Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan reka bentuk rata untuk mengoptimumkan kelajuan akses laman web PHP?
Pengenalan Artikel:Bagaimana untuk menggunakan reka bentuk rata untuk mengoptimumkan kelajuan akses laman web PHP? Dengan perkembangan pesat Internet, kelajuan capaian halaman web telah menjadi salah satu aspek penting dalam pengalaman pengguna. Untuk meningkatkan kelajuan akses laman web, reka bentuk rata telah menjadi trend. Artikel ini akan memperkenalkan cara menggunakan reka bentuk rata untuk mengoptimumkan kelajuan akses tapak web PHP dan memberikan contoh kod yang berkaitan. Memampatkan fail CSS dan JavaScript Semasa mereka bentuk tapak web, kami biasanya menggunakan CSS dan JavaScript untuk melaksanakan beberapa kesan khas dan fungsi interaktif. Walau bagaimanapun, ini
2023-08-06
komen 0
859

精通ps可以做什么工作
Pengenalan Artikel:精通ps也就是能娴熟的运用Photoshop,那么可以做的工作就有网页设计、平面设计、摄影修图、婚纱影楼调色、UI设计等。
2019-08-26
komen 0
5996

Terangkan Dialog dalam Materialize CSS
Pengenalan Artikel:Terima kasih kepada reka bentuk responsif terbina dalam Materialize, tapak web yang dibuat dengannya boleh mengubah saiz secara automatik agar sesuai dengan jenis peranti yang berbeza. Kelas Materialize telah dibangunkan untuk menyesuaikan tapak web kepada sebarang saiz skrin. Tapak web yang dibina dengan Materialize boleh diakses oleh semua PC, tablet dan peranti mudah alih. Reka bentuk Materialize adalah rata dan sangat mudah. Ia dibuat dengan pemahaman bahawa menambah peraturan CSS baharu adalah lebih mudah daripada menukar peraturan sedia ada. Ia menyokong bayang-bayang dan nada bersemangat. Nada dan nada adalah konsisten merentas semua platform dan peranti. Mungkin yang terbaik, ia benar-benar percuma untuk digunakan. Dalam artikel ini kita akan membincangkan Materia
2023-08-19
komen 0
1455

如何为WordPress后台管理界面添加新的配色
Pengenalan Artikel:下面由WordPress教程栏目给大家介绍为WordPress后台管理界面添加新的配色的方法,希望对需要的朋友有所帮助!从WordPress 3.8版开始,后台管理界面采用流行的扁平化UI设计,后台--用户--我的个人资料页面。
2019-11-20
komen 0
2871

Membina Antara Muka Pengguna yang Hebat: Prinsip dan Garis Panduan Reka Bentuk Webman
Pengenalan Artikel:Membina Antara Muka Pengguna Cemerlang: Prinsip dan Garis Panduan Reka Bentuk WebMan Dengan perkembangan pesat Internet, reka bentuk antara muka pengguna telah menjadi bahagian penting dalam laman web dan aplikasi. Antara muka pengguna yang hebat bukan sahaja meningkatkan pengalaman pengguna, tetapi juga meningkatkan kepuasan dan kesetiaan pengguna. Dalam artikel ini, kami akan memperkenalkan beberapa prinsip dan garis panduan reka bentuk WebMan untuk membantu anda mencipta antara muka pengguna yang hebat. 1. Antara muka yang ringkas dan jelas Antara muka yang ringkas dan jelas boleh memberikan panduan dan navigasi yang jelas, memudahkan pengguna memahami dan menggunakan tapak web atau
2023-08-13
komen 0
578

Apakah projek yang kebanyakannya digunakan untuk reka letak responsif?
Pengenalan Artikel:Reka letak responsif kebanyakannya digunakan dalam projek seperti reka bentuk dan pembangunan tapak web, reka bentuk aplikasi mudah alih, platform e-dagang, platform media sosial, laman web berita dan media, blog dan tapak web peribadi. Pengenalan terperinci: 1. Reka bentuk dan pembangunan laman web Memandangkan pengguna moden menggunakan pelbagai peranti yang berbeza untuk mengakses laman web, reka letak responsif telah menjadi kaedah reka bentuk yang diperlukan, yang boleh mencipta reka letak responsif untuk peranti mudah alih dengan saiz yang berbeza. Antara muka pengguna yang dilengkapi untuk memberikan pengalaman pengguna yang lebih baik 3. Platform e-dagang, pengguna boleh membeli-belah dan menyemak imbas produk dengan mudah pada peranti yang berbeza, dsb.
2023-10-17
komen 0
977

Versi dinaik taraf bagi 'mop sisi lengan robotik dinamik': Roborock pembersihan diri robot menyapu dan mengemop penghargaan gambar P10 Pro
Pengenalan Artikel:Teknologi Roborock mengeluarkan generasi baharu robot penyapu dan mop pembersihan diri P10Pro pada 28 Ogos. Harga pra-jualan ialah 3,999 yuan, dan versi air atas dan bawah berharga 4,599 yuan. Kini IT House membawakan anda gambar produk baharu ini untuk menunjukkan bahawa reka bentuk keseluruhan Roborock P10 Pro pada asasnya adalah sama dengan P10 setengah tahun lalu, meneruskan skema warna putih tulen yang konsisten dan badan bulat rata Roborock. Pangkalan pengecasan pembersihan diri juga menggunakan reka bentuk putih tulen, dengan jalur menegak yang lebar, dan penampilan keseluruhan kelihatan sangat langsing Dari segi butiran produk, terdapat beberapa perbezaan kecil antara Roborock P10 Pro dan P10. Contohnya, di bahagian sensor di hadapan, Stone P10Pro memperkenalkan kamera RGB. Jika anda melihat dengan teliti, anda akan menemui dua tersembunyi di bawah sensor hitam.
2023-09-14
komen 0
1328

Bagaimana untuk menambah iklan ke laman web wordpress
Pengenalan Artikel:Langkah-langkah untuk menambah iklan di tapak web WordPress anda: Pilih rangkaian atau platform iklan yang betul. Buat kod iklan dan tambahkannya pada tapak web anda. Pilih tempat iklan anda akan dipaparkan, termasuk kawasan seperti bar sisi, bahagian bawah siaran dan pengepala halaman. Konfigurasikan tetapan iklan, laraskan saiz dan warna agar sepadan dengan reka bentuk tapak web.
2024-04-15
komen 0
1155

Apakah perisian xd
Pengenalan Artikel:Nama penuh xd ialah "Adobe XD". Ia adalah perisian pejabat dan platform reka bentuk UX/UI sehenti yang boleh membantu pasukan mencipta reka bentuk untuk tapak web, aplikasi mudah alih, antara muka suara, permainan, dll.; -produk reka bentuk platform dengan prestasi gred industri.
2022-10-26
komen 0
39855

Mari kita bincangkan tentang proses pembangunan dan kepentingan pereka bentuk hadapan web
Pengenalan Artikel:Dengan perkembangan teknologi yang berterusan, Internet telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian manusia. Sebagai salah satu komponen penting Internet, reka bentuk bahagian hadapan Web juga telah muncul. Reka bentuk bahagian hadapan web merujuk kepada reka bentuk bahagian hadapan tapak web, termasuk reka letak, warna, fon, ikon, dsb. halaman laman web Tahap yang lebih mendalam termasuk reka bentuk pembangunan dan pengalaman interaktif bagi laman web hadapan-. tamat. Artikel ini akan memperkenalkan proses pembangunan dan kepentingan pereka bentuk hadapan web. 1. Sejarah pembangunan pereka bahagian hadapan Web 1. Tempoh mencari pedang: asas reka bentuk bahagian hadapan Web Pada hari-hari awal pembangunan Internet, Internet
2023-04-17
komen 0
609

Bagaimana untuk menetapkan latar belakang dalam HTML? Analisis ringkas pelbagai kaedah
Pengenalan Artikel:Bagaimana untuk menetapkan latar belakang dalam HTML? Dalam reka bentuk web, menetapkan latar belakang adalah kemahiran yang sangat asas. Dalam HTML, kita boleh menetapkan latar belakang halaman dalam pelbagai cara, termasuk latar belakang warna pepejal, latar belakang gambar, latar belakang berulang, latar belakang berjubin, latar belakang kecerunan, dsb. Di bawah ini saya akan memperkenalkan cara menggunakan kaedah ini untuk menetapkan latar belakang halaman HTML. Latar belakang warna pepejal Latar belakang warna pepejal ialah jenis latar belakang yang paling mudah Anda hanya perlu menetapkan atribut warna latar belakang HTML. Contohnya: ```html<body style="background-colo
2023-04-21
komen 0
4587

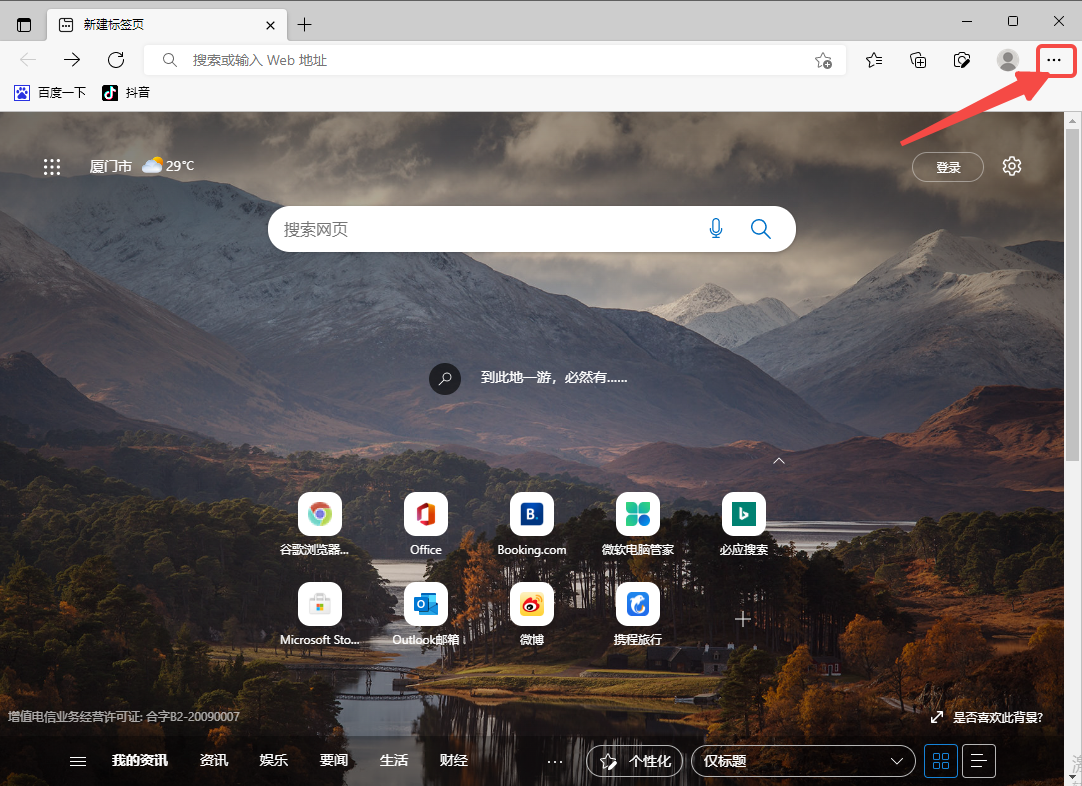
Bagaimana untuk menetapkan tetapan percetakan hitam dan putih dalam pelayar Edge
Pengenalan Artikel:Bagaimana untuk menetapkan pencetakan hitam dan putih dalam pelayar Edge? Kami mula-mula ingin menetapkan pelayar tepi untuk mencetak dalam warna hitam dan putih. Apabila kami biasanya menggunakan fungsi pencetakan pelayar tepi untuk mencetak halaman web, ia mencetak dalam warna secara lalai, tetapi sesetengah pengguna ingin mencetak halaman web dalam warna hitam dan putih Bagaimana untuk menyediakan dan menyelesaikan situasi ini di bawah. Tetapkan kaedah pencetakan hitam dan putih Jika anda tidak tahu caranya, ikuti saya dan teruskan membaca! Cara menyediakan pencetakan hitam dan putih dalam pelayar Edge 1. Mula-mula gunakan pelayar Edge untuk membuka halaman web atau dokumen yang perlu dicetak Klik bar menu di sudut kanan atas masa, anda akan memasuki antara muka operasi pencetakan pelayar Edge Kami dapati ".
2024-01-30
komen 0
1025

Qiao Sibo melancarkan radiator penyejukan udara tekanan rendah HP600: kipas 120mm + 6 paip haba, bermula dari 179 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 28 Mac, Qiao Sibo melancarkan model radiator penyejuk udara tekanan ke bawah HP600 di laman web rasminya hari ini Radiator ini tersedia dalam warna hitam (versi matte) dan putih (versi ARGB). Pada platform e-dagang, laman web ini menyusun maklumat harga seperti berikut: Hitam (versi matte): 179 yuan Putih (versi ARGB): 189 yuan Menurut laporan, saiz radiator ini ialah 120mmx120mmx15mm, dengan bersepadu. penutup di bahagian luar dan gesper Bar mendatar jenis telus, skru pengikat di hadapan, dilengkapi dengan kipas PWM4PIN 120mm dan enam paip haba bersalut nikel tembaga tulen Penggunaan kuasa keseluruhan ialah 2.64W Paip haba, sirip dan tapak adalah aliran semula dipateri. Tapak ini menyusun maklumat parameter produk seperti berikut:
2024-03-28
komen 0
764

Terangkan aliran kerja bahagian hadapan web secara terperinci
Pengenalan Artikel:1. Pengenalan Dengan perkembangan pesat teknologi komputer dan Internet, laman web telah menjadi salah satu platform utama untuk orang ramai belajar, membeli-belah, hidup dan berhibur. Pengalaman laman web yang lebih lancar tidak dapat dipisahkan daripada pertimbangan reka bentuk bahagian hadapan. Dapat dilihat bahawa aliran kerja bahagian hadapan web adalah sangat penting Aliran kerja yang baik selalunya merupakan jaminan tapak web yang berkualiti tinggi. Artikel ini akan memperincikan aliran kerja bahagian hadapan web untuk anda, supaya anda boleh memahami proses pembangunan tapak web. 2. Proses reka bentuk bahagian hadapan 1. Pilih alatan reka bentuk yang berbeza mempunyai ciri reka bentuk bahagian hadapan Web
2023-04-19
komen 0
1247

Bagaimana untuk menggunakan PHP untuk pembangunan reka bentuk responsif?
Pengenalan Artikel:Dengan populariti besar peranti mudah alih dan tablet, reka bentuk responsif telah menjadi kemahiran yang diperlukan untuk reka bentuk tapak web. Reka bentuk responsif bermakna tapak web boleh menyesuaikan reka letak, saiz imej, saiz fon, dsb. tapak web secara adaptif mengikut saiz dan resolusi skrin yang berbeza, supaya pengguna boleh mendapat pengalaman menyemak imbas yang baik sama ada pada komputer meja, tablet atau mudah alih telefon. Bagaimana untuk melaksanakan reka bentuk responsif dalam pembangunan PHP? Artikel ini akan memperkenalkan anda kepada kaedah menggunakan PHP untuk reka bentuk dan pembangunan responsif. Gunakan cssmediaquerie
2023-05-23
komen 0
1551

Yingguang melancarkan casis Mini-ITX POC ONE dalam pembungkusan rata lipatan
Pengenalan Artikel:Menurut berita dari laman web ini pada 25 April, Yingguang baru-baru ini melancarkan casis siri POC kedua POCONE. Casis meneruskan reka bentuk POC asal, menggunakan panel aluminium 3mm pra-siri ditambah dengan panel akrilik, dihantar dalam pembungkusan rata, dan tersedia dalam warna hitam obsidian dan perak galaksi. Yingguang berkata bahawa casis POCONE adalah mudah untuk peminat PC DIY untuk dipasang, dan pemasangan hanya perlu dilipat dan dipasang di tempatnya. Pada masa yang sama, kaedah pembungkusan rata secara berkesan mengurangkan volum logistik dan mengurangkan kesan bahan pembungkusan terhadap alam sekitar. Laman web ini menyusun spesifikasi casis seperti berikut: POCONE mempunyai dimensi tiga dimensi 302x210x411mm, yang boleh digunakan untuk berdiri atau baring Plat aluminium berbilang sisi dilubangkan untuk pengudaraan. Casis menggunakan reka bentuk dwi petak, dan kad grafik dipasang di petak kedua melalui kabel penyesuai PCIeGen4 yang disertakan.
2024-04-25
komen 0
829

xd软件是做什么用的
Pengenalan Artikel:xd软件是指Adobe XD,是一个协作式易用平台,可帮助团队为网站、移动应用程序、语音界面、游戏等创建设计,同时它也是一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。
2020-10-26
komen 0
39347

Sarung menara penuh F5 penetapan trend dilengkapi dengan kipas tekanan statik AN140 ARGB dan menyokong papan induk yang dipasang di belakang
Pengenalan Artikel:Menurut berita dari laman web ini pada 21 Januari, Yingguang telah melancarkan casis menara penuh tegak F5 yang baharu, yang menggunakan reka bentuk panel hadapan yang boleh ditanggalkan dengan cepat dan didatangkan standard dengan tiga kipas tekanan statik NeptuneAN140 terbaharu Ia menyokong berbilang mod penyejukan dan menyokong grafik kad. Papan induk pemasangan menegak dan pelekap belakang. Yingguang F5 pertama kali didedahkan di Taipei Computex 2023. Ia menggunakan reka bentuk panel hadapan boleh tanggal cepat, dan pengguna boleh melaraskan konfigurasi mengikut pilihan mereka. Seperti yang ditunjukkan dalam gambar, versi hitam menyediakan kaca berwarna Morandi dan jaring kalis debu hitam, manakala versi putih menggunakan panel maple semula jadi dengan jaring kalis habuk putih panel sisi menggunakan kaca terbaja 3mm, dan kedua-dua belah menggunakan skru-; reka bentuk keluaran cepat percuma . Sarung ini menyediakan ruang dalaman yang luas dan menyokong papan induk E-ATX, ATX, Micro-ATX dan Mini-ITX
2024-01-22
komen 0
534

Gujia melancarkan casis bilik Starship FV270 pemandangan laut: hitam dan putih, harga bermula dari 889 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 5 April, Gujia baru-baru ini melancarkan casis bilik pemandangan laut Starship FV270 di JD.com Casis ini boleh didapati dalam warna hitam dan putih pada harga 889 yuan, dan model putih berharga 989 yuan Model merah jambu dalam gambar belum tersedia buat sementara waktu. Menurut laporan, casis ini menggunakan reka bentuk sudut, dengan skrin habuk dipasang pada 5 sisi dan menyokong pelepasan pantas Panel I/O hadapan menyediakan 2 antara muka USB-A3.0 dan 1 USB-C3.2Gen2, dan serasi dengan ITX. /MATX. /ATX/EATX/CEB faktor bentuk, menggunakan reka bentuk BTF palam belakang. Dari segi pelesapan haba, casis menyediakan dua tahap saluran udara penyejuk, menyokong saluran masuk udara dari sisi papan induk dengan lencongan kaca melengkung dan salur masuk udara hadapan untuk aliran udara tambahan Ia juga telah dipasang dengan satu kipas ARGB 120mm dan tiga Kipas 140mm, menyokong
2024-04-05
komen 0
1104

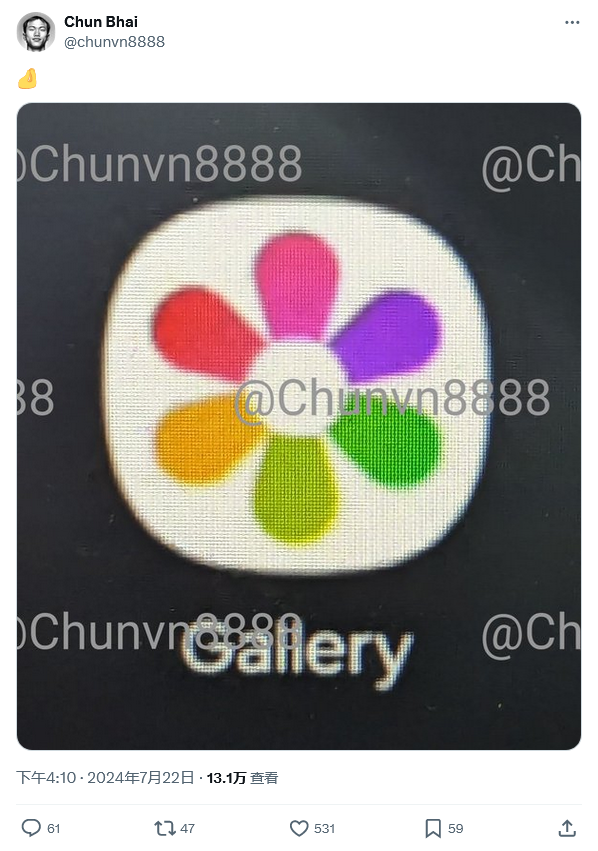
Kebocoran baharu Samsung One UI 7: ikon album yang disemak, tetapan pantas dipertingkat, ikon bateri yang dioptimumkan, dsb.
Pengenalan Artikel:Menurut berita pada 23 Julai, sumber ChunBhai menyiarkan satu siri tweet pada akaun platform Xnya, sekali lagi berkongsi maklumat mengenai antara muka Samsung OneUI7 dan mendedahkan ikon baharu aplikasi Galeri. Ikon aplikasi "Album Foto" OneUI7 telah dilaporkan pada 20 Julai. Sumber itu berkata bahawa OneUI7 akan menggabungkan sudut bulat gaya Galaxy ZFold3 dan reka bentuk skeuomorphic 3D, dan gayanya serupa dengan ikon sistem macOS dan visionOS. Sumber itu mengeluarkan tweet yang bocor semalam, mengatakan bahawa ikon aplikasi "Album Foto" Samsung OneUI7 mempunyai latar belakang putih tulen dan enam helaian warna berbeza. Ini adalah pelarasan utama berbanding latar belakang fuchsia semasa dan reka bentuk bilah putih tulen. Sumber@
2024-07-23
komen 0
795