Jumlah kandungan berkaitan 10000

Cara mencipta kesan pengedaran imej mudah dalam tutorial kaedah CorelDRAW_Production
Pengenalan Artikel:1. Buka perisian CorelDRAW dan import bahan gambar untuk diproses 2. Cari [Alat Lukisan] dalam kotak alat, tetapkan bilangan baris dan lajur lukisan, seret keluar dalam kanvas, klik kanan dan pilih. [Di Dalam PowerClip] 3. Laraskan gambar dalam Kedudukan dalam lukisan 4. Klik [Batalkan Objek Kumpulan] di atas untuk memecahkan grid 5. Kemudian gunakan alat pemilihan untuk mengalihkan kedudukan gambar kecil, klik dua kali pada alat segi empat tepat , isikan dengan hitam sebagai latar belakang gambar, pilih semua, dan klik kanan Klik palet untuk menukar warna garis besar garis, supaya kesan paparan pengedaran kecil dibahagikan sama rata selesai.
2024-04-22
komen 0
764

Bagaimana untuk menggunakan JavaScript untuk melaksanakan susun atur aliran air terjun imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan susun atur aliran air terjun imej? Pengenalan: Dengan populariti media sosial, permintaan orang ramai terhadap gambar terus meningkat. Susun atur imej air terjun ialah cara popular untuk memaparkan imej, yang membolehkan imej disusun secara adaptif pada ketinggian dan lebar yang berbeza, sekali gus mempersembahkan kesan yang lebih cantik dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan reka letak aliran air terjun imej yang ringkas dan memberikan contoh kod khusus. 1. Prinsip Susun atur Prinsip asas susun atur aliran air terjun dalam gambar ialah dalam
2023-10-20
komen 0
881

Melaksanakan kesan aliran air terjun imej berdasarkan JavaScript
Pengenalan Artikel:Melaksanakan kesan aliran air terjun imej berdasarkan reka letak aliran Air Terjun JavaScript ialah cara biasa untuk memaparkan imej pada halaman web Ia membolehkan imej dipaparkan dalam cara yang mengalir, memberikan kesan visual yang unik. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan kesan air terjun imej mudah. Kerja penyediaan Pertama, kita perlu menyediakan beberapa sumber imej. Anda boleh memuat turun beberapa imej secara manual dan meletakkannya dalam folder, supaya kami boleh terus menggunakan laluan imej ini dalam kod. HTML
2023-08-09
komen 0
1150

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Kesan Kad Bertindan
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Mencapai Kesan Kad Bertindan Dalam reka bentuk web moden, reka letak kad telah menjadi trend reka bentuk yang sangat popular. Reka letak kad boleh memaparkan maklumat dengan berkesan, memberikan pengalaman pengguna yang baik dan memudahkan reka bentuk responsif. Dalam artikel ini, kami akan berkongsi beberapa teknik reka letak CSS terbaik untuk mencapai kesan kad bertindan, bersama-sama dengan contoh kod khusus. Reka letak menggunakan Flexbox Flexbox ialah model susun atur berkuasa yang diperkenalkan dalam CSS3. Ia boleh mencapai kesan menyusun kad dengan mudah
2023-10-22
komen 0
1988

Cara menggunakan susun atur Kedudukan CSS untuk mereka bentuk susun atur kad untuk halaman web
Pengenalan Artikel:Cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad untuk halaman web Dalam reka bentuk web, reka letak kad adalah kaedah reka bentuk yang biasa dan popular. Ia membahagikan kandungan kepada kad bebas, setiap kad mengandungi maklumat tertentu, dan boleh mencipta kesan halaman yang kemas dan berlapis dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak CSSPositions untuk mereka bentuk reka letak kad halaman web dan melampirkan contoh kod tertentu. Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk mewakili susun atur kad.
2023-09-28
komen 0
1635

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Kesan Flip Halaman Kad
Pengenalan Artikel:Petua Susun Atur CSS: Amalan Terbaik untuk Melaksanakan Kesan Flip Halaman Kad Pengenalan: Dalam reka bentuk web moden, mencapai kesan flip halaman kad telah menjadi kaedah susun atur yang popular. Dengan menggunakan CSS, kami boleh menambah dinamik, interaktiviti dan daya tarikan pada halaman web dengan mudah. Artikel ini akan memperkenalkan cara menggunakan amalan terbaik untuk mencapai kesan membalikkan kad dan memberikan beberapa contoh kod khusus. 1. Asas Susun Atur Kad Sebelum mula menulis kod, mari kita fahami asas susun atur kad dahulu. Reka letak kad biasanya terdiri daripada bekas dan berbilang kad. bekas
2023-10-24
komen 0
1369


Cara membuat halaman susun atur kad menggunakan HTML dan CSS
Pengenalan Artikel:Cara membuat halaman susun atur kad menggunakan HTML dan CSS Dalam reka bentuk web, susun atur kad telah menjadi trend reka bentuk yang sangat popular. Ia memaparkan maklumat dalam bentuk kad, menjadikan halaman kelihatan bersih, intuitif dan mudah dinavigasi. Dalam artikel ini, saya akan memperkenalkan anda kepada cara menggunakan HTML dan CSS untuk mencipta halaman susun atur kad yang mudah, dan memberikan contoh kod khusus. Langkah 1: Buat Struktur HTML Mula-mula, kita perlu mencipta struktur asas HTML. Berikut ialah kod contoh mudah: &
2023-10-27
komen 0
1069

Kuasai pengetahuan flexbox CSS3 dan laksanakan susun atur senarai imej dengan mudah.
Pengenalan Artikel:Kuasai pengetahuan tentang CSS3 flexbox dan laksanakan susun atur senarai imej dengan mudah Dalam pembangunan web moden, mereka bentuk reka letak halaman yang cantik dan menarik adalah penting. Modul susun atur flexbox CSS3 menyediakan pembangun dengan cara yang mudah dan berkuasa untuk mencipta reka letak yang fleksibel. Artikel ini akan memperkenalkan cara menggunakan flexbox untuk melaksanakan susun atur senarai imej dan memberikan contoh kod yang sepadan. Pertama, kita perlu menyediakan beberapa imej dan tag HTML yang sepadan. Katakan kita mempunyai gambar berikut yang kita perlukan
2023-09-09
komen 0
1230

Cara menggunakan susun atur elastik CSS Flex untuk melaksanakan susun atur kad gelongsor
Pengenalan Artikel:Cara menggunakan susun atur fleksibel CssFlex untuk melaksanakan susun atur kad gelongsor Dalam pembangunan web moden, susun atur fleksibel (Flexbox) telah menjadi semakin popular. Ia adalah modul CSS untuk elemen kedudukan dan susun atur yang boleh mencapai pelbagai kesan susun atur kompleks dengan mudah. Artikel ini akan memperkenalkan cara menggunakan reka letak elastik Flex untuk melaksanakan reka letak kad gelongsor dan memberikan contoh kod khusus. Reka letak kad gelongsor ialah corak reka bentuk UI biasa, sering digunakan untuk memaparkan imej atau kandungan. Setiap kad boleh ditukar kepada yang seterusnya dengan meleret atau mengklik
2023-09-28
komen 0
964

Petua untuk melaksanakan reka letak kad aliran air terjun responsif menggunakan CSS
Pengenalan Artikel:Petua untuk menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif, contoh kod khusus diperlukan Dalam era peranti mudah alih yang meluas hari ini, reka bentuk responsif telah menjadi salah satu elemen penting tapak web moden. Sebagai kaedah susun atur yang popular, susun atur kad aliran air terjun responsif boleh mencapai kesan paparan lancar pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif dan melampirkan contoh kod tertentu. Pertama, kita perlu menjelaskan ciri-ciri susun atur kad aliran air terjun. Susun atur air terjun membahagi dan menyusun kad mengikut bilangan lajur
2023-11-21
komen 0
1422

Cara membuat susun atur kad responsif menggunakan susun atur CSS Flex
Pengenalan Artikel:Cara menggunakan reka letak anjal CSSFlex untuk mencipta reka letak kad responsif Dalam reka bentuk web moden, reka letak responsif ialah kaedah reka bentuk yang penting. Flexbox ialah model reka letak yang berkuasa dan fleksibel yang membolehkan kami membuat reka letak responsif dengan lebih mudah. Artikel ini akan memperkenalkan cara menggunakan reka letak anjal CSSFlex untuk mencipta reka letak kad responsif yang mudah dan memberikan contoh kod khusus. Mencipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kad. kita akan
2023-09-28
komen 0
1738

Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript? Kesan zum masuk dan zum keluar imej sering digunakan dalam reka bentuk web untuk memudahkan pengguna melihat butiran atau menyesuaikan diri dengan reka letak halaman. Berikut akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan zum masuk imej dan memberikan contoh kod khusus. Pertama, kita memerlukan halaman HTML untuk memaparkan imej dan butang zum. Berikut ialah struktur halaman HTML yang mudah: <!DOCTYPEhtml>&
2023-10-16
komen 0
1880

Bagaimana untuk melaksanakan fungsi lakaran kecil imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi lakaran kecil imej dalam JavaScript? Apabila kami memaparkan imej pada halaman web, kadangkala kami perlu mengurangkan imej besar asal untuk memenuhi keperluan susun atur halaman, yang memerlukan penggunaan fungsi lakaran kecil imej. Dalam JavaScript, kita boleh melaksanakan fungsi lakaran kenit imej melalui kaedah berikut: Gunakan HTML untuk menetapkan secara langsung lebar dan tinggi imej Cara paling mudah ialah menetapkan secara langsung atribut lebar dan ketinggian imej dalam HTML untuk mencapai kesan lakaran kecil. Contohnya:&l
2023-10-25
komen 0
1443

Cara membuat susun atur kad responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Mencipta reka letak kad responsif adalah salah satu kemahiran penting dalam reka bentuk web moden. Dalam artikel ini, kami akan meneroka cara menggunakan HTML, CSS dan jQuery untuk melaksanakan reka letak kad responsif yang mudah dan cekap. Kami akan memperkenalkan penggunaan khusus setiap teknologi langkah demi langkah dan memberikan contoh kod untuk membantu anda memahami dan menggunakan teknologi ini. Langkah Pertama: Struktur dan Gaya Asas Mula-mula kita perlu mencipta struktur asas dalam HTML dan menggunakan gaya CSS untuk menentukan penampilan kad. Berikut ialah contoh struktur HTML asas: &
2023-10-25
komen 0
1000

Cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun ialah kaedah reka bentuk web biasa Ia mempersembahkan imej pada halaman web melalui reka letak lajur yang tidak teratur, membentuk kesan visual yang mengalir semula jadi. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak imej aliran air terjun, dan memberikan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta struktur asas susun atur imej air terjun dalam HTML. Kami menggunakan senarai tidak tersusun (ul) dan item senarai (li) untuk mencipta bekas untuk imej
2023-10-24
komen 0
1911

Cara mengosongkan gaya gambar dalam kaedah Operasi PPT2021
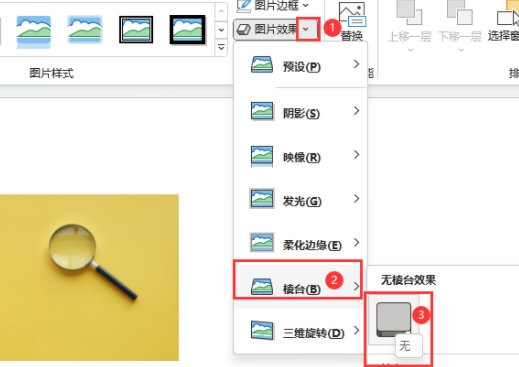
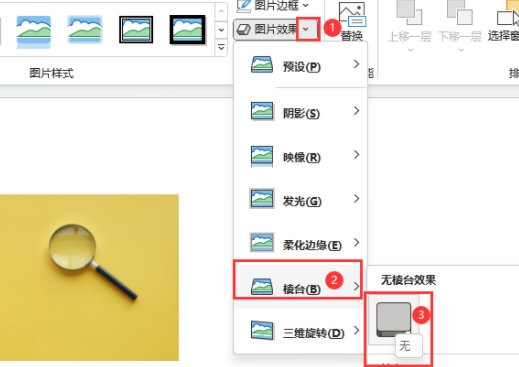
Pengenalan Artikel:PPT2021 ialah perisian pejabat profesional yang dilancarkan oleh Microsoft. Perisian ini mudah dikendalikan dan boleh membantu pengguna mengedit tayangan slaid dengan mudah Jadi bagaimana untuk mengosongkan gaya gambar Jika anda tidak tahu cara mengendalikannya, anda boleh membaca tutorial di bawah. [Kaedah operasi] 1. Pilih objek gambar dengan gaya gambar. 2. Klik Format Gambar, klik Sempadan Gambar, dan pilih pilihan Tiada Rangka. 3. Kemudian klik pada kesan gambar dan klik pada tetapan tiada bayang. 4. Kemudian klik Picture Effect, Prism Settings, dan pilih No Prism Effect.
2024-02-09
komen 0
1026

Bagaimana untuk membatalkan bayangan gambar dalam kaedah Operasi PPT2021
Pengenalan Artikel:PPT2021 ialah perisian pejabat profesional yang dilancarkan oleh Microsoft. Perisian ini mudah dikendalikan dan boleh membantu pengguna mengedit slaid dengan mudah Jadi bagaimana untuk menyediakan pengedaran menegak Jika anda tidak tahu cara mengendalikannya, anda boleh membaca tutorial di bawah. [Kaedah operasi] 1. Terdapat kesan bayangan pada gambar dalam PPT2021, bagaimana untuk membatalkannya. 2. Kemudian pilih imej dan klik Format Imej. 3. Kemudian klik pada tetapan bayang dalam kesan gambar, dan kemudian klik pada tetapan tiada bayang. 4. Kalau tengok gambar semula, tak ada bayang.
2024-02-15
komen 0
1119

Bagaimana untuk membuat tatal gambar dalam ppt
Pengenalan Artikel:Dalam PowerPoint, kesan menatal gambar boleh dicapai dengan menetapkan kesan peralihan slaid. Di bawah tab "Slide Show", pilih kesan penghirisan mendatar (seperti "dari kanan ke kiri") melalui menu lungsur turun "Slice", laraskan kelajuan penghirisan dan pilihan lain dan anda boleh membuat suis persembahan slaid masuk cara menatal , dengan itu mencapai kesan menatal gambar.
2024-03-26
komen 0
2033