Jumlah kandungan berkaitan 10000

Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan Kesan kecerunan warna latar belakang boleh menambah keindahan dan daya tarikan pada halaman web. Dalam CSS, kita boleh menggunakan warna latar belakang kecerunan untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan dan memberikan contoh kod khusus. 1. Kecerunan linear (Kecerunan linear) Kecerunan linear ialah kesan kecerunan yang paling biasa, di mana warna berubah secara beransur-ansur dari satu titik ke titik lain. Gunakan fungsi linear-gradient() untuk mencipta kecerunan linear
2023-10-25
komen 0
5832

Bagaimana untuk mendapatkan Mingtide Sea Erosion Chimera 235
Pengenalan Artikel:Mingtide Sea Erosion Chimera 235 ialah bahan terobosan berkualiti ungu empat bintang Penampilannya adalah prop struktur bersarang hemisfera yang bersinar ungu Ia boleh diperolehi melalui sintesis atau Medan Kondensasi·Kota Sisa Hakisan anda ke Mingtide Sea Erosion Chimera 235.
butang{background: #3ed8b6;border:none;border-radius: 16px;padding: 4px 18px;display: inline-block;vertical-align: text-top;}
butang a{border:none;color:
2024-07-11
komen 0
843

Seronokkan markup saya
Pengenalan Artikel:Ini ialah penyerahan untuk Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Apa yang Saya Bina
Saya menambah CSS dengan kecerunan warna latar belakang, menambahkan sempadan dan menggunakan flex untuk menyelaraskan elemen.
Demo
Pautan laman web
Jo
2024-07-30
komen 0
692

Tafsiran sifat latar belakang kecerunan CSS: kecerunan linear dan imej latar belakang
Pengenalan Artikel:Tafsiran sifat latar belakang kecerunan CSS: Pengenalan kepada kecerunan-linear dan imej latar belakang: Dalam pembangunan halaman, pemilihan warna latar belakang ialah pautan yang sangat penting, dan warna latar belakang kecerunan boleh menambah kesan visual yang lebih kaya pada halaman web. CSS menyediakan dua cara untuk melaksanakan sifat latar belakang kecerunan: kecerunan linear dan imej latar belakang. Artikel ini akan menumpukan pada menerangkan penggunaan kedua-dua kaedah ini dan memberikan contoh kod khusus.
2023-10-21
komen 0
1877

实现css虚线样式的两种方式:dotted和dashed(实例)
Pengenalan Artikel:css虚线边框怎么做?html虚线边框设置一般会想到border的solid,html网页布局中solid用的概率最高了,要有css虚线的效果还可以用图片做背景,但是不推荐
2018-07-16
komen 0
11570

Bagaimana untuk menulis garis putus-putus dalam html5
Pengenalan Artikel:Tiada sifat CSS untuk membuat garis putus-putus secara langsung dalam HTML5, anda boleh menggunakan alternatif berikut: 1. Gunakan sifat sempadan CSS untuk mencipta sempadan putus-putus hitam 2. Gunakan imej latar belakang untuk mencipta garis putus-putus 3. Gunakan; laluan putus-putus SVG untuk membuat garis putus-putus panjang dan jarak tersuai.
2024-04-11
komen 0
844

Bagaimana untuk mencantikkan halaman dengan css
Pengenalan Artikel:CSS (Cascading Style Sheets) mencantikkan halaman web dengan menukar teks, latar belakang, reka letak dan elemen visual yang lain. Teknik pengindahan termasuk: 1. Mengawal teks; 2. Menambah latar belakang; 3. Menyesuaikan susun atur; Kelebihan pengindahan menggunakan CSS termasuk estetika yang dipertingkatkan, pengalaman pengguna yang lebih baik, pengoptimuman enjin carian, keserasian merentas platform dan kemudahan penyelenggaraan.
2024-04-25
komen 0
888

Kaedah terperinci membuat teks panas menggunakan Geometric Sketchpad
Pengenalan Artikel:Apabila teks panas dilaksanakan pada [dalam] objek, intipati kelipan ialah warna dalaman dan warna latar belakang bersilang, jadi warna [dalaman] tidak boleh ditetapkan sama dengan warna latar belakang. Jika latar belakang dan bahagian dalam adalah warna yang sama, hanya jidar yang berkelip. Jika objek putih mesti berkelip di dalam, sila tukar latar belakang papan seni kepada bukan putih. Seperti yang ditunjukkan dalam gambar di atas, terdapat butang [Sembunyikan Titik C], nilai ukuran yang mengukur jarak antara titik B dan titik C, dan ∠A dan ∠C telah ditandakan oleh alat penanda. Apabila memasukkan teks, gerakkan tetikus dekat dengan objek ini, dan tetikus akan berubah bentuk Klik pada objek, dan nama objek akan memasuki teks dan dikelilingi oleh bulatan merah jambu. Apabila tetikus bertukar kepada alat Move Arrow, luncurkan ke atas atau tahan teks panas dan objeknya akan berkelip. Antaranya, tindakan [hidden point C] akan dilaksanakan. Jika klik kanan
2024-04-17
komen 0
783

css如何实现虚线边框滚动效果
Pengenalan Artikel:本文来自css快速入门栏目,文中为大家介绍了css实现虚线边框滚动效果的方法,具有一定的参考价值,希望可以帮助到大家。可以通过背景图片实现。
2020-04-23
komen 0
3181

Langkah-langkah untuk mencipta kesan segmentasi mesh dalam ppt2013
Pengenalan Artikel:Mulakan ppt2013, klik bar menu--Sisipkan--Jadual, dan masukkan jadual 10×8. Tetapkan isian latar belakang gambar jadual Pilih jadual, klik butang isi dalam tab Reka Bentuk, dan pilih "Latar Belakang Jadual"--"Gambar" daripada menu lungsur. Pilih gambar yang cantik dalam perpustakaan bahan tempatan dan klik dua kali untuk memasukkannya ke dalam jadual. Saya tidak melihat gambar pada masa ini, jangan risau, di sini anda perlu mengklik simbol segitiga kecil di sebelah butang isi dan pilih warna tiada isian. Pada masa ini, gambar ditambah pada jadual sebagai latar belakang. Untuk menambah sempadan mesh, klik Melukis Sempadan di bawah tab Reka Bentuk - Warna Pen, pilih pilihan Putih, Latar Belakang 1, Gelap 15%. Klik butang Sempadan untuk menetapkannya kepada Tiada Sempadan dahulu. Tetapkannya ke sempadan bawah pepenjuru, seperti yang ditunjukkan dalam gambar. Akhirnya tetapkannya kepada serong
2024-04-17
komen 0
936

css怎么设置边框线样式
Pengenalan Artikel:方法:1、使用border-style属性,可通过不同的属性值来设置不同的边框线样式,例“dotted”点状,“solid”实线,“double”双线;2、使用border-image属性,为边框添加不同的背景图片来设置不同的边框线样式。
2021-04-29
komen 0
13113

ps怎么给背景加边框
Pengenalan Artikel:ps给背景加边框的方法:首先打开PS,打开图片;然后按“Ctrl + Alt + C”,修改画布大小,选择相对尺寸,定位中心点,宽度高度各加10个像素;接着就可以扩展出10个像素的白色边框。
2019-08-08
komen 0
12691

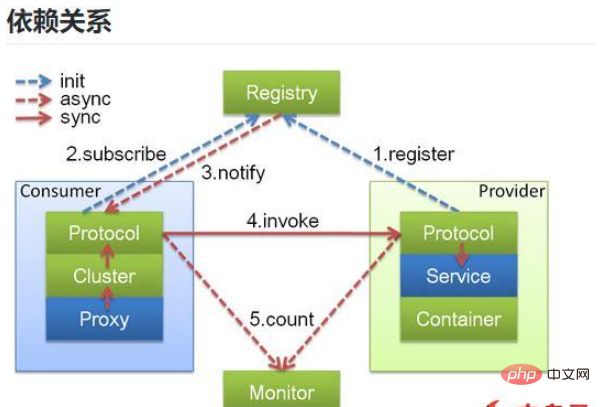
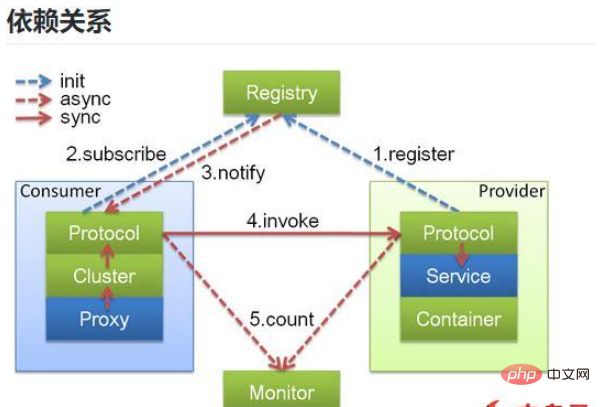
Bagaimana SpringBoot2.0 melaksanakan invokasi jauh perkhidmatan RPC
Pengenalan Artikel:1. Pengenalan kepada rangka kerja Dubbo 1. Ilustrasi pergantungan rangka kerja: 1) Petak kecil dalam rajah, Protokol, Kluster, Proksi, Perkhidmatan, Bekas, Pendaftaran dan Monitor, mewakili lapisan atau modul yang mewakili interaksi dengan perniagaan. dan yang hijau hanya mewakili interaksi Dalaman. 2) Kotak latar belakang Pengguna, Pembekal, Pendaftaran dan Monitor dalam rajah mewakili penggunaan nod topologi logik. 3) Garis putus-putus biru dalam rajah dipanggil semasa pemulaan, garis putus-putus merah ialah panggilan tak segerak semasa masa jalan, dan garis pepejal merah dipanggil serentak pada masa jalan. 4) Angka tersebut hanya mengandungi lapisan RPC, bukan lapisan Remoting, Remote
2023-05-11
komen 0
1323

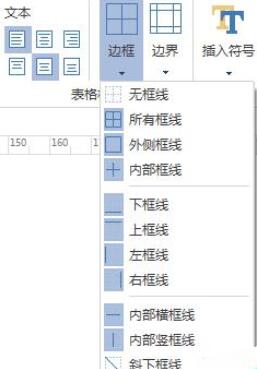
Kaedah pengendalian grafik dan teks untuk menetapkan sempadan jadual dalam perisian penciptaan carta alir Edraw
Pengenalan Artikel:1. Pilih sel yang anda mahu tambah atau ubah suai sempadan. 2. Dalam lajur Gaya Jadual menu Jadual, klik Sempadan dan pilih gaya sempadan yang dikehendaki. 3. Untuk menukar warna jidar, klik garis besar dalam menu tugas Format di sebelah kanan skrin dan pilih warna yang anda mahu. Kemudian ubah suai lebar sempadan dalam menu yang berkaitan, pilih gaya garis putus-putus, dsb. 4. Jadikan sel lutsinar, klik Isi menu tugas Format di sebelah kanan skrin dan pilih Tiada isian. 5. Pilih isian entiti untuk menukar warna latar belakang jadual.
2024-04-08
komen 0
1131

Kaedah untuk anggaran bingkai dalaman menggunakan model perhatian kendiri visual panoramik
Pengenalan Artikel:1. Latar belakang penyelidikan Kaedah ini tertumpu terutamanya pada tugasan anggaran bingkai dalam (indoorestimationlayoutestimation) Tugasan memasukkan gambar 2D dan mengeluarkan model tiga dimensi pemandangan yang diterangkan oleh gambar. Memandangkan kerumitan pengeluaran model 3D secara langsung, tugas ini secara amnya dipecahkan kepada mengeluarkan maklumat tiga baris: garisan dinding, garisan siling dan garisan tanah dalam imej 2D, dan kemudian membina semula model 3D bilik melalui pasca- operasi pemprosesan berdasarkan maklumat talian . Model tiga dimensi boleh digunakan selanjutnya dalam senario aplikasi tertentu seperti pembiakan pemandangan dalaman dan tontonan rumah VR di peringkat kemudian. Berbeza dengan kaedah anggaran kedalaman, kaedah ini memulihkan struktur geometri spatial berdasarkan anggaran garisan dinding dalaman Kelebihannya ialah ia boleh menjadikan struktur geometri dinding lebih rata;
2023-10-07
komen 0
856

Apakah yang biasanya dirujuk oleh css dalam reka bentuk web?
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk mengawal penampilan dan reka letak halaman web. Ciri termasuk: mengawal gaya teks, melaraskan penjajaran elemen, menukar latar belakang, mencipta sempadan, menentukan reka letak grid dan melaksanakan reka bentuk responsif. Kelebihan CSS termasuk: pemisahan daripada HTML, konsistensi, fleksibiliti, dan kebolehlanjutan. Menguasai CSS adalah penting untuk reka bentuk web moden.
2024-04-25
komen 0
938

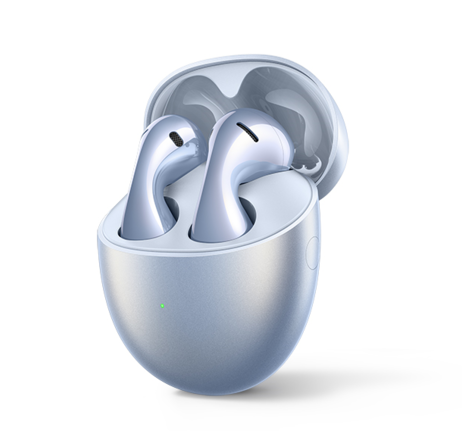
Penukar arah aliran fesyen: Huawei FreeBuds 5 fon kepala TWS unggul separa dalam telinga yang sangat baik
Pengenalan Artikel:Huawei FreeBuds5 ialah set kepala TWS separa dalam telinga terbaharu Huawei Sejak dilancarkan pada Mac tahun ini, ia telah memenangi cinta dan populariti pengguna dengan cepat. Alat dengar telah menarik perhatian meluas dalam industri dengan reka bentuk penampilannya yang unik dan prestasi cemerlang Reka bentuk penampilan Huawei FreeBuds5 adalah unik, menggunakan reka bentuk garis lengkung penuh yang inovatif, menunjukkan bentuk titisan air yang unik, memberikan penampilan yang unik kesan visual dengan rasa penuh teknologi. Alat dengar ini unik dari segi penampilan Ia menggunakan teknologi salutan nano dan menggunakan lapisan cat biru-ungu muda pada latar belakang perak untuk mencipta warna nano-perak-ungu, seolah-olah anda adalah antara bintang. Kotak pengecasan Huawei FreeBuds5 juga direka bentuk dengan teliti Lengkung dan bentuknya menjadikannya sesuai untuk padanan warna Galaxy Blue.
2023-09-17
komen 0
1567

Senarai kelebihan dan kekurangan hero Sandro dalam 'Benua Puzzle'
Pengenalan Artikel:Permainan "Puzzle Continent" mengekalkan ciri santai dan menyeronokkan permainan perlawanan-3 yang boleh dimainkan pada bila-bila masa dan di mana-mana sahaja. Ia juga menggabungkan plot latar belakang yang kaya dengan mitos Olympus dan sistem pembangunan watak yang inovatif. Sandro (ungu) ialah hero yang biasa digunakan dalam permainan dan merupakan hero serangan kumpulan. Berikut adalah senarai kelebihan dan kekurangan hero Sandru dalam "Puzzle Continent" yang dibawakan oleh editor kepada anda yang berminat, sila lihat. Senarai kelebihan dan kekurangan hero Sandru dalam "Puzzle Continent" Sandru (Purple) Sandru (Purple) juga merupakan hero yang lebih biasa digunakan Ia adalah hero serangan kumpulan musuh sebanyak 40% , berlangsung selama 6 pusingan, dan mempunyai peluang tertentu untuk menyebabkan pening kepada musuh. Kelebihan wira Sandru ialah ia boleh menyebabkan pengurangan besar dalam mata pukulan musuh, dan ia bertahan untuk beberapa pusingan.
2024-07-12
komen 0
469

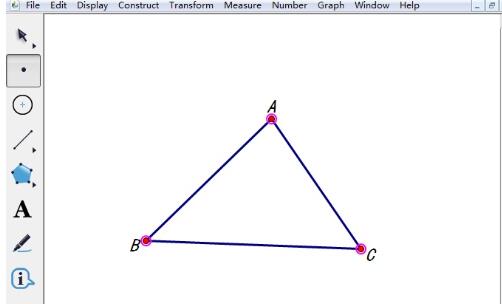
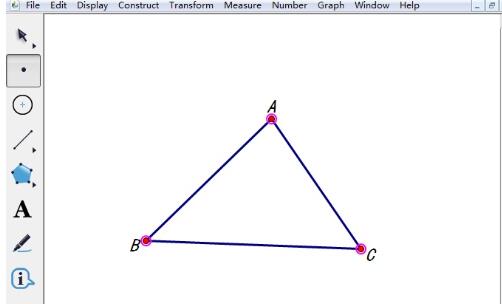
Bagaimana untuk mengekalkan label titik selepas menyembunyikannya dalam pad lakar geometri
Pengenalan Artikel:Kaedah 1: Tetapkan titik kepada minimum dan tetapkan warna titik supaya sama dengan subjek atau latar belakang yang dilampirkan pada pad lakar geometri, pilih [Alat Segmen Garisan] pada bar sisi kiri, dan lukiskan. segi tiga di kawasan kerja, menandakan bucu sebagai titik A, B, C, supaya anda mendapat △ABC. Di sini kita perlu menetapkan tiga bucu menjadi yang terkecil, kemudian kita perlu memilih titik tengah. Pilih [Alat Titik] pada bar sisi kiri, dan kemudian tekan kekunci pintasan [Ctrl+A], supaya ketiga-tiga bucu dipilih. Tetapkan tiga bucu menjadi minimum. Selepas memilih tiga bucu, klik menu [Paparan] dalam bar menu atas, pilih [Jenis Titik] - [Minimum] daripada pilihan lungsur turun, dan ubah suai warna mata. Masih dengan tiga bucu yang dipilih, klik menu [Paparan] dalam bar menu atas dan pilih [Warna] daripada pilihan lungsur turunnya.
2024-04-17
komen 0
475