Jumlah kandungan berkaitan 10000

Cara membuat garis masa dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta garis masa dinamik, contoh kod khusus diperlukan ialah cara biasa untuk memaparkan urutan kronologi dan aliran peristiwa, dan sangat sesuai untuk memaparkan peristiwa sejarah, kemajuan projek, dsb. Menggunakan teknologi HTML, CSS dan jQuery, anda boleh mencipta kesan garis masa dinamik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan teknik ini untuk mencapai kesan garis masa yang mudah dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur garis masa asas dalam HTML
2023-10-24
komen 0
886

css实现简单时间轴的实例代码
Pengenalan Artikel:本文主要和大家介绍了前端css实现最基本的时间轴的示例代码,分享给大家,给大家做个参考,希望能帮助到大家。
2018-05-15
komen 0
3150

JavaScript模拟抛物运动实现的代码示例详解
Pengenalan Artikel:抛物运动是由重力感应引起的一种运动,这篇文章将用简单的JavaScript代码来模拟抛物运动的实现,下面的代码对我们学习JavaScript非常有帮助。 这段JavaScript代码模拟重力状态下的抛物运动,可设置以下参数:横向初速度、纵向初速度、重力加速度(如果这个加速度是一个随时间变化的值,就能达到其他非匀加速运动的效果了)、动画间隔时间等,相对专业,下面是代码:
2017-03-15
komen 0
1883

Bagaimana untuk membatalkan bar skrol dalam css
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk menyatakan gaya dokumen. Ia menyediakan banyak atribut dan peraturan gaya yang kaya untuk membantu kami mencapai reka letak dan persembahan halaman web. Antaranya, bar skrol ialah elemen halaman web biasa, tetapi kadangkala kita mungkin mahu membatalkan paparannya. Artikel ini akan memperkenalkan cara menggunakan CSS untuk membatalkan bar skrol. 1. Batalkan bar skrol menegak 1. Tambahkan atribut limpahan:tersembunyi pada teg badan. Kaedah ini adalah yang paling mudah dan mudah dan akan menyembunyikan bar skrol menegak untuk keseluruhan halaman. ```cs
2023-04-24
komen 0
6422

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2451

jQuery如何实现图片轮播
Pengenalan Artikel:这篇文章主要介绍了jQuery实现的简单图片轮播效果,结合完整实例形式分析了jQuery结合时间函数与随机数运算操作页面元素动态变换相关实现技巧,具有不动方向滑动、淡入淡出等切换效果,代码非常简单实用,需要的朋友可以参考下
2018-06-07
komen 0
1762

Bagaimana untuk menyembunyikan gaya bar skrol dalam css
Pengenalan Artikel:Dalam reka bentuk web, menyembunyikan bar skrol adalah keperluan gaya biasa. Apabila kandungan halaman web agak mudah, atau perlu untuk mencapai kesan gelongsor yang serupa dengan antara muka APP, menyembunyikan bar skrol boleh meningkatkan pengalaman pengguna dengan lebih baik. Melalui teknologi CSS, kami boleh menyesuaikan gaya bar skrol dengan mudah. 1. Kaedah untuk menyembunyikan bar skrol 1. Gunakan kod CSS /*hide scroll bar*/::-webkit-scrollbar { display: none;} Dalam kod CSS ini, tetapkan "display: n
2023-04-23
komen 0
15303


Cara membuat bar skrol tersuai menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat bar skrol tersuai menggunakan HTML, CSS dan jQuery Dalam proses pembangunan web, bar skrol adalah komponen yang sangat diperlukan untuk menatal kandungan web. Walaupun penyemak imbas sudah menyediakan gaya dan fungsi bar skrol secara lalai, kadangkala kami mahu dapat menyesuaikan gaya bar skrol agar sesuai dengan keperluan reka bentuk kami. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta bar skrol tersuai, dan memberikan contoh kod khusus. Pertama, kita memerlukan struktur HTML yang mudah,
2023-10-25
komen 0
730

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1348

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2048

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1512

Cara menggunakan kaedah Window.setInterval().
Pengenalan Artikel:Sintaks asas kaedah Window.setInterval() ialah "window.setInterval(function, delay)", fungsi ialah fungsi atau blok kod yang akan dilaksanakan berulang kali dan lengah ialah selang masa antara setiap pelaksanaan, dalam milisaat. Kaedah ini ialah kaedah dalam JavaScript yang digunakan untuk melaksanakan fungsi atau kod tertentu secara berulang pada masa yang dijadualkan Penggunaannya sangat mudah Anda hanya perlu memasukkan fungsi atau blok kod untuk dilaksanakan dan selang masa untuk pelaksanaan berulang.
2023-08-31
komen 0
1511

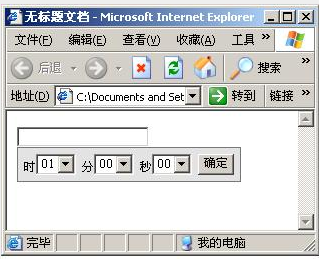
Bagaimana untuk mendapatkan masa dan hari semasa menggunakan jQuery
Pengenalan Artikel:Prakata Dalam halaman web, selalunya perlu untuk mendapatkan masa dan hari semasa dalam seminggu Pada masa ini, jQuery boleh digunakan untuk mencapai ini Terutama di mana masa perlu dikemas kini dalam masa nyata, jQuery agak mudah untuk dilaksanakan . Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mendapatkan masa dan hari semasa dalam seminggu. Saya harap ia akan membantu semua orang. jQuery melaksanakan masa semasa Berikut ialah kod untuk menggunakan jQuery untuk mendapatkan masa semasa: ```javascript$(document).ready(function () {.
2023-04-07
komen 0
1427
不是有效的 win32 应用程序 PHP测试程序运行时间的类
Pengenalan Artikel:不是有效的 win32 应用程序:不是有效的 win32 应用程序 PHP测试程序运行时间的类:类很简单,主要是运用了几个函数数组列表函数list(),字符串分割成数组函数explode(),获取时间戳和微秒数microtime(),代码如下: 复制代码 代码如下:
2016-07-29
komen 0
1244

Tingkatkan prestasi bahasa Go: kemahiran pemantauan masa pelaksanaan fungsi induk
Pengenalan Artikel:Dalam pengaturcaraan bahasa Go, pengoptimuman prestasi merupakan aspek penting. Menguasai kemahiran pemantauan masa pelaksanaan fungsi boleh membantu pembangun mengoptimumkan kod dengan lebih baik dan meningkatkan prestasi program. Artikel ini akan memperkenalkan beberapa kaedah memantau masa pelaksanaan fungsi dan menyediakan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik cara mengoptimumkan prestasi dalam bahasa Go. 1. Gunakan pakej masa untuk pemantauan masa pelaksanaan fungsi yang ringkas Pakej masa disediakan dalam perpustakaan standard bahasa Go, yang boleh memantau masa pelaksanaan fungsi dengan mudah. Berikut adalah contoh mudah
2024-03-13
komen 0
520