: Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue.js untuk melaksanakan pemain video dengan pelbagai kesan khas. Kami akan menggunakan arahan dan komponen Vue untuk melaksanakan butang main/jeda, bar kemajuan, kawalan kelantangan dan kefungsian skrin penuh. Pada masa yang sama, kami juga akan menambah beberapa kesan animasi untuk meningkatkan pengalaman pengguna. Kesan khas yang berbeza akan diperkenalkan secara terperinci di bawah, termasuk contoh kod. Kesan butang main/jeda: Sangat mudah untuk menggunakan arahan Vue untuk melaksanakan kesan butang main/jeda. pertama,
2023-09-20
komen 0
1343


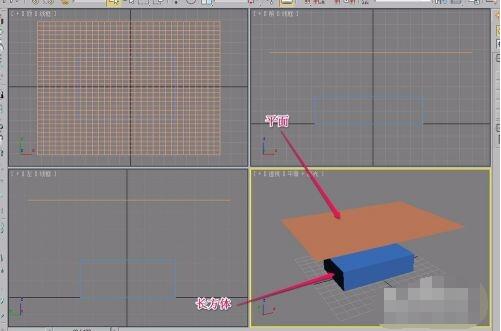
Bagaimana untuk mencipta animasi kesan graviti alas meja dalam 3dmax_Senarai langkah khusus untuk mencipta animasi kesan graviti alas meja dalam 3dmax
Pengenalan Artikel:Mula-mula buka perisian 3dmax dan buat satah dan kuboid dalam paparan. Kemudian pilih kuboid dan klik butang [Create Rigid Body Collection] dalam bar alat [reaktor]. Kemudian masukkan kuboid sebagai badan tegar. Kemudian pilih pesawat dan klik butang [Apply Cloth Modifier] dalam bar alat [reaktor]. Kemudian teruskan memilih pesawat dan klik butang [Buat Koleksi Kain] dalam bar alat [reaktor]. Pada ketika ini anda dapat melihat bahawa pesawat telah ditambahkan sebagai entiti kain. Akhir sekali, klik butang [Buat Animasi] dalam bar alat [reaktor]. Animasi ini sudah lengkap.
2024-06-09
komen 0
574

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan teks berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah cara melaksanakan kesan teks berkelip CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk menambah gaya dan reka letak pada halaman web. Dengan menggunakan CSS, kami boleh menambah kesan animasi pada elemen HTML untuk menjadikan halaman web lebih jelas dan menarik. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan kesan teks berkelip mudah. Anda akan belajar cara menggunakan sifat animasi CSS dan cara menggunakan animasi pada teks untuk mencapai kesan berkelip. oleh
2023-10-22
komen 0
1623