Jumlah kandungan berkaitan 10000

Cara menggunakan templat untuk artikel ringkas Senarai tutorial untuk menggunakan templat untuk artikel ringkas.
Pengenalan Artikel:Jianpian ialah alat penyuntingan dokumen dalam talian yang ringkas dan mudah digunakan. Ia menyediakan banyak templat praktikal untuk membantu pengguna membuat dokumen yang cantik dengan cepat. Menggunakan fungsi templat Jianpian boleh meningkatkan kecekapan pembuatan dokumen dan mengurangkan kerja berulang tentang menggunakan templat dalam artikel pendek disediakan. Gambaran keseluruhan tutorial menggunakan templat Jianpian 1. Buka Apl Jianpian dan pilih templat yang anda ingin gunakan untuk membuat poster di halaman utama (seperti yang ditunjukkan dalam gambar di bawah). 2. Dalam halaman [Templat Aktiviti], cari templat yang sesuai dengan anda (seperti yang ditunjukkan dalam rajah di bawah). 3. Anda boleh memilih berbilang templat untuk ditambahkan pada koleksi anda, dan kemudian menapisnya Selepas menapis templat yang sesuai, klik [Gunakan Templat] (seperti yang ditunjukkan dalam rajah di bawah). 4. Kemudian pada halaman [Edit], masukkan bahagian dalam
2024-07-10
komen 0
1013

Photoshop设计简单时尚创意风格的网页首页模板
Pengenalan Artikel:本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
2016-06-01
komen 0
1719

Pakej Templat Golang: senjata rahsia untuk meningkatkan kecekapan pembangunan web
Pengenalan Artikel:Pakej Templat Golang: senjata rahsia untuk meningkatkan kecekapan pembangunan web Pengenalan: Dalam pembangunan web, enjin templat adalah salah satu alat yang sangat diperlukan. Ia boleh memisahkan data dan kod halaman web, memudahkan proses pembangunan, dan meningkatkan kebolehselenggaraan kod. Sebagai bahasa pengaturcaraan yang mudah dan cekap, Golang mempunyai pakej Templat yang berkuasa dan telah menjadi senjata rahsia dalam pembangunan web. Dalam artikel ini, kami akan meneroka penggunaan pakej Templat Golang dan menggabungkannya dengan contoh kod untuk menunjukkan cara
2023-07-17
komen 0
1302

Pelan pembinaan tapak web e-dagang B2C (4 kunci teras kepada pembinaan tapak web e-dagang B2C)
Pengenalan Artikel:Reka bentuk halaman utama harus kelihatan jelas kepada pelanggan, sama seperti akaun rasmi WeChat Untuk menjelaskannya kepada pelanggan, ia mestilah ringkas dan jelas. Tiada pertimbangan sedemikian, tetapi banyak syarikat pusat beli-belah B2C belum menubuhkan apa-apa. Pada masa kini, banyak syarikat pusat membeli-belah akan memaparkan produk yang paling biasa pada halaman butiran produk, seperti telefon bimbit, komputer, dsb., dan kemudian memaparkannya pada halaman butiran produk. Sesetengah syarikat pusat beli-belah B2C akan memasukkan produk ke dalam senarai dan kemudian menambah modul paparan produk ke halaman butiran produk Oleh itu, pastikan anda mengingati untuk meletakkan kategori produk pada halaman butiran produk Modul paparan produk adalah bahagian paling mudah untuk memaparkan produk . Halaman butiran produk memfokuskan pada menyerlahkan spesifikasi dan menyampaikan maklumat yang lebih jelas kepada pelanggan tentang produk lengkap, jenama, dll. Halaman butiran produk bukan sahaja
2024-03-29
komen 0
1115

Bagaimana untuk melaksanakan susun atur penomboran menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak halaman Dalam reka bentuk web moden, reka letak halaman adalah cara biasa untuk memaparkan sejumlah besar kandungan dalam kumpulan dan menyediakan kaedah navigasi yang ringkas dan jelas. Artikel ini akan menggunakan HTML dan CSS sebagai asas untuk memperkenalkan cara melaksanakan susun atur halaman yang mudah dan praktikal, dan melampirkan contoh kod tertentu. Struktur Halaman Pertama, kita perlu menentukan struktur asas halaman web, yang merangkumi pengepala, kandungan dan pengaki. Anda boleh menggunakan kod berikut sebagai titik permulaan: <!DOCTYPEhtml>
2023-10-20
komen 0
1335
WBlog博客前台独立栏目页的实现方法
Pengenalan Artikel:WBlog博客的功能扩展很简单,我们将通过建立一个独立栏目页面来了解一下建立独立页面的方法。目前现状:当初在设计WBlog博客的前台时,为了简洁,使用分支判断语句把栏目页并入到首页了,所以当点击栏目进入页面时,页面标题显示的还是网站的标题。要实现的目标:点击每个WBlog博客分类进入的栏目页面都以栏目标题作为页面标题来显示。显然这样布局更加合理且更利于SEO,再看看wordpress也
2016-06-07
komen 0
1271

HTML, CSS dan jQuery: Bina paparan album foto yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina album foto yang cantik Paparan album foto ialah cara yang popular untuk memaparkan dan berkongsi foto anda. Dalam era Internet, kita boleh mencipta paparan album foto yang cantik melalui laman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina paparan album foto yang menakjubkan, dan memberikan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta struktur asas HTML. Di bawah ialah templat HTML mudah untuk membina halaman album foto. <
2023-10-24
komen 0
1370

Cara menulis aplikasi satu halaman responsif menggunakan Vue.js dan JavaScript
Pengenalan Artikel:Cara menulis aplikasi satu halaman responsif menggunakan Vue.js dan Prakata JavaScript: Dalam beberapa tahun kebelakangan ini, bidang pembangunan bahagian hadapan telah berubah dengan pantas, dan pelbagai rangka kerja telah muncul satu demi satu. Antaranya, Vue.js, sebagai rangka kerja bahagian hadapan yang ringan, telah digemari oleh majoriti pembangun. Vue.js menyediakan cara yang ringkas dan cekap untuk membina aplikasi web dengan menggunakan corak MVVM. Artikel ini akan memperkenalkan cara menggunakan Vue.js dan JavaScript untuk menulis dan menyediakan aplikasi satu halaman responsif
2023-08-01
komen 0
1331

Bagaimana untuk menggunakan fungsi templat dalam bahasa Go untuk menjana laporan Excel secara dinamik?
Pengenalan Artikel:Bagaimana untuk menggunakan fungsi templat dalam bahasa Go untuk menjana laporan Excel secara dinamik? Pengenalan: Dalam pembangunan sebenar, menjana laporan dalam pelbagai format adalah salah satu keperluan yang sangat biasa. Sebagai alat pelaporan yang biasa digunakan, Excel digunakan secara meluas dalam semua bidang kehidupan. Sebagai bahasa pengaturcaraan yang cekap dan ringkas, bahasa Go menyediakan set alat yang berkuasa yang boleh digunakan untuk menjana laporan Excel. Artikel ini akan memperkenalkan cara menggunakan fungsi templat dalam bahasa Go untuk menjana laporan Excel secara dinamik Melalui kod contoh mudah, bantuan
2023-07-30
komen 0
1236

Apakah yang perlu saya lakukan jika aksara bercelaru muncul semasa membuka halaman dalam penyemak imbas Edge Bagaimana untuk menyelesaikan aksara bercelaru bahasa Cina dalam pelayar Edge?
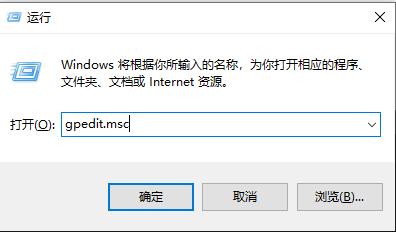
Pengenalan Artikel:Apakah yang perlu saya lakukan jika aksara bercelaru muncul pada halaman yang saya buka dalam pelayar Edge? Baru-baru ini, beberapa pengguna telah melaporkan masalah ini pelayar The Edge adalah mudah dan mudah digunakan, tetapi apabila menggunakannya, mereka mendapati bahawa aksara yang bercelaru muncul setiap kali mereka membuka halaman web. Sebagai tindak balas kepada masalah ini, artikel ini membawa penyelesaian terperinci, yang mudah dikendalikan dan dikongsi dengan semua orang Rakan yang mempunyai masalah yang sama harus terus membaca. Apakah yang perlu saya lakukan jika aksara bercelaru muncul pada halaman yang saya buka dalam pelayar Edge? 1. Gunakan kekunci pintasan win+R untuk membuka Run, masukkan gpedit.msc dan tekan Enter untuk membukanya. 2. Selepas memasuki antara muka baharu, klik Konfigurasi Komputer di sebelah kiri - Susun Templat - Komponen Windows - Internet
2024-08-29
komen 0
1312

Bagaimana untuk mencipta senarai main untuk Muzik Garam dan Lada Bagaimana untuk mencipta senarai main
Pengenalan Artikel:Ciri penciptaan senarai main Salt and Pepper Music Player memberikan pengguna cara mudah untuk mempamerkan citarasa muzik peribadi mereka dan mengatur koleksi muzik mereka. Ciri ini bukan sahaja membenarkan pengguna membuat senarai main yang diperibadikan berdasarkan pilihan mereka, tetapi juga untuk berkongsi senarai main ini dengan orang lain. Cara membuat senarai main 1. Buka Muzik Garam dan Lada dan klik pada tiga bar di sebelah kiri atas, seperti yang ditunjukkan dalam rajah: 2. Dalam pilihan yang dikembangkan, klik pada senarai main, seperti yang ditunjukkan dalam rajah: 3. Dalam halaman senarai main yang dibuka, Klik untuk mencipta senarai main baharu, seperti yang ditunjukkan dalam rajah: 4. Masukkan nama senarai main dalam kotak input dan klik Tambah, seperti yang ditunjukkan dalam rajah: 5. Selepas operasi selesai, senarai main baharu adalah selesai, seperti yang ditunjukkan dalam rajah:
2024-06-14
komen 0
899

Tingkatkan HTML dengan arahan AngularJS
Pengenalan Artikel:Ciri utama AngularJS ialah ia membolehkan kami memanjangkan kefungsian HTML untuk memenuhi tujuan halaman web dinamik hari ini. Dalam artikel ini, saya akan menunjukkan kepada anda cara menggunakan arahan AngularJS untuk menjadikan pembangunan anda lebih pantas dan lebih mudah serta menjadikan kod anda lebih mudah diselenggara. Langkah Penyediaan 1: Templat HTML Untuk memudahkan urusan, kami akan menulis semua kod dalam fail HTML. Cipta dan letakkan templat HTML asas ke dalamnya: <!DOCTYPEhtml><html><head></head><body></body></html
2023-08-27
komen 0
770

Bagaimana untuk membuat pesanan dengan Pasukan Xiaolu Bagaimana untuk membuat pesanan?
Pengenalan Artikel:Apabila anda memilih untuk membuat pesanan dalam Pasukan Xiaolu, ia adalah seperti cabang zaitun yang kukuh di antara banyak kemungkinan dan jemputan yang jelas dan bersemangat kepada rakan kongsi yang menjangkakan. Ini bukan sahaja transaksi yang mudah, tetapi juga jangkaan yang tinggi untuk interaksi yang menarik dan pengalaman kerjasama yang akan datang. Cara membuat pesanan 1. Masuk ke halaman bilik Xiaolu Esports dan klik butang [Buat Pesanan] 2. Kembangkan panel pesanan dan pilih jenis produk yang anda ingin beli dan klik butang [Pesan Sekarang]; Panggil panel untuk mengesahkan pesanan dan klik butang [Hantar pesanan].
2024-07-04
komen 0
424

HTML, CSS dan jQuery: Buat menu navigasi yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Buat menu navigasi yang cantik Menu navigasi memainkan peranan yang sangat penting dalam reka bentuk web Ia bukan sahaja menyediakan fungsi navigasi untuk pelawat, tetapi juga meningkatkan pengalaman pengguna tapak web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat menu navigasi yang cantik, dengan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menggunakan HTML untuk mencipta struktur menu navigasi. Berikut ialah templat menu navigasi HTML ringkas: <n
2023-10-24
komen 0
1545

jquery klik untuk menukar gambar
Pengenalan Artikel:Dalam pembangunan web, selalunya perlu menggunakan elemen gambar untuk memperkaya kandungan dan kesan visual halaman. Kadangkala, kita perlu menukar kesan paparan apabila pengguna mengklik pada gambar, seperti menukar daripada gambar biasa kepada gambar yang diserlahkan. Kemudian pada masa ini, anda perlu menggunakan perpustakaan jQuery untuk mencapai kesan interaktif ini. jQuery ialah perpustakaan JavaScript yang biasa digunakan yang memudahkan traversal dan manipulasi dokumen HTML, pemprosesan acara, kesan animasi dan operasi lain. Sintaksnya ringkas dan mudah digunakan, dan ia juga mempunyai sejumlah besar pemalam untuk dipilih. Di bawah, kami akan menggunakan jQu
2023-05-25
komen 0
607

Panduan pembangunan templat tanpa pangkalan data CMS Dreamweaver
Pengenalan Artikel:Panduan pembangunan templat tanpa pangkalan data Dreamweaver CMS Dreamweaver CMS (DedeCMS) ialah sistem pengurusan kandungan yang digunakan secara meluas Ia menyediakan fungsi yang kaya dan mekanisme templat yang fleksibel, membolehkan pengguna membina tapak web dengan cepat yang memenuhi keperluan mereka sendiri. Dalam sesetengah kes, kami mungkin mahu membangunkan beberapa templat tanpa kebergantungan pangkalan data untuk melaksanakan beberapa halaman statik mudah atau mengurangkan beban pada pangkalan data. Artikel ini akan memperkenalkan cara untuk membangunkan templat tanpa pangkalan data dalam DreamWeaver CMS, serta contoh kod khusus. 1. Terdapat banyak persediaan sebelum memulakan pembangunan
2024-03-14
komen 0
1058

Inspirasi kreatif: Strategi reka bentuk templat DreamWeaver CMS tanpa pangkalan data
Pengenalan Artikel:Inspirasi kreatif: strategi reka bentuk templat Dreamweaver CMS tanpa pangkalan data Dalam era Internet, pembinaan laman web telah menjadi semakin biasa, dan Dreamweaver CMS, sebagai sistem pengurusan laman web yang ringkas dan mudah digunakan, telah digemari oleh ramai juruweb. Walau bagaimanapun, dalam penggunaan sebenar, sandaran pengurusan pangkalan data dan pertimbangan keselamatan telah menyebabkan beberapa juruweb mencuba reka bentuk templat Dreamweaver CMS tanpa pangkalan data. Artikel ini akan memperkenalkan beberapa strategi reka bentuk templat CMS tanpa pangkalan data dan memberikan contoh kod khusus. 1. Kunci kepada reka bentuk templat CMS tanpa pangkalan data halaman statik
2024-03-14
komen 0
803

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi kotak modal?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi kotak modal menggunakan JavaScript? Dalam pembangunan web, kotak modal ialah komponen interaktif biasa yang boleh digunakan untuk muncul gesaan, kotak pengesahan atau memaparkan kandungan terperinci. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kotak modal mudah dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menambah struktur kotak modal pada HTML. Anda boleh menggunakan elemen div sebagai bekas kotak modal dan menambah teg pada div.
2023-10-20
komen 0
1443

Paparan dan enjin templat dalam Laravel: membina antara muka yang cantik dan boleh disesuaikan
Pengenalan Artikel:Paparan dan Enjin Templat dalam Laravel: Membina Antara Muka Yang Cantik dan Boleh Disesuaikan Dalam pembangunan web moden, antara muka yang cantik dan mudah disesuaikan adalah penting untuk meningkatkan pengalaman pengguna dan menarik pengguna. Sebagai rangka kerja PHP yang popular, Laravel menyediakan paparan berkuasa dan fungsi enjin templat, menjadikannya sangat mudah untuk membina antara muka yang cantik dan boleh disesuaikan. Artikel ini akan memperkenalkan konsep asas dan penggunaan paparan dan enjin templat dalam Laravel, dan menyediakan beberapa contoh kod untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. satu,
2023-08-12
komen 0
1100

Bagaimana untuk menghidupkan mod bacaan dalam 'Pelayar UC'
Pengenalan Artikel:Pelayar UC ialah pelayar mudah alih yang berkuasa, dan mod membaca adalah salah satu ciri uniknya. Untuk menghidupkan mod bacaan, hanya operasi mudah diperlukan, membolehkan anda menikmati pengalaman membaca yang lebih selesa. Seterusnya, mari kita pelajari cara menghidupkan mod bacaan Pelayar UC! Cara menghidupkan mod bacaan pelayar uc 1. Mula-mula buka pelayar uc dan masuk ke halaman utama, klik tiga ikon garisan mendatar [Menu] di bahagian bawah 2. Kemudian bar menu akan berkembang di bawah, pilih [Tetapan]; fungsi dan klik; 3. Kemudian lompat ke halaman perkhidmatan yang ditunjukkan dalam gambar di bawah, klik [Lagi] Perkhidmatan di sudut kanan bawah 4. Seterusnya, dalam antara muka tetapan yang lebih banyak, cari fungsi [Browse Settings] dan klik 5; Akhirnya, pada halaman yang ditunjukkan dalam gambar di bawah, slaid [Masukkan Mod Bacaan Smart secara automatik] Tekan butang di belakang
2024-04-15
komen 0
1204