Jumlah kandungan berkaitan 10000

Bagaimana untuk menghidupkan ikon mini menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan animasi ikon mini CSS ialah bahasa yang digunakan untuk menerangkan gaya halaman web dan memainkan peranan penting dalam reka bentuk web. Selain mengawal reka letak dan warna halaman web, CSS juga boleh mencapai beberapa kesan animasi untuk menambah suasana yang meriah pada halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan animasi ikon mini dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan beberapa bahan ikon mini. Anda boleh memuat turun beberapa ikon kegemaran anda daripada perpustakaan ikon sumber terbuka, seperti FontAweso
2023-10-20
komen 0
1042
用纯CSS制作带动画的天气图标方法教程
Pengenalan Artikel:静态的天气图标看久了显得呆板,那么下面就分享一个很有才创意的用CSS实现天气带动画的天气图标,代码都分享出来,以这个例子作为参考希望你能得到启发。enjoy!本文我们主要和大家分享用纯CSS制作带动画的天气图标方法教程,希望能帮助大家。
2017-12-14
komen 0
2041

Bagaimana untuk melaksanakan animasi berkelip dan putaran imej dalam Vue?
Pengenalan Artikel:Cara melaksanakan animasi berkelip dan putaran imej dalam Vue Vue.js ialah salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini. Ia menyediakan alatan berkuasa untuk mengurus dan memaparkan data pada halaman. Dalam Vue, kita boleh mencipta pelbagai kesan pada elemen dengan menambahkan gaya dan animasi CSS. Artikel ini akan memperkenalkan cara menggunakan Vue dan CSS untuk mencapai animasi berkelip dan berputar bagi imej. Pertama, kita perlu menyediakan imej, yang boleh menjadi fail imej tempatan atau alamat imej pada rangkaian. Kami akan menggunakan teg <img>
2023-08-17
komen 0
2379

Kenali peranan kritikal kanvas dalam reka bentuk grafik
Pengenalan Artikel:Memahami peranan penting kanvas dalam reka bentuk grafik memerlukan contoh kod khusus Apabila membina halaman web dan aplikasi web dengan HTML dan CSS, kami biasanya boleh meletakkan elemen pada halaman, melaraskan saiz dan kedudukannya, dan menggunakan pelbagai gaya dengan gaya dan animasi tertentu. kesan. Walau bagaimanapun, untuk mencipta grafik yang lebih kompleks dan elemen interaktif, kita perlu menggunakan kanvas. Kanvas ialah salah satu ciri baharu HTML5 Ia adalah alat yang digunakan untuk melukis grafik, mencipta animasi dan melaksanakan elemen interaktif. Kanvas menyediakan
2024-01-17
komen 0
1317

Apakah yang termasuk rangka kerja css bahagian hadapan?
Pengenalan Artikel:Rangka kerja CSS bahagian hadapan termasuk: 1. Sistem grid, yang menyediakan cara mudah untuk mencipta reka letak halaman web 2. Reka bentuk responsif, di mana halaman web boleh menyesuaikan secara automatik kepada reka letak dan gaya mengikut saiz skrin dan resolusi peranti yang berbeza; 3. Komponen gaya , biasanya menyediakan beberapa komponen gaya yang telah ditetapkan 4. Tetapan semula gaya, menyediakan beberapa tetapan semula gaya atau kod CSS piawai untuk memastikan bahawa kesan paparan halaman web adalah konsisten pada pelbagai pelayar 5. Menyediakan beberapa kelas alat biasa; Kesan animasi dan peralihan menyediakan beberapa animasi yang telah ditetapkan dan kesan peralihan 7. Beberapa perpustakaan ikon biasa, dsb.
2023-09-28
komen 0
1715

Sifat animasi CSS lanjutan: bingkai utama dan animasi
Pengenalan Artikel:Sifat animasi CSS lanjutan: bingkai utama dan animasi Animasi CSS ialah bahagian penting dalam reka bentuk web Ia boleh mencipta kesan mengalir dengan memaparkan imej berterusan dan meningkatkan daya tarikan visual halaman. Dalam CSS, kita boleh menggunakan pelbagai sifat animasi untuk mencipta pelbagai kesan. Artikel ini akan menumpukan pada dua sifat animasi teras: bingkai utama dan animasi, serta menyediakan contoh kod khusus. 1. keyframesKeyframes
2023-10-21
komen 0
1088

Cara membuat kad ucapan dinamik ppt Kesyukuran
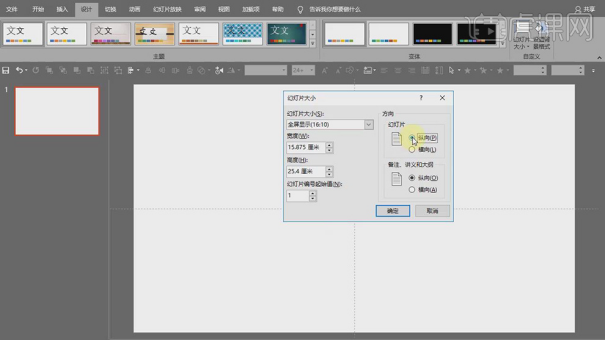
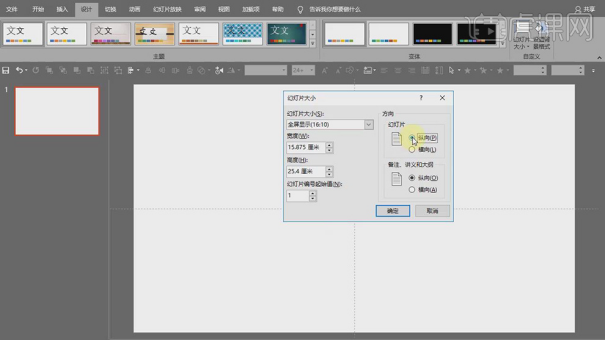
Pengenalan Artikel:Budaya Cina dan Barat adalah berbeza, jadi perayaan yang disambut juga berbeza Di negara-negara Barat, Kesyukuran adalah sama pentingnya dengan Festival Musim Bunga di China Pelbagai bentuk publisiti yang hebat pada Hari Kesyukuran, antaranya membuat kad ucapan Kesyukuran animasi juga. mereka. Maksud promosi, adakah anda tahu cara membuat kad ucapan dinamik ppt Kesyukuran? Mari belajar dengan editor di bawah. 1. [Buka] perisian PPT, dokumen [Baru]. Klik [Reka Bentuk]-[Saiz Slaid] dan ubah suai parameter reka letak mengikut keperluan reka bentuk. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 2. Tentukan gaya susun atur mengikut idea reka bentuk, cari bahan yang berkaitan melalui Internet mengikut gaya susun atur, [seret] ke dalam skrin, dan laraskan kepada saiz kanvas. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 3. Gunakan [Rectangle Tool] untuk melukis segi empat tepat dengan saiz yang sesuai
2024-03-21
komen 0
1207

Petua untuk melaksanakan kesan animasi sempadan menggunakan sifat CSS
Pengenalan Artikel:Teknik untuk melaksanakan kesan animasi sempadan menggunakan sifat CSS memerlukan contoh kod khusus Dengan pembangunan berterusan teknologi Web, keperluan untuk reka bentuk halaman menjadi lebih tinggi dan lebih tinggi. Dalam reka bentuk halaman, kesan animasi adalah salah satu cara penting untuk menarik perhatian pengguna. Antaranya, kesan animasi sempadan boleh menambah daya hidup dan kecergasan pada halaman. Artikel ini akan memperkenalkan beberapa teknik untuk menggunakan sifat CSS untuk membantu anda mencapai pelbagai kesan animasi sempadan. 1. Gunakan atribut peralihan untuk mencapai kesan peralihan Atribut peralihan boleh mentakrifkan elemen dalam keadaan yang berbeza.
2023-11-18
komen 0
1181

Bagaimana untuk menggayakan CSS untuk hilang fokus
Pengenalan Artikel:CSS kehilangan tumpuan dalam reka bentuk web, dan selalunya perlu menambah beberapa gaya untuk meningkatkan pengalaman interaksi pengguna. CSS ialah alat yang sangat berkuasa yang membolehkan kami mencapai pelbagai kesan dan animasi. Dalam CSS, terdapat keadaan yang dipanggil "keadaan fokus" (:fokus), yang menunjukkan bahawa pengguna sedang berinteraksi dengan elemen dan elemen itu "berfokus". Apabila anda memasukkan elemen dengan tetikus atau papan kekunci, elemen memperoleh fokus, dan apabila anda meninggalkan elemen, ia kehilangan fokus. Jadi, bagaimana untuk menggayakan CSS yang hilang fokus? 1. Gaya biasa hilang fokus
2023-04-24
komen 0
2335

Cipta gaya kad moden: penggunaan sifat CSS terkini
Pengenalan Artikel:Cipta gaya kad moden: Penggunaan terbaharu sifat CSS dalam reka bentuk web moden, gaya kad ialah corak reka bentuk biasa dan popular. Kad boleh digunakan untuk memaparkan pelbagai kandungan, seperti imej, teks, pautan, dll., menjadikan halaman web lebih berlapis dan kemas. Untuk menjadikan gaya kad lebih moden, kami boleh menggunakan beberapa sifat CSS yang bergaya untuk menambah kesan unik dan animasi pada kad. Artikel ini akan memperkenalkan penggunaan beberapa sifat CSS yang bergaya dan memberikan contoh kod khusus. 1. Kesan bayang Kesan bayang adalah untuk menjadikan kad tiga dimensi.
2023-11-18
komen 0
1078

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan kelipan
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan kelipan Pengenalan: Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna. Sebagai salah satu alat yang biasa digunakan untuk pembangun bahagian hadapan, animasi CSS boleh mencapai pelbagai kesan animasi dengan mudah. Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk mencipta kesan berkelip mudah, dengan contoh kod khusus. 1. Struktur HTML: Pertama, kita perlu mencipta halaman HTML dan menetapkan sifat CSS yang diperlukan. Berikut ialah contoh struktur HTML: <
2023-10-16
komen 0
2907

Bagaimana untuk memanggil css
Pengenalan Artikel:CSS ialah bahagian penting dalam reka bentuk web Ia digunakan untuk menentukan kesan paparan tag HTML, termasuk fon, warna, reka letak dan kesan animasi, dsb. Semasa menulis fail HTML, anda biasanya perlu menggunakan CSS untuk menetapkan gaya untuk menjadikan halaman lebih cantik dan lebih mudah dibaca. Berikut adalah penjelasan terperinci tentang cara memanggil CSS: 1. Cara menulis gaya CSS CSS mempunyai tiga kaedah penulisan yang berbeza, iaitu: helaian gaya dalaman, helaian gaya luaran dan gaya sebaris Sesuai untuk keperluan reka bentuk yang berbeza. Mari kita lihat mereka secara berasingan. 1
2023-05-27
komen 0
1369

Bagaimana untuk memaparkan cuaca dakwat pada desktop telefon bimbit Huawei
Pengenalan Artikel:Bagaimana untuk memaparkan Cuaca Moji pada desktop telefon mudah alih Huawei? Dalam APP Cuaca Moji, anda boleh menambah desktop pada telefon mudah alih Huawei Kebanyakan pengguna tidak tahu cara memaparkannya pada desktop Telefon bimbit Huawei dibawa kepada pengguna oleh tutorial Kaedah editor, pengguna yang berminat datang dan lihat! Tutorial tentang cara menggunakan Cuaca Moji Cara memaparkan Cuaca Moji pada desktop telefon bimbit Huawei 1. Mula-mula buka kunci desktop, tekan lama pada kawasan kosong desktop, dan klik pada alat yang muncul di tetingkap bawah. ; 2. Selepas itu, pelbagai alat tetingkap akan muncul di bawah 3. Pilih kegemaran anda Klik pada alat tetingkap, dan tetingkap kecil akan melompat keluar dan pilih [OK] 4. Kemudian masukkan halaman seperti yang ditunjukkan di bawah, dan pilih Pilihan [Apply] di sebelah kanan; 5. Akhirnya, Alat Desktop Cuaca Moji akan muncul pada desktop apabila
2024-03-31
komen 0
938

fancybox 是一款优秀的 jquery 弹出层展示插件
Pengenalan Artikel:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
komen 0
1444

Windows 11 build 25158: Microsoft mengesahkan bacaan cuaca ada di mana-mana
Pengenalan Artikel:Microsoft baru-baru ini mengeluarkan Windows 11 build 25158 kepada Insiders pada Windows 11 Dev Channel. Versi baharu membawakan beberapa ciri baharu yang menarik, seperti pelbagai gaya carian dan lebih banyak pilihan widget, serta peningkatan umum dan pembetulan pepijat yang biasa. Laporan cuaca dan bacaan nampaknya rosak dalam versi terkini apabila pilihan widget baharu ditambah. Pengguna Twitter Xeno mula-mula menyedari isu itu. Seperti yang anda lihat dalam imej di bawah, bacaan cuaca dan suhu jelas berubah-ubah, dengan Windows menunjukkan bahawa ini ialah gelombang haba 64 °F (bersamaan dengan 17.78 °C). Sementara itu, dalam julat suhu Celsius, ia menunjukkan mendung. Walaupun Membina
2023-04-13
komen 0
1212

Bagaimana untuk menetapkan masa dalam css
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk reka bentuk gaya halaman web dan memainkan peranan yang sangat penting dalam reka bentuk web. Selain memainkan peranan dalam gaya dan susun atur halaman web, CSS juga boleh dengan mudah menetapkan pelbagai kesan temporal dan animasi dalam halaman web. Artikel ini akan memperkenalkan secara terperinci cara menggunakan CSS untuk menetapkan kesan berkaitan masa. 1. Kesan jam tetapan CSS Jam ialah kesan masa yang biasanya digunakan pada pelbagai laman web dan aplikasi. Menggunakan CSS, anda boleh mencipta kesan jam yang bukan sahaja cantik tetapi juga tepat. Berikut ialah contoh cara mencipta gaya jam yang mudah
2023-04-24
komen 0
1604

perubahan dinamik css
Pengenalan Artikel:Perubahan dinamik CSS ialah teknologi bahagian hadapan biasa, yang boleh mengubah penampilan halaman web dengan menukar gaya dalam helaian gaya CSS, menjadikan halaman web lebih meriah. Artikel ini akan memperkenalkan prinsip, kaedah pelaksanaan dan aplikasi praktikal perubahan dinamik CSS. 1. Prinsip Dalam HTML, paparan teks, gambar, pautan dan elemen lain ditakrifkan oleh helaian gaya CSS. Helaian gaya CSS ialah gabungan sifat dan nilainya yang menentukan paparan setiap elemen pada halaman web. Helaian gaya CSS terdiri daripada pemilih dan pengisytiharan Pemilih menentukan elemen HTML yang akan digunakan.
2023-05-27
komen 0
1309

css3实现上拉提示指针动画的实例详解
Pengenalan Artikel:今天要实现的内容图下图所示:有了css3的动画属性,实现起来非常的简单。html布局: 让.pointer的div放在你想要他显示方,p放的是指针箭头图的地片,而.pointer的div是盒子,因为裹这个箭头的盒要实现向上移动的效果,所以div的高度要比箭头高度高出10px。css样式:.pointer{ position: absolute;
2017-08-07
komen 0
1961

Pustaka animasi JavaScript sumber bebas dan terbuka teratas
Pengenalan Artikel:Apabila digunakan dengan betul, animasi boleh meningkatkan pengalaman pengguna dengan ketara. Terdapat banyak elemen pada halaman web yang boleh dianimasikan untuk menjadikannya hidup. Perkara asas seperti warna latar belakang butang atau jejari sempadan elemen tertentu pada halaman web juga boleh dianimasikan menggunakan CSS. Walau bagaimanapun, CSS mempunyai hadnya, dan jika anda mahukan lebih kawalan ke atas setiap aspek elemen animasi anda, anda perlu menggunakan JavaScript. Dalam artikel ini, saya akan menunjukkan kepada anda lapan perpustakaan animasi JavaScript sumber terbuka dan percuma terbaik yang boleh anda gunakan dalam projek anda sekarang. Mo.jsMo.js ialah perpustakaan yang sangat baik untuk menambahkan grafik dinamik berasaskan JavaScript pada tapak web anda. Ia sangat pantas dan menghasilkan animasi lancar yang kelihatan hebat pada pelbagai peranti
2023-09-03
komen 0
5242

Apakah rangkaian 1x?
Pengenalan Artikel:1x merujuk kepada CDMA1X Apabila telefon mudah alih telekom memaparkan isyarat 1X, ini bermakna mod rangkaian CDMA 1X digunakan membolehkan pengguna memuat turun nada dering dan gambar dengan cepat melalui telefon bimbit mereka, merealisasikan animasi penyelamat skrin dan menggunakan telefon bimbit mereka; telefon untuk permainan dinamik dan sembang multimedia , karaoke, dan nikmati pelbagai perkhidmatan maklumat seperti e-buku, maklumat saham, perbankan mudah alih dan transaksi elektronik.
2022-11-23
komen 0
26297